表单(中)-EasyUI Combogrid 组合网格、EasyUI Numberbox 数字框、EasyUI Datebox 日期框、EasyUI Datetimebox 日期时间框、EasyUI Calendar 日历
EasyUI Combogrid 组合网格
扩展自 $.fn.combo.defaults 和 $.fn.datagrid.defaults。通过 $.fn.combogrid.defaults 重写默认的 defaults。
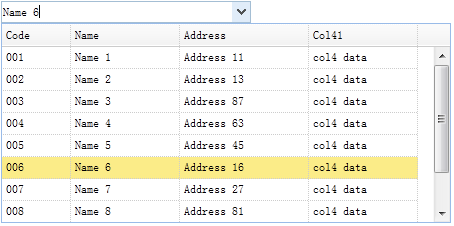
组合网格(combogrid)把可编辑的文本框和下拉数据网格面板结合起来,用户可以从下拉数据网格面板中快速查找和选择。组合网格(combogrid)提供了选择某个项目的键盘导航支持。

依赖
- combo
- datagrid
用法
创建组合网格(combogrid)
1、从标记创建组合网格(combogrid)。
<select id="cc" class="easyui-combogrid" name="dept" style="width:250px;" data-options=" panelWidth:450, value:'006', idField:'code', textField:'name', url:'datagrid_data.json', columns:[[ {field:'code',title:'Code',width:60}, {field:'name',title:'Name',width:100}, {field:'addr',title:'Address',width:120}, {field:'col4',title:'Col41',width:100} ]] "></select>
2、使用 javascript 从已有的 <select> 或 <input> 元素创建。
<input id="cc" name="dept" value="01">
$('#cc').combogrid({
panelWidth:450,
value:'006',
idField:'code',
textField:'name',
url:'datagrid_data.json',
columns:[[
{field:'code',title:'Code',width:60},
{field:'name',title:'Name',width:100},
{field:'addr',title:'Address',width:120},
{field:'col4',title:'Col41',width:100}
]]
});
自动完成功能
让我们为组合网格(combogrid)提那家自动完成功能。下拉数据网格将根据用户输入显示可能的结果。
$('#cc').combogrid({
delay: 500,
mode: 'remote',
url: 'get_data.php',
idField: 'id',
textField: 'name',
columns: [[
{field:'code',title:'Code',width:120,sortable:true},
{field:'name',title:'Name',width:400,sortable:true}
]]
});
在服务器端,'q' 参数必须首先被检索。用户可以查询数据库,然后返回一个 JSON 格式的 sql 结果到浏览器。
get_data.php:
$q = isset($_POST['q']) ? $_POST['q'] : ''; // the request parameter
// query database and return JSON result data
$rs = mysql_query("select * from item where name like '$q%'");
echo json_encode(...);
属性
该属性扩展自组合(combo)和数据网格(datagrid),下面是为组合网格(combogrid)添加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| loadMsg | string | 当数据网格(datagrid)加载远程数据时显示的消息。 | null |
| idField | string | id 的字段名。 | null |
| textField | string | 显示在文本框中的 text 字段名。 | null |
| mode | string | 定义当文本改变时如何加载数据网格(datagrid)数据。如果组合网格(combogrid)从服务器加载就设置为 'remote'。当设置为 'remote' 模式时,用户输入的值将会被作为名为 'q' 的 http 请求参数发送到服务器,以获取新的数据。 | local |
| filter | function(q, row) | 定义当 'mode' 设置为 'local' 时如何选择本地数据。返回 true 则选择该行。 代码实例:
|
100 |
事件
该事件扩展自组合(combo)和数据网格(datagrid)。
方法
该方法扩展自组合(combo),下面是为组合网格(combogrid)添加或重写的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| grid | none | 返回数据网格(datagrid)对象。下面的实例显示如何取得选中的行:
|
| setValues | values | 设置组件值的数组。 代码实例:
|
| setValue | value | 设置组件的值。 代码实例:
|
| clear | none | 清除组件的值。 |
EasyUI Numberbox 数字框
扩展自 $.fn.validatebox.defaults。通过 $.fn.numberbox.defaults 重写默认的 defaults。
数字框(numberbox)用于让用户仅能输入数字的值。它可以把输入元素转换为不同类型的输入(比如:数字 numeric、百分比 percentage、货币 currency,等等)。更多的输入类型依赖 'formatter' 和 'parser' 函数来定义。

