AUI目前只做针对apicloud的css,帮助开发者快速完成app布局,采用响应式布局兼容不同尺寸的手机端。完整版体积在30k左右,压缩之后20k左右,用最少的代码完成app的布局,同时方便用户自定义和扩展。aui.css和aui_iconfont.ttf请保存到apicloud的css目录下。aui所有的样式均有aui-前缀。
在布局app样式时,为了确保绘制和缩放的效果需要在<head>标签中添加 viewport 元数据标签
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
同时添加format-detection,防止ios机型将连续数组转为手机号码
<meta name="format-detection" content="telephone=no"/>
加载上aui.css样式表,享受编程之美。
<link rel="stylesheet" type="text/css" href="../css/aui.css" />
https://gitee.com/mirrors/aui
布局容器
AUI的布局容器有两种.aui-content、.aui-card和.aui-content-padded默认背景色为#ffffff;用户可以根据实际情况来定义。.aui-content-padded为增加了10px的外边距。
.aui-card为圆角类,默认有10px的外边距
<div class="aui-content">
......
</div>
常用标签在aui中的处理
<a></a>标签的默认颜色为:#0062cc;
<p></p>增加了margin-bottom为10px的边距,默认字号为14px,颜色为#8f8f94;
h标题类分别做了margin-top,margin-bottom为5px的处理;
对齐、显示、隐藏的处理
左对齐:.aui-pull-left
右对齐:.aui-pull-right
显示:.aui-show
隐藏:.aui-hide
单行文字超出省略:.aui-ellipsis-1
两行行文字超出省略:.aui-ellipsis-2
容器边距类的处理
方便用户快速使用边距类的操作,在aui中我固定了几个控制内边距类的样式
.aui-padded-*为上下左右内边距,*的值有5、10、15、20,例如.aui-padded-10为上下左右10px的内边距。
同时增加了上下为0,控制左右的处理,使用方法为.aui-padded-0-*;
栅格系统
使用过Bootstrap的用户可能会对栅格系统有所了解,根据Bootstrap的系统和针对移动设备对栅格系统重新做了定义,根据手机屏幕做了最多12列的等分。例如:.aui-col-xs-2则是进行6等分。
<div class="aui-content">
<div class="aui-col-xs-2">...</div>
</div>
栅格系统在app的开发过程中会经常使用到,比如在演示app中图片列表、九宫格、十六宫格等都是基于栅格系统来完成布局。
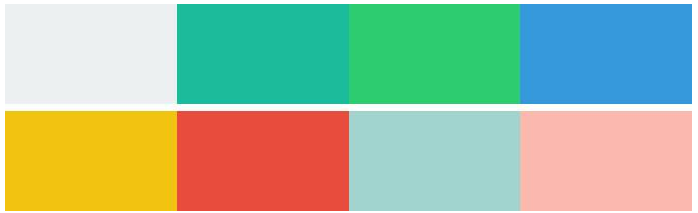
针对文字做了几个固定的色值供大家来选择,.aui-text-*;
具体有以下几款:
.aui-text-default {color: #ecf0f1;}
.aui-text-primary {color: #1abc9c;}
.aui-text-success {color: #2ecc71;}
.aui-text-info {color: #3498db;}
.aui-text-warning {color: #f1c40f;}
.aui-text-danger {color: #e74c3c;}
.aui-text-blue {color: #a1d4cf;}
.aui-text-pink {color: #fbb8af;}
分别对应如下图:

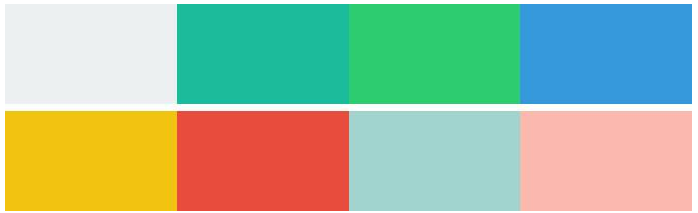
提供了几个默认色值的小标签效果,用户可以根据自己的需要来对颜色进行自由配置。.aui-label来定义标签,.aui-label-*为样式。默认的样式有以下:
.aui-label-default {background-color: #ecf0f1;color: #8f8f94;}
.aui-label-primary {background-color: #1abc9c;}
.aui-label-success {background-color: #2ecc71;}
.aui-label-info {background-color: #3498db;}
.aui-label-warning {background-color: #f1c40f;}
.aui-label-danger {background-color: #e74c3c;}
.aui-label-blue {background-color: #a1d4cf;}
.aui-label-pink {background-color: #fbb8af;}
<span class="aui-label aui-label-primary"></span>
自定义标签样式方法:
<style>
.orange { background-color:#ff9900; color:#ffffff}
</style>
<span class="aui-label orange">...</span>
AUI支持为<a>、<button>、<input>、<div>增加.aui-btn来使用按钮效果。使用.aui-btn-*来选择使用AUI提供的样式
<button class="aui-btn aui-btn-primary">BUTTON</button>
<a class="aui-btn aui-btn-success">BUTTON</a>
<input class="aui-btn aui-btn-danger" value="BUTTON" >
<div class="aui-btn aui-btn-success">BUTTON</div>
自定义样式的方法
<style>
.orange { background-color:#ff9900; border:1px solid #ff9900; color:#ffffff;}
</style>
<button class="aui-btn oranger"></button>
添加.active可以将按钮样式设置为按下状态的样式
