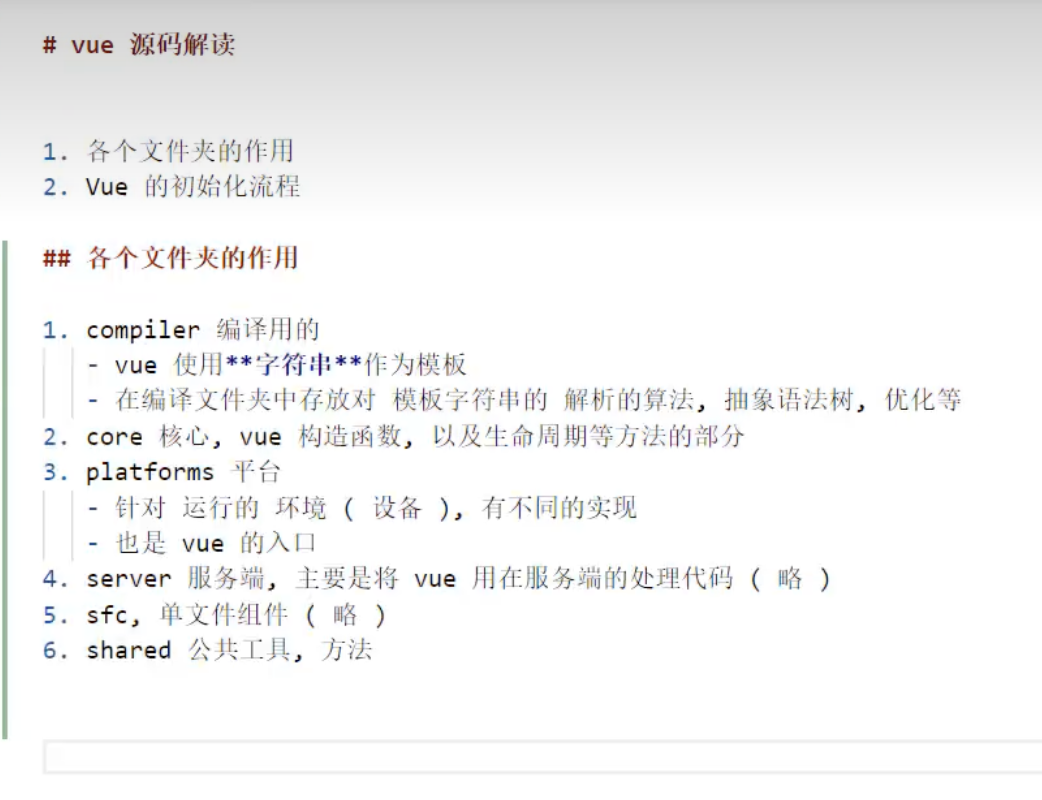
vue源码解析





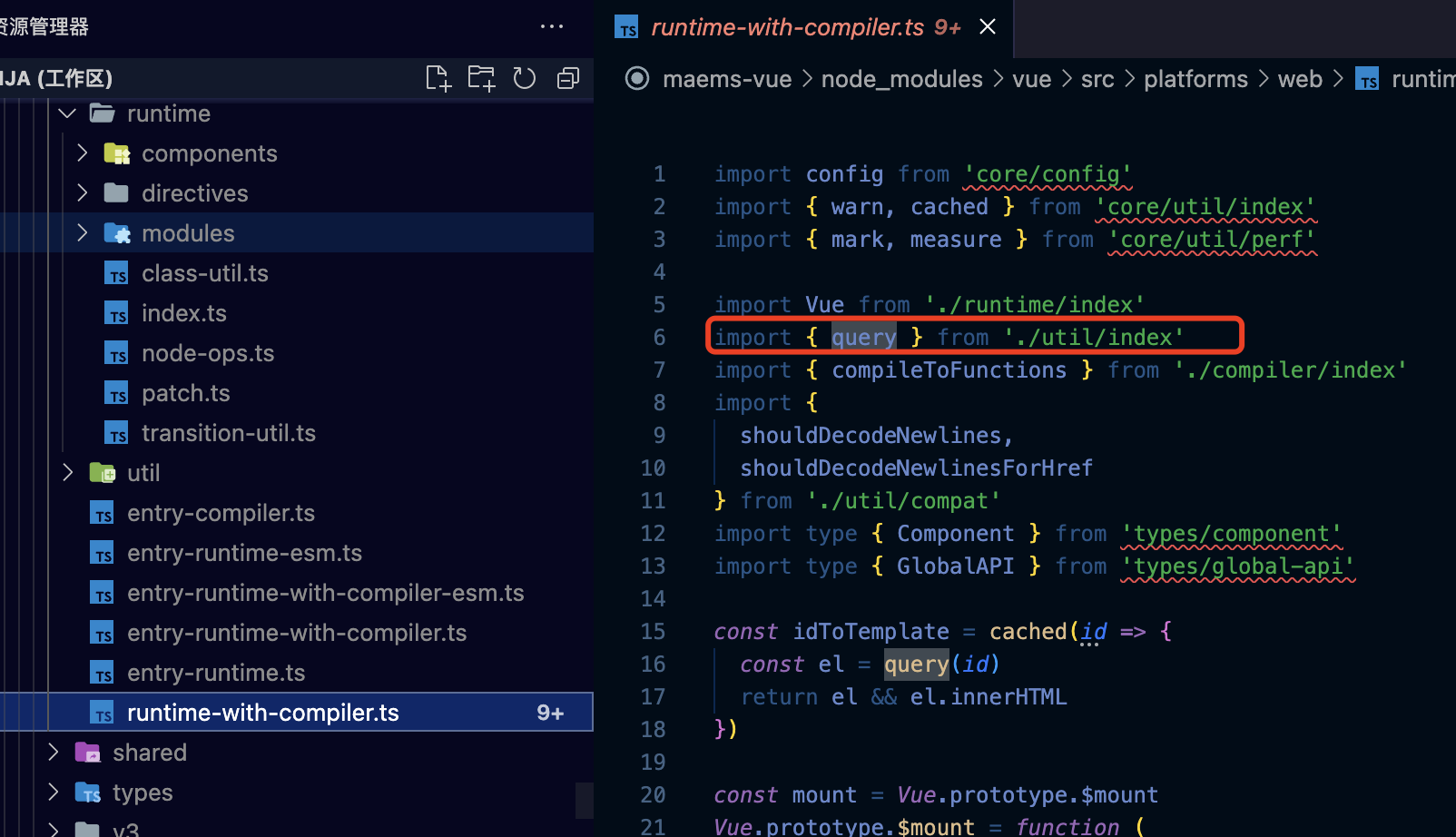
入口

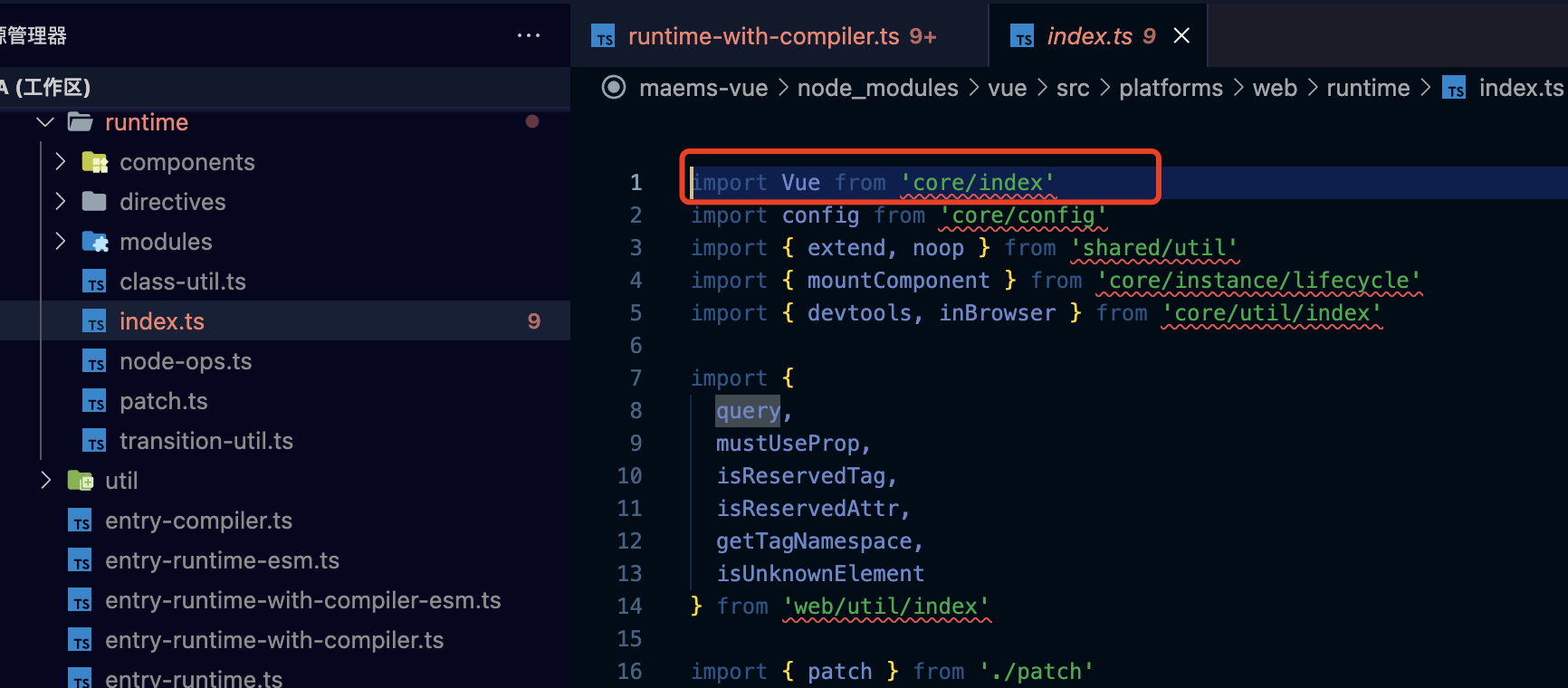
在runtime经过再次扩展

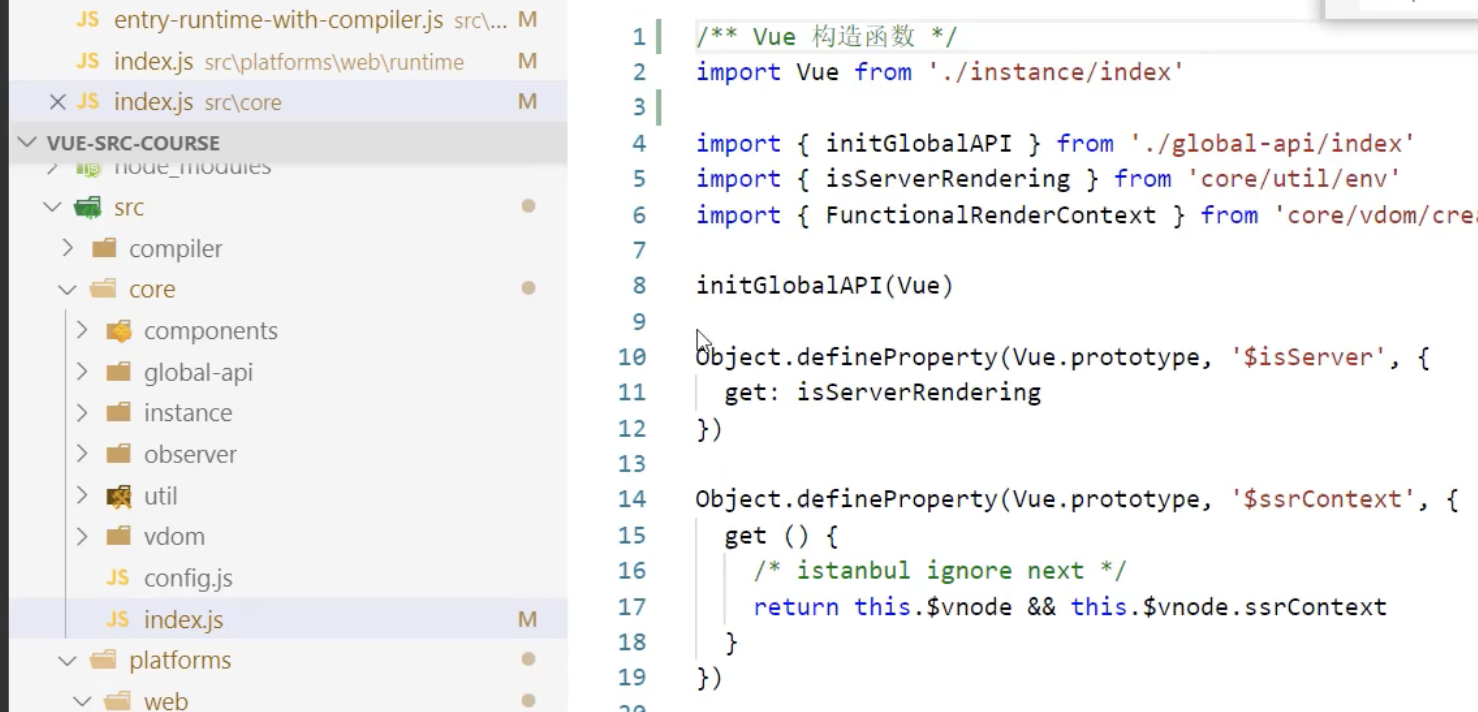
在core下的index再次被扩展

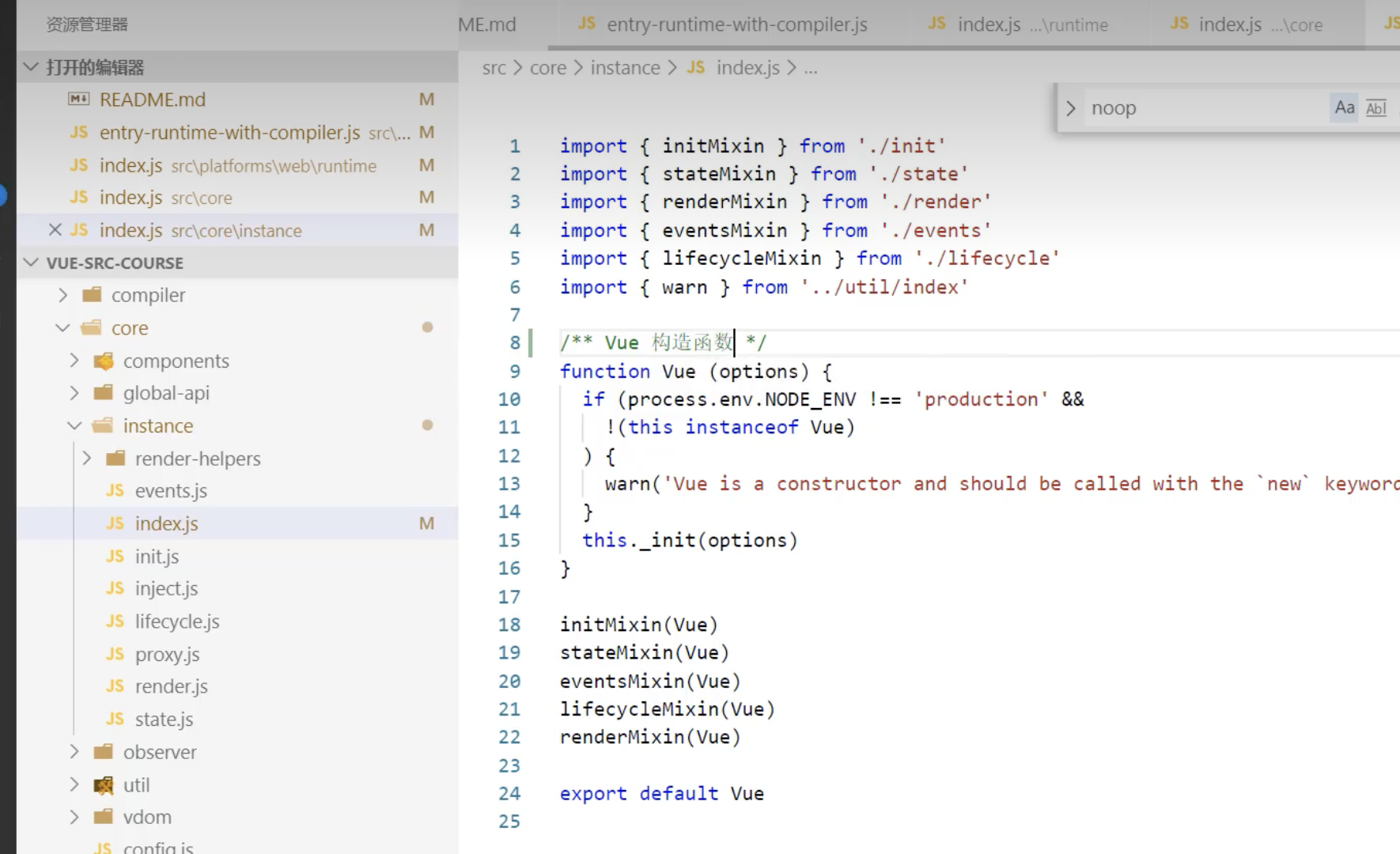
最后是core的instance里是真正的vue构造函数

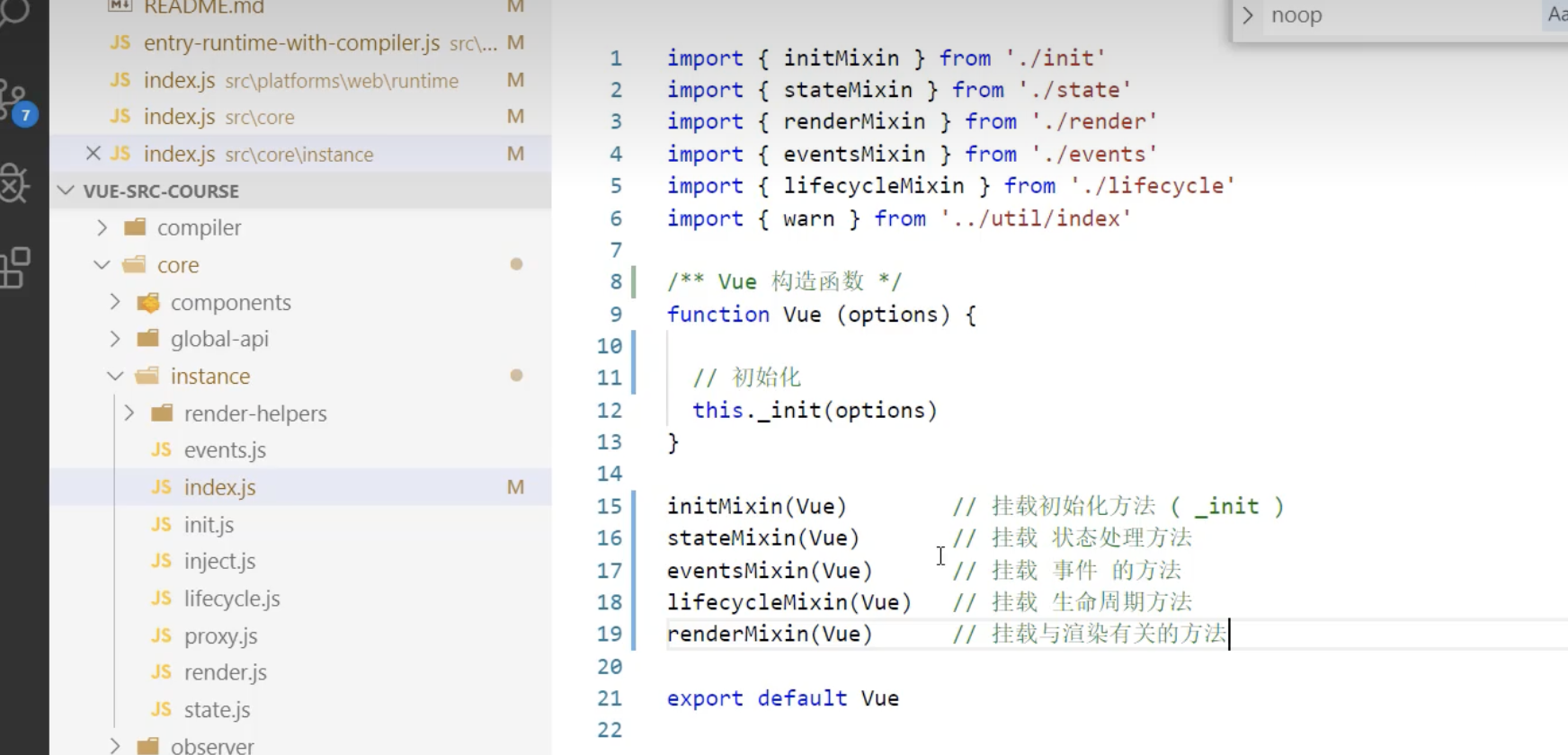
继续扩展vue实例

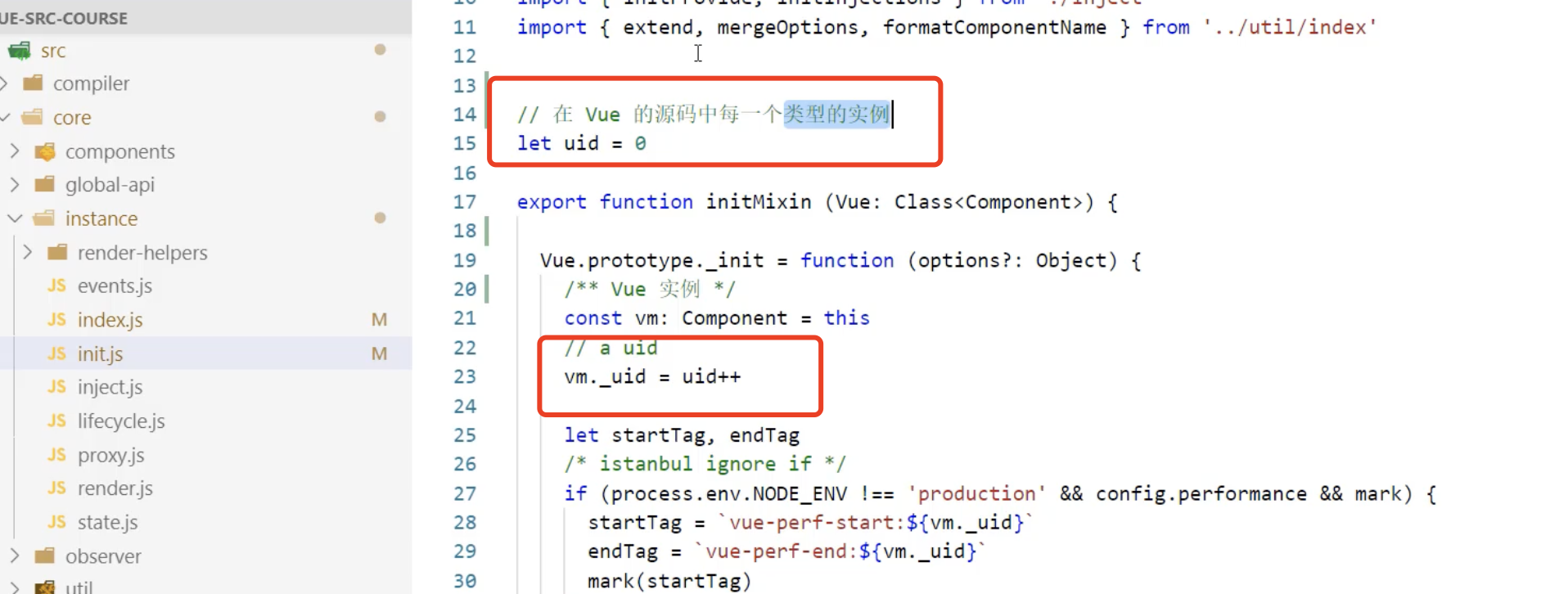
