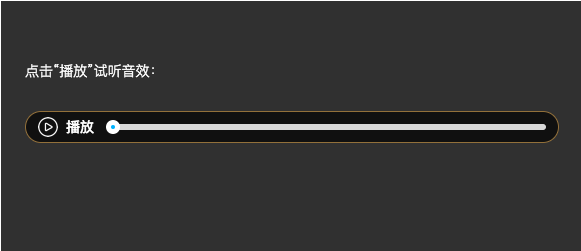
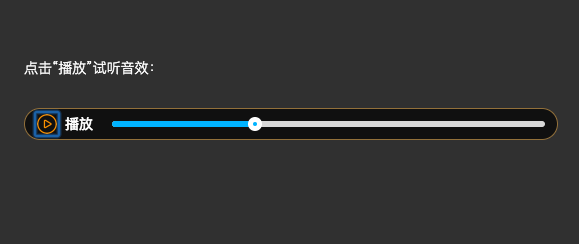
模拟音乐播放器播放条样式
前两天看到都督说,博客还是要写的,万一帮助到人呢??我想了想,万一误人子弟怎么办呢??
好吧,那大神们可以讲高深的理论,小白就自觉点,画个页面,做个小demo,也算是秉承了分享精神(主要是demo不容易误人子弟)
平时画页面的时候,会用到音频或视频,一般情况下我们都不会使html自带的样式,但是那个样式又难搞,,所以一般都得自己模拟一个样式:
要用到的属性和方法:
1.play()、pause():播放和暂停;
2.duration、currentTime:前者返回当前音频/视频的总长度(以秒计);后者返回当前播放位置
3.timeupdate:当播放位置(播放时间)发生变化时触发该事件;
1、2、3链接目录:http://www.runoob.com/tags/ref-av-dom.html
4.addEventListener:事件监听,示例,document.body.addEventListener('click',function(){ });
链接:http://www.runoob.com/jsref/met-element-addeventlistener.html
5.ref,这个是react提供的选择真实dom元素的方法,和js原生的document.document.getelementby...系列作用一样
示例:
<div
ref={(r) => {
this.divElem = r;
}}
>
</div>
上面是es6的用法,es5(不推荐)看这里: http://www.runoob.com/react/react-refs.html
废话说完,上图上代码:
效果图:


代码:
import React, { Component } from 'react';
import './index.less';
// 导入测试音频文件
const testMp3 = require('../../../statics/medias/test_audio.mp3');
class SimulateAudio extends Component {
state = {
testSound: false, // 初始状态:未开始试音
soundTestPlayingBarLength: 0, // 初始部分:已播放部分(蓝色条)长度为0
};
componentDidMount() {
// 监听音频播放位置,模拟进度条随音量变化
this.audioElem.addEventListener('timeupdate', this.soundTestPlayingBarMove.bind(this));
}
// 点击测试扬声器:播放一段声音或暂停播放
// 若无声音,则开启声音并设定testSound状态值为有声音true,若有声音,则反向设置
onClickTestSound() {
if (!this.state.testSound) {
this.audioElem.play();
this.setState({ testSound: true });
} else {
this.audioElem.pause();
this.setState({ testSound: false });
}
}
// 模拟'测试音效'进度条
soundTestPlayingBarMove() {
const durationTime = this.audioElem.duration;
const currentTime = this.audioElem.currentTime;
const currentBarLength = (currentTime / durationTime) * 100;
this.setState({ soundTestPlayingBarLength: currentBarLength });
// 如果测试音频播放完毕,则变更testSound状态值
// 300毫米后,蓝色播放条回到初始位置(归零)
if (this.audioElem.ended) {
this.setState({ testSound: false });
setTimeout(() => { this.setState({ soundTestPlayingBarLength: 0 }); }, 300);
}
}
render() {
const testSoundIcon = this.state.testSound ? 'test_sound_icon_play' : 'test_sound_icon_pause';
const testSoundTips = this.state.testSound ? '暂停' : '播放';
return (
<div className="SimulateAudio_contain">
<div className="sound_volume_test_contain">
<p className="test_sound_text">点击“播放”试听音效:</p>
<div className="test_sound_content">
// 播放按钮icon
<a
role="button"
tabIndex="0"
className="test_sound_btn"
onClick={this.onClickTestSound.bind(this)}
>
<span className={testSoundIcon} />
<audio
ref={(r) => {
this.audioElem = r;
}}
src={testMp3}
/>
</a>
// 提示文字:播放与暂停
<p className="test_sound_tips">{testSoundTips}</p>
// 音量条区域(白色)
<div className="test_sound_bar">
// 蓝色音量条区域
<span
className="test_sound_bar_playing"
style={{
width: `${this.state.soundTestPlayingBarLength}%`,
}}
/>
// 拖动小圆钮
<span
className="test_sound_drag_ball"
style={{
left: `${this.state.soundTestPlayingBarLength}%`,
}}
>
<span />
</span>
</div>
</div>
</div>
</div>
);
}
}
export default SimulateAudio;
备注:本案例没做按钮拖动更改播放位置的功能,也没做时间提示,如有需要,可以运用以上知识自制方法哈
GitHub项目链接:https://github.com/AbrahamJiang/my-react-demos
本文代码在src下SimulateAudioContain/中。
赞美那天赐的恩宠
使我在人间会相信奇迹
暮色里仍有五彩的长虹