依赖
- validatebox
用法
从标记创建数字框(numberbox)。
<input type="text" class="easyui-numberbox" value="100" data-options="min:0,precision:2">
使用 javascript 创建数字框(numberbox)。
<input type="text" id="nn">
$('#nn').numberbox({
min:0,
precision:2
});
属性
该属性扩展自验证框(validatebox),下面是为数字框(numberbox)添加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| disabled | boolean | 定义是否禁用该字段。 | false |
| value | number | 默认值。 | |
| min | number | 允许的最小值。 | null |
| max | number | 允许的最大值。 | null |
| precision | number | 显示在小数点后面的最大精度。 | 0 |
| decimalSeparator | string | 分隔数字的整数部分和小数部分的分隔字符。 | . |
| groupSeparator | string | 分隔整数组合的字符。 | |
| prefix | string | 前缀字符串。 | |
| suffix | string | 后缀字符串。 | |
| filter | function(e) | 定义如何过滤被按下的键,返回 true 则接受输入字符。该属性自版本 1.3.3 起可用。 | |
| formatter | function(value) | 用来格式数字框(numberbox)值的函数。返回显示在框中的字符串值。 | |
| parser | function(s) | 用来解析字符串的函数。返回数字框(numberbox)值。 |
事件
| 名称 | 参数 | 描述 |
|---|---|---|
| onChange | newValue,oldValue | 当字段值改变时触发。 |
方法
该方法扩展自验证框(validatebox),下面是为数字框(numberbox)添加或重写的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| destroy | none | 销毁数字框(numberbox)对象。 |
| disable | none | 禁用该域。 |
| enable | none | 启用该域。 |
| fix | none | 把值固定为有效的值。 |
| setValue | none | 设置数字框(numberbox)的值。 代码实例:
|
| getValue | none | 获取数字框(numberbox)的值。 代码实例:
|
| clear | none | 清除数字框(numberbox)的值。 |
| reset | none | 重置数字框(numberbox)的值。该方法自版本 1.3.2 起可用。 |
EasyUI Datebox 日期框
扩展自 $.fn.combo.defaults。通过 $.fn.datebox.defaults 重写默认的 defaults。
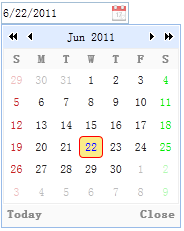
日期框(datebox)把可编辑的文本框和下拉日历面板结合起来,用户可以从下拉日历面板中选择日期。在文本框中输入的字符串可悲转换为有效日期。被选择的日期也可以被转换为期望的格式。

