《瑞吉外卖》的软件开发流程
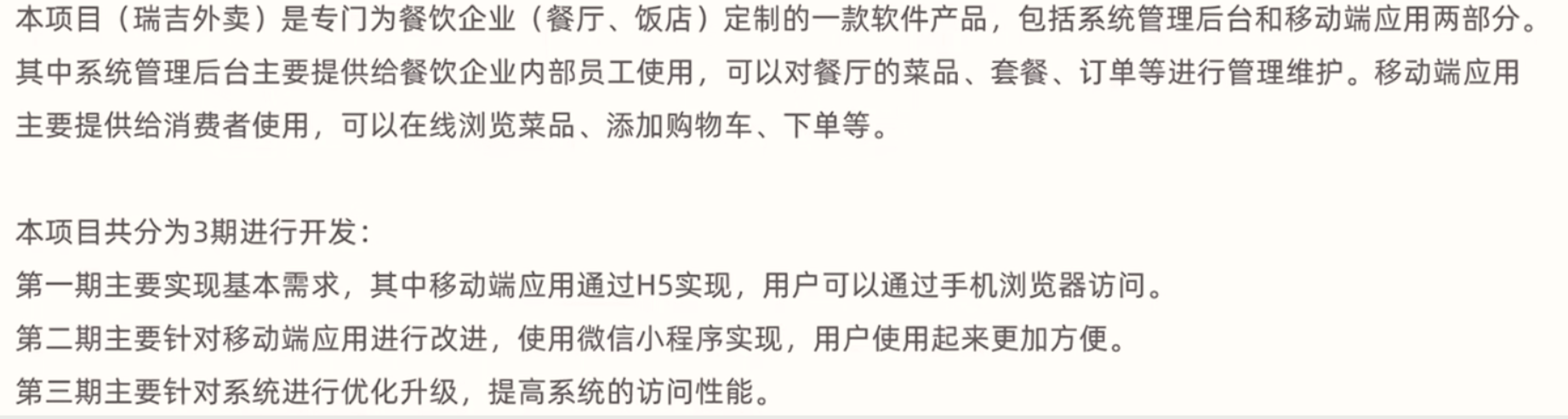
《瑞吉外卖》
springboot+mybatis
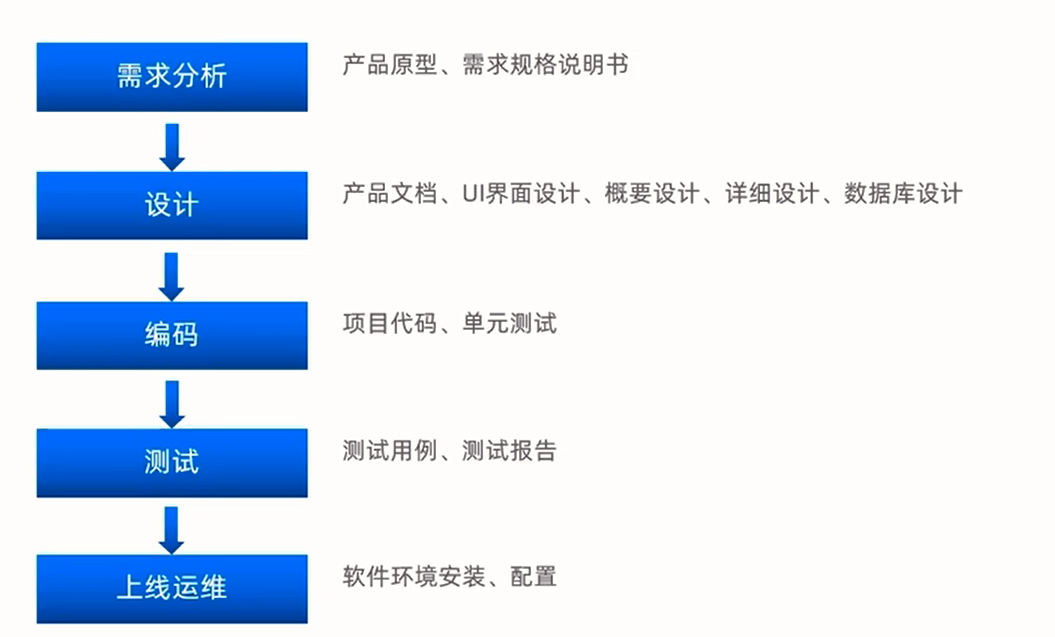
软件开发流程

