Vue框架的配置和启动以及vue项目的目录介绍(补充:yarn的安装方式)
Vue环境配置
一.安装vue项目环境
1.安装vue的脚手架CIL环境
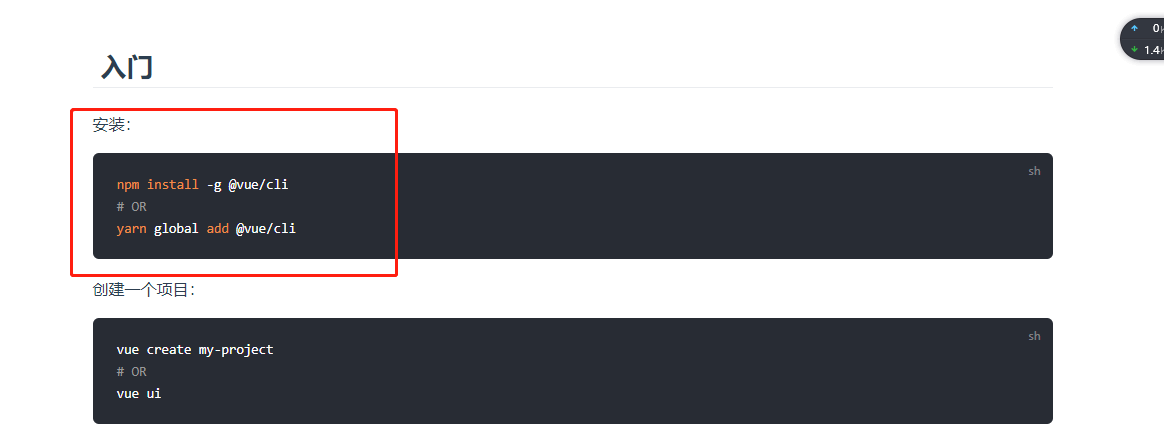
查看官网文档


