微信支付-微信公众号支付,微信H5支付,微信APP支付,微信扫码支付
在支付前,如果使用第三方MVC框架,则使用重写模式,服务器也需要配置该项
if (!-e $request_filename){ rewrite ^/(.*)$ /index.php/$1 last; }
微信公众号支付
1. 登录 微信公众平台 ;
2. 点击左边菜单里面的微信支付 查看相关商户号,确定该公众号支付针对由哪个商户号进行收款;
查看相关商户号,确定该公众号支付针对由哪个商户号进行收款;
3. 登录步骤2中的商户平台,点击产品中心,开启支付产品-公众号支付(如果已开通可以忽略该步骤);
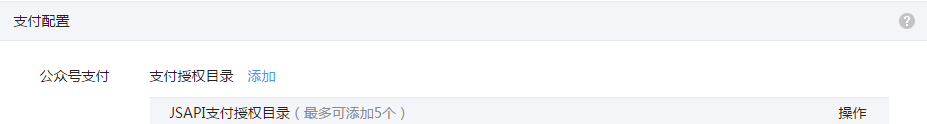
4. 继续点击商户平台->产品中心->开发配置,确定商户号是否和即将开发的公众号支付一致。查看支付配置->公众号支付
添加相应的JSAPI授权目录,添加规则具体参见:微信公众号支付开发当前URL未注册解决办法
5. 回到公众平台,设置->公众号设置->功能设置,添加JS接口安全域名和网页授权域名;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>openId : {$openId}</h1> <button style="width:210px; height:50px; border-radius: 15px;background-color:#FE6714; border:0px #FE6714 solid; cursor: pointer; color:white; font-size:16px;" type="button" onclick="callpay()" >立即支付</button> <script type="text/javascript"> function callpay(){ if (typeof WeixinJSBridge == "undefined"){ if( document.addEventListener ){ document.addEventListener('WeixinJSBridgeReady', jsApiCall, false); }else if (document.attachEvent){ document.attachEvent('WeixinJSBridgeReady', jsApiCall); document.attachEvent('onWeixinJSBridgeReady', jsApiCall); } }else{ jsApiCall(); } } //调用微信JS api 支付 function jsApiCall(){ WeixinJSBridge.invoke( 'getBrandWCPayRequest', <?php echo $jsApiParameters; ?>, function(res){ WeixinJSBridge.log(res.err_msg); alert(res.err_code+res.err_desc+res.err_msg); } ); } </script> <script type="text/javascript"> //获取共享地址 function editAddress() { WeixinJSBridge.invoke( 'editAddress', <?php echo $editAddress; ?>, function(res){ var value1 = res.proviceFirstStageName; var value2 = res.addressCitySecondStageName; var value3 = res.addressCountiesThirdStageName; var value4 = res.addressDetailInfo; var tel = res.telNumber; alert(value1 + value2 + value3 + value4 + ":" + tel); } ); } window.onload = function(){ if (typeof WeixinJSBridge == "undefined"){ if( document.addEventListener ){ document.addEventListener('WeixinJSBridgeReady', editAddress, false); }else if (document.attachEvent){ document.attachEvent('WeixinJSBridgeReady', editAddress); document.attachEvent('onWeixinJSBridgeReady', editAddress); } }else{ editAddress(); } }; </script> </body> </html>
微信H5支付
H5支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前述页面确认使用微信支付时,商户发起本服务呼起微信客户端进行支付。
主要用于触屏版的手机浏览器请求微信支付的场景。可以方便的从外部浏览器唤起微信支付。
提醒:H5支付不建议在APP端使用,如需要在APP中使用微信支付,请接APP支付,文档详见微信支付开发文档。
申请入口:登录商户平台-->产品中心-->我的产品-->支付产品-->H5支付
https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=15_5
1. 登录商户平台,查看开发配置->查看商户号和H5支付域名。
2. 登录开发平台,确定APPID,APPID必须是移动应用中所使用的APPID
更正:APPID 可以是公众号ID,注意是
3. 查看相关的商户号、和支付KEY(用于签名)。查看key步骤:商户平台->账户中心->账户设置->API安全->然后在该页的“API密钥”部分,点击“设置密钥”,可以看到密钥内容,该密钥就是我们需要的“支付Key”。本步操作只能在开发阶段、产品没有上线前操作,产品上线后切忌点击“设置密钥”,否则会影响线上的支付功能。
4. 调用统一下单即可得到 mweb_url ,打开支付窗口,进行支付。统一下单接口请参考https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=9_20&index=1
5. 可以对 mweb_url 进行设置重定向页面
// 判断是否统一下单成功 if($result['return_code'] != 'SUCCESS'){ throw new PayException("统一下单失败:".$result['return_msg'], 320); } // 判断是否存在重定向界面 if(WxH5Config::REDIRECT_URL !== ""){ $result['mweb_url'] = $result['mweb_url']."&redirect_url=".urlencode(WxH5Config::REDIRECT_URL."?out_trade_no=".$inputObj['out_trade_no']); }
补充:redirect_url 必须是当前域名下指定的地址,比如发起支付H5域名是domain,重定向页面地址最好是domain,否则未配置的情况下会报商家存在未配置的参数,请联系商家解决
6. 支付成功或者取消或者失败都会重定向 redirect_url 地址,支付成功会异步执行通知notify_url。
微信APP支付
1. 登录开发平台,查看APPID;
2. 登录商户平台,查看对应的商户号;
3. 密匙KEY同微信H5支付步骤3;
4. 然后调用APP统一下单;
注意:
1. 解决微信App支付服务端,App上提示“商户支付下单id非法”
统一下单接口,返回的字段名是“prepay_id”
调起支付接口,传入的字段名是“prepayid”
坑爹的微信支付!!
