一款基于uploadify扩展的多文件上传插件,完全适用于Html5
http://www.uploadify.com/documentation/ 官网里面有两个插件,一个是要使用flash插件才能文件上传的插件,另外一个是不需要使用要flash插件的文件上传插件完全支持和html5,但是它是要收费的,所有只能在它基础上自己去写一个插件来完成html5多文件上传。
接下来就是介绍写好了的插件用法,和官方用法是完全一样的,可以去参考官方文档
插件使用之前需要引用js,css
<script src="../../Scripts/pagekage/utils/Huploadify/jquery.js"></script><!--jquery库--> <link href="../../Scripts/pagekage/utils/Huploadify/Huploadify.css" rel="stylesheet" /> <!--主要css--> <script src="../../Scripts/pagekage/utils/Huploadify/jquery.Huploadify.js"></script><!--主要js-->
接下来就是写服务端代码,以及js一些配置。
js写法:
var up = $('#upload').Huploadify({
auto: false,
fileTypeExts: '*.jpg;*.png',//设置上传文件的类型
multi: true,
fileSizeLimit:999999999,//// 允许上传的文件最大尺寸。如果设置为0则不限制,如果指定大小,可以为'100KB',单位可以是'B','KB','MB'或'GB'
showUploadedPercent: true,
showUploadedSize: true,
removeTimeout: 2000,
uploader: '../../Uploadify.ashx',//服务端代码文件
onUploadComplete: function (file) {
fileName += file.name +"?";
alert(file.name + '上传完成');
},
onCancel: function (file) {
console.log(file.name + '删除成功');
},
onSelect: function (file) {
console.log(file.name + '加入上传队列');
},
onQueueComplete: function (queueData) {
console.log('队列中的文件全部上传完成', queueData);
}
});
更多参数可以观看官方文档。
服务端代码:我这里用的是c#
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Web; using System.Web.SessionState; namespace Uploadify { /// <summary> /// Uploadify 的摘要说明 /// </summary> public class Uploadify : IHttpHandler, IRequiresSessionState { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; context.Response.Charset = "utf-8"; upload(context); } /// <summary> /// 上传附件 /// </summary> /// <param name="context"></param> private void upload(HttpContext context) { HttpPostedFile postedFile = context.Request.Files["file"]; if (postedFile != null) { string fileName, fileExtension; int fileSize; fileName = postedFile.FileName; fileSize = postedFile.ContentLength; if (fileName != "") { fileExtension = postedFile.FileName.Substring(postedFile.FileName.LastIndexOf('.')); string path = context.Server.MapPath("/") + "\\Huploadify\\";//设置文件的路径 // string fileUrl = path + DateTime.Now.ToString("yyyyMMddHHmmss") + fileExtension;//保存文件路径 // if (!Directory.Exists(path)) // { // Directory.CreateDirectory(path); // } string fileUrl=path+ fileName; postedFile.SaveAs(fileUrl);//先保存源文件 context.Response.Write("上传成功!"); } else { context.Response.Write("上传失败!"); } } else { context.Response.Write("上传失败!"); } } public bool IsReusable { get { return false; } } } }
这样就行了
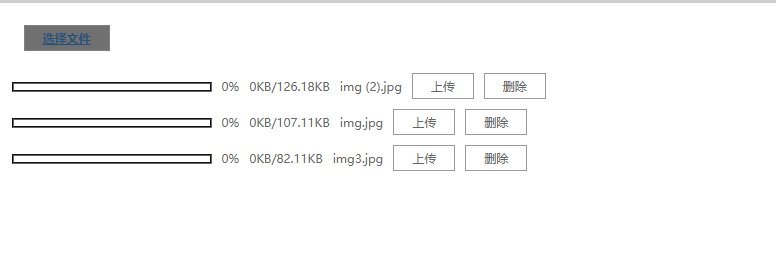
实现效果: