浅析模块的异步加载和懒加载

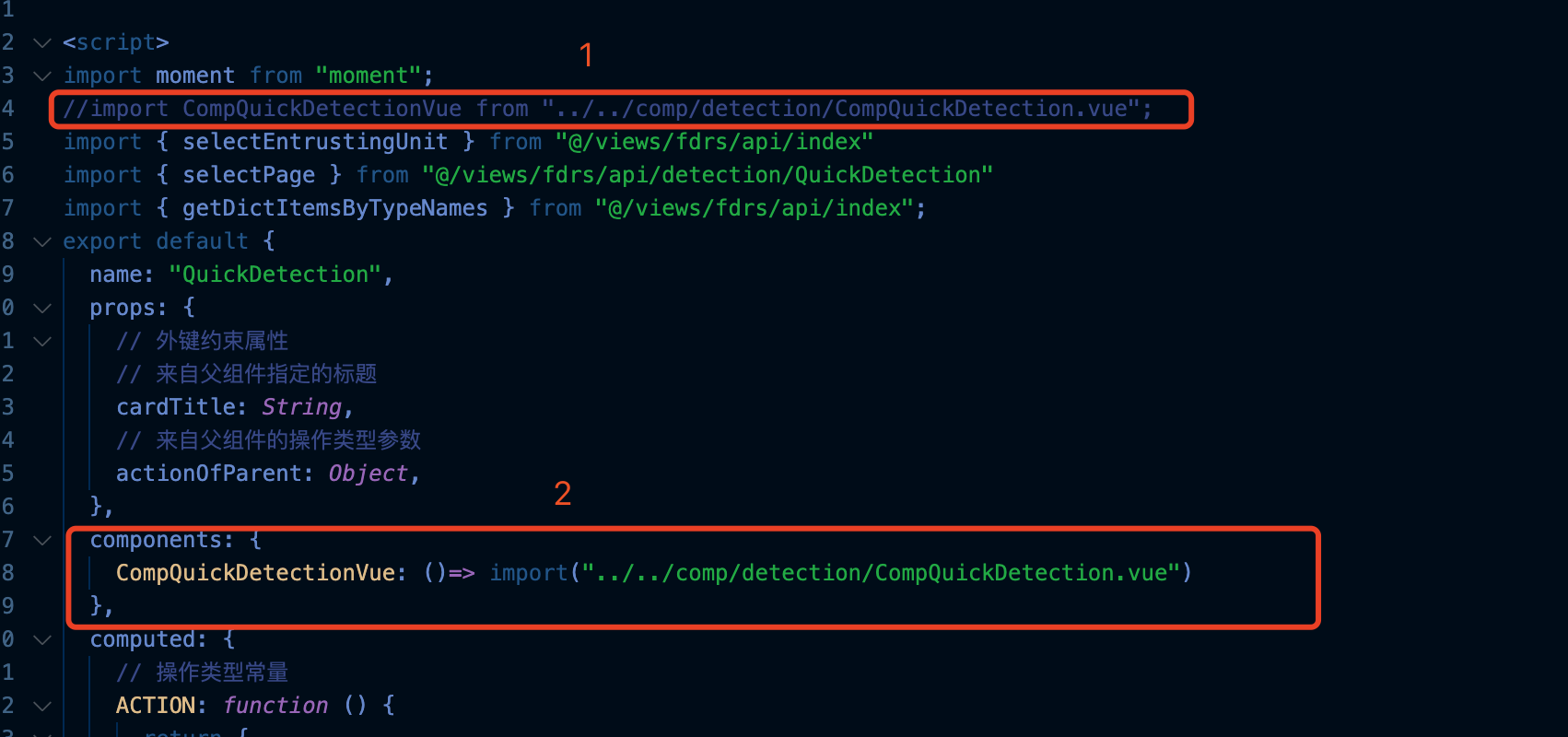
如上图所示,1表示的是我们最常用的同步引入模块的写法,而2则是很少使用的异步引入模块的写法(一般在引入路由组件中较为常见)。当在业务模块中使用第二种引入方式时,webpack会根据引入方式的不同(使用同步还是异步)更改加载策略,异步引入的模块会被以懒加载的方式进行加载。具体区别入下图所示。