- 概要设计
概要设计是一个设计师根据用户交互过程和用户需求来形成交互框架和视觉框架的过程,其结果往往以反映交互控件布置、界面元素分组以及界面整体板式的页面框架图的形式来呈现。这是一个在用户研究和设计之间架起桥梁,使用户研究和设计无缝结合,将对用户目标与需求转换成具体界面设计解决方案的重要阶段。 [1]
概要设计的主要任务是把需求分析得到的系统扩展用例图转换为软件结构和数据结构。设计软件结构的具体任务是:将一个复杂系统按功能进行模块划分、建立模块的层次结构及调用关系、确定模块间的接口及人机界面等。数据结构设计包括数据特征的描述、确定数据的结构特性、以及数据库的设计。显然,概要设计建立的是目标系统的逻辑模型,与计算机无关。
接口设计 数据库设计 架构设计 等
-
详细设计
对概要设计的一个细化,就是详细设计每个模块实现算法,所需的局部结构。在详细设计阶段,主要是通过需求分析的结果,设计出满足用户需求的软件系统产品。
设计每个模块的实现算法、所需的局部数据结构。详细设计的目标有两个:实现模块功能的算法要逻辑上正确和算法描述要简明易
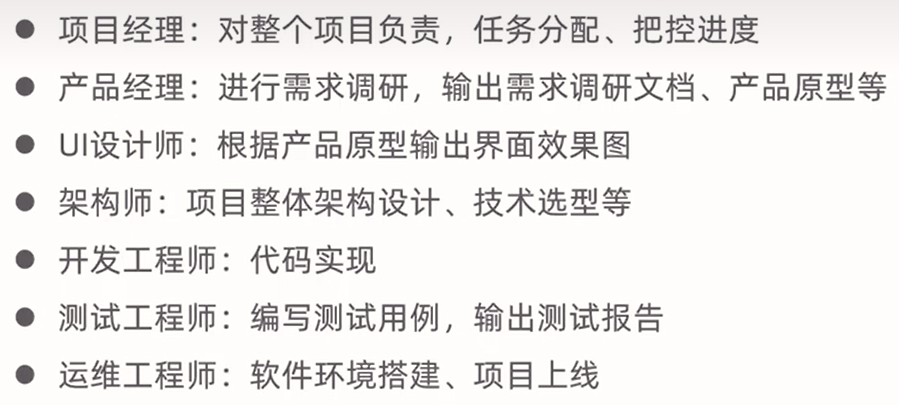
角色分工

软件环境
开发环境(development DEV)
测试环境(testing UAT)
预生产环境:(PreProduction PRE), 用于上生产环境前的短暂停留验证。一般数据源和生产环境是同一个。
生产环境(production PRO)
瑞吉外卖项目介绍

