Tippy.js 玩转鼠标悬停提示信息
Tippy.js 玩转鼠标悬停提示信息
原文:http://www.shejidaren.com/tippy-js.html
网页设计师对 tooltips 鼠标经过提示效果应该不陌生,这种效果虽然可以直接用 css hover 来实现,但是如果想更友好的、更美观的效果,可能就要借助 JS 来实现啦。今天和大家分享的 Tippy.js 就是很不错的鼠标悬念插件,多种提示信息用法及样式,并且是轻量级哦。

网站名称:Tippy.js
下载&预览:https://atomiks.github.io/tippyjs/
截图演示
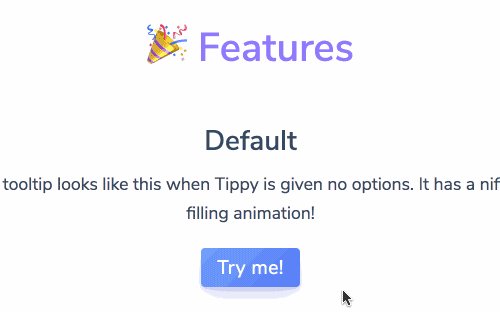
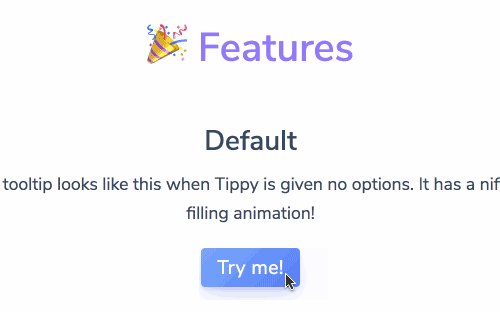
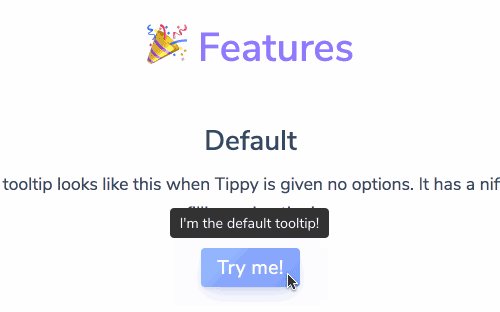
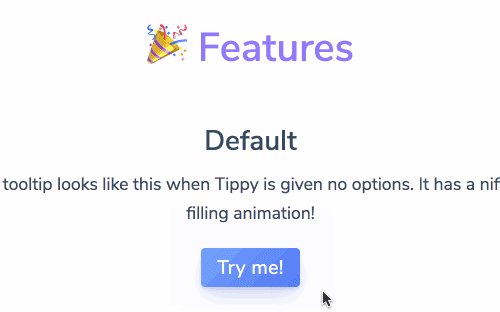
默认:
这是鼠标经过最基本的效果

