数据网格和树-EasyUI Datagrid 数据网格、EasyUI Propertygrid 属性网格、EasyUI Tree 树、EasyUI Treegrid 树形网格
EasyUI Datagrid 数据网格
扩展自 $.fn.panel.defaults。通过 $.fn.datagrid.defaults 重写默认的 defaults。
数据网格(datagrid)以表格格式显示数据,并为选择、排序、分组和编辑数据提供了丰富的支持。数据网格(datagrid)的设计目的是为了减少开发时间,且不要求开发人员具备指定的知识。它是轻量级的,但是功能丰富。它的特性包括单元格合并,多列页眉,冻结列和页脚,等等。

依赖
- panel
- resizable
- linkbutton
- pagination
用法
从已有的表格元素创建数据网格(datagrid),在 html 中定义列、行及数据。
<table class="easyui-datagrid"> <thead> <tr> <th data-options="field:'code'">Code</th> <th data-options="field:'name'">Name</th> <th data-options="field:'price'">Price</th> </tr> </thead> <tbody> <tr> <td>001</td><td>name1</td><td>2323</td> </tr> <tr> <td>002</td><td>name2</td><td>4612</td> </tr> </tbody> </table>
通过 <table> 标记创建数据网格(datagrid)。嵌套的 <th> 标签定义表格中的列。
<table class="easyui-datagrid" style="width:400px;height:250px" data-options="url:'datagrid_data.json',fitColumns:true,singleSelect:true"> <thead> <tr> <th data-options="field:'code',width:100">Code</th> <th data-options="field:'name',width:100">Name</th> <th data-options="field:'price',width:100,align:'right'">Price</th> </tr> </thead> </table>
也可以使用 javascript 创建数据网格(datagrid)。
<table id="dg"></table>
$('#dg').datagrid({
url:'datagrid_data.json',
columns:[[
{field:'code',title:'Code',width:100},
{field:'name',title:'Name',width:100},
{field:'price',title:'Price',width:100,align:'right'}
]]
});
通过一些参数查询数据。
$('#dg').datagrid('load', {
name: 'easyui',
address: 'ho'
});
在向服务器改变数据之后,更新前台数据。
$('#dg').datagrid('reload'); // reload the current page data
数据网格(DataGrid)属性
该属性扩展自面板(panel),下面是为数据网格(datagrid)添加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| columns | array | 数据网格(datagrid)的列(column)的配置对象,更多细节请参见列(column)属性。 | undefined |
| frozenColumns | array | 和列(column)属性一样,但是这些列将被冻结在左边。 | undefined |
| fitColumns | boolean | 设置为 true,则会自动扩大或缩小列的尺寸以适应网格的宽度并且防止水平滚动。 | false |
| resizeHandle | string | 调整列的位置,可用的值有:'left'、'right'、'both'。当设置为 'right' 时,用户可通过拖拽列头部的右边缘来调整列。 该属性自版本 1.3.2 起可用。 |
right |
| autoRowHeight | boolean | 定义是否设置基于该行内容的行高度。设置为 false,则可以提高加载性能。 | true |
| toolbar | array,selector | 数据网格(datagrid)面板的头部工具栏。可能的值: 1、数组,每个工具选项与链接按钮(linkbutton)一样。 2、选择器,只是工具栏。 在 <div> 标签内定义工具栏:
|
null |
| striped | boolean | 设置为 true,则把行条纹化。(即奇偶行使用不同背景色) | false |
| method | string | 请求远程数据的方法(method)类型。 | post |
| nowrap | boolean | 设置为 true,则把数据显示在一行里。设置为 true 可提高加载性能。 | true |
| idField | string | 指示哪个字段是标识字段。 | null |
| url | string | 从远程站点请求数据的 URL。 | null |
| data | array,object | 要加载的数据。该属性自版本 1.3.2 起可用。 代码实例:
|
null |
| loadMsg | string | 当从远程站点加载数据时,显示的提示消息。 | Processing, please wait … |
| pagination | boolean | 设置为 true,则在数据网格(datagrid)底部显示分页工具栏。 | false |
| rownumbers | boolean | 设置为 true,则显示带有行号的列。 | false |
| singleSelect | boolean | 设置为 true,则只允许选中一行。 | false |
| checkOnSelect | boolean | 如果设置为 true,当用户点击某一行时,则会选中/取消选中复选框。如果设置为 false 时,只有当用户点击了复选框时,才会选中/取消选中复选框。 该属性自版本 1.3 起可用。 |
true |
| selectOnCheck | boolean | 如果设置为 true,点击复选框将会选中该行。如果设置为 false,选中该行将不会选中复选框。 该属性自版本 1.3 起可用。 |
true |
| pagePosition | string | 定义分页栏的位置。可用的值有:'top'、'bottom'、'both'。 该属性自版本 1.3 起可用。 |
bottom |
| pageNumber | number | 当设置了 pagination 属性时,初始化页码。 | 1 |
| pageSize | number | 当设置了 pagination 属性时,初始化页面尺寸。 | 10 |
| pageList | array | 当设置了 pagination 属性时,初始化页面尺寸的选择列表。 | [10,20,30,40,50] |
| queryParams | object | 当请求远程数据时,发送的额外参数。 代码实例:
|
{} |
| sortName | string | 定义可以排序的列。 | null |
| sortOrder | string | 定义列的排序顺序,只能用 'asc' 或 'desc'。 | asc |
| multiSort | boolean | 定义是否启用多列排序。该属性自版本 1.3.4 起可用。 | false |
| remoteSort | boolean | 定义是否从服务器排序数据。 | true |
| showHeader | boolean | 定义是否显示行的头部。 | true |
| showFooter | boolean | 定义是否显示行的底部。 | false |
| scrollbarSize | number | 滚动条宽度(当滚动条是垂直的时候)或者滚动条的高度(当滚动条是水平的时候)。 | 18 |
| rowStyler | function | 返回例如 'background:red' 的样式。该函数需要两个参数: rowIndex:行的索引,从 0 开始。 rowData:该行相应的记录。 代码实例:
|
|
| loader | function | 定义如何从远程服务器加载数据。返回 false 则取消该动作。该函数有下列参数: param:要传递到远程服务器的参数对象。 success(data):当检索数据成功时调用的回调函数。 error():当检索数据失败时调用的回调函数。 |
json loader |
| loadFilter | function | 返回要显示的过滤数据。该函数有一个参数 'data' ,表示原始数据。您可以把原始数据变成标准数据格式。该函数必须返回标准数据对象,含有 'total' 和 'rows' 属性。 代码实例:
|
|
| editors | object | 定义编辑行时的编辑器。 | predefined editors |
| view | object | 定义数据网格(datagrid)的视图。 | default view |
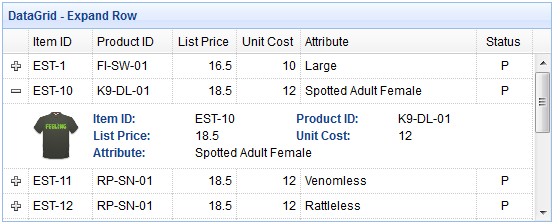
列(Column)属性
数据网格(DataGrid) 的列(Column)是一个数组对象,它的每个元素也是一个数组。元素数组的元素是一个配置对象,它定义了每个列的字段。
代码实例:
- columns:[[
- {field:'itemid',title:'Item ID',rowspan:2,width:80,sortable:true},
- {field:'productid',title:'Product ID',rowspan:2,width:80,sortable:true},
- {title:'Item Details',colspan:4}
- ],[
- {field:'listprice',title:'List Price',width:80,align:'right',sortable:true},
- {field:'unitcost',title:'Unit Cost',width:80,align:'right',sortable:true},
- {field:'attr1',title:'Attribute',width:100},
- {field:'status',title:'Status',width:60}
- ]]
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 列的标题文本。 | undefined |
| field | string | 列的字段名。 | undefined |
| width | number | 列的宽度。如果未定义,则宽度会自动扩展以适应它的内容。没有定义宽度将会降低性能。 | undefined |
| rowspan | number | 指示一个单元格占据多少行。 | undefined |
| colspan | number | 指示一个单元格占据多少列。 | undefined |
| align | string | 指示如何对齐该列的数据,可以用 'left'、'right'、'center'。 | undefined |
| halign | string | 指示如何对齐该列的头部,可能的值:'left'、'right'、'center'。如果没有分配值,则头部对齐方式将与通过 'align' 属性定义的数据对齐方式一致。该属性自版本 1.3.2 起可用。 | undefined |
| sortable | boolean | 设置为 true,则允许该列被排序。 | undefined |
| order | string | 默认的排序顺序,只能用 'asc' 或 'desc'。该属性自版本 1.3.2 起可用。 | undefined |
| resizable | boolean | 设置为 true,则允许该列可调整尺寸。 | undefined |
| fixed | boolean | 设置为 true,则当 'fitColumns' 设置为 true 时放置调整宽度。 | undefined |
| hidden | boolean | 设置为 true,则隐藏该列。 | undefined |
| checkbox | boolean | 设置为 true,则显示复选框。复选框有固定宽度。 | undefined |
| formatter | function | 单元格的格式化函数,需要三个参数: value:字段的值。 rowData:行的记录数据。 rowIndex:行的索引。 代码实例:
|
undefined |
| styler | function | 单元格的样式函数,返回样式字符串来自定义该单元格的样式,例如 'background:red' 。该函数需要三个参数: value:字段的值。 rowData:行的记录数据。 rowIndex:行的索引。 代码实例:
|
undefined |
| sorter | function | 用于本地排序的自定义字段的排序函数,需要两个参数: a:第一个字段值。 b:第二个字段值。 代码实例:
|
undefined |
| editor | string,object | 指示编辑类型。当是字符串(string)时则指编辑类型,当是对象(object)时则包含两个属性: type:字符串,编辑类型,可能的类型:text、textarea、checkbox、numberbox、validatebox、datebox、combobox、combotree。 options:对象,编辑类型对应的编辑器选项。 |
undefined |
编辑器(Editor)
通过 $.fn.datagrid.defaults.editors 重写默认的 defaults。
每个编辑器有下列行为:
| 名称 | 参数 | 描述 |
|---|---|---|
| init | container, options | 初始化编辑器并且返回目标对象。 |
| destroy | target | 如果必要就销毁编辑器。 |
| getValue | target | 从编辑器的文本获取值。 |
| setValue | target , value | 给编辑器设置值。 |
| resize | target , width | 如果必要就调整编辑器的尺寸。 |
例如,文本编辑器(text editor)定义如下:
- $.extend($.fn.datagrid.defaults.editors, {
- text: {
- init: function(container, options){
- var input = $('<input type="text" class="datagrid-editable-input">').appendTo(container);
- return input;
- },
- destroy: function(target){
- $(target).remove();
- },
- getValue: function(target){
- return $(target).val();
- },
- setValue: function(target, value){
- $(target).val(value);
- },
- resize: function(target, width){
- $(target)._outerWidth(width);
- }
- }
- });
数据网格视图(DataGrid View)
通过 $.fn.datagrid.defaults.view 重写默认的 defaults。
视图(view)是一个对象,它告诉数据网格(datagrid)如何呈现行。该对象必须定义下列函数:
| 名称 | 参数 | 描述 |
|---|---|---|
| render | target, container, frozen | 当数据加载时调用。 target:DOM 对象,数据网格(datagrid)对象。 container:行的容器。 frozen:指示是否呈现冻结容器。 |
| renderFooter | target, container, frozen | 这是呈现行脚的选项函数。 |
| renderRow | target, fields, frozen, rowIndex, rowData | 这是将会被 render 函数调用的选项函数。 |
| refreshRow | target, rowIndex | 定义如何刷新指定的行。 |
| onBeforeRender | target, rows | 视图被呈现前触发。 |
| onAfterRender | target | 视图被呈现后触发。 |
事件
该事件扩展自面板(panel),下面是为数据网格(datagrid)添加的事件。
| 名称 | 参数 | 描述 |
|---|---|---|
| onLoadSuccess | data | 当数据加载成功时触发。 |
| onLoadError | none | 加载远程数据发生某些错误时触发。 |
| onBeforeLoad | param | 发送加载数据的请求前触发,如果返回 false 加载动作就会取消。 |
| onClickRow | rowIndex, rowData | 当用户点击一行时触发,参数包括: rowIndex:被点击行的索引,从 0 开始 rowData:被点击行对应的记录 |
| onDblClickRow | rowIndex, rowData | 当用户双击一行时触发,参数包括: rowIndex:被双击行的索引,从 0 开始 rowData:被双击行对应的记录 |
| onClickCell | rowIndex, field, value | 当用户单击一个单元格时触发。 |
| onDblClickCell | rowIndex, field, value | 当用户双击一个单元格时触发。 代码实例:
|
| onSortColumn | sort, order | 当用户对一列进行排序时触发,参数包括: sort:排序的列的字段名 order:排序的列的顺序 |
| onResizeColumn | field, width | 当用户调整列的尺寸时触发。 |
| onSelect | rowIndex, rowData | 当用户选中一行时触发,参数包括: rowIndex:选中行的索引,从 0 开始 rowData:选中行对应的记录 |
| onUnselect | rowIndex, rowData | 当用户取消选中一行时触发,参数包括: rowIndex:取消选中行的索引,从 0 开始 rowData:取消选中行对应的记录 |
| onSelectAll | rows | 当用户选中全部行时触发。 |
| onUnselectAll | rows | 当用户取消选中全部行时触发。 |
| onCheck | rowIndex,rowData | 当用户勾选一行时触发,参数包括: rowIndex:勾选行的索引,从 0 开始 rowData:勾选行对应的记录 该事件自版本 1.3 起可用。 |
| onUncheck | rowIndex,rowData | 当用户取消勾选一行时触发,参数包括: rowIndex:取消勾选行的索引,从 0 开始 rowData:取消勾选行对应的记录 该事件自版本 1.3 起可用。 |
| onCheckAll | rows | 当用户勾选全部行时触发。该事件自版本 1.3 起可用。 |
| onUncheckAll | rows | 当用户取消勾选全部行时触发。该事件自版本 1.3 起可用。 |
| onBeforeEdit | rowIndex, rowData | 当用户开始编辑一行时触发,参数包括: rowIndex:编辑行的索引,从 0 开始 rowData:编辑行对应的记录 |
| onAfterEdit | rowIndex, rowData, changes | 当用户完成编辑一行时触发,参数包括: rowIndex:编辑行的索引,从 0 开始 rowData:编辑行对应的记录 changes:更改的字段/值对 |
| onCancelEdit | rowIndex, rowData | 当用户取消编辑一行时触发,参数包括: rowIndex:编辑行的索引,从 0 开始 rowData:编辑行对应的记录 |
| onHeaderContextMenu | e, field | 当数据网格(datagrid)的头部被右键单击时触发。 |