init方法开始初始化vue,使用闭包为每个实例产生一个uuid


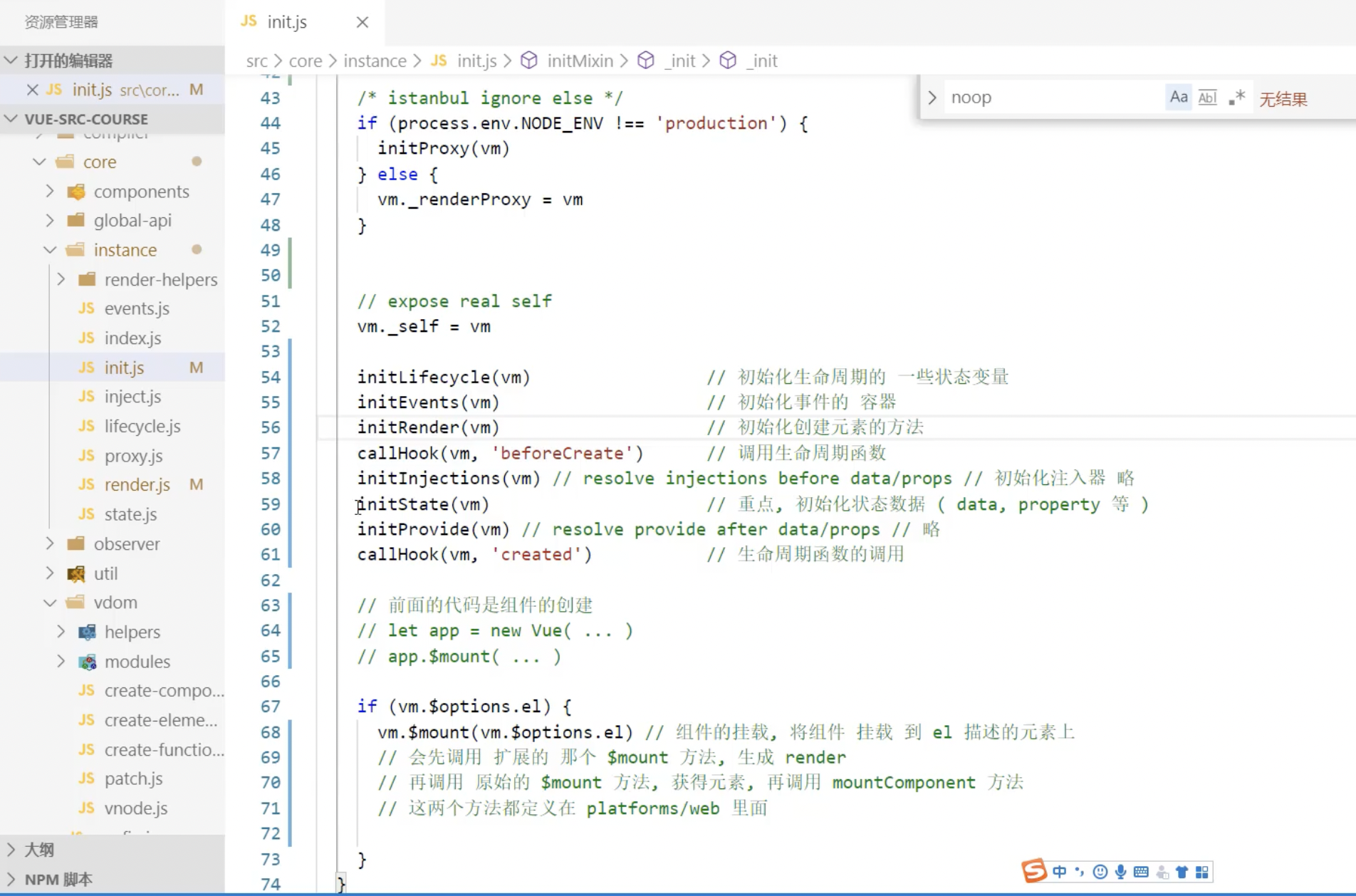
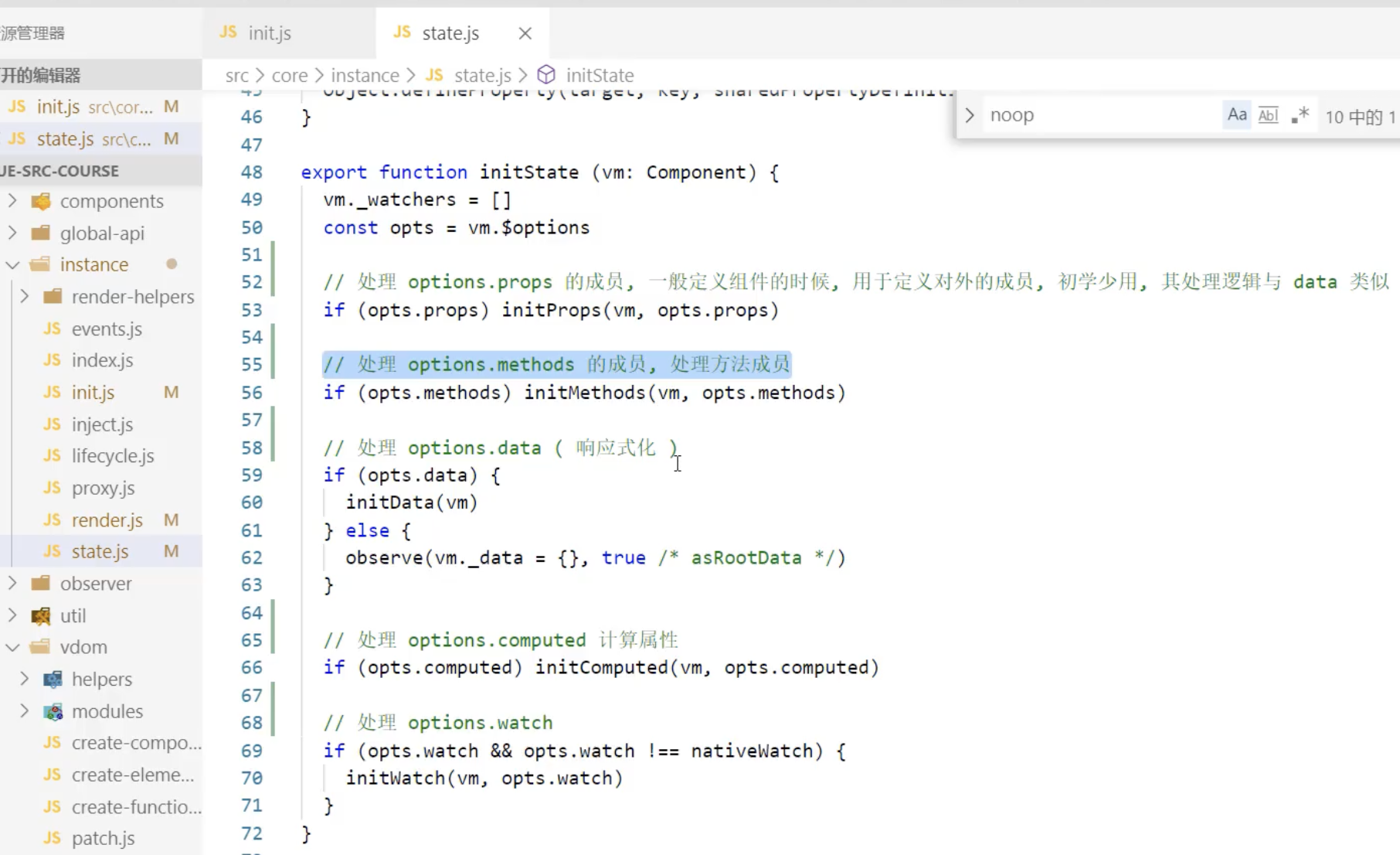
在initState中处理prop、methods、data、computed、watch