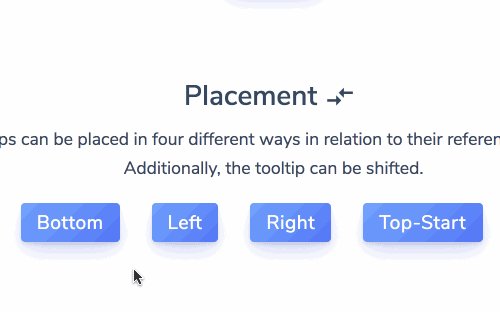
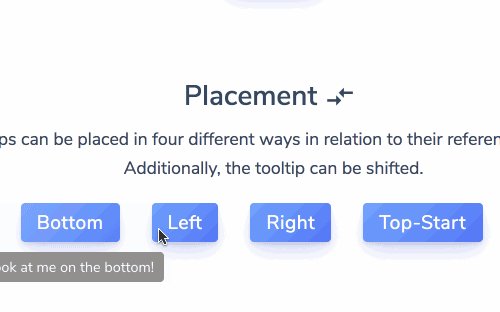
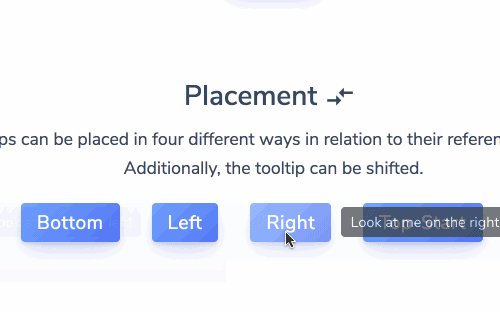
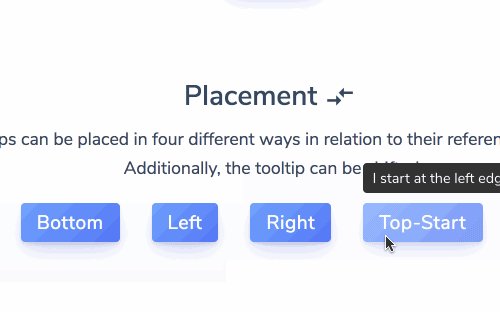
方向:
如果你想设备不同的方向也是可以的,比如上、下、左、右

箭头样式:
也可以加入箭头样式,让提示更加清晰。

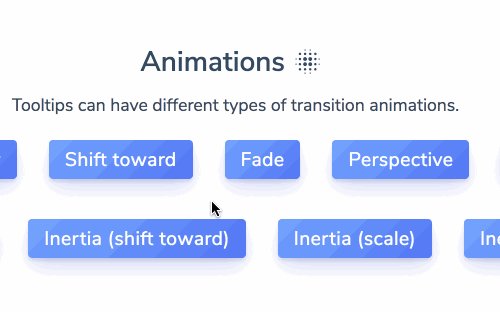
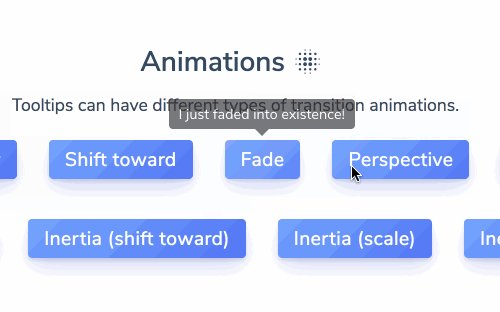
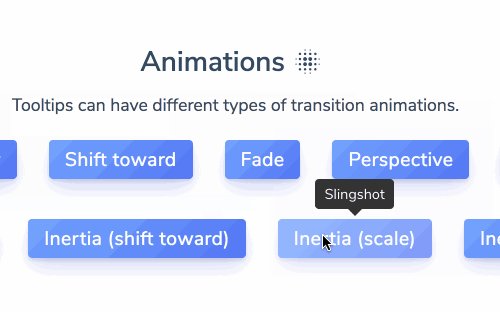
动画:
可以给tooltips提示效果加入动画效果,这里只展示了一小部分

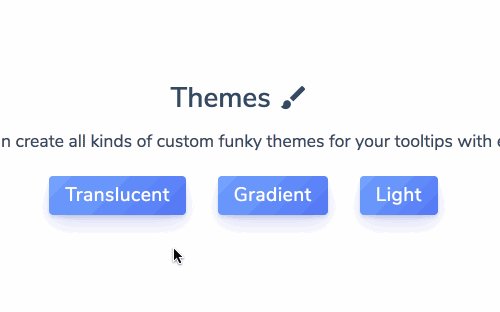
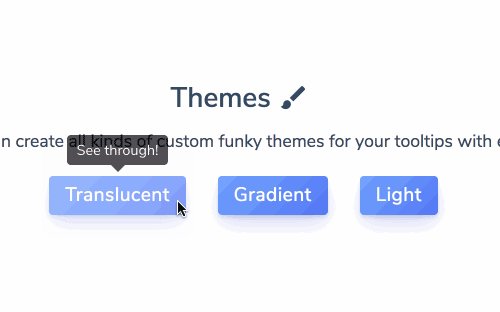
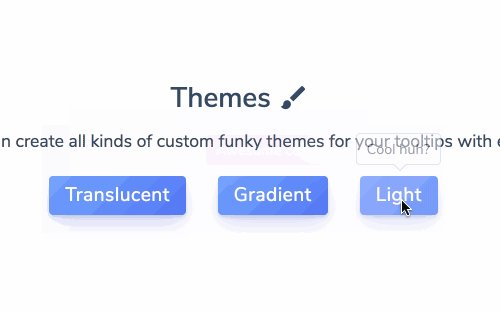
样式:
提示效果还能加样式的哦,你看:

