C#枚举多语言管理
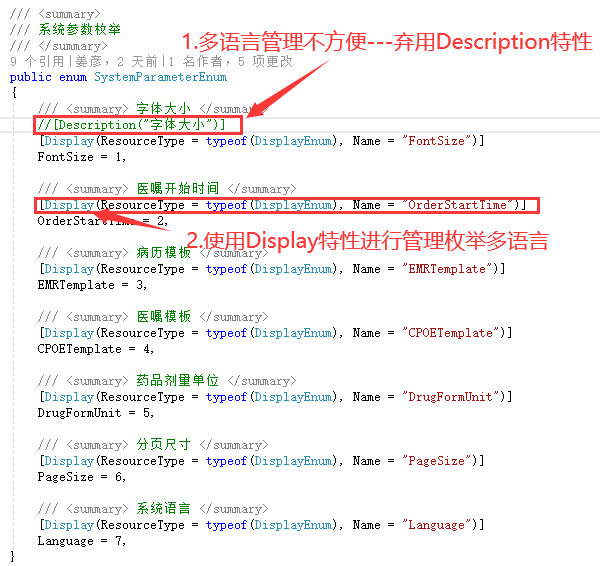
1.枚举多语言管理Display特性,不要使用Description特性,因为Description特性不容易进行多语言管理

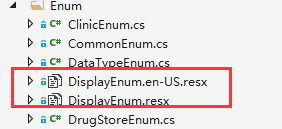
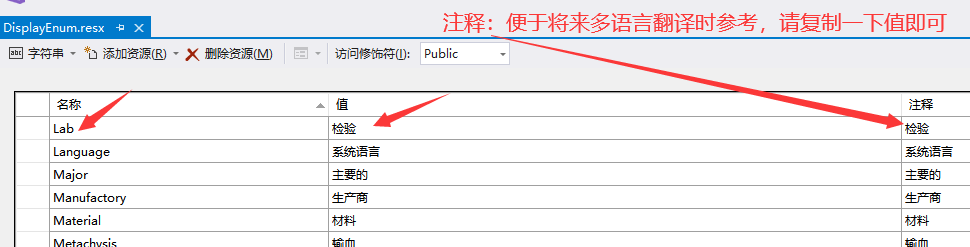
2.创建枚举多语言资源文件


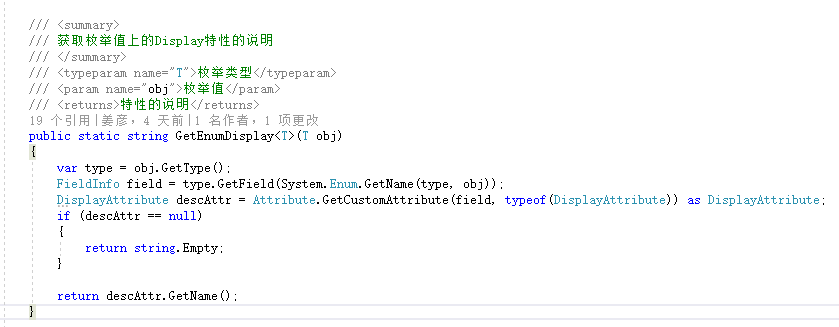
3.枚举Display特性值获取

/// <summary> /// 获取枚举值上的Display特性的说明 /// </summary> /// <typeparam name="T">枚举类型</typeparam> /// <param name="obj">枚举值</param> /// <returns>特性的说明</returns> public static string GetEnumDisplay<T>(T obj) { var type = obj.GetType(); FieldInfo field = type.GetField(System.Enum.GetName(type, obj)); DisplayAttribute descAttr = Attribute.GetCustomAttribute(field, typeof(DisplayAttribute)) as DisplayAttribute; if (descAttr == null) { return string.Empty; } return descAttr.GetName(); }

您的资助是我最大的动力!
金额随意,欢迎来赏!


