自定义控件属性
在WPF中,自定义控件是非常强大的功能,可以任由自己编写自己想要的控件,熟悉winform开发的人,对控件的认识不会不清楚,控件中属性,往往是修改各种状态的必要功能,比如改标题,内容,颜色,长度,宽度……等等,那么在WPF自定义控件中,是否可以自定义一些属性呢,答案是肯定的,这篇文章就简单介绍下如何给自定义控件中添加 属性。----姜彦 20170926
在本人某个项目中,由于需要,一个自定义控件中,我放置了多个textbox做标题的控件,我想做的是,如何给这些个textbox定义一个属性,以便于在某个view中添加这个自定义控件的时候,可以修改这些属性,可以代码修改这些属性,下来开始介绍下自己是如何做的。

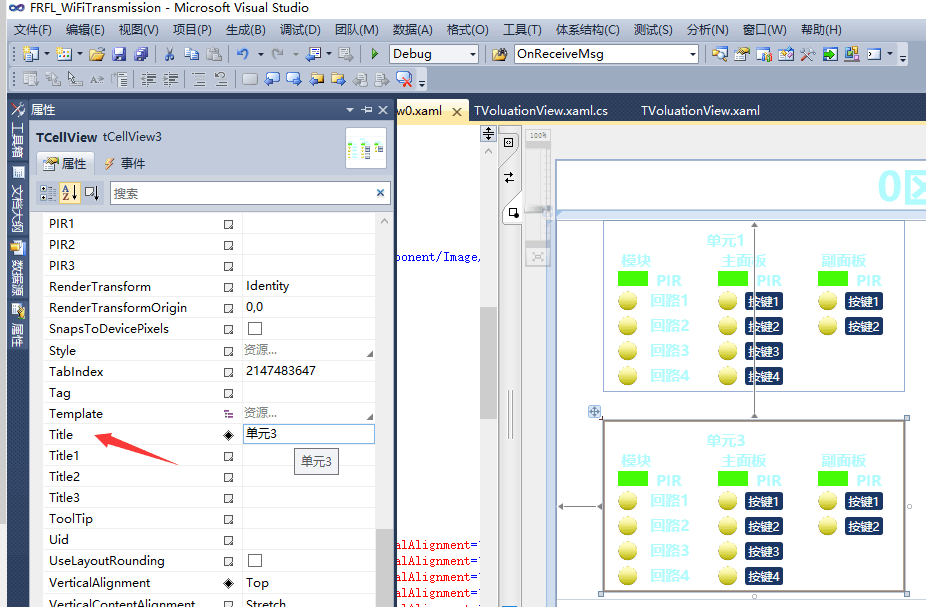
如上图,诸如单元1、模块、回路1、……一直到副面板、PIR,这些都是类似标题的属性,那么如何让这个标题,变成自定义控件中的某一个具体属性呢?下面就讲具体的做法:为了让文章简练,我就就拿一个标题做示例,其他的代码都是想通的。
步骤1:

1 <TextBox 2 Height="18" 3 HorizontalAlignment="Left" 4 Margin="100,10,0,0" 5 Name="tbLCellTitle" 6 VerticalAlignment="Top" 7 Width="100" 8 Text="单元1" 9 BorderThickness="0" 10 Background="{x:Null}" 11 Foreground="#b1fafd" 12 FontWeight="Bold" 13 FontSize="15" 14 />
1.首先定义一个属性的名称,就是在类中定义一个变量做这个属性
2.设置属性的具体变化内容
3.设置属性变化时的事件动作,以实现属性改变时,属性值变化。

1 #region 标题 2 3 /// <summary> 4 /// 标题属性 5 /// </summary> 6 public static readonly DependencyProperty TitleProperty = 7 DependencyProperty.Register 8 ( 9 "Title", 10 typeof(string), 11 typeof(TCellView), 12 new PropertyMetadata(string.Empty, OnTitleChanged) 13 ); 14 15 private static void OnTitleChanged(DependencyObject obj, DependencyPropertyChangedEventArgs args) 16 { 17 TCellView CellView = obj as TCellView; 18 CellView.tbLCellTitle.Text = (string)args.NewValue; 19 } 20 21 /// <summary> 22 /// 单元标题 23 /// </summary> 24 public string Title 25 { 26 set { SetValue(TitleProperty, value); } 27 get { return (string)GetValue(TitleProperty); } 28 } 29 30 #endregion
接下来,我们看下,当在其他view中添加这个自定义控件时,自定义控件的属性中,就是多出这个Title属性:


您的资助是我最大的动力!
金额随意,欢迎来赏!


