爬虫基础之前戏
一. 爬虫介绍
1) 本质:模拟发送http请求(requests)----》解析返回数据(re,bs4,lxml,json)---》入库(redis,mysql,mongodb)
#1、发起请求
使用http库向目标站点发起请求,即发送一个Request
Request包含:请求头、请求体等
#2、获取响应内容
如果服务器能正常响应,则会得到一个Response
Response包含:html,json,图片,视频等
#3、解析内容
解析html数据:正则表达式,第三方解析库如Beautifulsoup,pyquery等
解析json数据:json模块
解析二进制数据:以b的方式写入文件
#4、保存数据
数据库
文件
2.为什么python做爬虫最好:包多,爬虫框架:scrapy:性能很高的爬虫框架,爬虫界的django,大而全(爬虫相关的东西都集成了)
二.HTTP协议回顾
特点:
(1)HTTP协议,即超文本协议,基于TCP/IP协议之上的应用层协议
扩展:cs架构的软件(例如:mysql,redis,mongodb),他们的客户端(Navicate,python代码pymysql)与服务端通信都是通过底层socket实现(这就相当于自己定制的协议), 而HTTP的底层也是socket,他的通信协议就是应用层协议。后面出现的docker和es,底层也是socket,遵循HTTP协议里的resful规范
(2)基于请求-响应模式:
客户端主动发起请求---》服务端才能响应
服务端不能主动推送消息:了解轮询和长轮询
轮询:某个客户端可以通过ajax不停的向服务端发送请求获取数据
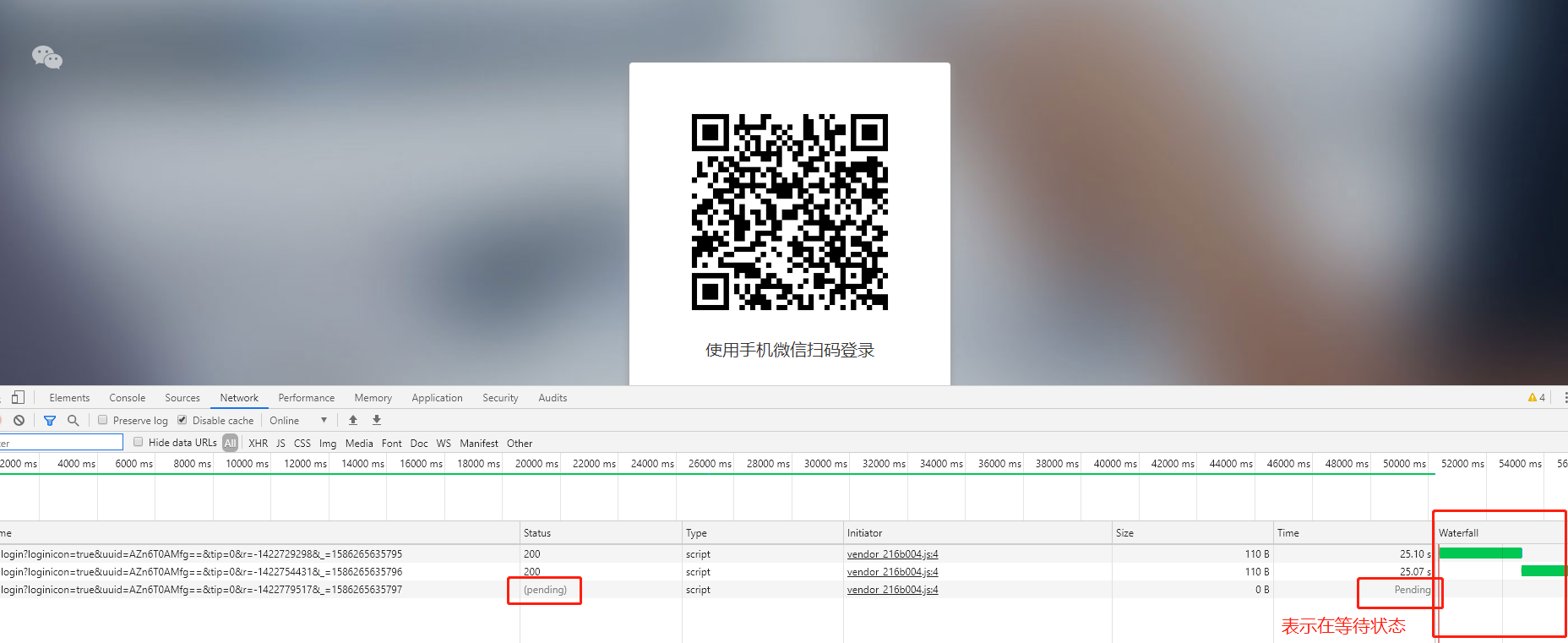
长轮询:某个客户端发送请求到服务端,但是会等待了一段时间再重新发送请求,如下图
这样可以实现类似于服务端主动发送消息。
websocket协议:主动推送消息
(3)无状态保存(解决方法:cookie,session,token)
(4)无连接:发送一次请求,响应完就断开,性能影响
http协议版本:0.9,
http协议版本1.1和2.0的区别
1.1:多次请求,共用一个socket连接,
2.0:一次请求,可以携带多个http请求

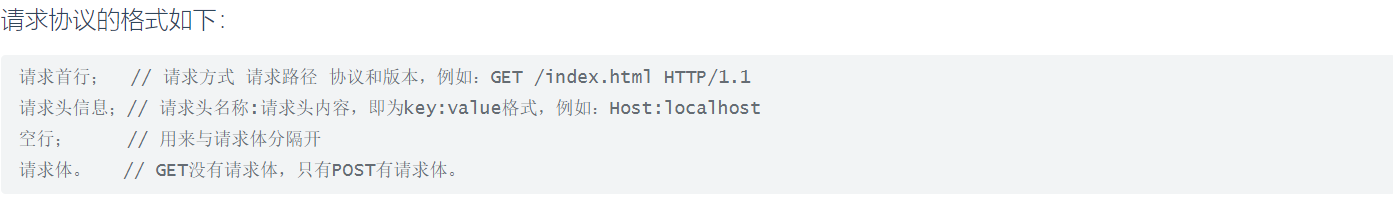
HTTP请求协议

类似这种-127.0.0.1/name=lqz&age=18是放在请求首行中
post请求在请求体中放数据:name=lqz&age=18 放在请求体中
问:-post请求,可以这样发么:127.0.0.1/name=lqz&age=18,这样发怎么取?
答:django中数据通过requtes.GET获取 放在体中通过request.POST获取
问:请求体的格式(编码格式):
