菜单和按钮-EasyUI Menu 菜单、EasyUI Linkbutton 链接按钮、EasyUI Menubutton 菜单按钮、EasyUI Splitbutton 分割按钮
EasyUI Menu 菜单
通过 $.fn.menu.defaults 重写默认的 defaults。
菜单(Menu)通常用于上下文菜单。它是创建其他菜单组件(比如:menubutton、splitbutton)的基础组件。它也能用于导航和执行命令。

用法
创建菜单(Menu)
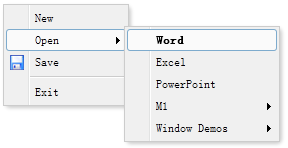
通过标记创建菜单(menu)应该添加 'easyui-menu' class 到 <div> 标记。每个菜单项(menu item)通过 <div> 标记创建。我们可以添加 'iconCls' 属性到菜单项(menu item),以定义一个显示在菜单项(menu item)左边的图标。添加 'menu-sep' class 到菜单项(menu item)将产生一个菜单(menu)分隔符。
<div id="mm" class="easyui-menu" style="width:120px;"> <div>New</div> <div> <span>Open</span> <div style="width:150px;"> <div><b>Word</b></div> <div>Excel</div> <div>PowerPoint</div> </div> </div> <div data-options="iconCls:'icon-save'">Save</div> <div class="menu-sep"></div> <div>Exit</div> </div>
编程创建菜单(menu)并侦听 'onClick' 事件。
$('#mm').menu({
onClick:function(item){
//...
}
});
显示菜单(Menu)
当菜单(menu)被创建时,它是隐藏不可见的。调用 'show' 方法来显示菜单(menu)。
$('#mm').menu('show', {
left: 200,
top: 100
});
菜单项
菜单项(menu item)代表一个显示在菜单中的单独的项目。它包含下列属性:
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| id | string | 菜单项(menu item)的 id 属性。 | |
| text | string | 项目文本。 | |
| iconCls | string | 在项目左边显示一个 16x16 图标的 CSS class。 | |
| href | string | 当点击菜单项(menu item)时设置页面位置。 | |
| disabled | boolean | 定义是否禁用菜单项(menu item)。 | false |
| onclick | function | 当点击菜单项(menu item)时被调用的函数。 |
菜单属性
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| zIndex | number | 菜单(Menu)的 z-index 样式,从它开始增加。 | 110000 |
| left | number | 菜单(Menu)的左边位置。 | 0 |
| top | number | 菜单(Menu)的顶部位置。 | 0 |
| minWidth | number | 菜单(Menu)的最小宽度。该属性自版本 1.3.2 起可用。 | 120 |
| hideOnUnhover | boolean | 如果设置为 true,当鼠标离开它时自动隐藏菜单(menu)。该属性自版本 1.3.5 起可用。 | true |
菜单事件
| 名称 | 参数 | 描述 |
|---|---|---|
| onShow | none | 当菜单(menu)显示之后触发。 |
| onHide | none | 当菜单(menu)隐藏之后触发。 |
| onClick | item | 当点击菜单项(menu item)时触发。下面的实例演示如何处理所有菜单项点击:
|
菜单方法
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| show | pos | 在指定的位置显示菜单(menu)。 pos 参数有两个属性: left:新的左边位置。 top:新的顶部位置。 |
| hide | none | 隐藏菜单(menu)。 |
| destroy | none | 销毁菜单(menu)。 |
| getItem | itemEl | 获取包含 'target' 属性(指示项目 DOM 元素)的菜单项(menu item)属性。下面的实例演示如何通过 id 获取指定的项目:
|
| setText | param | 给指定的菜单项(menu item)设置文本。'param' 参数包含两个属性: target:DOM 对象,被设定的菜单项(menu item)。 text:string,新的文本值。 代码实例:
|
| setIcon | param | 给指定的菜单项(menu item)设置图标。'param' 参数包含两个属性: target:DOM 对象,即菜单项(menu item)。 iconCls:新图标的 CSS class。 代码实例:
|
| findItem | text | 找到指定的菜单项(menu item),返回对象与 getItem 方法相同。 代码实例:
|
| appendItem | options | 追加一个新的菜单项(menu item),'param' 参数指示新的项目属性。默认情况下,新增的项目将作为顶级菜单项(menu item)。如需追加一个子菜单项,需设置 'parent' 属性,用来指示已经有子项目的父项目元素。 代码实例:
|
| removeItem | itemEl | 移除指定的菜单项(menu item)。 |
| enableItem | itemEl | 启用菜单项(menu item)。 |
| disableItem | itemEl | 禁用菜单项(menu item)。 |
EasyUI Linkbutton 链接按钮
通过 $.fn.linkbutton.defaults 重写默认的 defaults。
链接按钮(linkbutton)用于创建一个超链接按钮。它是一个正常的 <a> 标记的表示。它可显示图标和文本,或者仅仅显示图标和文本中的一个。按钮宽度可动态收缩/扩展以适应其文本标签。