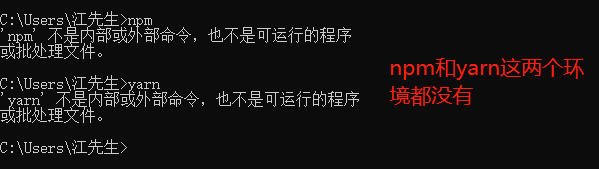
但是系统并没有npm和yarn的环境

"""
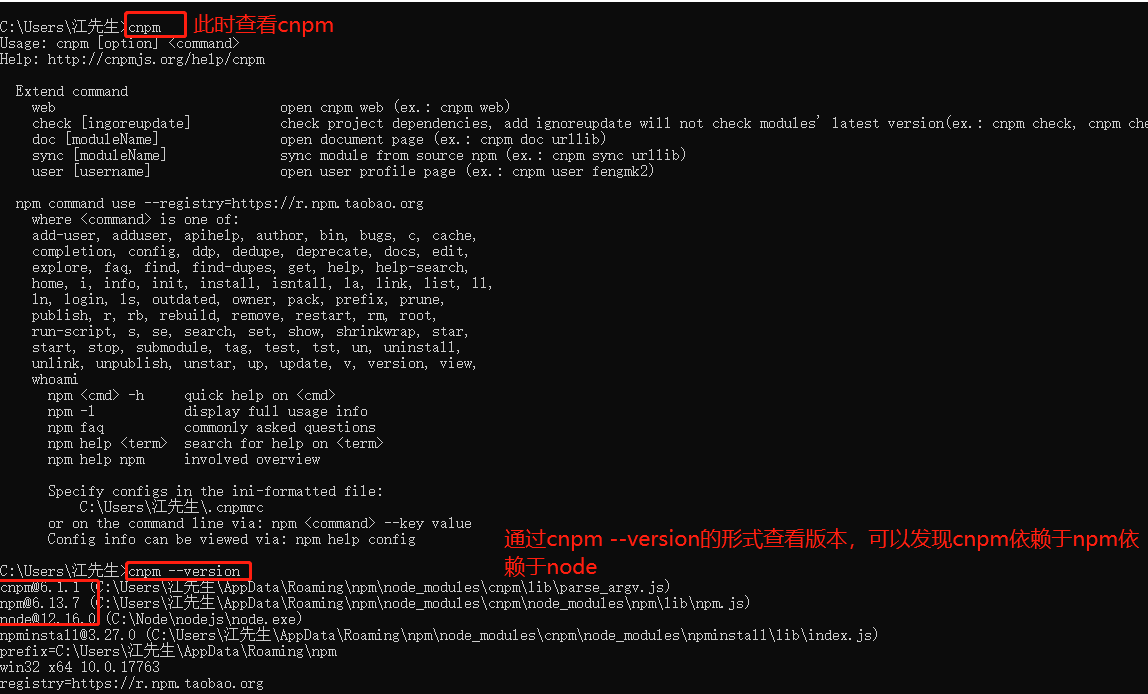
node ~~ python 环境
npm ~~ pip 类似于商城
python:c语言编写,解释执行python语言的
node:c++语言编写,解释执行JavaScript语言的
