微信小程序+vant
1.初始化npm项目
npm init -y
2.根据vant官网提示进行下载就可用了
https://vant-contrib.gitee.io/vant-weapp/#/quickstart
1. wx.navigateTo({}) ,保留当前页面,跳转到应用内的某个页面,使用 wx.navigateBack 可以返回; 示例: wx.navigateTo({ url:'../test/test?id=1&page=4', //跳转页面的路径,可带参数 ?隔开,不同参数用 & 分隔;相对路径,不需要.wxml后缀 success:function(){} //成功后的回调; fail:function(){} //失败后的回调; complete:function(){} //结束后的回调(成功,失败都会执行) }) 传递的参数在接收页面onLoad()函数中得到值:option.id就可以得到了 onLoad: function (option) { console.log(option)//可以打印一下option看查看参数 this.setData({ id:option.id, }); 2. wx.redirectTo() , 关闭当前页面,跳转到非tabBar的某个页面, 3. 使用组件 <navigator> 示例: <navigator url='../test/test'>点击跳转</navigator> 4. wx.switchTab ,跳转到tabBar的某个页面, wx.switchTab({ url: '../taste/index', //注意switchTab只能跳转到带有tab的页面,不能跳转到不带tab的页面 })
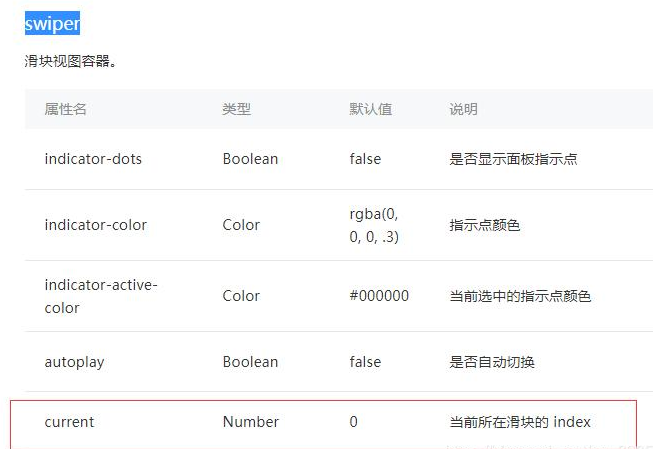
小程序swiper遇手机息屏,速度过快,卡顿解决办法

设置current为bindchange事件触发的e.detail.current,发现长时间停留或者快速来回滚动的时候容易偶现导致
轮播图组件出错疯狂滚动,打印e.detail.current可以发现来回切换的速度非常快已经超过了设置的2000ms。
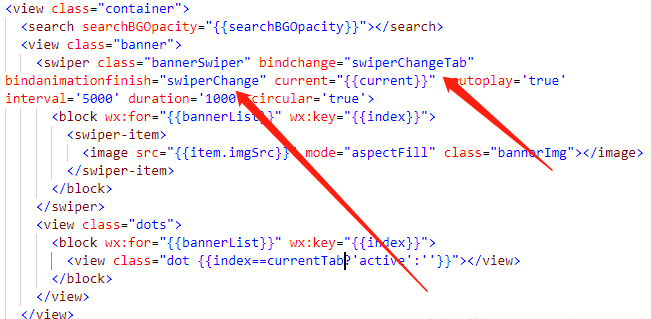
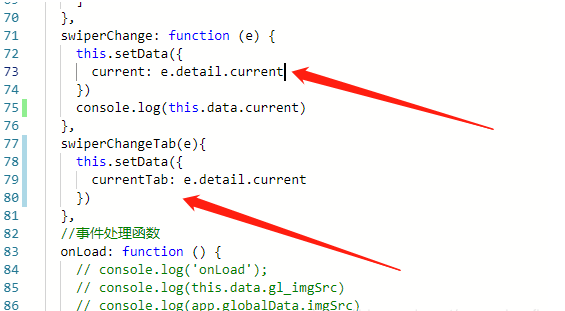
解决的办法是current赋值的index改由bindanimationfinish触发的e.detail.current
还有的是自己改造添加了一些东西需要同步当前滑块index值的,例如添加tab切换或者自己编写轮播图指示点的不建议
与swiper共用一个current值


指示器 和 swiper 的current 分开
原创文章请随便转载。愿和大家分享,并且一起进步。-- 江 coder