urlencode:name=lqz&age=18 ---》request.POST json:{name:lqz,age:18} ---->request.POST取不出来(为什么?django框架没有做这个事,json数据直接放在body中,可以通过drf框架等自己取出来) formdata:传文件,5g大文件, ----》request.POST
GET请求
HTTP默认的请求方法就是GET * 没有请求体 * 数据必须在1K之内! * GET请求数据会暴露在浏览器的地址栏中
GET请求常用的操作:
-
在浏览器的地址栏中直接给出URL,那么就一定是GET请求
-
点击页面上的超链接也一定是GET请求
-
提交表单时,表单默认使用GET请求,但可以设置为POST
-
-
GET / HTTP/1.1
Host: www.sina.com.cn
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Encoding: gzip, deflate, sdch
Accept-Language: zh-CN,zh;q=0.8
Cookie: SINAGLOBAL=223.71.229.3_1484011627.259786; Apache=223.71.229.3_1484011627.259788
-
GET / HTTP/1.1:GET请求,请求服务器路径为 http://www.sina.com.cn/ ,协议为1.1;
-
Host:www.sina.com.cn 请求的主机名为www.sina.com.cn;
-
Connection: keep-alive:客户端支持的链接方式,保持一段时间链接,默认为3000ms;
-
User-Agent:.......:与浏览器和OS相关的信息。有些网站会显示用户的系统版本和浏览器版本信息,这都是通过获取User-Agent头信息而来的;
-
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,/;q=0.8:告诉服务器,当前客户端可以接收的文档类型,其实这里包含了/,就表示什么都可以接收;
-
Accept-Encoding: gzip, deflate,sdch:支持的压缩格式。数据在网络上传递时,可能服务器会把数据压缩后再发送;
-
Accept-Language: zh-cn,zh;q=0.5:当前客户端支持的语言,可以在浏览器的工具选项中找到语言相关信息;
-
Cookie:SINAGLOBAL=223.71.229.3_1484011627.259786; Apache=223.71.229.3_1484011627.259788
因为不是第一次访问这个地址,所以会在请求中把上一次服务器响应中发送过来的Cookie在请求中一并发送去过;这个Cookie的名字为SINAGLOBAL
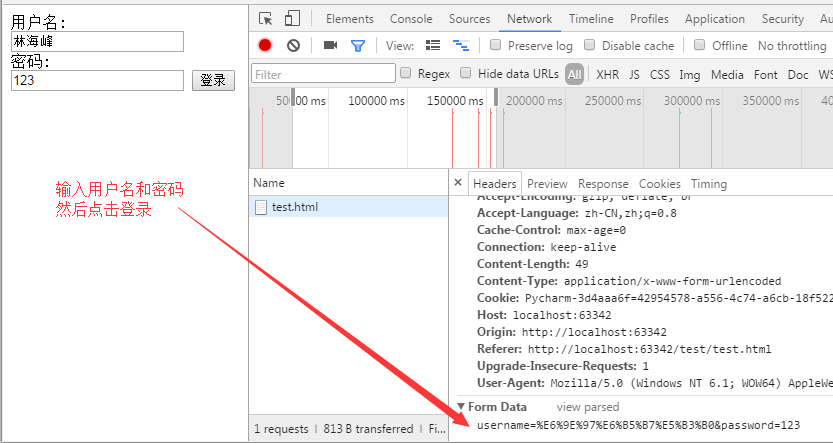
POST请求
(1). 数据不会出现在地址栏中 (2). 数据的大小没有上限 (3). 有请求体 (4). 请求体中如果存在中文,会使用URL编码!