| onRowContextMenu | e, rowIndex, rowData | 当右键点击行时触发。 |
方法
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| getPager | none | 返回分页(pager)对象。 |
| getPanel | none | 返回面板(panel)对象。 |
| getColumnFields | frozen | 返回列的字段,如果 frozen 设置为 true,则冻结列的字段被返回。 代码实例:
|
| getColumnOption | field | 返回指定列的选项。 |
| resize | param | 调整尺寸和布局。 |
| load | param | 加载并显示第一页的行,如果指定 'param' 参数,它将替换 queryParams 属性。通常情况下,通过传递一些从参数进行查询,该方法被调用来从服务器加载新数据。
|
| reload | param | 重新加载行,就像 load 方法一样,但是保持在当前页。 |
| reloadFooter | footer | 重新加载底部的行。代码实例:
|
| loading | none | 显示正在加载状态。 |
| loaded | none | 隐藏正在加载状态。 |
| fitColumns | none | 使列自动展开/折叠以适应数据网格(datagrid)的宽度。 |
| fixColumnSize | field | 固定列的尺寸。如果 'field' 参数未设置,所有的列的尺寸将是固定的。 代码实例:
|
| fixRowHeight | index | 固定指定行的高度。如果 'index' 参数未设置,所有的行的高度将是固定的。 |
| freezeRow | index | 冻结指定的行,以便数据网格(datagrid)向下滚动时这些冻结行总是被显示在顶部。该方法自版本 1.3.2 起可用。 |
| autoSizeColumn | field | 调整列的宽度以适应内容。该方法自版本 1.3 起可用。 |
| loadData | data | 加载本地数据,旧的行会被移除。 |
| getData | none | 返回加载的数据。 |
| getRows | none | 返回当前页的行。 |
| getFooterRows | none | 返回底部的行。 |
| getRowIndex | row | 返回指定行的索引,row 参数可以是一个行记录或者一个 id 字段的值。 |
| getChecked | none | 返回复选框选中的所有行。该方法自版本 1.3 起可用。 |
| getSelected | none | 返回第一个选中的行或者 null。 |
| getSelections | none | 返回所有选中的行,当没有选中的记录时,将返回空数组。 |
| clearSelections | none | 清除所有的选择。 |
| clearChecked | none | 清除所有勾选的行。该方法自版本 1.3.2 起可用。 |
| scrollTo | index | 滚动到指定行。该方法自版本 1.3.3 起可用。 |
| highlightRow | index | 高亮显示一行。该方法自版本 1.3.3 起可用。 |
| selectAll | none | 选中当前页所有的行。 |
| unselectAll | none | 取消选中当前页所有的行。 |
| selectRow | index | 选中一行,行索引从 0 开始。 |
| selectRecord | idValue | 通过传递 id 的值做参数选中一行。 |
| unselectRow | index | 取消选中一行。 |
| checkAll | none | 勾选当前页所有的行。该方法自版本 1.3 起可用。 |
| uncheckAll | none | 取消勾选当前页所有的行。该方法自版本 1.3 起可用。 |
| checkRow | index | 勾选一行,行索引从 0 开始。该方法自版本 1.3 起可用。 |
| uncheckRow | index | 取消勾选一行,行索引从 0 开始。该方法自版本 1.3 起可用。 |
| beginEdit | index | 开始对一行进行编辑。 |
| endEdit | index | 结束对一行进行编辑。 |
| cancelEdit | index | 取消对一行进行编辑。 |
| getEditors | index | 获取指定行的编辑器。每个编辑器有下列属性: actions:编辑器能做的动作,与编辑器定义相同。 target:目标编辑器的 jQuery 对象。 field:字段名。 type:编辑器的类型,比如:'text'、'combobox'、'datebox',等等。 |
| getEditor | options | 获取指定的编辑器, options 参数包含两个属性: index:行的索引。 field:字段名。 代码实例:
|
| refreshRow | index | 刷新一行。 |
| validateRow | index | 验证指定的行,有效时返回 true。 |
| updateRow | param | 更新指定的行, param 参数包括下列属性: index:要更新的行的索引。 row:新的行数据。 代码实例:
|
| appendRow | row | 追加一个新行。新的行将被添加在最后的位置:
|
| insertRow | param | 插入一个新行, param 参数包括下列属性: index:插入进去的行的索引,如果没有定义,就追加该新行。 row:行的数据。 代码实例:
|
| deleteRow | index | 删除一行。 |
| getChanges | type | 获取最后一次提交以来更改的行,type 参数表示更改的行的类型,可能的值是:inserted、deleted、updated,等等。当 type 参数没有分配时,返回所有改变的行。 |
| acceptChanges | none | 提交自从被加载以来或最后一次调用 acceptChanges 以来所有更改的数据。 |
| rejectChanges | none | 回滚自从创建以来或最后一次调用 acceptChanges 以来所有更改的数据。 |
| mergeCells | options | 把一些单元格合并为一个单元格,options 参数包括下列特性: index:列的索引。 field:字段名。 rowspan:合并跨越的行数。 colspan:合并跨越的列数。 |
| showColumn | field | 显示指定的列。 |
| hideColumn | field | 隐藏指定的列。 |
EasyUI Propertygrid 属性网格
扩展自 $.fn.datagrid.defaults。通过 $.fn.propertygrid.defaults 重写默认的 defaults。