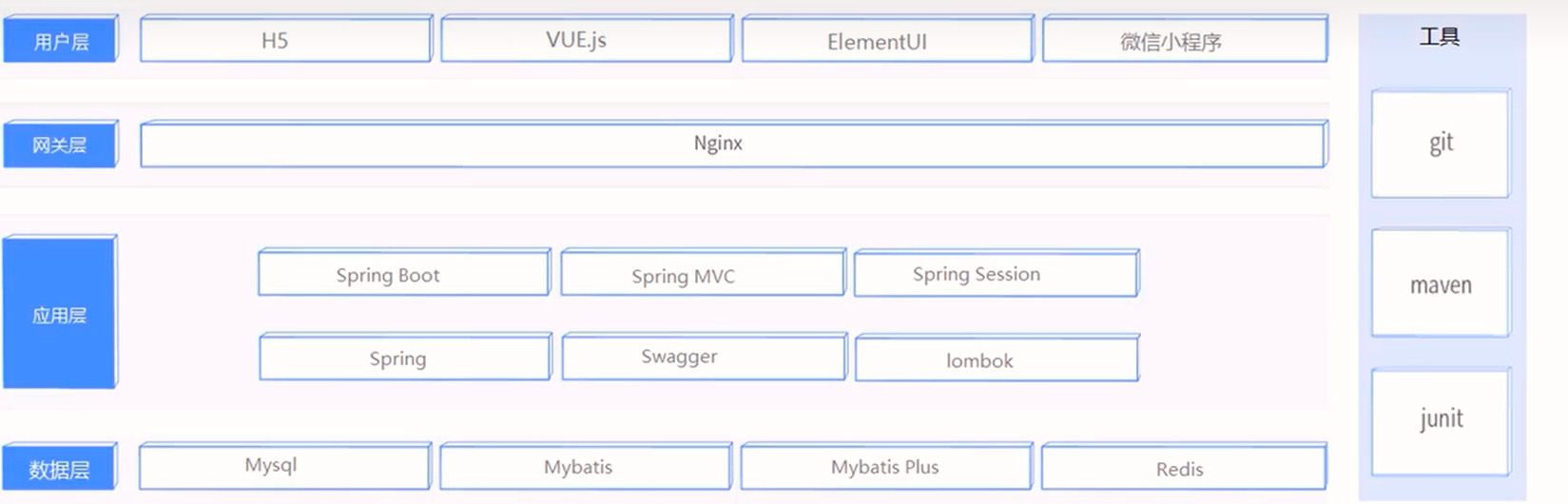
技术选型

nginx分发到tomcat上
spring 集群,session共享
swagger:优化时变成前后端分离的项目
Lombok:可以自动插入到编辑器和构建工具中,增强java的性能。不需要再写getter、setter或equals方法,只要有一个注解,就有一个功能齐全的构建器、自动记录变量等等
功能架构

角色
后台系统管理员:拥有后台系统的所有操作权限
后台系统普通员工:对菜品、套餐、订单等
C端用户 :登录移动端应用,可以浏览菜品、添加购物车、设置地址、在线下单等
开发环境搭建
数据库环境搭建
登录mysql数据库 mysql -u root -p -P 3308 创建数据库 create database reggie character set utf8mb4; 导入表 source 数据表.sql
瑞吉外卖数据表

maven项目搭建
-
先创建maven
-
配置pom.xml文件
-
导入springboot配置文件application.yml
检测maven配置
- 仓库地址 - runner的java版本 - project setting的project的java版本 -
编写启动类
-
导入前端页面
注意:
classpath所指的目录是项目路径test-class,但是说成源文件中的resources目录也没问题
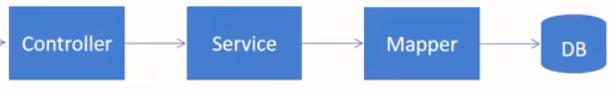
 先使用controller接收接口参数,再使用service去调取Mapper去数据库里调取数据
先使用controller接收接口参数,再使用service去调取Mapper去数据库里调取数据
-
创建实体类Employee,和employee表进行映射(所有实体放在entity(实体)里)
-
创建包结构:创建controller,service,mapper包
-
service分为service接口,service实现类(在service下创建impl包放service实现类 impl是植入的意思
-
然后在对应包下去创建这三层的接口
-
在mapper下创建EmployeeMapper接口(需要使用@Mapper去注解,然后去继承BaseMapper BaseMapper里封装了数据的增删改查等代码 )
-
在service下创建EmployeeService接口 (需要继承IService)
创建EmployeeService的实现类EmployeeServiceImpl(加一个Service注解,由string来管理 继承ServiceImpl 连接EmployeeService接口,进行实现类的操作)
-
创建controller的类 EmployeeController
@Slf4j 添加日志调试 @RestController @RequestMapping("/employee") 使用@Autowired 将EmployeeService接口注入到EmployeeController
-
写一个通用结果类,R,服务器响应的所有结果最终都会包装成此种类型返回可前端页面
-
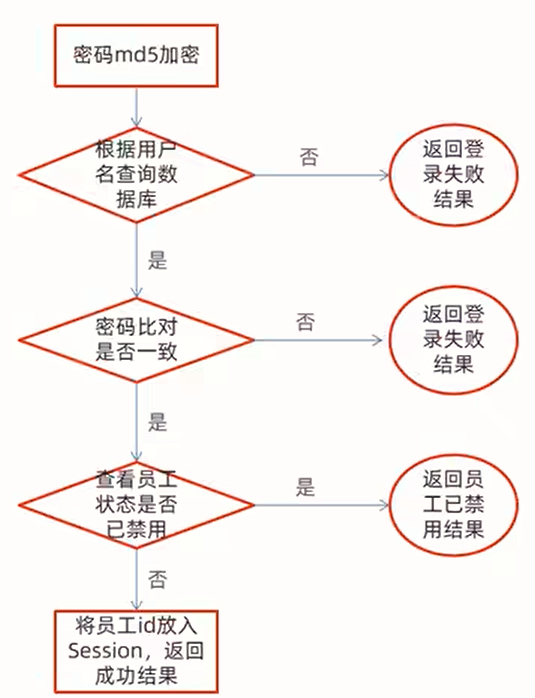
写登录类