表单测试
<!DOCTYPE html>
<html>
<body>
<form method="post">
用户名:<br>
<input type="text" name="username">
<br>
密码:<br>
<input type="text" name="password">
<input type="submit" value="登录">
</form>
</body>
</html>
表单测试

为什么要进行URL编码
我们都知道Http协议中参数的传输是"key=value"这种简直对形式的,如果要传多个参数就需要用“&”符号对键值对进行分割。如"?name1=value1&name2=value2",这样在服务端在收到这种字符串的时候,会用“&”分割出每一个参数,然后再用“=”来分割出参数值。
针对“name1=value1&name2=value2”我们来说一下客户端到服务端的概念上解析过程:
上述字符串在计算机中用ASCII吗表示为:
6E616D6531 3D 76616C756531 26 6E616D6532 3D 76616C756532。
6E616D6531:name1
3D:=
76616C756531:value1
26:&
6E616D6532:name2
3D:=
76616C756532:value2
服务端在接收到该数据后就可以遍历该字节流,首先一个字节一个字节的吃,当吃到3D这字节后,服务端就知道前面吃得字节表示一个key,再想后吃,如果遇到26,说明从刚才吃的3D到26子节之间的是上一个key的value,以此类推就可以解析出客户端传过来的参数。
现在有这样一个问题,如果我的参数值中就包含=或&这种特殊字符的时候该怎么办。
比如说“name1=value1”,其中value1的值是“va&lu=e1”字符串,那么实际在传输过程中就会变成这样“name1=va&lu=e1”。我们的本意是就只有一个键值对,但是服务端会解析成两个键值对,这样就产生了奇异。
如何解决上述问题带来的歧义呢?解决的办法就是对参数进行URL编码
URL编码只是简单的在特殊字符的各个字节前加上%,例如,我们对上述会产生奇异的字符进行URL编码后结果:“name1=va%26lu%3D”,这样服务端会把紧跟在“%”后的字节当成普通的字节,就是不会把它当成各个参数或键值对的分隔符。
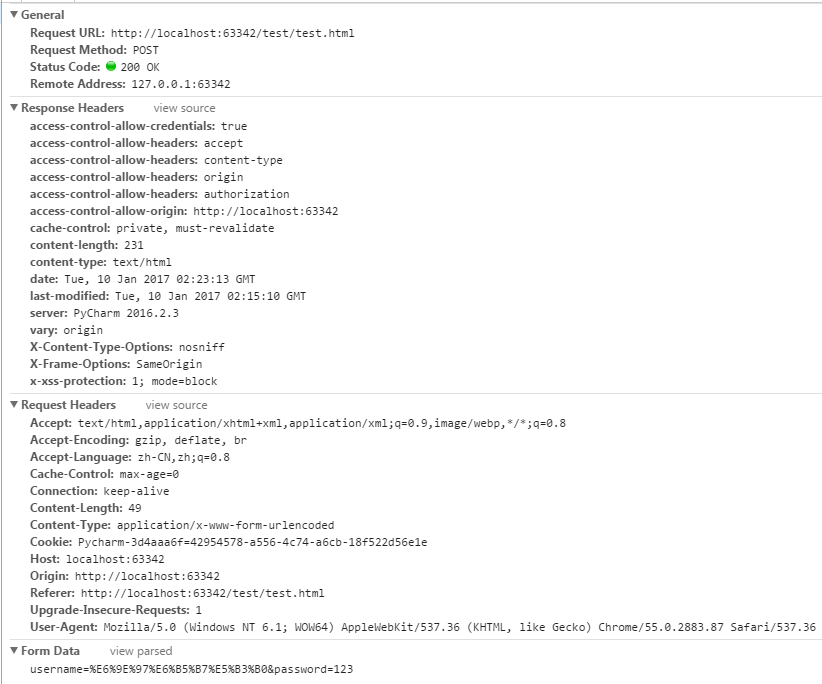
POST请求是可以有体的,而GET请求不能有请求体。

-
Referer: http://localhost:63342/test/test.html:请求来自哪个页面,例如你在百度上点击链接到了这里,那么Referer:http://www.baidu.com;如果你是在浏览器的地址栏中直接输入的地址,那么就没有Referer这个请求头了;
-
Content-Type: application/x-www-form-urlencoded:表单的数据类型,说明会使用url格式编码数据;url编码的数据都是以“%”为前缀,后面跟随两位的16进制。
-
Content-Length:49:请求体的长度,这里表示13个字节。
-
username=‘林海峰’:请求体内容!hello是在表单中输入的数据,keyword是表单字段的名字
Referer的应用
