html表单
表单语法
form method="post"(规定如何发送表单数据 常用值:get|post)
action="result.html">(表示向何处发送表单数据)
<p> 名字:<input name="name" type="text" > </p>
<p> 密码:<input name="pass" type="password" > </p>
<p>
<input type="submit" name="Button" value="提交"/>
<input type="reset" name="Reset" value="重填“/>
</p>
</form>
表单元素格式
-
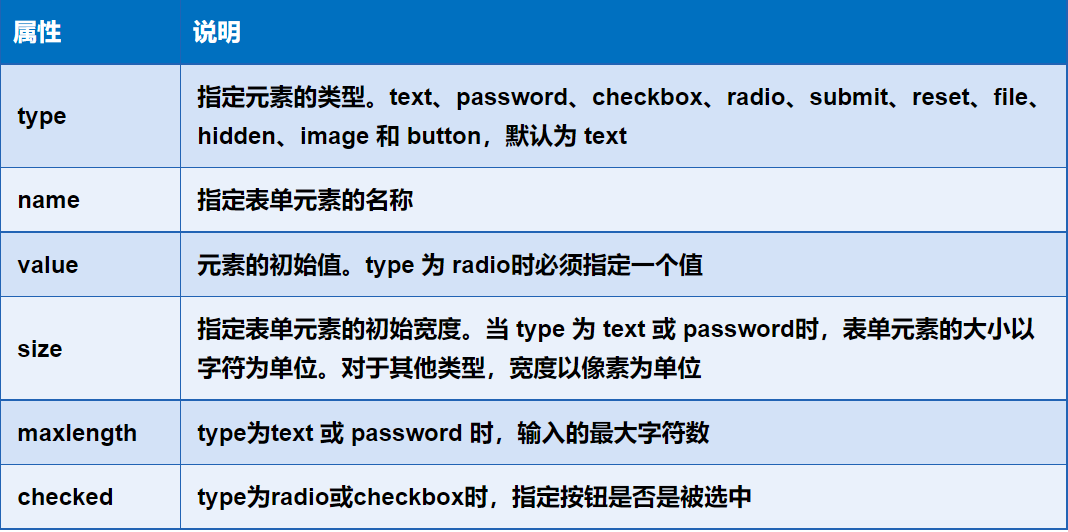
<input type="text"(input元素类型)name="fname"(input元素名称)
-
value="text"(input元素的值)/>
![]()
多行文本域-语法
<textarea(多行文本域) name="showText" cols="x"(显示的列数) rows="y"(显示的行数)>文本内容 </textarea >
文件域-语法
<form action="" method="post" enctype="multipart/form-data"(表单编码属性)>
<p><input type="file"(文件域) name="files" />
<input type="submit" name="upload" value="上传" /></p>
</form>滑块-语法
-
<p>请输入数字:<input type="range"(滑块) name="range1" min="0"(允许的最小值) max="10"(允许的最大值) step(合法的数字间隔)="2"/></p>
-
<input type="submit"/>
隐藏域-语法
<input type="hidden"(隐藏域) value="666" name="userid">
-



 浙公网安备 33010602011771号
浙公网安备 33010602011771号