属性网格(propertygrid)为用户提供李露兰和编辑属性的接口。属性网格是内联编辑的数据网格。它相当容易使用。用户可以很容易就创建一个可编辑属性的分层列表和表示任何数据类型的项目。属性网格带有内置的排序和分组特征。

依赖
- datagrid
用法
在标记中创建一个属性网格(propertygrid)。请注意,列是内置的,不需要再次声明。
<table id="pg" class="easyui-propertygrid" style="width:300px" data-options="url:'get_data.php',showGroup:true,scrollbarSize:0"></table>
使用 javascript 创建一个属性网格(propertygrid)。
<table id="pg" style="width:300px"></table>
$('#pg').propertygrid({
url: 'get_data.php',
showGroup: true,
scrollbarSize: 0
});
向属性网格(propertygrid)追加一个新行。
var row = {
name:'AddName',
value:'',
group:'Marketing Settings',
editor:'text'
};
$('#pg').propertygrid('appendRow',row);
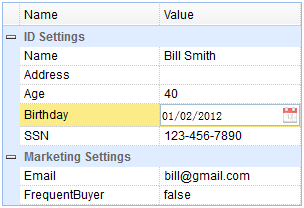
行数据(Row Data)
属性网格(propertygrid)扩展自数据网格(datagrid)。它的行数据格式与数据网格(datagrid)相同。作为一个属性行,下列字段是必需的:
name:字段名。
value:要被编辑的字段值。
group:组的字段值。
editor:编辑属性值的编辑器。
行数据实例:
{"total":4,"rows":[
{"name":"Name","value":"Bill Smith","group":"ID Settings","editor":"text"},
{"name":"Address","value":"","group":"ID Settings","editor":"text"},
{"name":"SSN","value":"123-456-7890","group":"ID Settings","editor":"text"},
{"name":"Email","value":"bill@gmail.com","group":"Marketing Settings","editor":{
"type":"validatebox",
"options":{
"validType":"email"
}
}}
]}
属性
该属性扩展自数据网格(datagrid)。下面是为属性网格(propertygrid)添加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| showGroup | boolean | 定义是否显示属性组。 | false |
| groupField | string | 定义组的字段名。 | group |
| groupFormatter | function(group,rows) | 定义如何格式化组的值。该函数包括下列参数: group:组的字段名。 rows:属于改组的行。 |
方法
该方法扩展自数据网格(datagrid)。下面是为属性网格(propertygrid)添加的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| expandGroup | groupIndex | 展开指定的组。如果 'groupIndex' 参数未分配,则展开所有的组。 |
| collapseGroup | groupIndex | 折叠指定的组。如果 'groupIndex' 参数未分配,则折叠所有的组。 |
EasyUI Tree 树
通过 $.fn.tree.defaults 重写默认的 defaults。
树(tree)在网页中以树形结构显示分层数据。它向用户提供展开、折叠、拖拽、编辑和异步加载功能。

依赖
- draggable
- droppable
用法
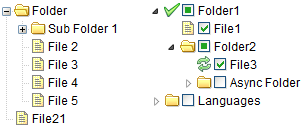
树(tree)定义在 <ul> 元素中。该标记可定义叶节点和子节点。节点将是 ul 列表内的 <li> 元素。下面演示了将被用于制作嵌套在 ul 元素内的树节点的元素。
<ul id="tt" class="easyui-tree"> <li> <span>Folder</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li><span><a href="#">File 11</a></span></li> <li><span>File 12</span></li> <li><span>File 13</span></li> </ul> </li> <li><span>File 2</span></li> <li><span>File 3</span></li> </ul> </li> <li><span>File21</span></li> </ul>
树(Tree)也可以在一个空的 <ul> 元素中定义,可使用 javascript 加载数据。
<ul id="tt"></ul>
$('#tt').tree({
url:'tree_data.json'
});
使用 loadFilter 来处理来自 ASP.NET web 服务的 json 数据。
$('#tt').tree({
url: ...,
loadFilter: function(data){
if (data.d){
return data.d;
} else {
return data;
}
}
});
树的数据格式(Tree Data Format)
每个节点可以包括下列属性:
- id:节点的 id,它对于加载远程数据很重要。
- text:要显示的节点文本。
- state:节点状态,'open' 或 'closed',默认是 'open'。当设置为 'closed' 时,该节点有子节点,并且将从远程站点加载它们。
- checked:指示节点是否被选中。
- attributes:给一个节点添加的自定义属性。
- children:定义了一些子节点的节点数组。
实例:
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true
},{
"id": 8,
"text":"Sub Bookds",
"state":"closed"
}]
}]
},{
"text":"Languages",
"state":"closed",
"children":[{
"text":"Java"
},{
"text":"C#"
}]
}]
异步树