<button class="aui-btn aui-btn-primary active">BUTTON</button>
块级按钮
.aui-btn-block为宽度100%自动适应的按钮
<button class="aui-btn-block aui-btn-primary">BUTTON</button>
AUI为用户提供了100个线型字体图标,使用字体图标的好处就是大小和颜色可以自由控制,同时还能方便的增加背景等效果。使用图标是请确保字体文件和css文件在同一目录下。
使用方法:
<span class="aui-iconfont aui-icon-menu"></span>
图标的对应可以使用参考演示app的图标模块,在图标名称下方都有对应的名称,修改.aui-icon-*即可。
同时AUI也是支持自定义图标的,但是需要避免名称的重复。
顶部导航栏
这个是app的必须品了,在这定义了几款样式来方便使用,同时根据apicloud的$api.fixStatusBar();做了兼容处理,在ios7+和android4.4以上可以默认修改状态栏背景色。
使用.aui-bar 、.aui-bar-nav来定义你的顶部导航栏
自定义导航栏颜色,需要重新定义下.aui-bar或着单独写个样式,如果使用了.aui-btn也需要对按钮重新定义下,或者是单独写个样式,比如:
.aui-bar.aui-orange { background:#ff9900;}
.aui-bar .aui-btn { background:#ff9900;}或.aui-bar .aui-btn.aui-btn-orange { background:#ff9900}
<header class="aui-bar aui-bar-nav aui-orange">
......
</header>
结合.aui-btn和.aui-btn-left 、 .aui-btn-right可以方便实现在导航栏左右增加按钮
<header class="aui-bar aui-bar-nav aui-bar-warning">
<a class="aui-btn aui-btn-warning aui-pull-left">
<span class="aui-iconfont aui-icon-left"></span>
</a>
<div class="aui-title">AUI</div>
<a class="aui-btn aui-btn-warning">
<span class="aui-iconfont aui-icon-menu"></span>
</a>
</header>
底部的工具切换栏
使用.aui-nav 、.aui-bar-tab来定义
这个在使用时需要结合栅格系统来完成布局,通过.active或.active-*来定义当前选中状态(*为样式,有primay \ success \ info \ dark \ danger \ warning)
<footer class="aui-nav aui-bar-tab" id="aui-footer">
<div class="aui-col-xs-3 aui-text-center active-warning">
<span class="aui-iconfont aui-icon-favor"></span>
<p>栏目1</p>
</div>
<div class="aui-col-xs-3 aui-text-center">
<span class="aui-iconfont aui-icon-mark"></span>
<p>栏目2</p>
</div>
<div class="aui-col-xs-3 aui-text-center">
<span class="aui-iconfont aui-icon-like"></span>
<p>栏目3</p>
</div>
<div class="aui-col-xs-3 aui-text-center">
<span class="aui-iconfont aui-icon-my"></span>
<p>栏目4</p>
</div>
</footer>
从列表样式开始,可以说是进入到了一个小高潮。任何一个app都会有列表类的布局,使用AUI基本可以满足大多数开发者的需求。AUI提供的默认布局样式有普通列表,图文列表,图片列表,类似通讯录效果,开发者可以结合栅格系统来布局出更丰富的样式。
学习这块,单凭看是没有多大效果的,建议大家多练习一下。
.aui-list-view 普通列表类的布局容器,.aui-list-view-cell列表项
在.aui-content中结合.aui-card可以实现带有圆角效果的布局样式
对li标签都有下划线的处理,并且默认做了15px的缩进,如果想去掉的需要自定义一下(使用了.aui-card效果除外)
.aui-list-view .aui-list-view-cell:after {left: 0;}
<div class="aui-content">
<ul class="aui-list-view">
<li class="aui-list-view-cell">
列表栏目一
</li>
......
</ul>
</div>
<div class="aui-content aui-card">
<ul class="aui-list-view">
<li class="aui-list-view-cell">
列表栏目一
</li>
......
</ul>
</div>
可以使用.aui-arrow-right给列表项加上右侧的箭头。
<div class="aui-content">
<ul class="aui-list-view">
<li class="aui-list-view-cell">
<a class="aui-arrow-right">列表栏目一</a>
</li>
......
</ul>
</div>
使用.aui-badge给列表增加右侧的角标效果,.aui-badge-*来选择使用样式,角标和右侧箭头可以共存,也可以单独使用
<div class="aui-content">
<ul class="aui-list-view">
<li class="aui-list-view-cell">
<a class="aui-arrow-right">
列表栏目一
<span class="aui-badge aui-badge-info">12</span>
</a>
</li>
......