npm类似于pip,是为node环境安装额外功能的
"""
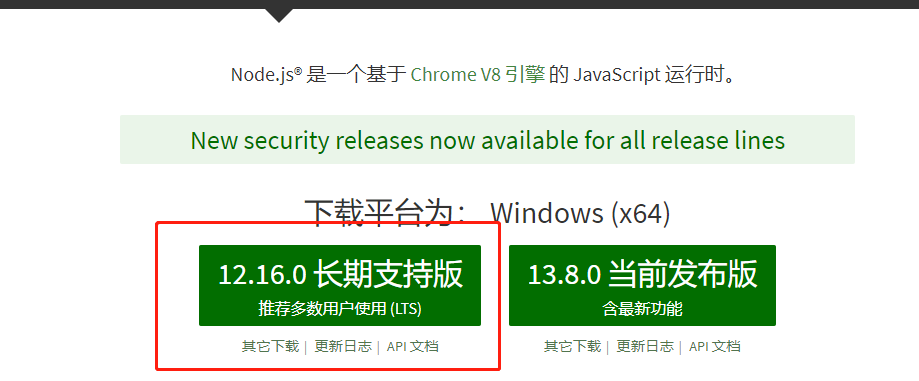
2.去node官网下载node

下载好后傻瓜式安装即可
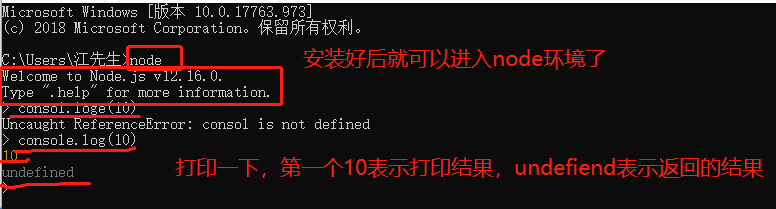
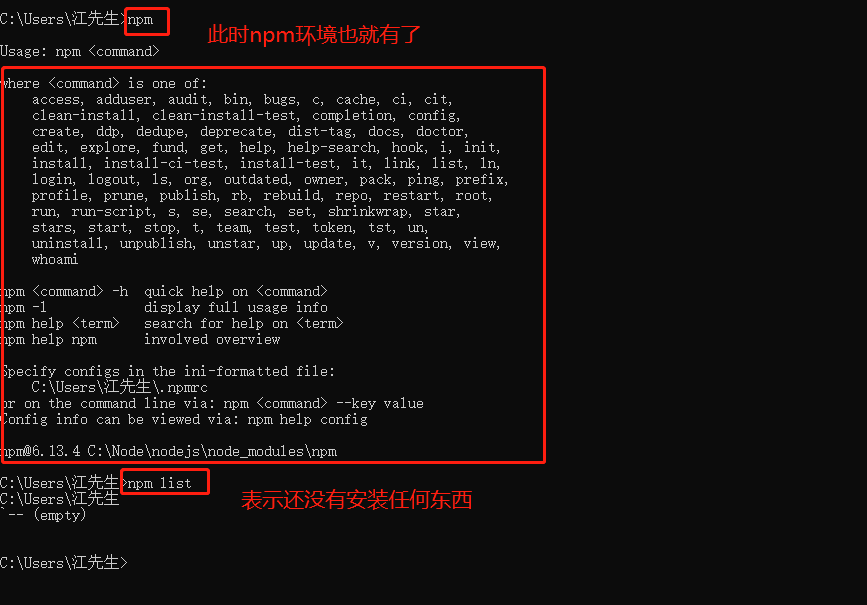
测试下环境是否添加上