树支持内置的异步加载模式,因此用户可以创建一个空的树,然后指定一个动态返回 JSON 数据的服务器端,用于根据需求异步填充树。下面是一个实例:
<ul class="easyui-tree" data-options="url:'get_data.php'"></ul>
树是通过 URL 'get_data.php' 加载的。子节点依赖于父节点状态被加载。当展开一个关闭的节点时,如果该节点没有子节点加载,它将通过上面定义的 URL 向服务器发送节点的 id 值作为名为 'id' 的 http 请求参数,以便检索子节点。
请看从服务器返回的数据:
[{
"id": 1,
"text": "Node 1",
"state": "closed",
"children": [{
"id": 11,
"text": "Node 11"
},{
"id": 12,
"text": "Node 12"
}]
},{
"id": 2,
"text": "Node 2",
"state": "closed"
}]
节点 1 和节点 2 是关闭的,当展开节点 1 时,将直接展示它的子节点。当展开节点 2 时,将向服务器发送 value(2) 以便检索子节点。
本教程中的 创建异步树 演示了如何编写服务器代码来根据需求返回树的数据。
属性
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| url | string | 获取远程数据的 URL 。 | null |
| method | string | 检索数据的 http 方法(method)。 | post |
| animate | boolean | 定义当节点展开折叠时是否显示动画效果。 | false |
| checkbox | boolean | 定义是否在每个节点前边显示复选框。 | false |
| cascadeCheck | boolean | 定义是否级联检查。 | true |
| onlyLeafCheck | boolean | 定义是否只在叶节点前显示复选框。 | false |
| lines | boolean | 定义是否显示树线条。 | false |
| dnd | boolean | 定义是否启用拖放。 | false |
| data | array | 要加载的节点数据。
|
null |
| formatter | function(node) | 定义如何呈现节点文本。 代码实例:
|
|
| loader | function(param,success,error) | 定义如何从远程服务器加载数据。返回 false 则取消该动作。该函数有下列参数: param:要传递到远程服务器的参数对象。 success(data):当检索数据成功时调用的回调函数。 error():当检索数据失败时调用的回调函数。 |
json loader |
| loadFilter | function(data,parent) | 返回要显示的过滤数据。返回数据时以标准树格式返回的。该函数有下列参数: data:要加载的原始数据。 parent:DOM 对象,表示父节点。 |
事件
很多事件的回调函数需要 'node' 参数,它包括下列属性:
- id:绑定到节点的标识值。
- text:要显示的文本。
- iconCls:用来显示图标的 css class。
- checked:节点是否被选中。
- state:节点状态,'open' 或 'closed'。
- attributes:绑定到节点的自定义属性。
- target:目标的 DOM 对象。
| 名称 | 参数 | 描述 |
|---|---|---|
| onClick | node | 当用户点击一个节点时触发。代码实例:
|
| onDblClick | node | 当用户双击一个节点时触发。 |
| onBeforeLoad | node, param | 当加载数据的请求发出前触发,返回 false 则取消加载动作。 |
| onLoadSuccess | node, data | 当数据加载成功时触发。 |
| onLoadError | arguments | 当数据加载失败时触发,arguments 参数与 jQuery.ajax 的 'error' 函数一样。 |
| onBeforeExpand | node | 节点展开前触发,返回 false 则取消展开动作。 |
| onExpand | node | 当节点展开时触发。 |
| onBeforeCollapse | node | 节点折叠前触发,返回 false 则取消折叠动作。 |
| onCollapse | node | 当节点折叠时触发。 |
| onBeforeCheck | node, checked | 当用户点击复选框前触发,返回 false 则取消该选中动作。该事件自版本 1.3.1 起可用。 |
| onCheck | node, checked | 当用户点击复选框时触发。 |
| onBeforeSelect | node | 节点被选中前触发,返回 false 则取消选择动作。 |
| onSelect | node | 当节点被选中时触发。 |
| onContextMenu | e, node | 当右键点击节点时触发。代码实例:
|
| onBeforeDrag | node | 当节点的拖拽开始时触发,返回 false 则禁止拖拽。该事件自版本 1.3.2 起可用。 |
| onStartDrag | node | 当开始拖拽节点时触发。该事件自版本 1.3.2 起可用。 |
| onStopDrag | node | 当停止拖拽节点时触发。该事件自版本 1.3.2 起可用。 |
| onDragEnter | target, source | 当节点被拖拽进入某个允许放置的目标节点时触发,返回 false 则禁止放置。 target:被放置的目标节点元素。 source:被拖拽的源节点。 该事件自版本 1.3.2 起可用。 |
| onDragOver | target, source | 当节点被拖拽到允许放置的目标节点上时触发,返回 false 则禁止放置。 target:被放置的目标节点元素。 source:被拖拽的源节点。 该事件自版本 1.3.2 起可用。 |
| onDragLeave | target, source | 当节点被拖拽离开允许放置的目标节点时触发。 target:被放置的目标节点元素。 source:被拖拽的源节点。 该事件自版本 1.3.2 起可用。 |
| onBeforeDrop | target,source,point | 节点被放置之前触发,返回 false 则禁止放置。 target:DOM 对象,放置的目标节点。 source:源节点。 point:表示放置操作,可能的值是:'append'、'top' 或 'bottom'。 该事件自版本 1.3.2 起可用。 |
| onDrop | target,source,point | 当节点被放置时触发。 target:DOM 对象,放置的目标节点。 source:源节点。 point:表示放置操作,可能的值是:'append'、'top' 或 'bottom'。 |
