状态管理库vuex
什么是vuex?
Vuex 是专门为 Vue.js 设计的状态管理库,状态就是指组件之间共享的数据采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。简单地说就是采用全局单例模式,将组件的共享状态抽离出来管理,使组件树中的每一个位置都可以获取共享的状态(变量)或者触发行为,直白的说就是响应式的全局变量。
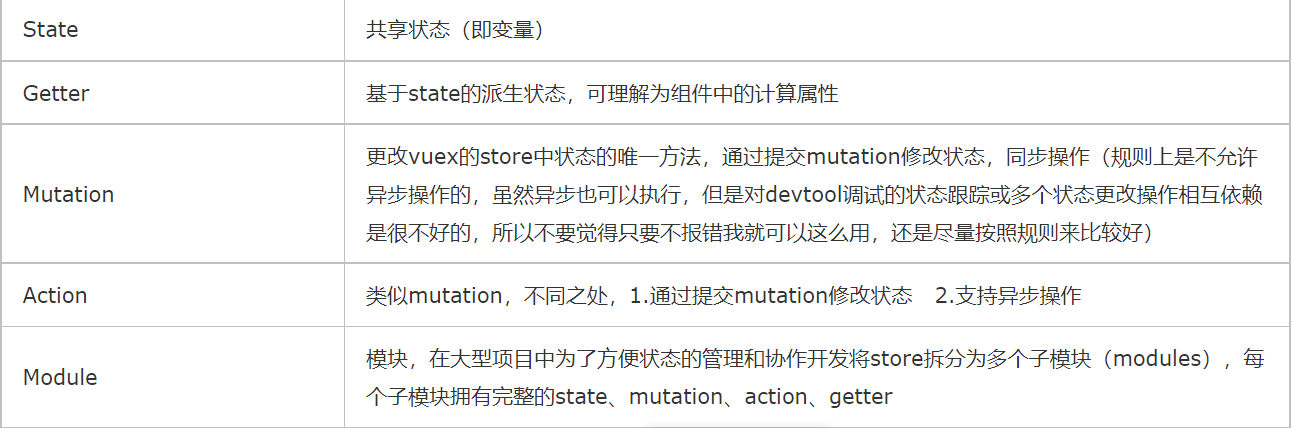
vuex核心概念

vue项目中配置状态管理库vuex的流程
1.下载并引入vuex相关内容
import {creatsStore} from 'vuex'
2.创建状态管理库对象store
const store = createStore({
})
3.对外抛出store对象
export default store;
4.在main.js中将store对象与当前项目相关联
createApp(app).use(router).use(store).mount('#app')
vuex安装与使用
1.安装vuex(命令)
npm install vuex --save // 如果安装了淘宝镜像,可以使用 cnpm安装
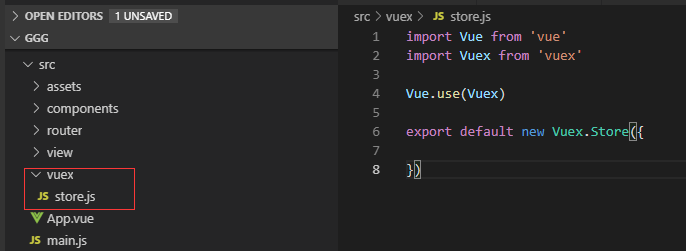
2.新建store.js ( 名字随便起 ),引入vue和vuex,结构如下