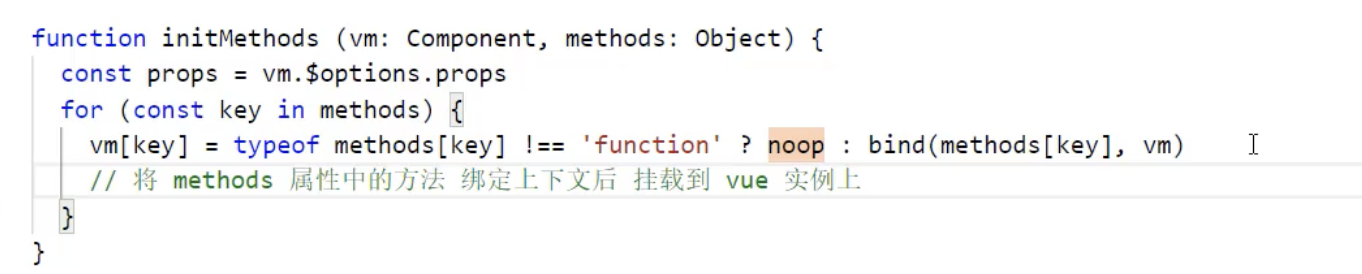
通过bind方法将vue实例传递至methods中的方法,然后挂载到vue实例上,就能通过this直接调用该方法