查看npm是否添加上

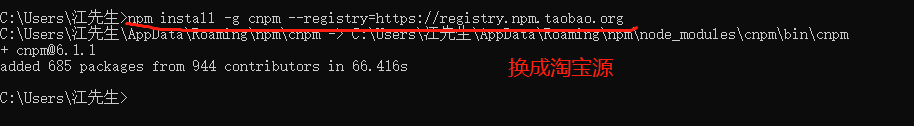
3.换源:将npm欢迎为cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org


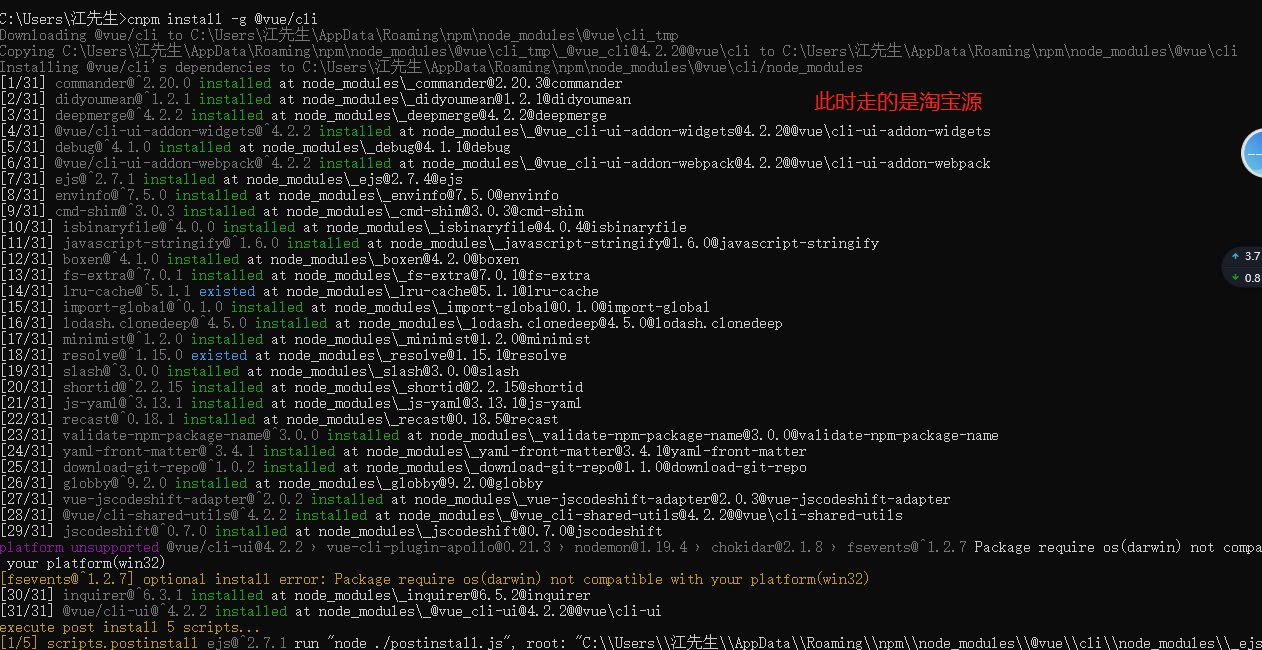
4.开始安装脚手架
将官网的方法
npm install -g @vue/cli
替换成下面的
cnpm install -g @vue/cli