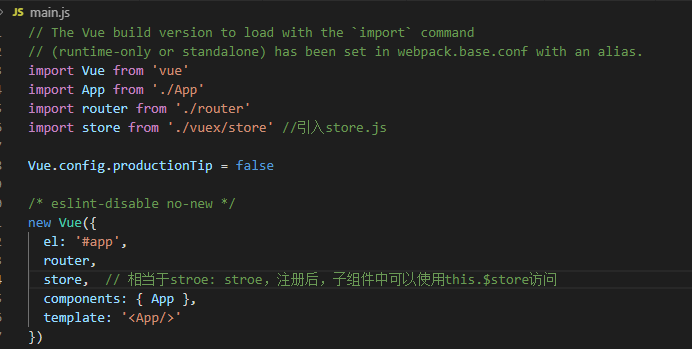
在根实例中注册store

3.store中变量的定义、管理、派生(getter)
①state--状态
我们在state中定义属性name,给一个初始值;在store实例中注册state;在组件中使用$store.state.name使用定义的属性name
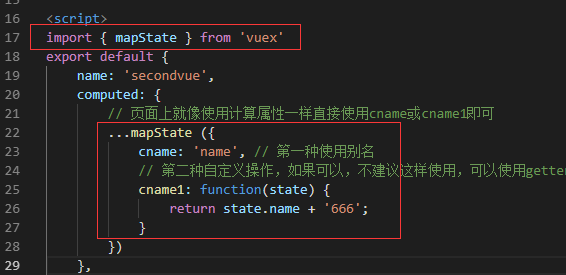
组件中获取方法:1.直接获取this.$sotre,state.user 2.使用对象含开运算符的形式...mapState(['count','user'])
②mutation--更改store中状态的唯一方法
之所以说唯一,是因为vuex中规定只能通过提交mutation的方式去更改store中的状态,包括action中的操作,也是通过提交mutation去修改。
另外一点就是vuex中规定mutation中不能包含异步操作,这定义了修改store对象中的state数据的同步方法(要修改的数据不是Ajax异步获取的)
一点总结如下:
mutation下事件的调用是通过 this.$store.commit 传入对应的type调用,关于辅助函数 mapMutations 的使用在后面一期讲解
mutation下事件的定义分为无参的和有参的两种形式
mutation事件的调用有两种形式,载荷和对象
组件中如何触发1.直接用commit触发this.$store.commit('xxx','传递参数')2.使用对象展开运算符mapMutations的形式获取...mapMutations(['xxx','xxx'])
③action--异步更改状态,定义了修改state数据的异步方法(修改数据是Ajax获取的异步数据)
上面在mutation的介绍中提到,mutation中规则上是不允许异步操作的,那如果我们需要异步的进行更改状态怎么办?vuex为我们提供了action。
1.action 与 mutation 除了使用了异步操作和调用mutation,其它使用并无差别
2.异步操作时,可以明显的看到我们设置的信息在延迟1s后发生改变
关于action的一点总结如下:
action中不能直接更改状态,它是通过提交mutation来实现操作
它的参数是一个与 store 实例具有相同方法和属性的 context 对象,所以可以通过context.state来获取store中的状态,可以通过context.commit来提交更改等
action的调用使用 $.store.dispatch
action事件的定义分为有参和无参两种
action事件的触发同样可以使用载荷和对象两种方式
组件中如何触发1.直接用dispatch触发this.$store.dispatch('xxx','传递参数')2.使用对下昂展开运算符mapActions的形式获取...mapActions(['xxx','xxx'])
④getter--store中state的派生状态
getter,我们可以理解为是对store中state的一些派生状态,也可以理解为一种计算属性,因为它像计算属性一样,返回值会根据它的依赖被缓存起来,且依赖对象发生改变的时候它才会被重新计算。
关于getter的一点总结如下:
getter类似计算属性,是对store中state的一些派生状态,可以简化代码、便于维护
getter的使用方法 $.store.getters.属性名
getter的定义可以带参可以不带参
组件中获取方法1.直接获取this.$store.getters.xxx;2.使用对象展开运算符的形式获取...mapGetters(['xxx','xxx'])
vuex辅助函数的使用说明:
vuex的辅助函数有:mapState、mapMutations、mapGetters、mapActions
它们的使用我们可以配合ES6的展开运算符将其与局部计算属性或方法混合使用。使用辅助函数后我们对state、mutation、getter、actiopn的使用可以改成以下这样:

(State => mapState)

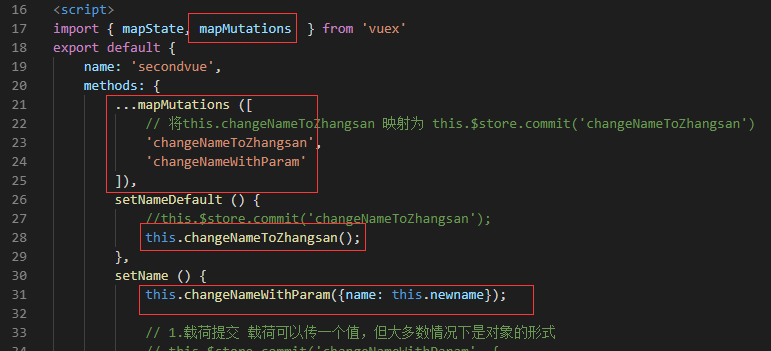
(mutation => mapMutations)

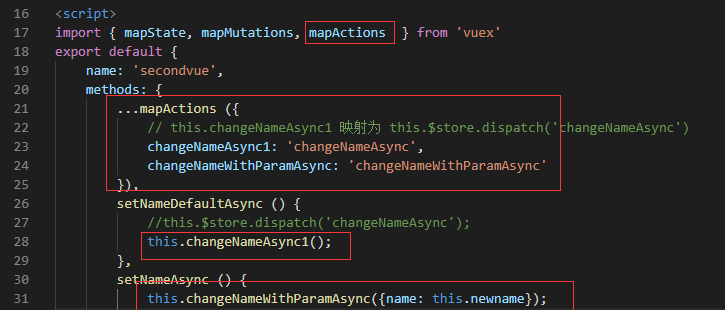
(action => mapActions)

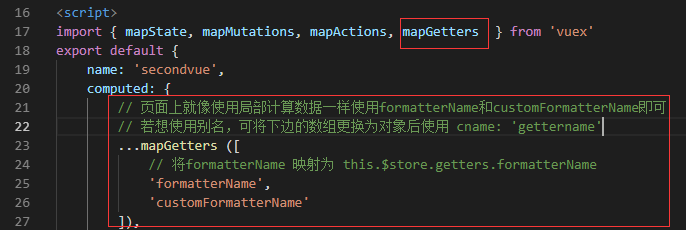
(getter => mapGetters)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端