HTML 样式:
还能 在提示框里加入 HTML 元素。

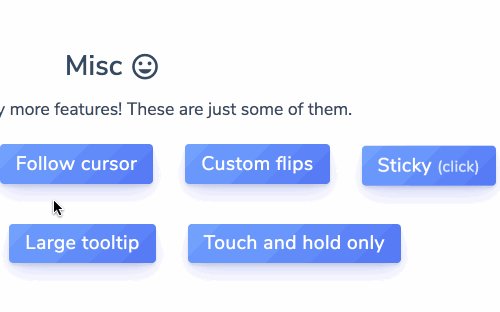
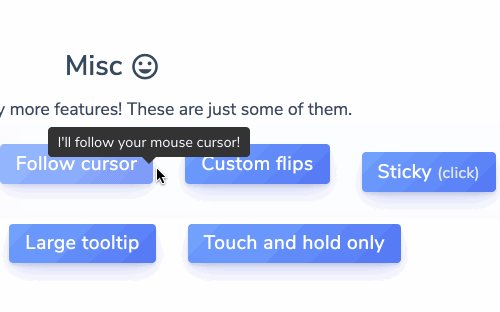
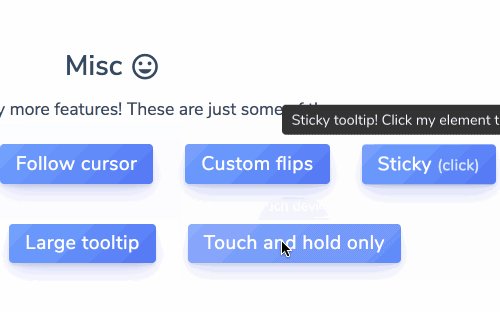
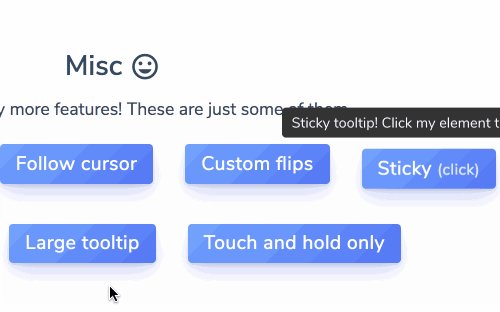
其它效果

达人只截取图一部分截图,官方网页还有更多的演示和详细使用教程哦!
使用教程
第1步:引入 JS 插件
<head> ... <script src="tippy.all.min.js"></script> </head>
第2步:HTML 代码
<button class="btn" title="I'm a tooltip!">Text</button> <button class="btn" title="<strong>I'm a bold tooltip!</strong>">Text</button>
第3步:指定要执行 JS 效果的元素
<script>
tippy('.btn')
</script>
额外选项:你可以为这个元素增加一些动画效果,更多参数请参考官网哦。
<script>
tippy('.btn', {
placement: 'right',
animation: 'scale',
duration: 1000,
arrow: true
})
</script>
好了,如果以后需要做好看的 tootips 提示样式,不妨试试这个插件,仅14KB哦!
推荐:查看最受欢迎的 301 个设计网站 → http://hao.shejidaren.com