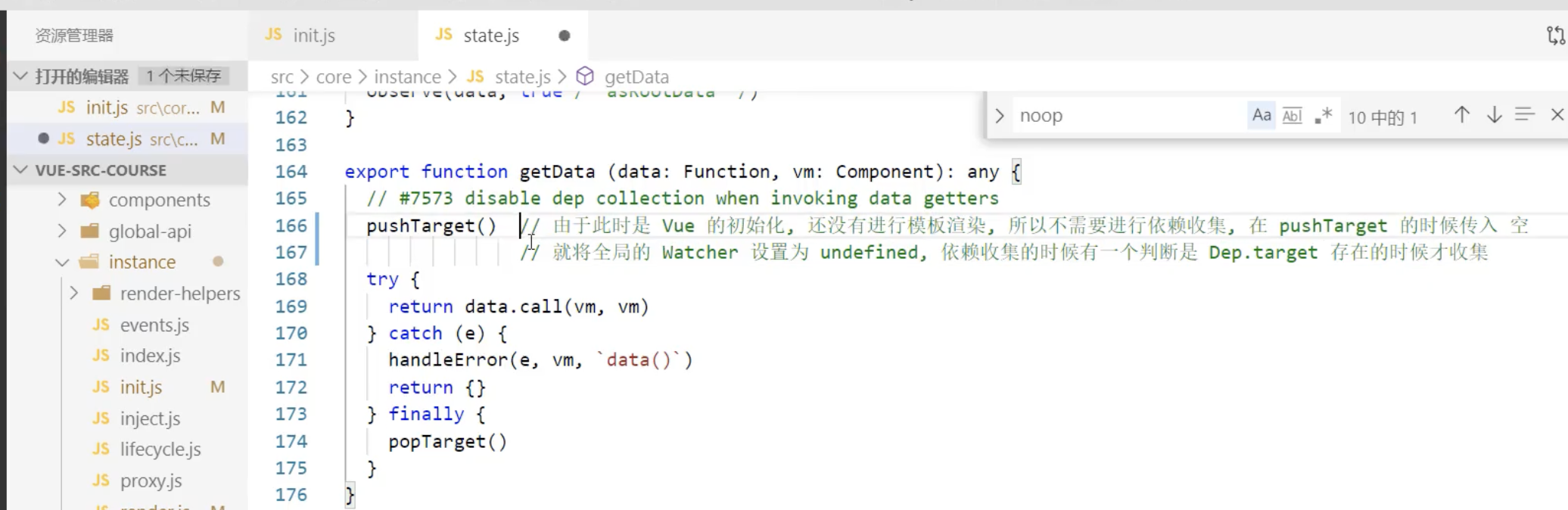
处理data之前的一些准备工作

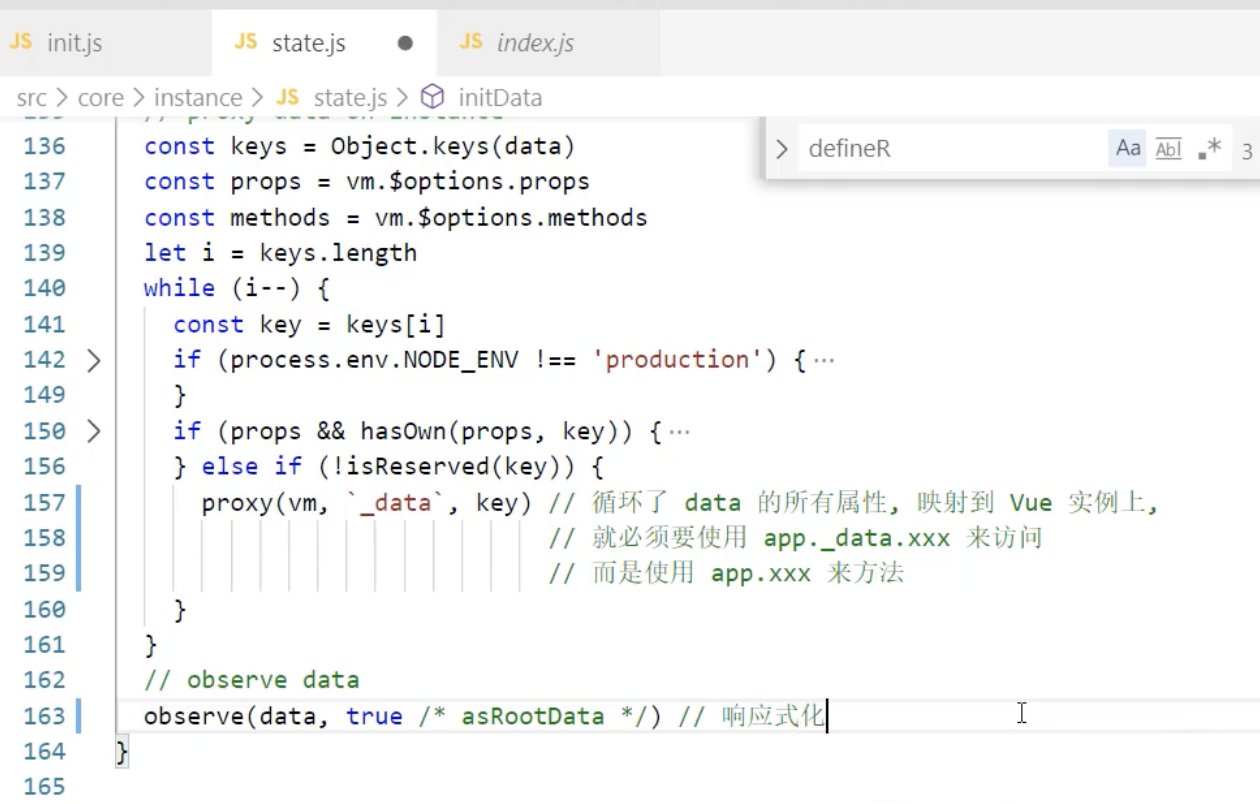
initData方法,这里是响应式的入口

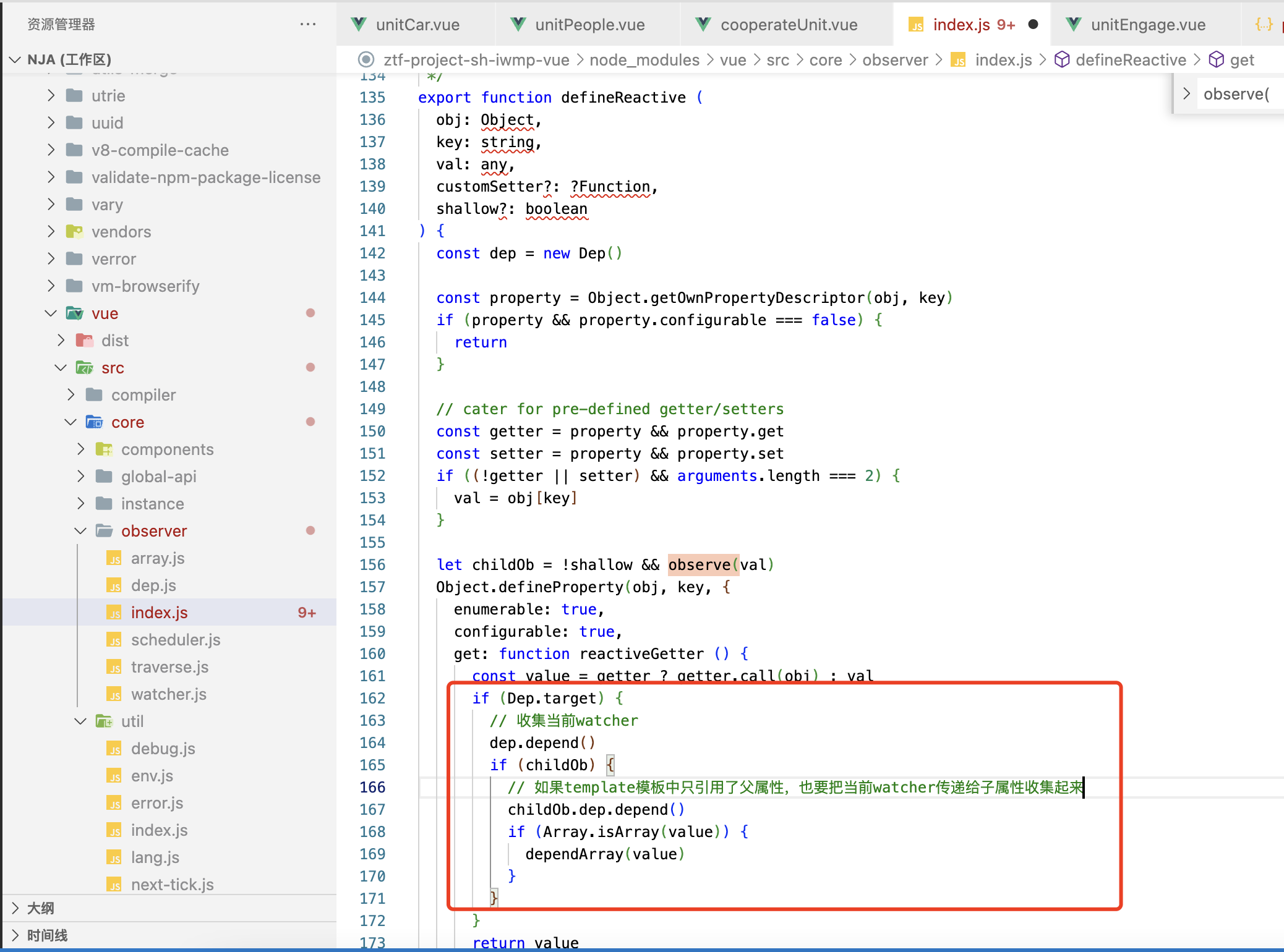
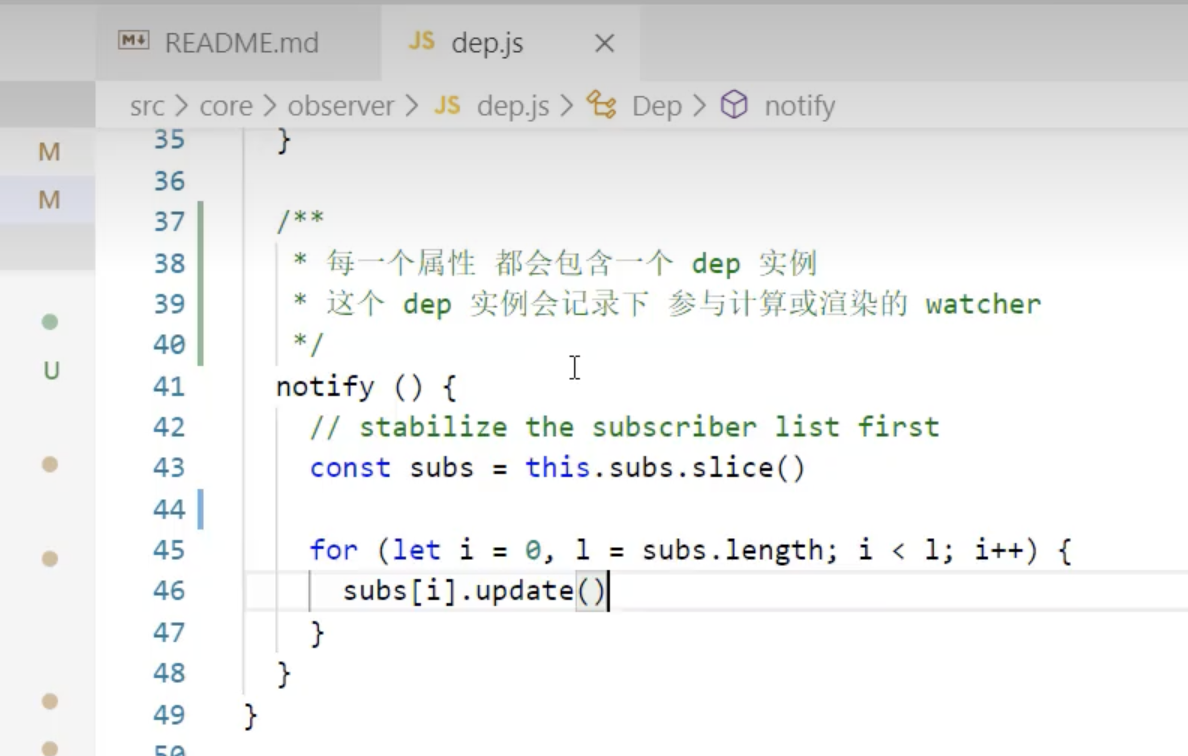
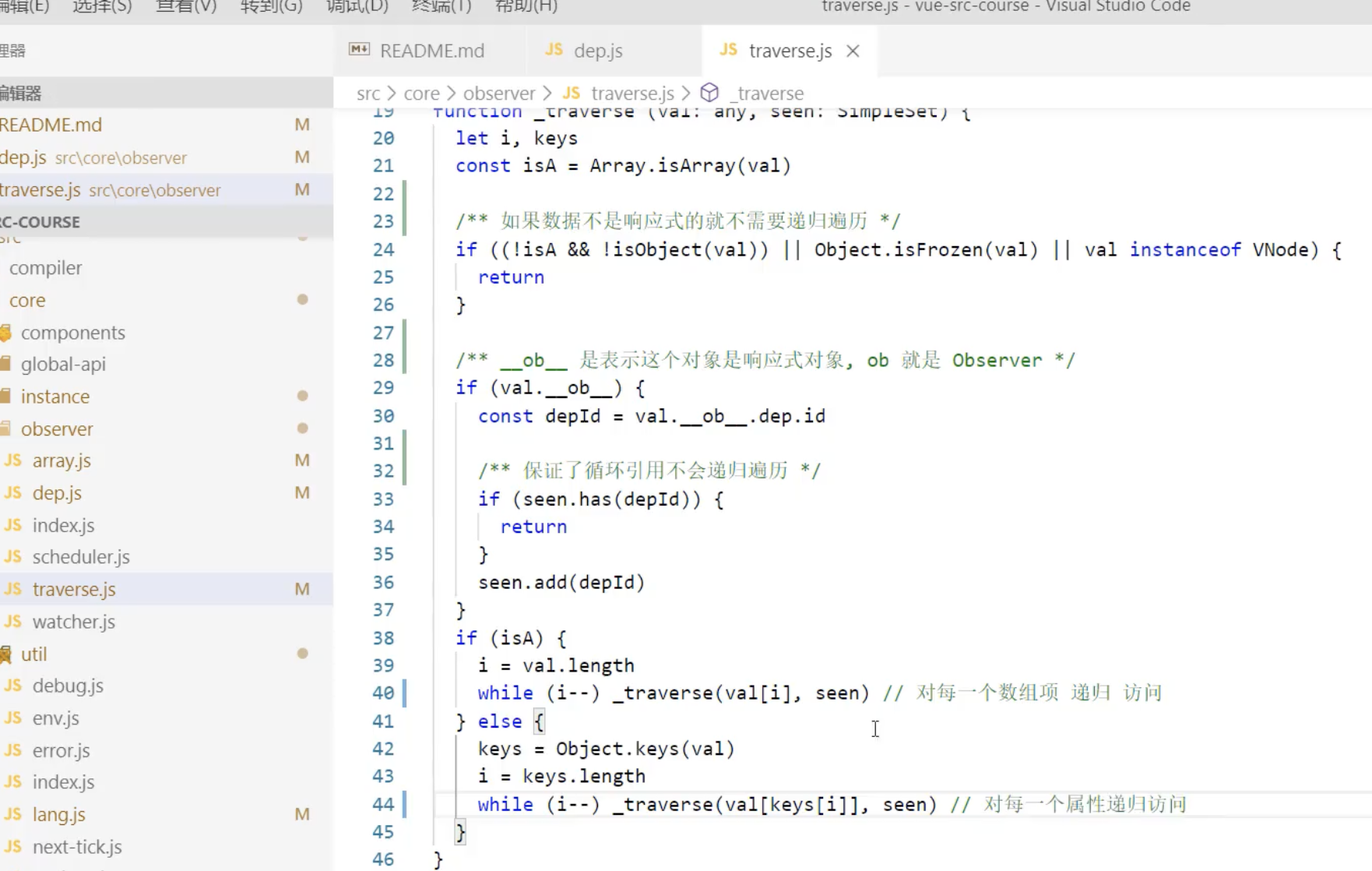
在observe中遍历data中的所有属性,添加响应式配置,每个属性都new一个自己的dep对象收集所有关联的watcher实例,并且还要收集父属性关联的watcher