</ul>
</div>
带有缩略图的列表布局原理跟普通列表是基本相同的,我们借助.aui-img来实现带有缩略图的列表布局。
.aui-img-object : 显示的图片
.aui-img-body:文字内容区域
使用.aui-pull-left或.aui-pull-right来控制图片和文字的位置。
<div class="aui-content">
<ul class="aui-list-view">
<li class="aui-list-view-cell aui-img">
<img class="aui-img-object aui-pull-left" src="../image/demo4.png">
<div class="aui-img-body">
标题
<p>内容介绍</p>
</div>
</li>
</ul>
</div>
当没有图片时,即.aui-img-object不存在时,.aui-img-body会默认填满整个容器
图片排列效果
.aui-list-view和.aui-thumb-view来结合使用,同时借助栅格系统完成图片的排列。使用栅格系统可以决定一行显示图片数量
<div class="aui-content">
<ul class="aui-list-view aui-thumb-view">
<li class="aui-list-view-cell aui-img aui-col-xs-4">
<img class="aui-img-object" src="../image/demo3.png">
</li>
</ul>
</div>
图片+下方文字排列
.aui-list-view和.aui-grid-view来结合使用,同样也是需要结合栅格系统
<div class="aui-content">
<ul class="aui-list-view aui-grid-view">
<li class="aui-list-view-cell aui-img aui-col-xs-6">
<img class="aui-img-object" src="../image/demo4.png">
<div class="aui-img-body">
图文列表
</div>
</li>
</ul>
</div>
当然这不仅局限于通讯录的样式,好友类、消息类、附近的人都可以用这个来实现,右侧也可以加上箭头。想要更丰富一点那就自己动手再自定义一下
使用效果跟.aui-list-view是一样的,无非在这我们使用.aui-user-view来完成
<div class="aui-content">
<ul class="aui-user-view">
<li class="aui-user-view-cell aui-img">
<img class="aui-img-object aui-pull-left" src="../image/demo4.png">
<div class="aui-img-body">
<span>流浪男<em>11.1KM</em></span>
<p class='aui-ellipsis-1'>北京轻元素网络科技</p>
</div>
</li>
</ul>
</div>
AUI里面定义了一套九宫格的样式,貌似现在大屏手机使用九宫格显得有些空虚,就顺便弄了个十六宫格,使用.aui-grid-nine和.aui-grid-sixteen来布局。宫格类的操作因为加了线条分割的样式,所以在布局的时候最好为9或16的倍数,并且最大为9或16个块,最少为3或4。同样的也可以结合.aui-card
九宫格
<div class="aui-content">
<ul class="aui-grid-nine">
<li class="aui-col-xs-4 aui-text-center">
<span class="aui-iconfont aui-icon-my aui-text-primary"></span>
<p>栏目</p>
</li>
......
</ul>
</div>
十六宫格
<div class="aui-content">
<ul class="aui-grid-sixteen">
<li class="aui-col-xs-3 aui-text-center">
<span class="aui-iconfont aui-icon-my aui-text-primary"></span>
<p>栏目</p>
</li>
......
</ul>
</div>
大多数的app已经加入了社交元素,会话界面用到的还是瞒多的,就一块封装了进去
如果想自定义气泡颜色,修改.aui-chat-receiver-cont背景和.aui-chat-left-triangle的border-color
.aui-chat-sender为发送消息的容器,也就是你的
.aui-chat-receiver为接受到的消息容器
.history-date 定义了个时间的效果,可以结合p标签来使用
<div class="aui-content aui-content-padded">
<p class="aui-text-center history-date">7-16 20:00</p>
<div class="aui-chat-sender">
<div class="aui-chat-sender-avatar"><img src="../image/demo1.png"></div>
<div class="aui-chat-sender-cont">
<div class="aui-chat-right-triangle"></div>
<span>Hello!!</span>
</div>
</div>
<div class="aui-chat-receiver">
<div class="aui-chat-receiver-avatar"><img src="../image/demo2.png"></div>
<div class="aui-chat-receiver-cont">
<div class="aui-chat-left-triangle"></div>
<span>你好!</span>
</div>
</div>
</div>
.aui-switch在列表中我们可以在右侧加上一个开关效果,借助了css3动画效果来实现圆钮的左右滑动,因为AUI本身是一个css样式,所有这个开关并不支持拖动的效果
同时默认提供了几个颜色,可以使用.aui-switch-*来选择使用
<li class="aui-list-view-cell aui-switch-body">
<div class="aui-switch-title">声音提醒</div>
<input type="checkbox" class="aui-switch aui-pull-right" checked>
</li>
.aui-checkbox 实现的动画多选框,给input加上disabled为禁止状态,checked为选中
同时默认提供了几个颜色,可以使用.aui-checkbox-*来选择使用
<li class="aui-list-view-cell aui-switch-body">
<div class="aui-pull-left">声音提醒</div>
<div class="aui-pull-right"><input class="aui-checkbox" type="checkbox" checked></div>
</li>