WPF-焦点管理 FocusManager
用法一:
在父类容器中通过附加属性FocusManager.FocusedElement来绑定需要强制获得焦点的控件。
意思是:如果在父类容器中,设置了FocusManager.FocusedElement指向某一控件,那么每当这个界面出现时,首次出现,或者关闭后再出现,就是初始化出现时,当前界面的焦点所在的控件,就是FocusManager.FocusedElement所指向的控件。
例如:
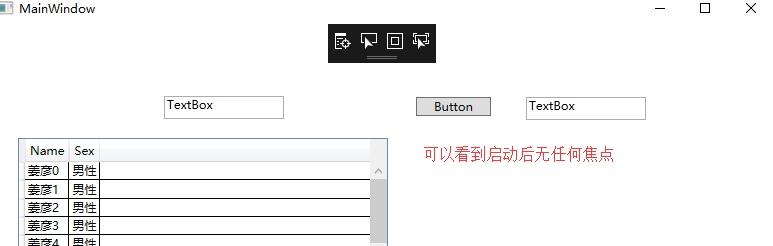
1.没有设置焦点前
<Grid PreviewKeyDown="Grid_KeyDown" > <TextBox x:Name="txt1" HorizontalAlignment="Left" Height="23" Margin="174,72,0,0"

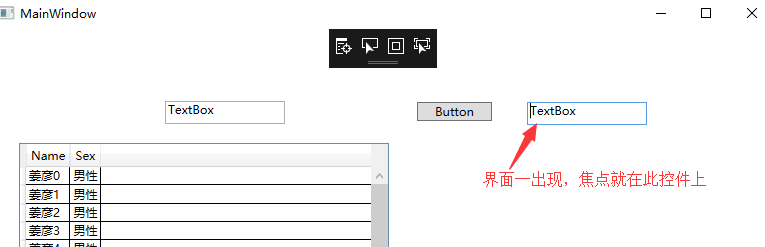
2.设置焦点管理后
<Grid PreviewKeyDown="Grid_KeyDown" FocusManager.FocusedElement="{Binding ElementName=txt2}" > <TextBox x:Name="txt1" HorizontalAlignment="Left" Height="23" Margin="174,72,0,0"


您的资助是我最大的动力!
金额随意,欢迎来赏!

