vue框架的实例成员:挂载点el,数据data,差值表达式delimiters,过滤器filters
一.挂载点el
vue环境的简单使用示例:
效果如下:

在比如要声明两个变量
<body>
<div>
abc{{ num }}
</div>
<p class="a">
opq {{ num }}
</p>
</body>
<script src="vue/vue.js"></script>
<script>
// 通过Vue()创建一个新的Vue对象
new Vue({
// 在Vue对象中传参数,为字典,用{}来括住
// el表示选择标签元素,el为element的缩写
el:'div',
// 表示对标签中的属性进行赋值
data:{num:10}
})
new Vue({
// 绑定类标签
el:'.a',
data:{num:100}
})
</script>
// 遇到下面这种情况,只有第一个div中的num的值修改为10,第二个div中的没变,如果两个div标签都绑定了同一个class类,也是一样,因为类属性可以不唯一,如果el挂载了body甚者会报错,表示body和html标签都不能被当作元素挂载
<body>
<div>
abc{{ num }}
</div>
<div>
dbe{{ num }}
</div>
</body>
<script src="vue/vue.js"></script>
<script>
new Vue({
el:'div',
data:{num:10}
})
</script>
</html>
那么如和解决上面这个问题,即同时修改两个div标签中的num
// 可以将其放入同一个div标签中,用id来绑定,因为一个挂载点只能挂载一个页面结构,而id也是有唯一性的
<body>
<div id="app">
<div>
abc{{ num }}
</div>
<div>
dbe{{ num }}
</div>
</div>
</body>
<script src="vue/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{num:10}
})
</script>
//如何接收vue对象中的num
<body>
<div id="app">
<div>
abc{{ num }}
</div>
<div>
dbe{{ num }}
</div>
</div>
</body>
<script src="vue/vue.js"></script>
<script>
var app = new Vue({
el:'#app',
data:{num:10}
})
// 打印方法,相当于prient
console.log('123')
console.log(app.num)
// 那么如何打印出num
// 可以先用var声明一个变量接收Vue对象,然后通过变量来获取num
</script>
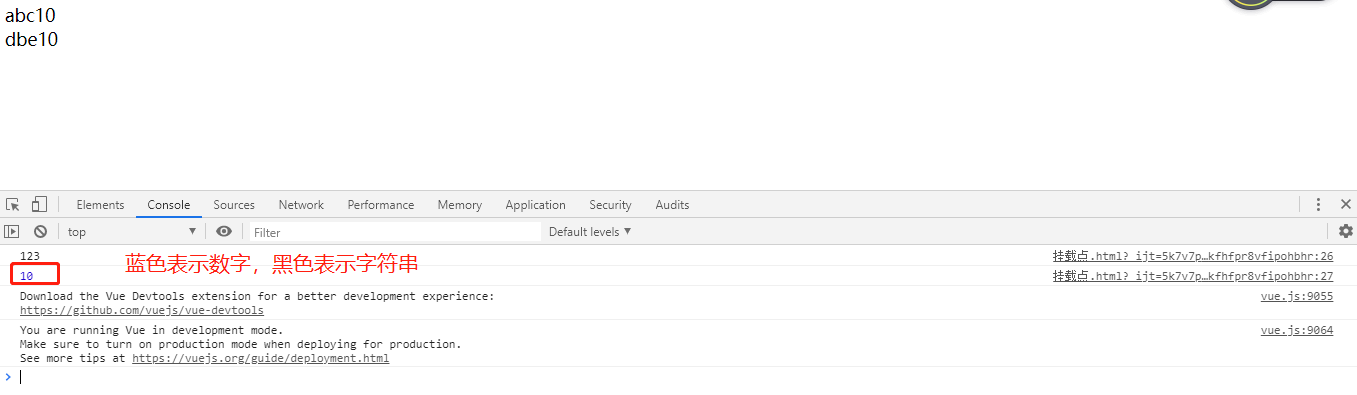
效果如下

挂载点总结:
1)一个挂载点只能控制一个页面结构(优先匹配到的结构)
2)挂载点挂载的页面标签严格建议用id属性进行匹配(一般习惯用app命名)
3)html标签与body标签不能作为挂载点(html和body标签不可以被替换,组件中详细介绍)
4)是否接受vue对象,是外界是否要只有vue对象的内容决定的
关于第四条补充:
<body>
<div id="app">
abc{{ num }}
</div>
<div id="main">
dbe{{ n }}
</div>
</body>
<script src="vue/vue.js"></script>
<script>
// 声明一个变量app接收这个vue对象
var app = new Vue({
el:'#app',
data:{num:10}
})
new Vue({
el:'#main',
// 里面的n可以通过变量app接收上面的num值
data:{n:app.num}
})
</script>
二.差值表达式
差值表达式就是将vue对象中的变量渲染到页面中,{{ }}表示一个空的差值表达式
<body>
<div id="app">
<p>{{ msg }}</p>
<p>{{ info }}</p>
<!--可以进行简答运算-->
<p>{{ info + 10*2 }}</p>
<!--也可以进行一个字符串拼接-->
<p>{{ info + msg }}</p>
<!--也可以通过点方法的形式-->
<p>{{ info + msg.length }}</p>
<!--也可以索引取值,django不能使用中括弧索引,vue可以,
但是vue不能通过msg.4的方式索引,而django可以-->
<p>{{ msg[4] }}</p>
<!--也可以拆分再索引-->
<p>{{ msg.split('')[4] }}</p>
<!--注意:由于django的模板语法也是{{ }}, 为了避免冲突,可以通过delimiters来改变vue差值表达式的符号-->
<p>[{ msg }]</p>
</div>
</body>
<script src="vue/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{msg:'message',info:10},
// 默认两个引号里面是{{ 和 }},修改后就只有[{}]里面的变量发生改变,原来的只有django可以使用
delimiters:['[{', '}]'],
})
</script>
总结:
插值表达式
1)空插值表达式:{{ }}
2)页面中渲染的变量在data中可以初始化
3)插值表达式可以进行简单运算与简单逻辑
4)插值表达式符合冲突解决,用delimiters自定义(了解)
三.过滤器
过滤器示例:
<body>
<div id="app">
<!--在页面结构中用|来标识使用过滤器-->
<p>{{ msg | add(100) }}</p>
<!--扩展:会先通过add这个过滤器得到一个返回值,并将该返回值和2一起放在jump过滤器中计算-->
<p>{{ msg |add(10) | jump(2) }}</p>
<!--再扩展:过滤器按照位置顺序可以传入多个参数,并且可以再页面结构中进行简单的计算,只要传的值和过滤器需要的参数匹配上就可以了-->
<p>{{ msg+1, rng |fn(10,30) }}</p>
</div>
</body>
<script src="vue/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{msg:10,
rng:20},
// 通过filters来自定义过滤器
filters:{
// 将一个函数function地址赋给变量add
// 这个a和b就是msg和add传过来的参数10和100
add:function (a,b) {
// 该返回值就是过滤器过滤后的结果
// return '123'
console.log(a,b)
return a+b
},
jump:function (a,b) {
return a*b
// 结果是40,表示运算顺序是从左到右的
},
fn:function (a,b,c,d) {
return a+b+c+d
// 结果是71,表示运算顺序是从左到右的
}
}
})
</script>
总结:
1)用实例成员filters来定义过滤器
2)在页面结构中,用 | 来标识使用过滤器
3)过滤方法的返回值就是过滤器过滤后的结果
4)过滤器可以对1~n个变量进行过滤,同时还可以传入辅助的变量,过滤器方法接受参数是安装传入的位置先后