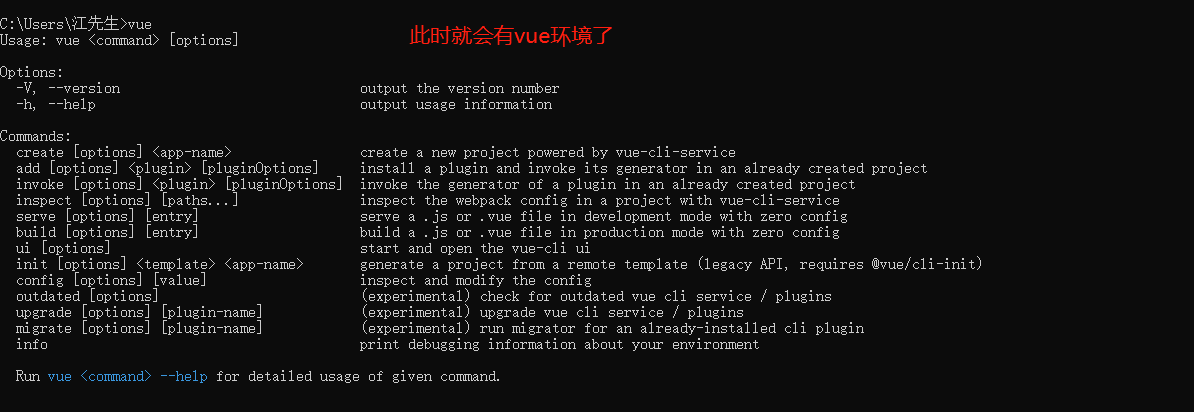
下载完成后就会有vue环境了

注:如果第二三四步异常,基本都是由网络导致的,可以重新执行第二三步,如果一直有问题,可以清理缓存后重复
二.项目创建
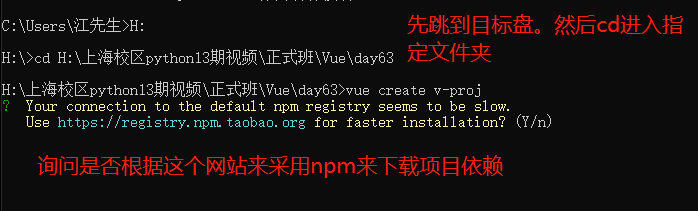
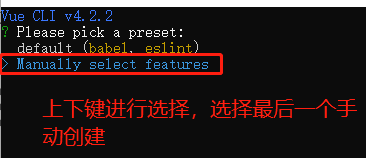
开始项目创建

选择y确定

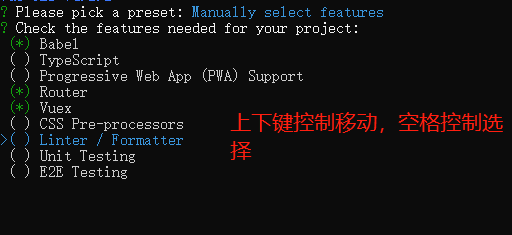
1.Bable:可以将es[ECAMSCript]6的语法封装成es5的语法交给浏览器
2.TypeScript:ECAMSCript有js和ts,我们一般用js就可以了
3.Progressive Web App (PWA) Support:前台优化机制
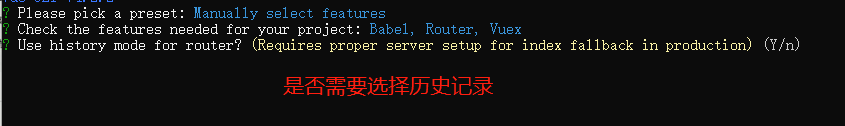
4. Router:路由
5. Vuex:全局单例
6. CSS Pre-processors:css和sass是可以写函数和变量的css预编译器,我们写原生css语句,用不上
7.Linter / Formatter:规范
8. Unit Testing:下面两个测试用的
9.E2E Testing

自己写项目选择这三个就可以了,回车进入下一个

选择y进入下一个

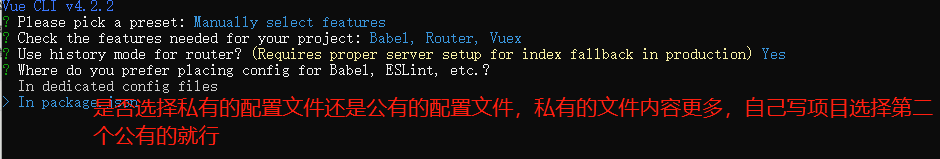
选好后进入下一个

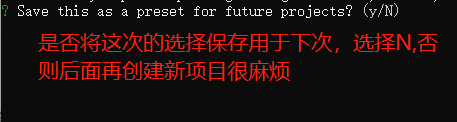
选择完后就开始安装项目

在之前的目标文件内开始创建项目文件

补充:

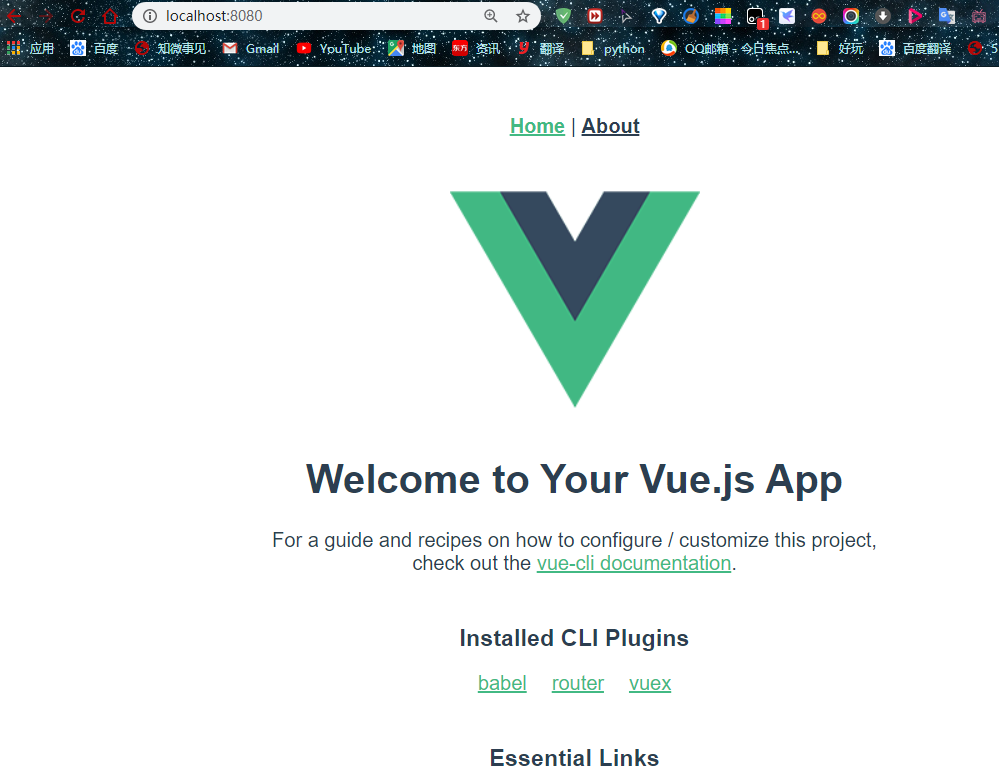
三.启动项目
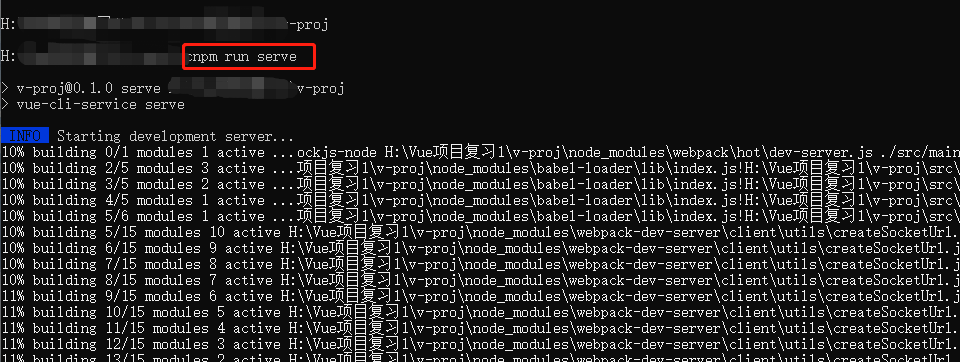
第一种:在cmd终端中通过目标文件夹进行下面的命令
cnpm run serve