Referer请求头是比较有用的一个请求头,它可以用来做统计工作,也可以用来做防盗链。
统计工作:我公司网站在百度上做了广告,但不知道在百度上做广告对我们网站的访问量是否有影响,那么可以对每个请求中的Referer进行分析,如果Referer为百度的很多,那么说明用户都是通过百度找到我们公司网站的。
防盗链:我公司网站上有一个下载链接,而其他网站盗链了这个地址,例如在我网站上的index.html页面中有一个链接,点击即可下载JDK7.0,但有某个人的微博中盗链了这个资源,它也有一个链接指向我们网站的JDK7.0,也就是说登录它的微博,点击链接就可以从我网站上下载JDK7.0,这导致我们网站的广告没有看,但下载的却是我网站的资源。这时可以使用Referer进行防盗链,在资源被下载之前,我们对Referer进行判断,如果请求来自本网站,那么允许下载,如果非本网站,先跳转到本网站看广告,然后再允许下载。
HTTP响应协议

响应内容是由服务器发送给浏览器的内容,浏览器会根据响应内容来显示。遇到<img src=''>会开一个新的线程加载,所以有时图片多的话,内容会先显示出来,然后图片才一张张加载出来。 wsgi server
#_*_coding:utf-8_*_
#!/usr/bin/env python
from wsgiref.simple_server import make_server
# 定义application函数:
def application(environ, start_response):
print(environ)
start_response('200 OK', [('Content-Type', 'text/html')])
f=open('test.html','rb')
return [f.read()]
# 创建一个服务器,IP地址为空,端口是8000,处理函数是application:
httpd = make_server('', 8000, application)
print('Serving HTTP on port 8000...')
# 开始监听HTTP请求:
httpd.serve_forever()
test.html
<!DOCTYPE html>
<html>
<body>
<form>
用户名:<br>
<input type="text" name="username">
<br>
密码:<br>
<input type="text" name="password">
<input type="submit" value="登录">
</form>
</body>
</html>
test.html

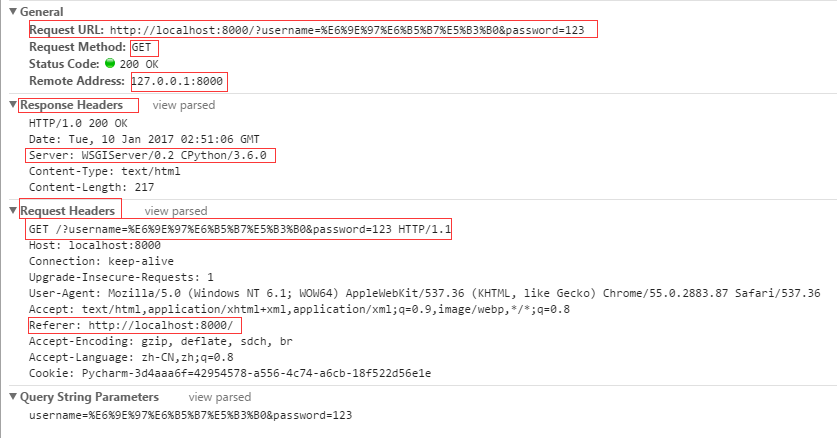
-
HTTP/1.1 200 OK:响应协议为HTTP1.1,状态码为200,表示请求成功,OK是对状态码的解释;
-
Server:WSGIServer/0.2 CPython/3.6.0:服务器的版本信息;
-
Content-Type: text/html;charset=UTF-8:响应体使用的编码为UTF-8;
-
Content-Length: 217:响应体为217字节;
-
Set-Cookie: JSESSIONID=C97E2B4C55553EAB46079A4F263435A4; Path=/hello:响应给客户端的Cookie;