再然后通过observe模块添加响应式



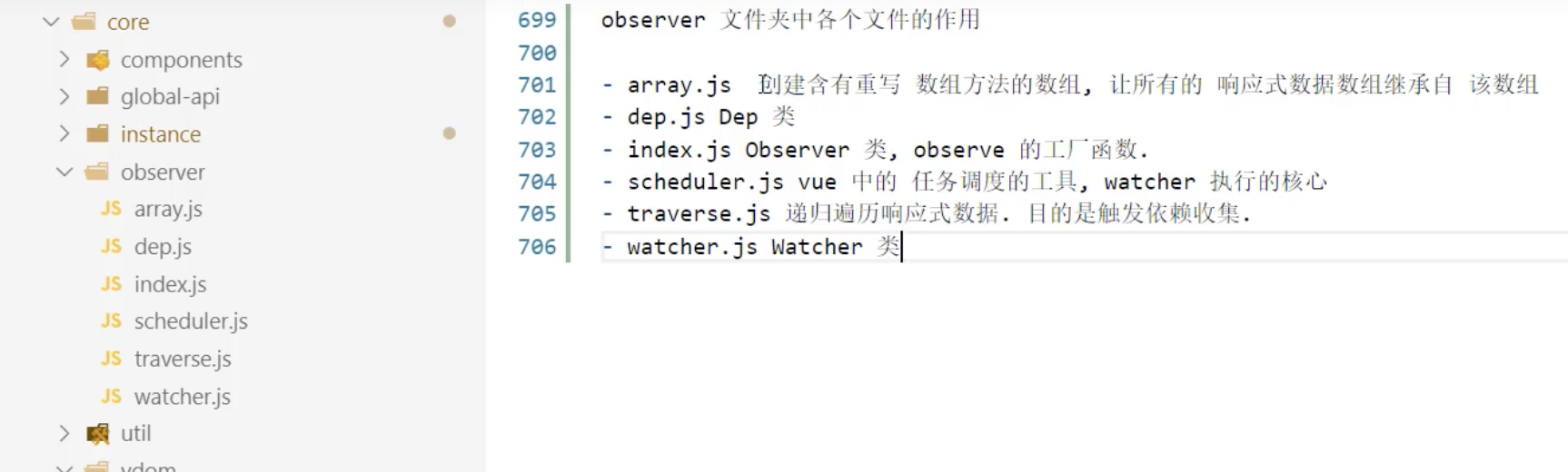
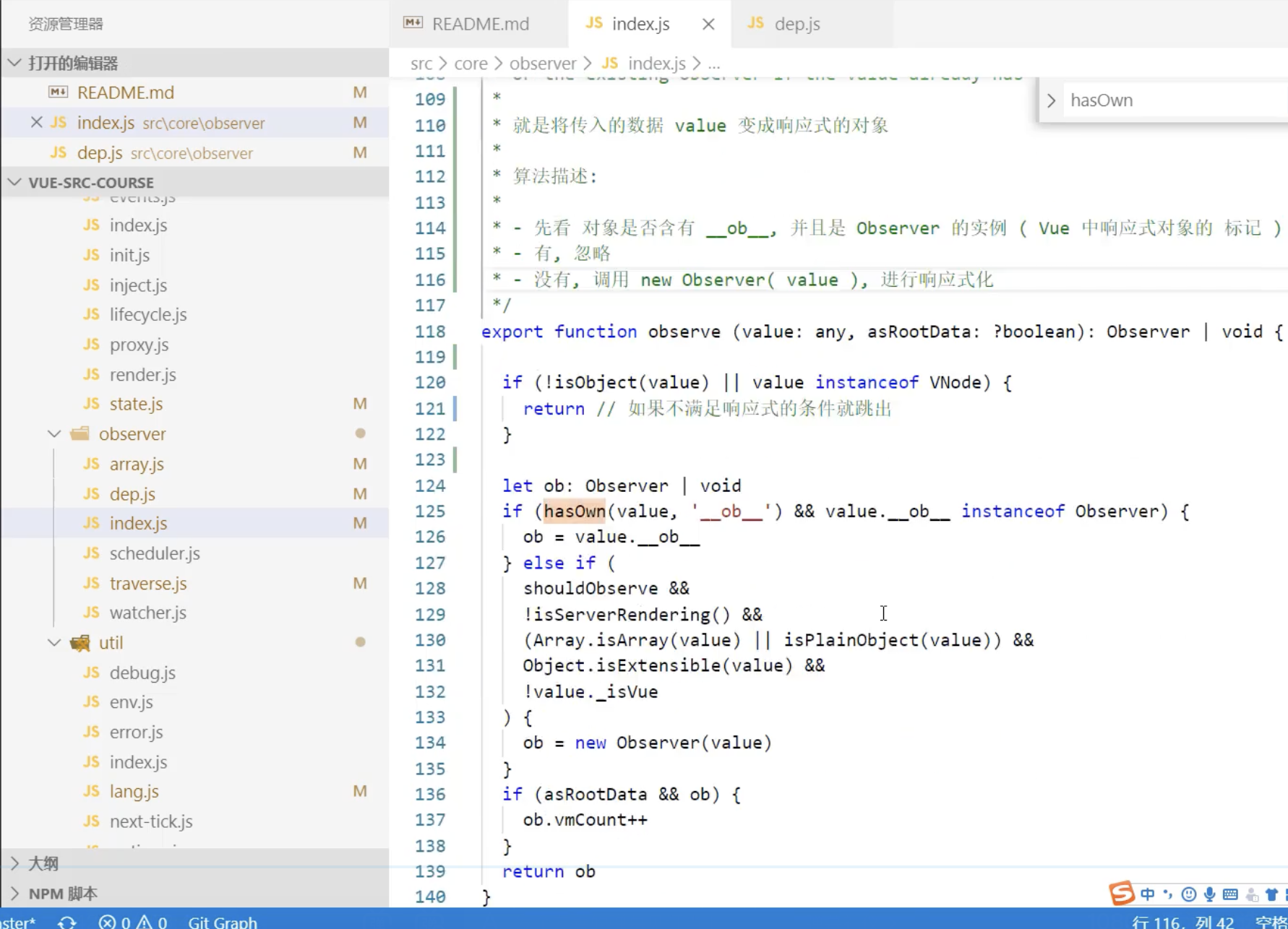
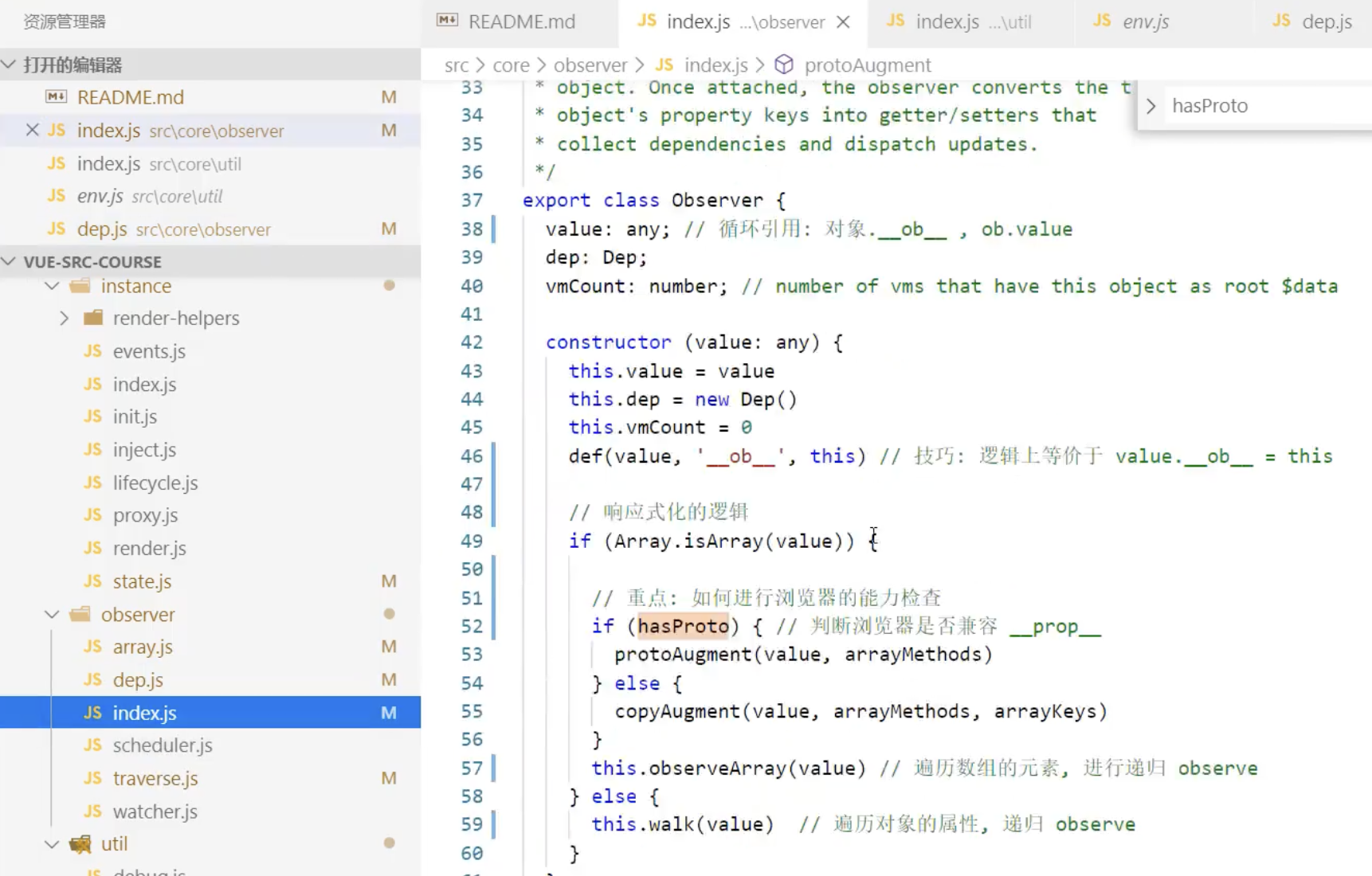
最后继续回归vue构造过程,继续从observer开始