同时呼吁大家一定要养成命名规范。。。
2.关于微信APP支付,提示支付验证签名失败
最近做微信APP支付,在“统一下单”里加签没有问题,调用成功,但是在 “调起支付”后却提示 支付验证签名失败。
先说一下请求的参数,参数一共有七个:
prepayid(统一下单里返回的标识符),
partnerid(商户号),
appid,
package(微信要求必须有,内容是“Sign=WXPay”),
noncestr(随机数,不适用微信返回的,是重新生成一个,注意统一下单里的参数是nonce_str),
timestamp(时间戳,十位,注意统一下单里的时间是完整的时间,这里是时间戳),
sign(签名,将上述字段重新签名,而不是用统一下单返回的sign)。
这个问题折磨了我一上午,以为统一下单里签名没问题,那么调起支付就不会在加签上出错,最后用微信的签名生成工具对比了一下签名结果发现 程序生成的签名与官网生成的不一样,然后把签名过程输出了下,发现 package 这里出现了问题。
Sign=WXPay,我在加签里对内容进行了utf-8编码,而恰巧,一不小心 “=” 也参与了编码,于是 就变成了 Sign%3DWXPay,然后 错误的package进行了错误的加签,导致签名出错。
解决方案:在加签过程里修改,如果map匹配到 package,那么map的值不参与编码。官方签名校验工具地址:https://pay.weixin.qq.com/wiki/tools/signverify/。
(吐槽一句,微信支付的文档真是一团糟,要啥啥没有,找啥找不到,而且还出现了 多个标准。当然,也可能是我水平太差。。)
5. 支付完成,等待通知回调。
总结:其实微信支付三种形式 JSAPI 、 MWEB 、 APP 大同小异,基本的步骤都是根据统一下单,然后进行调取微信支付(在微信支付时,JSAPI会直接回调到当前页面(支付成功失败取消),MWEB需要指定重定向地址(支付成功失败取消),APP就需要SDK回调了(支付成功失败取消),这三种形式都会有通知回调来处理(支付成功)逻辑)。将坑都写出来,希望能告诫初做微信支付者不要踩啊。。。
补充:微信扫码支付
公众号支付是手机端的微信公众号H5页面支付,这种支付方式必须是在微信内置浏览器发起。
扫码支付分为模式一和模式二,模式一主要为线下服务,该模式是先扫码,再生成订单,商户先为自己的商品生成二维码连接,然后用户扫码之后决定是否购买,二维码无过期时间,比如自动售卖机大多采用这种模式;模式二主要为线上电商服务,用户选择商品后生成订单,根据订单生成二维码,然后支付,该二维码为临时二维码。
申请入口:登录商户平台-->产品中心-->我的产品-->支付产品-->扫码支付
设置扫码支付回调链接:登录商户平台-->产品中心-->开发配置
采用模式二:
$param->appid = $this->wxConfig[$business_code]['APP_ID']; $param->mch_id = $this->wxConfig[$business_code]['MCH_ID']; $param->nonce_str = $this->getNonceStr(); $param->body = "xxx"; $param->notify_url = $this->wxConfig[$business_code]['notify_url']; $param->trade_type = 'NATIVE'; $param->sign = $this->MakeSign($param->getParam()); $xml = $this->ToXml($param->getParam()); $response = $this->postXmlCurl($xml,WxConf::UNIFIEDOR_ORDER_URL,false,6); return $this->FromXml($response);
统一下单后会生成一个 code_url : weixin://wxpay/bizpayurl?pr=DBJQsA6
利用第三方二维码工具生成二维码
最好扫码进行支付回调OK