-
Date: Wed, 25 Sep 2012 04:15:03 GMT:响应的时间,这可能会有8小时的时区差;
-
Cache-Control:缓存控制
状态码
响应头对浏览器来说很重要,它说明了响应的真正含义。例如200表示响应成功了,302表示重定向,这说明浏览器需要再发一个新的请求。
-
200:请求成功,浏览器会把响应体内容(通常是html)显示在浏览器中;
-
404:请求的资源没有找到,说明客户端错误的请求了不存在的资源;
-
500:请求资源找到了,但服务器内部出现了错误;
-
302:重定向,当响应码为302时,表示服务器要求浏览器重新再发一个请求,服务器会发送一个响应头Location,它指定了新请求的URL地址;
-
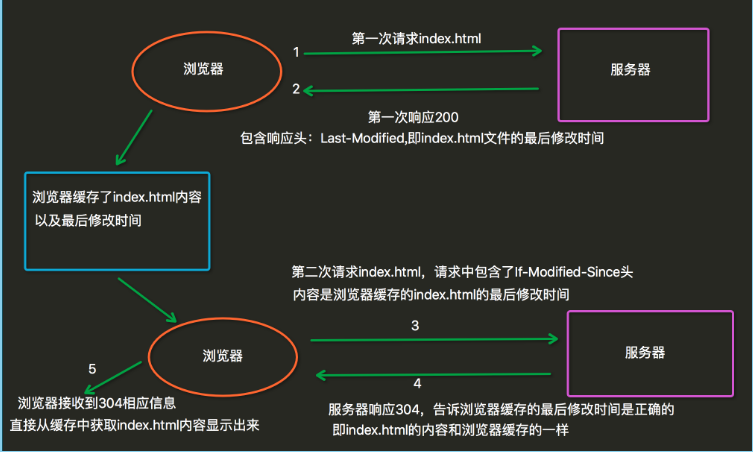
304:
当用户第一次请求index.html时,服务器会添加一个名为Last-Modified响应头,这个头说明了
index.html的最后修改时间,浏览器会把index.html内容,以及最后响应时间缓存下来。当用户第
二次请求index.html时,在请求中包含一个名为If-Modified-Since请求头,它的值就是第一次请
求时服务器通过Last-Modified响应头发送给浏览器的值,即index.html最后的修改时间,
If-Modified-Since请求头就是在告诉服务器,我这里浏览器缓存的index.html最后修改时间是这个,
您看看现在的index.html最后修改时间是不是这个,如果还是,那么您就不用再响应这个index.html
内容了,我会把缓存的内容直接显示出来。而服务器端会获取If-Modified-Since值,与index.html
的当前最后修改时间比对,如果相同,服务器会发响应码304,表示index.html与浏览器上次缓存的相
同,无需再次发送,浏览器可以显示自己的缓存页面,如果比对不同,那么说明index.html已经做了修
改,服务器会响应200。

其他响应头
告诉浏览器不要缓存的响应头:
-
Expires: -1;
-
Cache-Control: no-cache;
-
Pragma: no-cache;
自动刷新响应头,浏览器会在3秒之后请求http://www.baidu.com:
-
Refresh: 3;url=http://www.baidu.com
HTML中指定响应头
在HTMl页面中可以使用<meta http-equiv="" content="">来指定响应头,例如在index.html页面中给出<meta http-equiv="Refresh" content="3;url=http://www.baidu.com">,表示浏览器只会显示index.html页面3秒,然后自动跳转到http://www.baidu.com.
响应体
响应体中可以使html格式或者json格式
浏览器调试
-右键检查--》调试模式
-elements:响应体,html格式 -console:调试窗口(js输出的内容,在这能看到) -network:发送的所有请求,all xhr:ajax请求
补充:
https://www.baidu.com/robots.txt

RPC介绍
https://www.jianshu.com/p/7d6853140e13
消息队列