通过终端启动,如果cmd一关闭项目就停了,可以通过pycharm管理
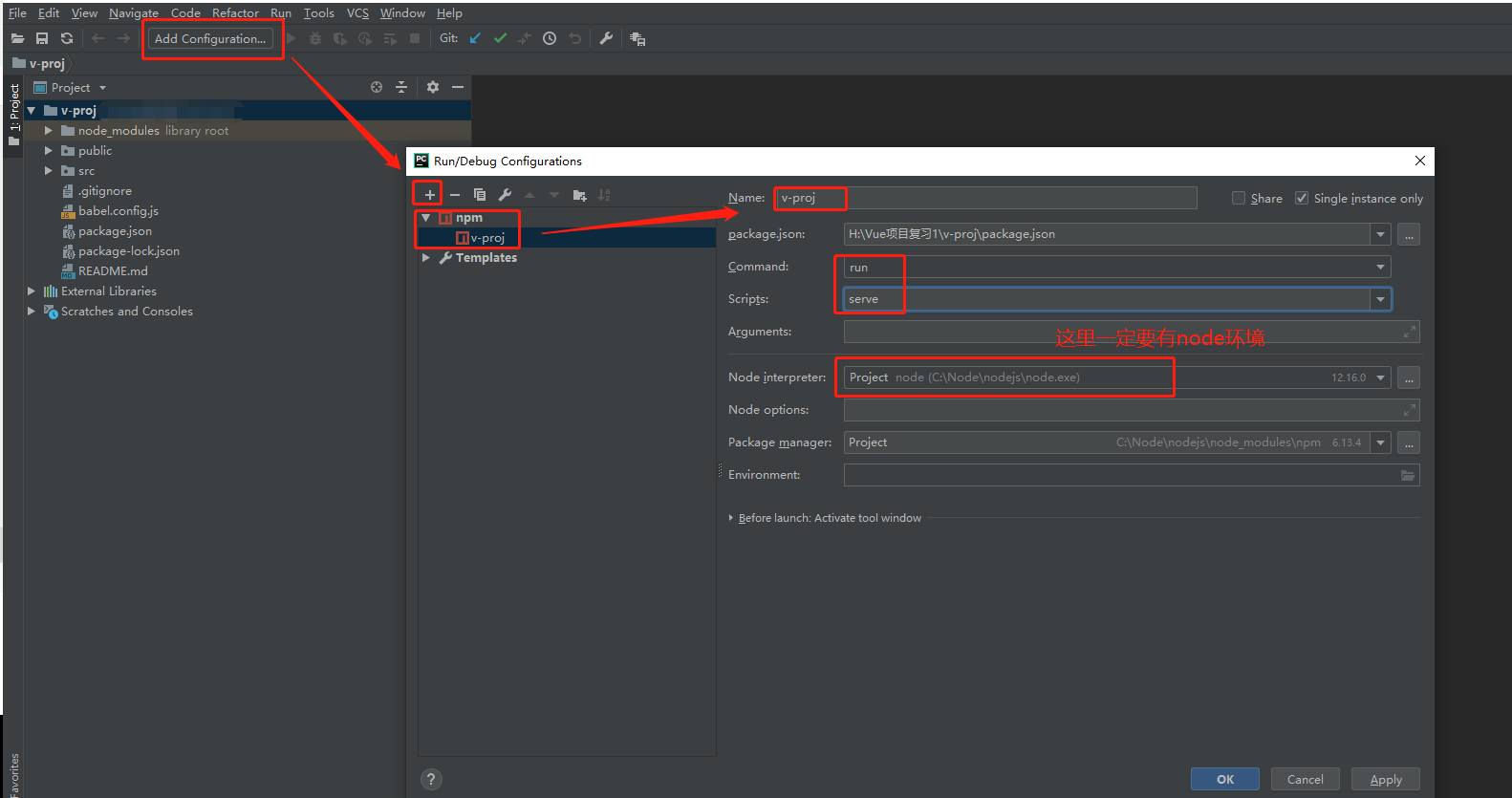
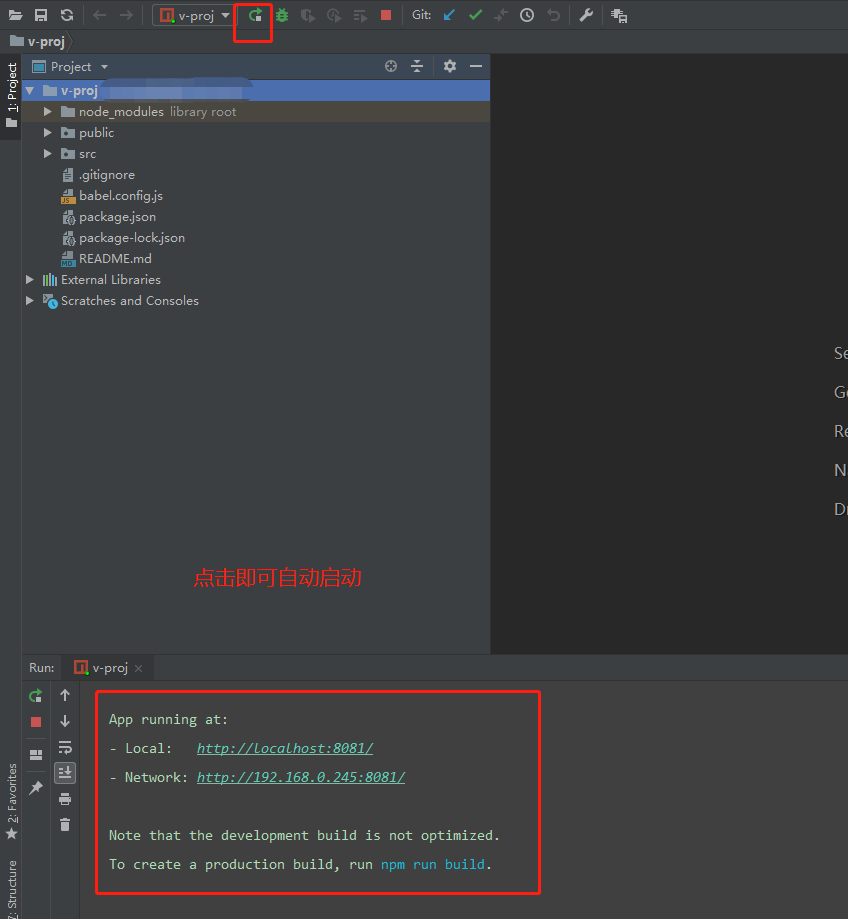
第二种:pycharm
使用pycharm打开目标文件夹,按照下面顺序添加环境即可