依赖
- combo
- calendar
用法
从标记创建日期框(datebox)。
<input id="dd" type="text" class="easyui-datebox" required="required">
使用 javascript 创建日期框(datebox)。
<input id="dd" type="text">
$('#dd').datebox({
required:true
});
属性
该属性扩展自组合(combo),下面是为日期框(datebox)添加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| panelWidth | number | 下拉日历面板的宽度。 | 180 |
| panelHeight | number | 下拉日历面板的高度。 | auto |
| currentText | string | 当前日期按钮上显示的文本。 | Today |
| closeText | string | 关闭按钮上显示的文本。 | Close |
| okText | string | 确定按钮上显示的文本。 | Ok |
| disabled | boolean | 设置为 true 时禁用该域。 | false |
| buttons | array | 日历下面的按钮。该属性自版本 1.3.5 起可用。 代码实例:
|
|
| sharedCalendar | string,selector | 多个日期框(datebox)组件使用的共享日历。该属性自版本 1.3.5 起可用。 代码实例:
|
null |
| formatter | function | 格式化日期的函数,该函数有一个 'date' 参数,并返回一个字符串值。下面的实例演示如何重写默认的格式化(formatter)函数。
|
|
| parser | function | 解析日期字符串的函数,该函数有一个 'date' 字符串,并返回一个日期值。下面的实例演示如何重写默认的解析(parser)函数。
|
事件
| 名称 | 参数 | 描述 |
|---|---|---|
| onSelect | date | 当用户选择一个日期时触发。 代码实例:
|
方法
该方法扩展自组合(combo),下面是为日期框(datebox)重写的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| calendar | none | 获取日历(calendar)对象。下面的实例演示如何获取日历(calendar)对象,然后重现它。
|
| setValue | value | 设置日期框(datebox)的值。 代码实例:
|
EasyUI Datetimebox 日期时间框
扩展自 $.fn.datebox.defaults。通过 $.fn.datetimebox.defaults 重写默认的 defaults。
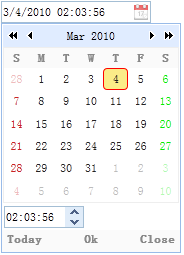
与日期框(datebox)相似,日期时间框(datetimebox)允许用户选择要显示的带有指定格式的日期和时间的日期和时间。它向下拉面板添加一个时间微调器(timespinner)组件。

依赖
- datebox
- timespinner
用法
从标记创建日期时间框(datetimebox)。
<input class="easyui-datetimebox" name="birthday" data-options="required:true,showSeconds:false" value="3/4/2010 2:3" style="width:150px">
使用 javascript 创建日期时间框(datetimebox)。
<input id="dt" type="text" name="birthday">
$('#dt').datetimebox({
value: '3/4/2010 2:3',
required: true,
showSeconds: false
});
属性
该属性扩展自日期框(datebox),下面是为日期时间框(datetimebox)添加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| showSeconds | boolean | 定义是否显示秒的信息。 | true |
| timeSeparator | string | 时分秒之间的时间分隔符。该属性自版本 1.3 起可用。 | : |
方法
该方法扩展自日期框(datebox),下面是为日期时间框(datetimebox)重写的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| spinner | none | 返回时间微调器(timespinner)对象。 |
| setValue | value | 设置日期时间框(datetimebox)的值。 代码实例:
|
EasyUI Calendar 日历
通过 $.fn.calendar.defaults 重写默认的 defaults。
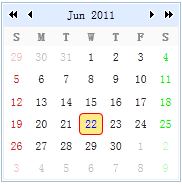
日历(calendar)显示允许用户选择日期的一个月份日历,并允许移动到上一月和下一页。默认情况下,每星期的第一天设置为星期日。这可以通过设置 'firstDay' 属性的值来改变。

用法
从标记创建日历(calendar)。
<div id="cc" class="easyui-calendar" style="width:180px;height:180px;"></div>
使用 javascript 创建日历(calendar)。
<div id="cc" style="width:180px;height:180px;"></div>
$('#cc').calendar({
current:new Date()
});
属性
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| width | number | 日历(calendar)组件的宽度。 | 180 |
| height | number | 日历(calendar)组件的高度。 | 180 |
| fit | boolean | 当设置为 true 时,则设置日历的尺寸以适应它的父容器。 | false |
| border | boolean | 定义是否显示边框。 | true |
| firstDay | number | 定义每星期的第一天。星期日(Sunday)是 0,星期一(Monday)是 1,... | 0 |
| weeks | array | 显示星期的列表。 | ['S','M','T','W','T','F','S'] |
| months | array | 显示月份的列表。 | ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] |
| year | number | 日历的年。下面的实例演示如何使用指定的年和月来创建一个日历。
|
当前年份(4 位) |
| month | number | 日历的月。 | 当前月份(从 1 开始) |
| current | Date | 当前的日期。 | 当前日期 |
事件
| 名称 | 参数 | 描述 |
|---|---|---|
| onSelect | date | 当用户选择一个日期时触发。 代码实例:
|
方法
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| resize | none | 调整日历的尺寸。 |
| moveTo | date | 移动日历到一个指定的日期。 代码实例:
|