| onBeforeEdit | node | 编辑节点前触发。 |
| onAfterEdit | node | 编辑节点后触发。 |
| onCancelEdit | node | 当取消编辑动作时触发。 |
方法
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回树的选项(options)。 |
| loadData | data | 加载树的数据。 |
| getNode | target | 获取指定的节点对象。 |
| getData | target | 获取指定的节点数据,包括它的子节点。 |
| reload | target | 重新加载树的数据。 |
| getRoot | none | 获取根节点,返回节点对象。 |
| getRoots | none | 获取根节点,返回节点数组。 |
| getParent | target | 获取父节点,target 参数表示节点的 DOM 对象。 |
| getChildren | target | 获取子节点, target 参数表示节点的 DOM 对象。 |
| getChecked | state | 获取选中的节点。状态可用值有:'checked'、'unchecked'、'indeterminate'。如果状态未分配,则返回 'checked' 节点。 代码实例:
|
| getSelected | none | 获取选中的节点并返回它,如果没有选中节点,则返回 null。 |
| isLeaf | target | 把指定的节点定义成叶节点,target 参数表示节点的 DOM 对象。 |
| find | id | 找到指定的节点并返回该节点对象。代码实例:
|
| select | target | 选中一个节点,target 参数表示节点的 DOM 对象。 |
| check | target | 把指定节点设置为勾选。 |
| uncheck | target | 把指定节点设置为未勾选。 |
| collapse | target | 折叠一个节点,target 参数表示节点的 DOM 对象。 |
| expand | target | 展开一个节点,target 参数表示节点的 DOM 对象。当节点关闭且没有子节点时,节点的 id 值(名为 'id' 参数)将被发送至服务器以请求子节点数据。 |
| collapseAll | target | 折叠所有的节点。 |
| expandAll | target | 展开所有的节点。 |
| expandTo | target | 从根部展开一个指定的节点。 |
| scrollTo | target | 滚动到指定节点。该方法自版本 1.3.4 起可用。 |
| append | param | 追加一些子节点到一个父节点,param 参数有两个属性: parent:DOM 对象,要追加到的父节点,如果没有分配,则追加为根节点。 data:数组,节点的数据。 代码实例:
|
| toggle | target | 切换节点的展开/折叠状态,target 参数表示节点的 DOM 对象。 |
| insert | param | 在指定节点的前边或后边插入一个节点,param 参数包括下列属性: before:DOM 对象,前边插入的节点。 after:DOM 对象,后边插入的节点。 data:对象,节点数据。 下面的代码演示了如何在选中节点之前插入一个新的节点:
|
| remove | target | 移除一个节点和它的子节点,target 参数表示节点的 DOM 对象。 |
| pop | target | 弹出一个节点和它的子节点,该方法和 remove 一样,但是返回了移除的节点数据。 |
| update | param | 更新指定的节点,'param' 参数有下列属性: target(DOM 对象,要被更新的节点)、id、text、iconCls、checked,等等。 代码实例:
|
| enableDnd | none | 启用拖放功能。 |
| disableDnd | none | 禁用拖放功能。 |
| beginEdit | target | 开始编辑节点。 |
| endEdit | target | 结束编辑节点。 |
| cancelEdit | target | 取消编辑节点。 |
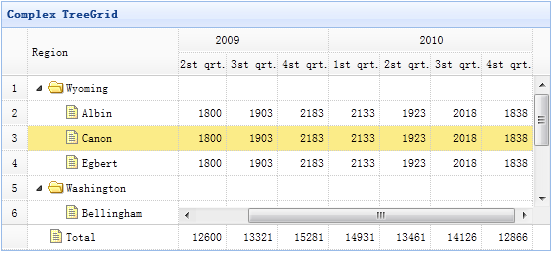
EasyUI Treegrid 树形网格
扩展自 $.fn.datagrid.defaults。通过 $.fn.treegrid.defaults 重写默认的 defaults。
树形网格(treegrid)用于以网格形式显示分层数据。它是基于数据网格(datagrid)的,并结合了树视图(treeview)和可编辑网格。树形网格(treegrid)允许您创建可定制的、可异步展开的行,并以多列形式显示分层数据。

依赖
- datagrid
用法
在 HTML 标记中创建树形网格(treegrid)。在大多数情况下,树形网格(treegrid)遵循与数据网格(datagrid)相同的结构和格式。
<table id="tt" class="easyui-treegrid" style="width:600px;height:400px" data-options="url:'get_data.php',idField:'id',treeField:'name'"> <thead> <tr> <th data-options="field:'name',width:180">Task Name</th> <th data-options="field:'persons',width:60,align:'right'">Persons</th> <th data-options="field:'begin',width:80">Begin Date</th> <th data-options="field:'end',width:80">End Date</th> </tr> </thead> </table>
使用 javascript 创建树形网格(treegrid)。
<table id="tt" style="width:600px;height:400px"></table>
$('#tt').treegrid({
url:'get_data.php',
idField:'id',
treeField:'name',
columns:[[
{title:'Task Name',field:'name',width:180},
{field:'persons',title:'Persons',width:60,align:'right'},
{field:'begin',title:'Begin Date',width:80},
{field:'end',title:'End Date',width:80}
]]
});
属性