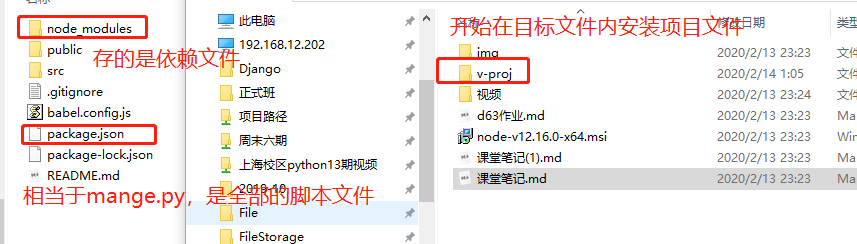
vue项目目录结构分析
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public // 当前项目的公有文件
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 存放静态资源img、css、js
| | ├── components // 小组件,.vue文件
| | ├── views // 大组件或者页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router
| | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store
| | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md // 项目的使用说明书,可以自己完善
└ └── package.json等配置文件
vue组件(.vue文件)
"""
注:pycharm安装vue.js插件,就可以高亮显示vue文件了
1)一个.vue文件就是一个组件
2)组件都是由三部分组成:html结构、js逻辑、css样式
html结构都是在template标签中,页面结构有且只有一个根标签(template一级结构下)
js逻辑都是在script标签中,必须设置导出,export default {...}
css样式都是在style标签中,必须设置scoped属性,是样式组件化
"""
<template>
<div class="first-cp">
<h1>第一个组件</h1>
</div>
</template>
<script>
// .vue文件类似于模块,可以直接相互导入,所以在组件内部要设置导出
export default {
}
</script>
<style scoped>
/* scoped可以使样式组件化,只在自己内部起作用 */
</style>
全局脚本文件main.js(项目入口)
"""
1)main.js是项目的入口文件
2)new Vue()就是创建根组件,用render读取一个.vue文件,$mount渲染替换index.html中的占位
3)项目所依赖的环境,比如:vue环境、路由环境、仓库环境、第三方环境、自定义环境都是在main.js中完成
"""
<!--不加/表示直接导入是内置包,就是环境依赖里面的文件-->
import Vue from 'vue'
<!--表示导入当前路径下的App.vue文件-->
import App from './App.vue'
<!--表示导入route-->
import router from './router'
<!--表示导入store-->
import store from './store'
<!--表示打开页面的时候是否有小提示,false表示没有,true表示有,需要自己写-->
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount(elementOrSelector'#app
改写
import Vue from 'vue' // 加载vue环境
import App from './App.vue' // 加载根组件
import router from './router' // 加载路由环境
import store from './store' // 加载数据仓库环境
Vue.config.productionTip = false; // tip小提示
import FirstCP from './views/FirstCP'
new Vue({
el: '#app', // 等价于上面的.$mount(elementOrSelector'#app')
router: router,
store: store,
render: function (readVueFn) {
return readVueFn(FirstCP); // 读取FirstCP.vue替换index.html中的占位
}
});
App.vue根组件
<!--
1.App.vue是项目的根组件,是唯一由main.js加载渲染的组件,也就是用来替换index.html中的<div id="app"></div>占位符
2.实际开发中只需要下方的五行代码,然后在不断完善
3.<router-view/>是前台路由占位标签,由router插件控制,可以在router的配置中设置
4.<router-view/>会自动根据router.js中配置的路由关系根据前台发出的指定路径匹配到指定的页面组件比如Home或者About页面组件进行渲染
-->
<template>
<div id="app">
<!--这个是给views中的vue文件占位,末尾的/表示单标签-->
<router-view/>
</div>
</template>
//初始如下,可修改成上面的五行代码
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<!--这个是给views中的vue文件占位-->
<router-view/>
</div>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
</style>
如何实现路由跳转router/index.js
import Vue from 'vue'
// import 别名 from 文件
import VueRouter from 'vu e-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
// 路由配置
// 将加载的Home或者其他页面文件去替换App.vue文件中的占位符<router-view/>
// redirect实现路由的重定向
const routes = [
{
path: '/', //表示根路由,用户访问/或者/home就是加载Home.vue页面
name: 'Home',
component: Home
},
{
path:'/home',
redirect:'/' // 表示路由的重定向,可以指向同一个路由
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
}
]
const router = new VueRouter({
mode: 'history', //表示是否允许使用浏览器的历史记录
base: process.env.BASE_URL,
routes
})
export default router
一些常用的页面构成比如导航条等是可以用写出小组件的,然后一个一个小组间就可以构成页面组件了
父组件如何加载子组件(三步:导入,注册,使用)
// 子组件:components/Nav.vue
<template>
<div class="Nav">
导航条
</div>
</template>
<script>
export default {
name: "Nav"
}
</script>
<style scoped>
</style>
//父组件 views/home.vue
<template>
<div class="home">
<!--vue项目是支持大小写并且区分大小写的-->
<Nav /> //使用
</div>
</template>
<script>
// 父组件如何加载子组件:像views这些页面组件就是父组件,是由components里面的一个个小组件,就是子组件组装成的页面
//1.导入语法要在export default{}上,@表示src文件夹的绝对路径
//2.要在export default{}的括号中用components注册
//3.在该组件的模板中就可以渲染子组件了(html文件是区分大小写的)
import Nav from '@/components/Nav' // 导入
export default {
// components:{Nav:Nav}
components:{Nav} // 注册
}
</script>
<style scoped>
.home {
width: 100vw;
height: 100vh;
background-color: yellow;
}
</style>
安装比npm和cnpm好1000倍的yarn
npm install -g yarn
1、依赖更新
npm install
yarn
2、局部安装
npm install react
yarn add react
3、全局安装
npm -g install react
yarn global add react
4、局部删除
npm uninstall react
yarn remove react
5、全局删除
npm -g uninstall react
yarn global remove react
6、局部更新
npm update react
yarn upgrade react
7、全局安装
npm -g update react
yarn global upgrade react
8、查看缓存路径及清理缓存
yarn cache dir
yarn cache clean
9、启动项目
yarn run