用法
创建链接按钮(linkbutton)
从标记创建链接按钮(linkbutton)更容易。
<a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">easyui</a>
编程创建链接按钮(linkbutton)也是允许的。
<a id="btn" href="#">easyui</a> $('#btn').linkbutton({ iconCls: 'icon-search' });
处理链接按钮(linkbutton)上的点击。
链接按钮(linkbutton)上的点击将把用户引导到其他页面。
<a href="otherpage.php" class="easyui-linkbutton" data-options="iconCls:'icon-search'">easyui</a>
下面的实例将警告一个消息。
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'" onclick="javascript:alert('easyui')">easyui</a>
使用 jQuery 绑定 click 处理程序。
<a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">easyui</a>
$(function(){
$('#btn').bind('click', function(){
alert('easyui');
});
});
属性
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| id | string | 该组件的 id 属性。 | null |
| disabled | boolean | 如果设置为 true,则禁用按钮。 | false |
| toggle | boolean | 如果设置为 true,则允许用户切换按钮的选中状态。该属性自版本 1.3.3 起可用。 | false |
| selected | boolean | 定义按钮状态是否已选择。该属性自版本 1.3.3 起可用。 | false |
| group | string | 指示按钮所属的分组名称。该属性自版本 1.3.3 起可用。 | null |
| plain | boolean | 如果设置为 true,则显示一个简单的效果。 | false |
| text | string | 按钮文本。 | '' |
| iconCls | string | 在左边显示一个 16x16 图标的 CSS class。 | null |
| iconAlign | string | 按钮图标的位置。可能的值:'left'、'right'。该属性自版本 1.3.2 起可用。 | left |
方法
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)属性(property)。 |
| disable | none | 禁用按钮。 代码实例:
|
| enable | none | 启用按钮。 代码实例:
|
| select | none | 选中按钮。该方法自版本 1.3.3 起可用。 |
| unselect | none | 未选中按钮。该方法自版本 1.3.3 起可用。 |
EasyUI Menubutton 菜单按钮
扩展自 $.fn.linkbutton.defaults。通过 $.fn.menubutton.defaults 重写默认的 defaults。
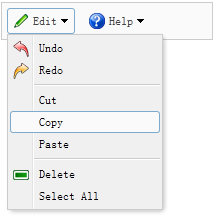
菜单按钮(menubutton)是下拉菜单的一部分。它与链接按钮(linkbutton)及菜单(menu)有关。显示链接按钮(linkbutton),隐藏菜单(menu)。当用户点击或移动鼠标到链接按钮(linkbutton)上时,将显示菜单(menu)以允许用户点击菜单。

依赖
- menu
- linkbutton
用法
通常,菜单按钮(menubutton)以声明的方式从标记创建。
<a href="javascript:void(0)" id="mb" class="easyui-menubutton" data-options="menu:'#mm',iconCls:'icon-edit'">Edit</a> <div id="mm" style="width:150px;"> <div data-options="iconCls:'icon-undo'">Undo</div> <div data-options="iconCls:'icon-redo'">Redo</div> <div class="menu-sep"></div> <div>Cut</div> <div>Copy</div> <div>Paste</div> <div class="menu-sep"></div> <div data-options="iconCls:'icon-remove'">Delete</div> <div>Select All</div> </div>
使用 javascript 创建菜单按钮(menubutton)。
<a href="javascript:void(0)" id="mb">Edit</a> <div id="mm" style="width:150px"> ... </div>
$('#mb').menubutton({
iconCls: 'icon-edit',
menu: '#mm'
});
属性
该属性扩展自链接按钮(linkbutton),下面是菜单按钮(menubutton)增加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| plain | boolean | 如果设置为 true,则显示一个简单的效果。 | true |
| menu | string | 用于创建对应菜单(menu)的选择器。 | null |
| duration | number | 当悬停在按钮上时,以毫秒为单位定义的,显示菜单(menu)的持续时间。 | 100 |
方法
该方法继承自链接按钮(linkbutton),下面是菜单按钮(menubutton)增加的或重写的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| disable | none | 禁用菜单按钮(menubutton)。 |
| enable | none | 启用菜单按钮(menubutton)。 |
| destroy | none | 销毁菜单按钮(menubutton)。 |
EasyUI Splitbutton 分割按钮
扩展自 $.fn.linkbutton.defaults。通过 $.fn.splitbutton.defaults 重写默认的 defaults。
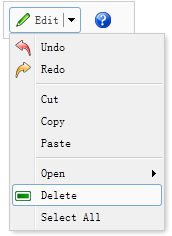
与菜单按钮(menubutton)相似,分割按钮(splitbutton)也与链接按钮(linkbutton)及菜单(menu)有关。与菜单按钮(menubutton)不同的是,分割按钮(splitbutton)被分割为两部分。当移动鼠标到分割按钮(splitbutton)上时,将显示一条分割线。只有当移动鼠标在分割按钮的右侧部分时才显示菜单(menu)。

依赖
- menubutton
用法
从标记创建分割按钮(splitbutton)。
<a href="javascript:void(0)" id="sb" class="easyui-splitbutton" data-options="menu:'#mm',iconCls:'icon-ok'" onclick="javascript:alert('ok')">Ok</a> <div id="mm" style="width:100px;"> <div data-options="iconCls:'icon-ok'">Ok</div> <div data-options="iconCls:'icon-cancel'">Cancel</div> </div>
使用 javascript 创建分割按钮(splitbutton)。
<a href="javascript:void(0)" id="sb" onclick="javascript:alert('ok')">Ok</a> <div id="mm" style="width:100px;"> ... </div>
$('#sb').splitbutton({
iconCls: 'icon-ok',
menu: '#mm'
});
属性
该属性扩展自链接按钮(linkbutton),下面是分割按钮(splitbutton)增加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| plain | boolean | 如果设置为 true,则显示一个简单的效果。 | true |
| menu | string | 用于创建对应菜单(menu)的选择器。 | null |
| duration | number | 当悬停在按钮上时,以毫秒为单位定义的,显示菜单(menu)的持续时间。 | 100 |
方法
该方法继承自链接按钮(linkbutton),下面是分割按钮(splitbutton)增加的或重写的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| disable | none | 禁用分割按钮(splitbutton)。代码实例:
|
| enable | none | 启用分割按钮(splitbutton)。代码实例:
|
| destroy | none | 销毁分割按钮(splitbutton)。 |