弄过new一个响应式对象开始对data进行响应式处理,判断NaN可以用val !== val判断

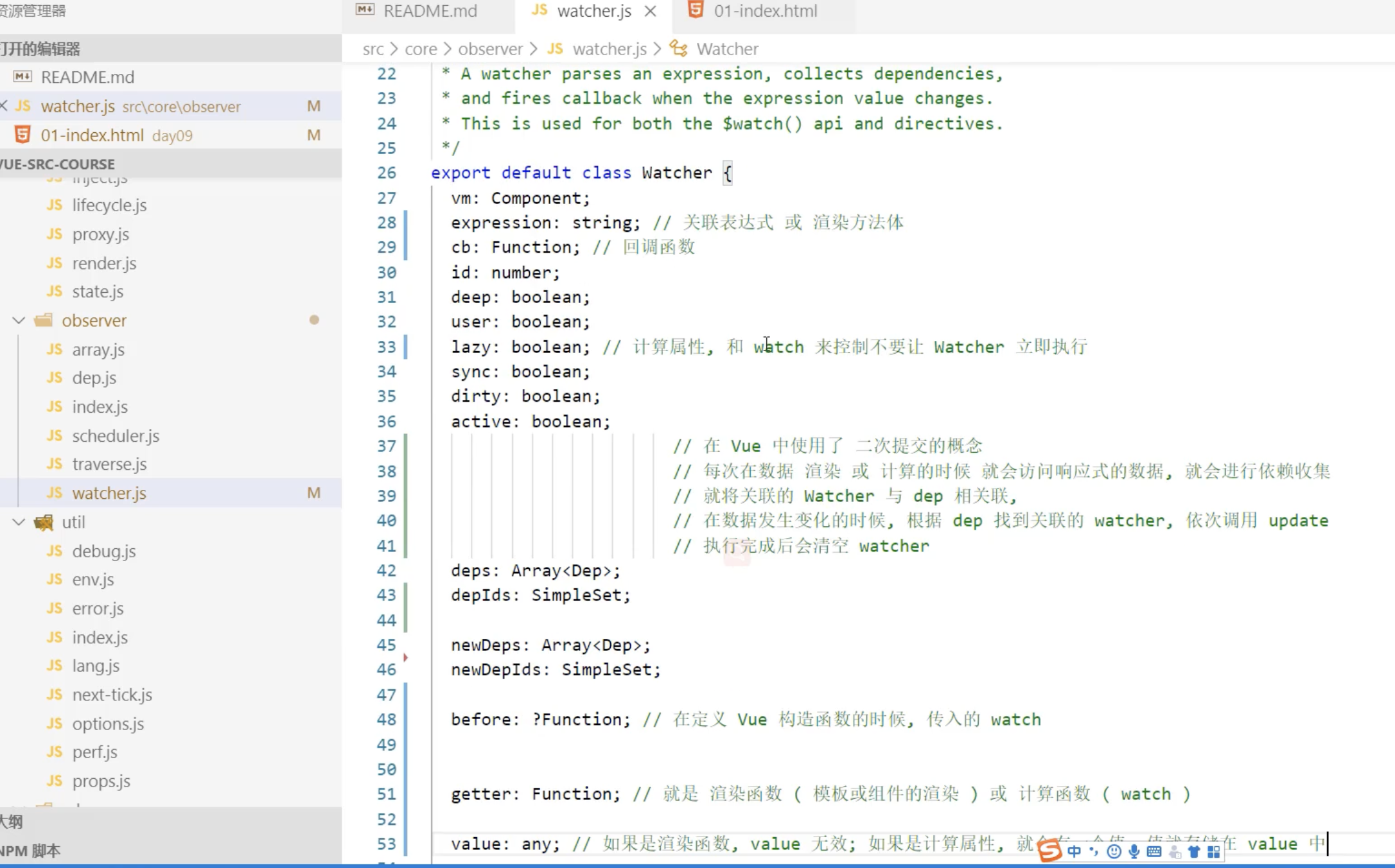
最后是watcher类

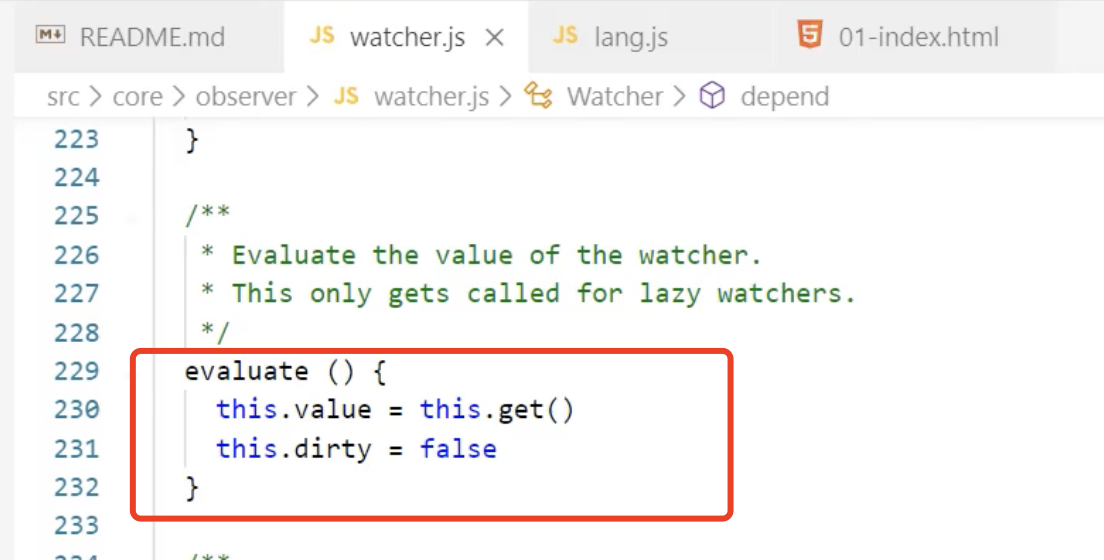
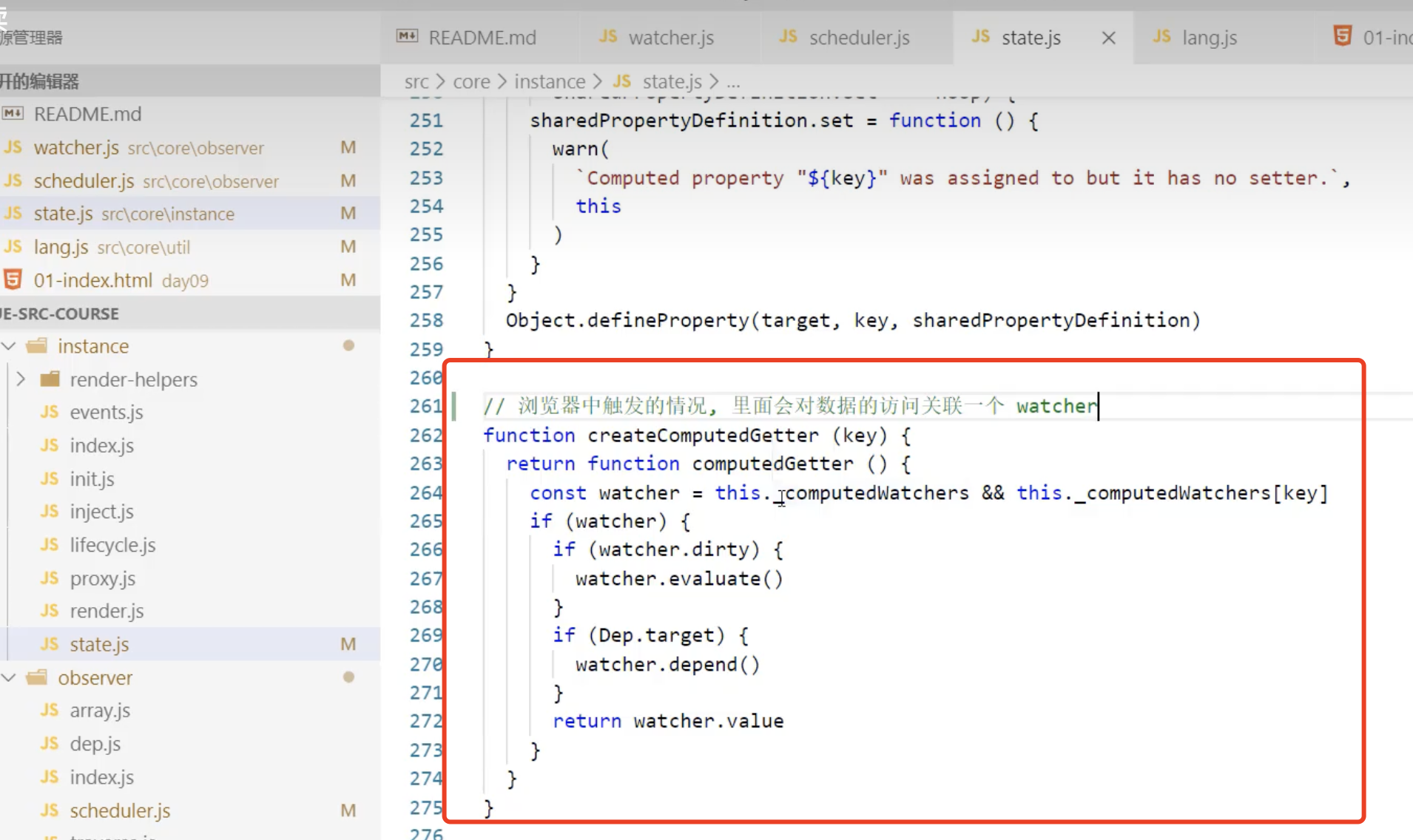
只有当dirty为true时,绑定的computed才会被重新计算