axios
axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它本身具有以下特征: 从浏览器中创建 XMLHttpRequest 从 node.js 发出 http 请求 支持 Promise API 拦截请求和响应 转换请求和响应数据 取消请求 自动转换JSON数据
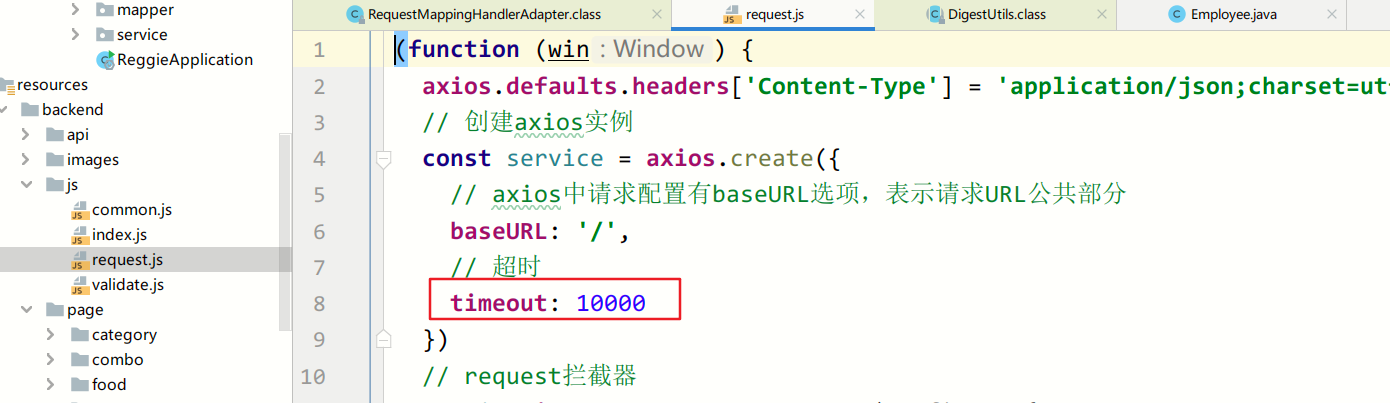
Uncaught (in promise) Error: timeout of 10000ms exceeded at e.exports (axios.min.js:2:9719) at XMLHttpRequest.l.ontimeout (axios.min.js:2:8646) 前端页面10s内没响应就超时
调整前端超时时间:src\main\resources\backend\js\request.js

有缓存时,代码对的,浏览器的缓存影响了页面的结果,怎么办?
清除浏览器缓存:清空缓存并硬件重新加载
【Ctrl】+【Shift】+【Delete】
localStorage 本地存储空间
接口地址在前端,会去调用后端的服务去完成相应的功能
写登出类
代码开发
分析:
清理Session中的用户id
返回结果


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!