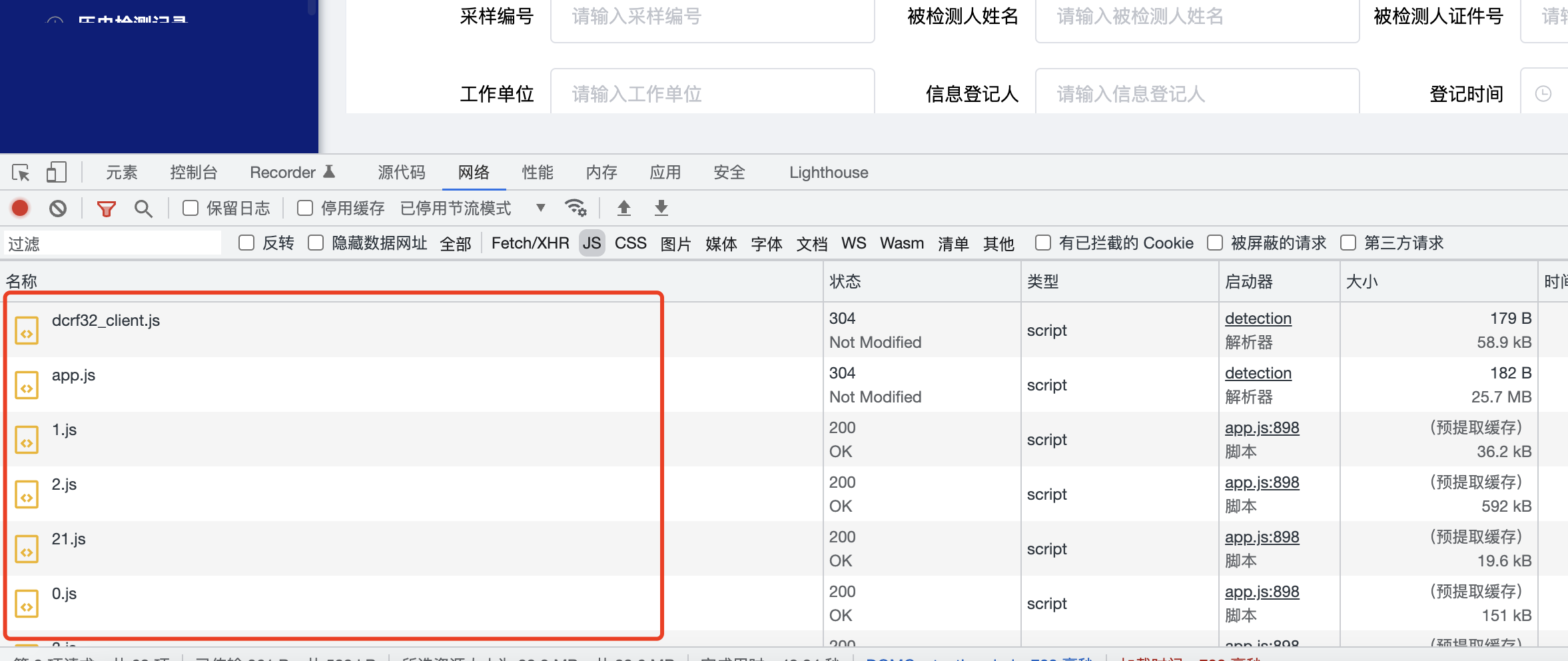
如上图所示是采用第一种同步加载方式加载的弹窗组件,会发现在进入父组件页面时,该弹窗组件的资源会跟随父页面一起加载。

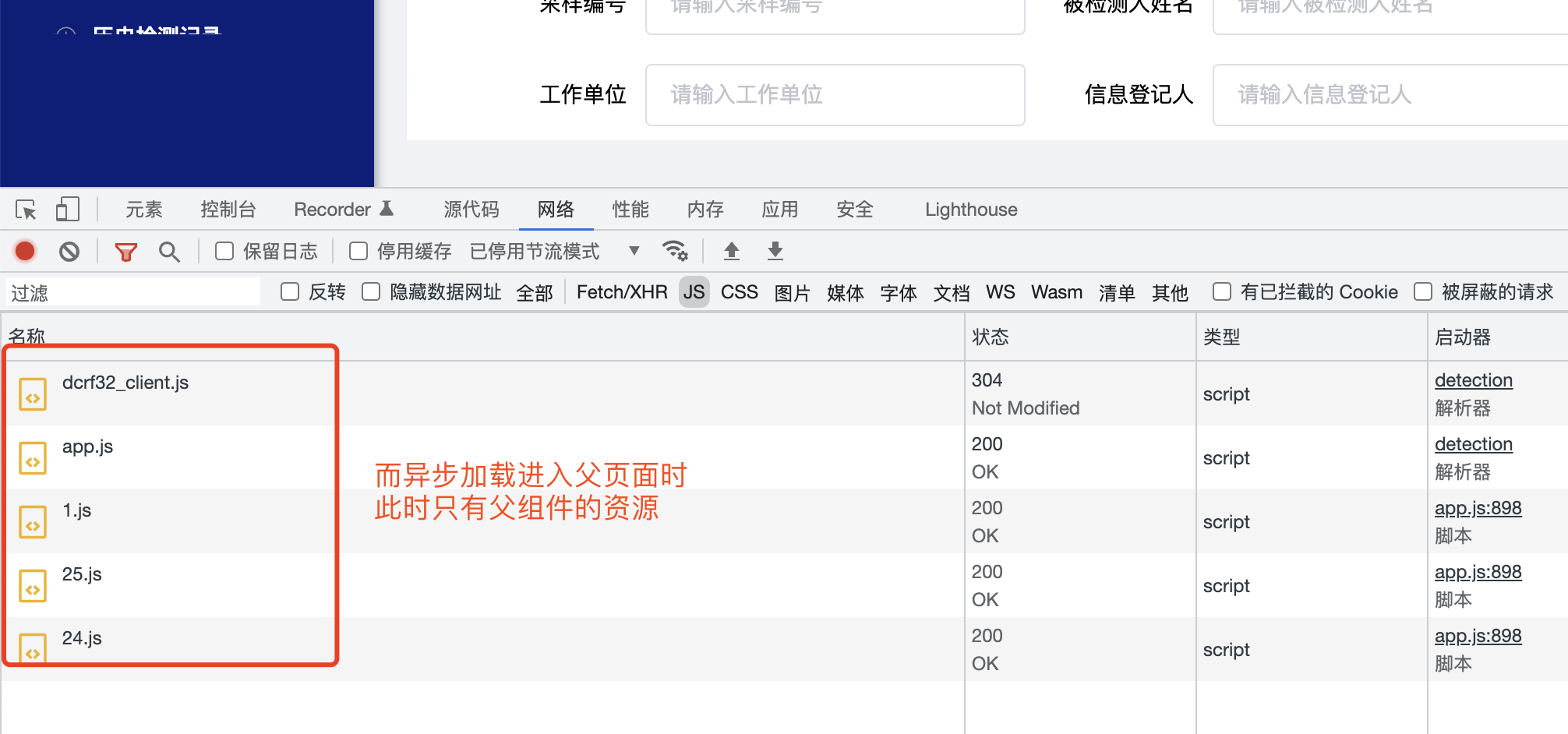
而上图是改为异步加载弹窗组件后,可以发现进入父页面时,只会加载父组件的资源,并没有加载弹窗组件

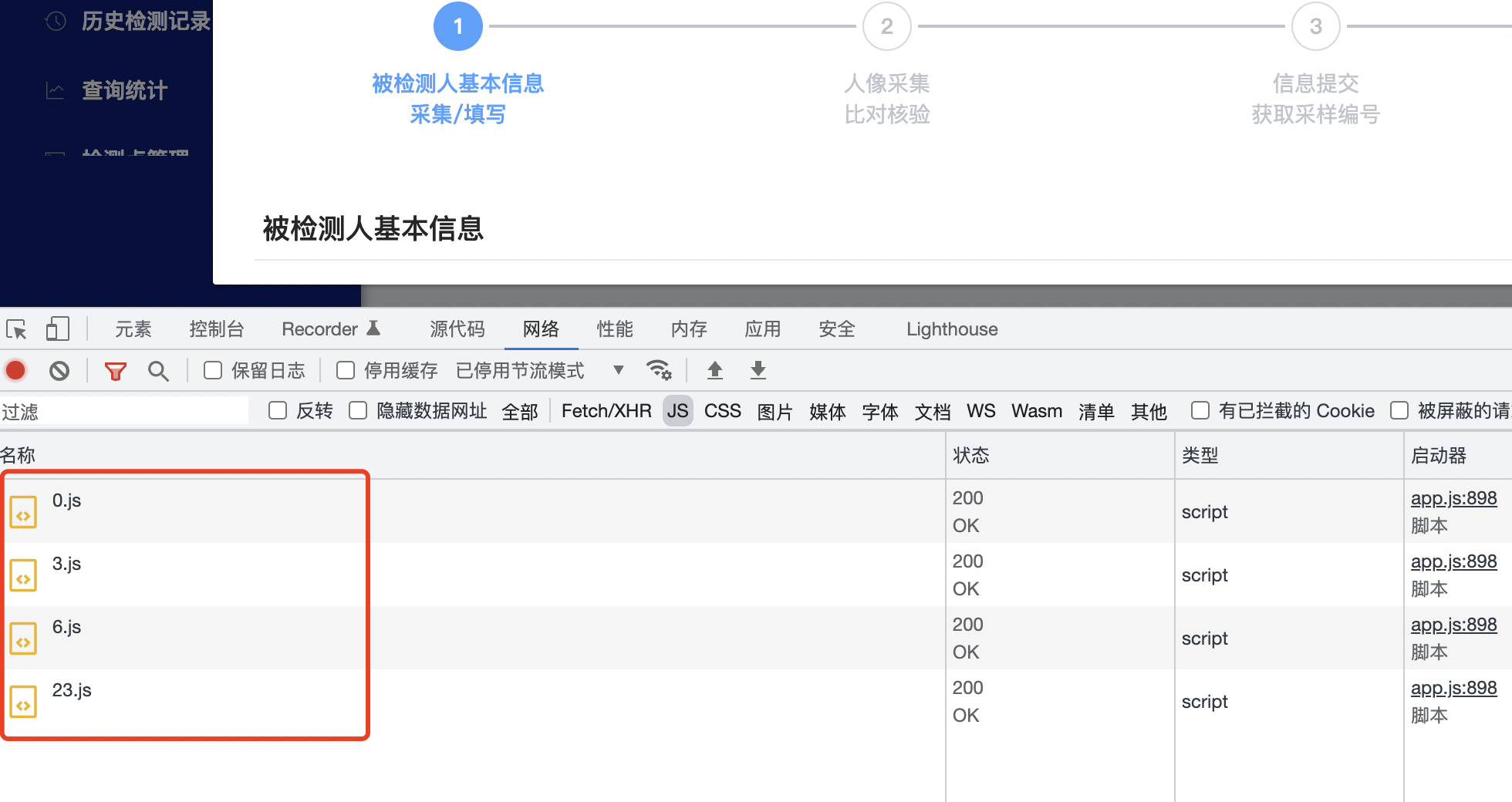
如上图所示,当我们显示并加载弹窗组件后(v-if设置为true),此时才去开始加载弹窗组件的资源,并且即使你重复更改弹窗的显示隐藏状态,该弹窗资源也并不会去重新请求服务端,说明该资源已被缓存至内存中,下一次加载还是直接从内存中获取。
总结:因为路由页面组件太多,所以使用异步写法,由webpack进行懒加载的方式;而普通的组件页面因为资源较少所以通常使用同步写法即可,也可按需进行懒加载。
注意:组件改为异步懒加载方式后,组件的生命周期顺序会发生变化。具体原因也是因为使用了异步导致子组件最后才加载,这里不做详述。
1)使用同步写法时顺序为:父created->子created->子mounted->父mounted
2)使用异步写法时顺序为:父created->父mounted->子created->子mounted
参考博客:https://blog.csdn.net/qq_36192099/article/details/80234894?spm=1001.2014.3001.5501