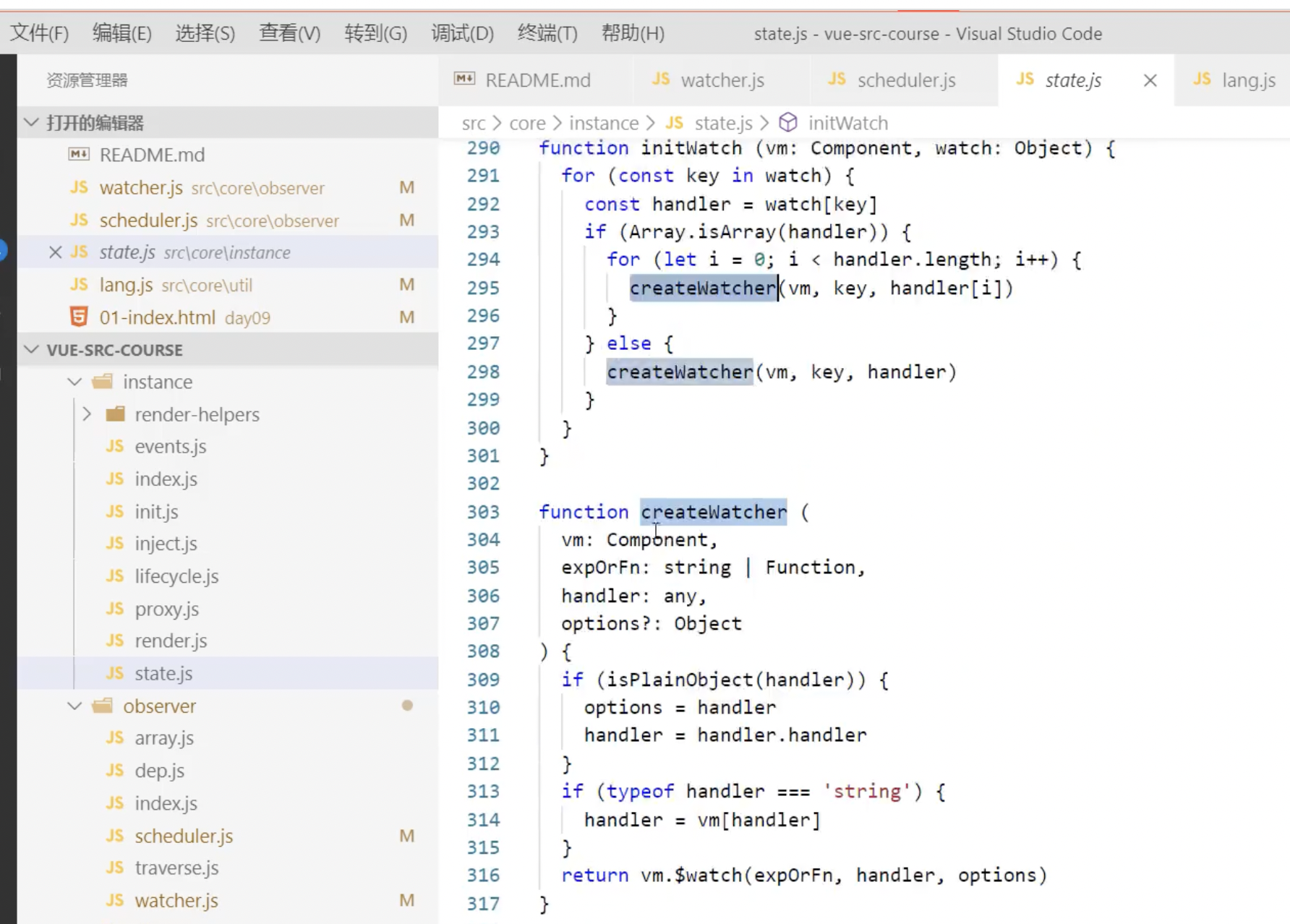
最后回到initState的initData方法,接着处理watch和computed,也是通过创建watcher


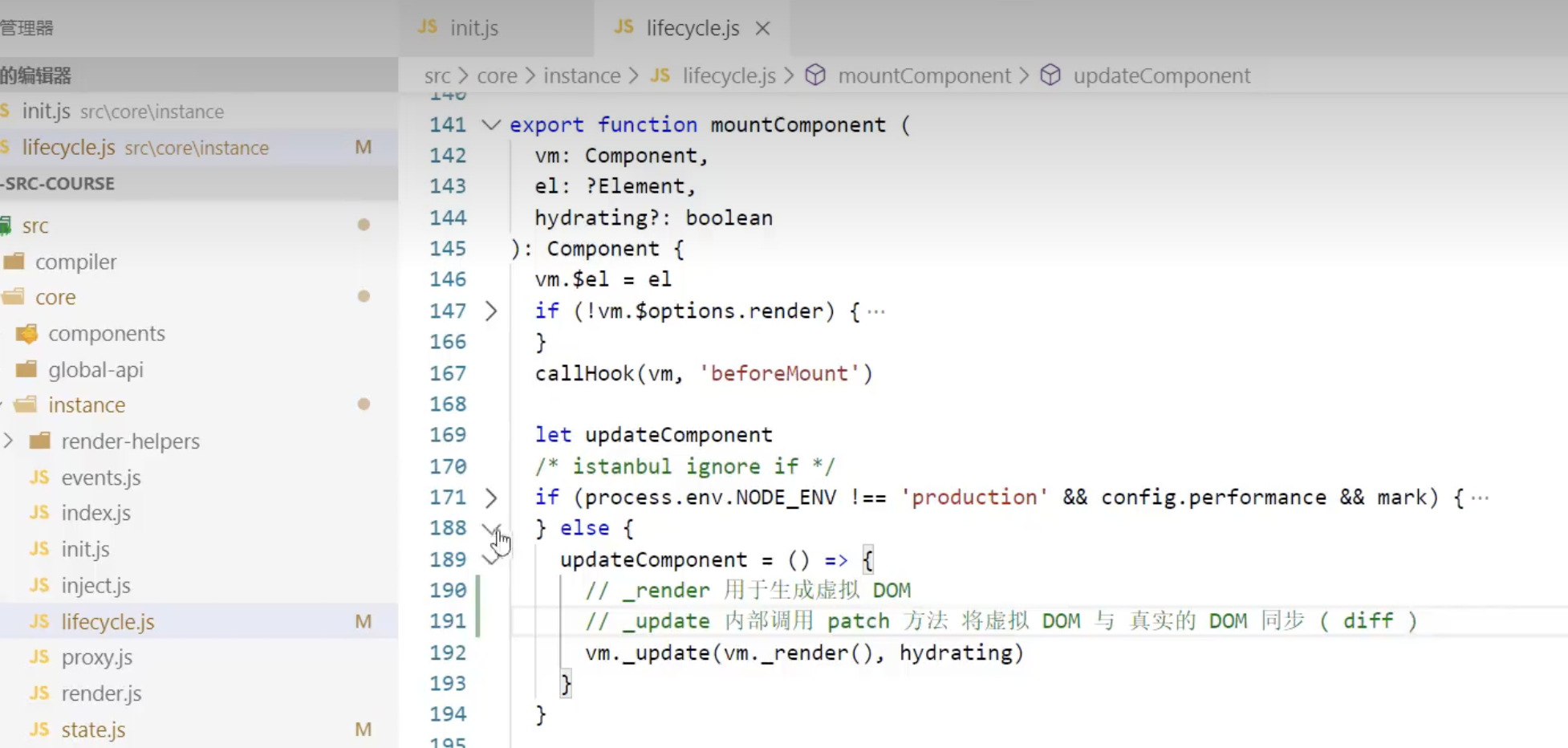
最后是调用mountcomponent挂载