vue指令之文本指令,事件指令,属性指令,表单指令,条件指令,循环指令,补充实例成员(计算属性和监听属性)
一.文本指令
示例:
<body>
<meta charset="UTF-8">
<title>Title</title>
<!--若不在vue范围中则不变-->
<div v-text="num"></div>
<div id="app">
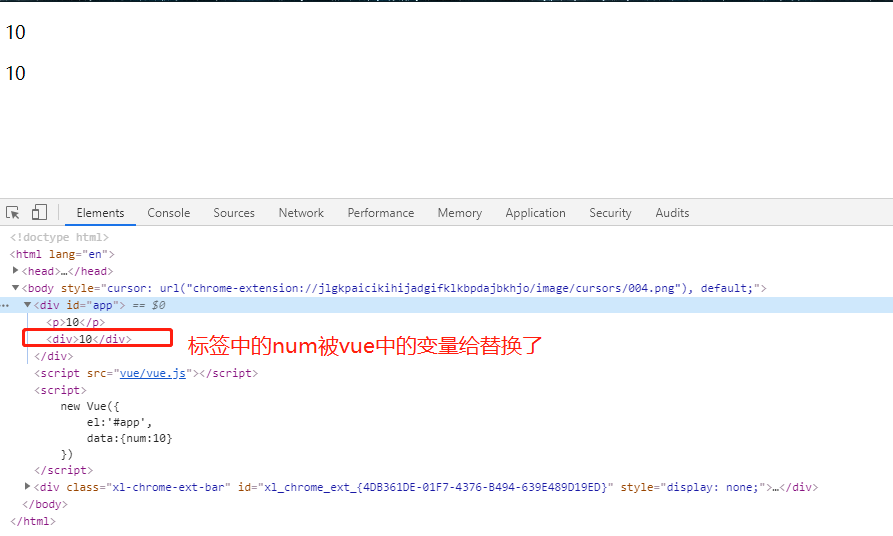
<p>{{ num }}</p>
<!--在vue范围中则num就会被替换成文本-->
<div v-text="num"></div>
<!--即使有内容也会被num替换掉,即真实DOM虚拟Dom替换掉了-->
<div v-text="num">123</div>
<!--v-text只是单纯的将渲染控制的标签内容进行替换成文本,而v-html可以解析渲染内容的html语法-->
<div v-text="info">123</div>
<div v-html="info"></div>
<!--在内部直接写标签可以用反引号加${}接收变量
<div v-html="<b>`${info}`</b>"></div>
</div>
</body>
<script src="vue/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{num:10,
info:'<i style="color:red">info内容</i>'}
})
</script>

总结:
1) v-* 是vue指令,会被vue解析,v-text="num"中的num是变量(指令是有限的,不可以自定义)
2)v-text是原样输出渲染内容,渲染控制的标签自身内容会被替换掉(<p v-text="num">123</p>会被num替换)
3)v-html可以解析渲染html语法的内容
4)补充
<!-- js基本数据类型:字符串、数字、布尔、undefined -->
# 直接 <p v-text="abc"表示的abc是变量,而"'abc'"才是字符串
<p v-text="'abc' + num + 10"></p>
<p>{{ 'abc' + num + 10 }}</p>
二.事件指令
<body>
<div id="app">
<!-- <button>按钮</button>-->
<button v-on:click="btnClick">{{ btn1 }}</button>
<button v-on:click="btnClick">{{ btn2 }}</button>
<hr>
<!-- 直接绑定事件名:系统会在触发事件时(点击时)调用事件方法(fn1),传给事件方法一个参数(事件对象) -->
<button v-on:click="fn1">按钮3</button>
<!-- 绑定的事件名后跟着(),不是主动调用事件方法,而是表示在触发事件调用时,传入的参数全由用户自己决定 $event表示传入系统事件-->
<button v-on:click="fn2($event, 10, 20)">按钮4</button>
<hr>
<button v-on:click="fn(btn1)">{{ btn1 }}</button>
<button v-on:click="fn(btn2)">{{ btn2 }}</button>
</div>
</body>
<script src="js/vue.js"></script>
<script>
// 对比DOM驱动(注意使用Dom驱动需要注释掉Vue环境,要不然会变成数据驱动,DOM会失效):1)js选择器获取目标标签 2)为目标标签绑定事件 3)在事件中完成相应逻辑
// var btn = document.getElementsByTagName('button')[0];
// btn.onclick = function () {
// console.log(111111111111);
// };
new Vue({
el: '#app',
data: {
btn1: '按钮1',
btn2: '按钮2',
},
// 声明一个方法
methods: {
btnClick () {
console.log(666)
},
fn1 (ev) { //ev就是event的简写,表示点击点的x和y坐标
console.log(ev.clientX, ev.clientY);
},
fn2(ev, n1, n2) {//若参数数量不够打印出来就是undefind
console.log(ev, n1, n2);
console.log(ev.clientX, ev.clientY);
},
fn (