该属性扩展自数据网格(datagrid),下面是为树形网格(treegrid)添加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| idField | string | 定义标识树节点的键名字段。必需。 | null |
| treeField | string | 定义树节点的字段。必需。 | null |
| animate | boolean | 定义当节点展开或折叠时是否显示动画效果。 | false |
| loader | function(param,success,error) | 定义如何从远程服务器加载数据。返回 false 则取消该动作。该函数有下列参数: param:要传递到远程服务器的参数对象。 success(data):当检索数据成功时调用的回调函数。 error():当检索数据失败时调用的回调函数。 |
json loader |
| loadFilter | function(data,parentId) | 返回要显示的过滤数据。 |
事件
该事件扩展自数据网格(datagrid),下面是为树形网格(treegrid)添加的事件。
| 名称 | 参数 | 描述 |
|---|---|---|
| onClickRow | row | 当用户点击一个节点时触发。 |
| onDblClickRow | row | 当用户双击一个节点时触发。 |
| onClickCell | field,row | 当用户点击一个单元格时触发。 |
| onDblClickCell | field,row | 当用户双击一个单元格时触发。 |
| onBeforeLoad | row, param | 当加载数据的请求发出前触发,返回 false 则取消加载动作。 |
| onLoadSuccess | row, data | 当数据加载成功时触发。 |
| onLoadError | arguments | 当数据加载失败时触发,arguments 参数和 jQuery.ajax 的 'error' 方法一样。 |
| onBeforeExpand | row | 节点展开前触发,返回 false 则取消展开动作。 |
| onExpand | row | 当节点展开时触发。 |
| onBeforeCollapse | row | 节点折叠前触发,返回 false 则取消折叠动作。 |
| onCollapse | row | 当节点折叠时触发。 |
| onContextMenu | e, row | 当右键点击节点时触发。 |
| onBeforeEdit | row | 当用户开始编辑节点时触发。 |
| onAfterEdit | row,changes | 当用户完成编辑时触发。 |
| onCancelEdit | row | 当用户取消编辑节点时触发。 |
方法
很多方法需要一个名为 'id' 的参数,该参数表示树节点的值。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回树形网格(treegrid)的选项(options)。 |
| resize | options | 设置树形网格(treegrid)的尺寸, options 参数包含两个属性: width:树形网格(treegrid)的新宽度。 height:树形网格(treegrid)的新高度。 |
| fixRowHeight | id | 固定指定行的高度。 |
| loadData | data | 加载树形网格(treegrid)的数据。 |
| load | param | 加载并显示第一页。该方法自版本 1.3.4 起可用。 代码实例:
|
| reload | id | 重新加载树形网格(treegrid)的数据。如果传递了 'id' 参数,则重新加载树的指定行,否则重新加载树的所有行。 代码实例:
|
| reloadFooter | footer | 重新加载底部数据。 |
| getData | none | 获取加载的数据。 |
| getFooterRows | none | 获取底部数据。 |
| getRoot | none | 获取根节点,返回节点对象。 |
| getRoots | none | 获取根节点,返回节点数组。 |
| getParent | id | 获取父节点。 |
| getChildren | id | 获取子节点。 |
| getSelected | none | 获取选中的节点并返回它,如果没有选中节点则返回 null。 |
| getSelections | none | 获取所有选中的节点。 |
| getLevel | id | 获取指定节点的层级。 |
| find | id | 找到指定节点并返回该节点数据。 |
| select | id | 选择节点。 |
| unselect | id | 取消选择节点。 |
| selectAll | none | 选择所有节点。 |
| unselectAll | none | 取消选择所有节点。 |
| collapse | id | 折叠节点。 |
| expand | id | 展开节点。 |
| collapseAll | id | 折叠所有的节点。 |
| expandAll | id | 展开所有的节点。 |
| expandTo | id | 从根部展开一个指定的节点。 |
| toggle | id | 切换节点的展开/折叠状态。 |
| append | param | 追加一些子节点到一个父节点,'param' 参数包括下列属性: parent:父节点的 id,如果没有分配,则追加为根节点。 data:数组,节点的数据。 代码实例:
|
| insert | param | 在指定节点的前边或后边插入一个节点,'param' 参数包括下列属性: before:前边插入的节点的 id 值。 after:后边插入的节点的 id 值。 data:新的节点数据。 代码实例:
|
| remove | id | 移除节点和它的子节点。 |
| pop | id | 弹出节点并在移除该节点后返回包含其子节点的节点数据。该方法自版本 1.3.1 起可用。 |
| refresh | id | 刷新指定的节点。 |
| update | param | 更新指定的节点。'param' 参数包括下列属性: id:表示要被更新的节点的 id。 row:新的行数据。 代码实例:
|
| beginEdit | id | 开始编辑节点。 |
| endEdit | id | 结束编辑节点。 |
| cancelEdit | id | 取消编辑节点。 |
| getEditors | id | 获取指定行的编辑器。每个编辑器有下列属性: actions:编辑器可以做的动作。 target:目标编辑器的 jQuery 对象。 field:字段名。 type:编辑器的类型。 |
| getEditor | param | 获取指定的编辑器,param 参数包含两个属性: id:行节点的 id。 field:字段名。 |




