javascript之BOM和DOM操作
一.什么是BOM和DOM?
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
二.BOM
windows对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
*如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
*没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法:
-
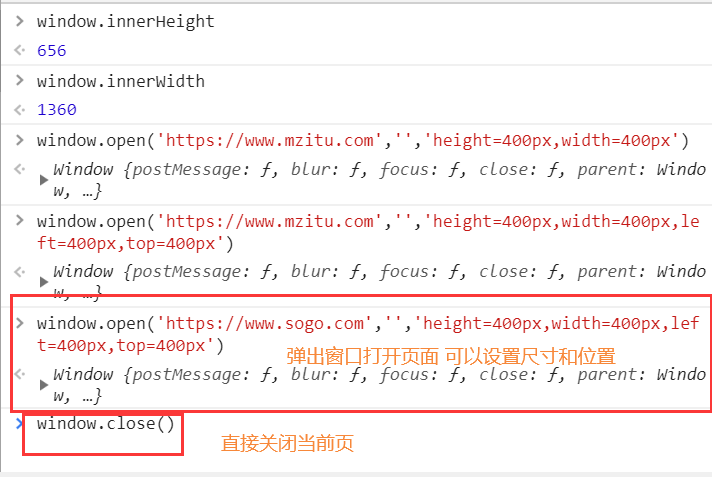
window.innerHeight - 浏览器窗口的内部高度
-
window.innerWidth - 浏览器窗口的内部宽度
-
window.open() - 打开新窗口
-
window.close() - 关闭当前窗口

三.windows的子对象
1)navigator对象
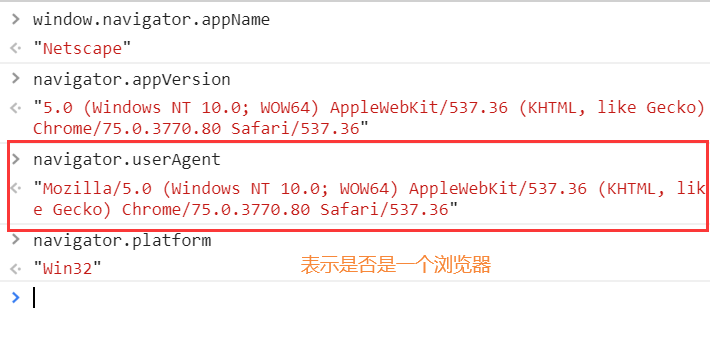
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
1 navigator.appName // Web浏览器全称 2 navigator.appVersion // Web浏览器厂商和版本的详细字符串 3 navigator.userAgent // 客户端绝大部分信息 4 navigator.platform // 浏览器运行所在的操作系统

3)screen对象
屏幕对象,不常用。
一些属性:
-
screen.availWidth - 可用的屏幕宽度
-
screen.availHeight - 可用的屏幕高度

window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
1 history.forward() // 前进一页 2 history.back() // 后退一页
5)location对象
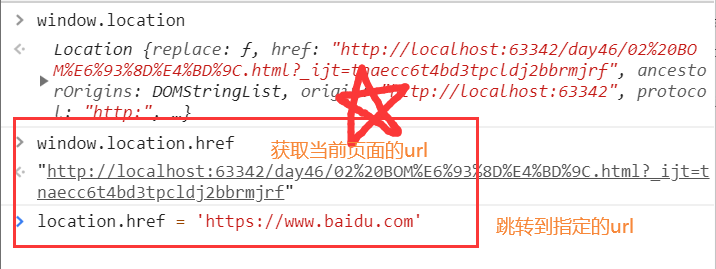
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
1 location.href 获取URL 2 location.href="URL" // 跳转到指定页面 3 location.reload() 重新加载页面

6)弹出框(alert)
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:alert("你看到了吗?");

确认框(confirm)
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:confirm("你确定吗?")

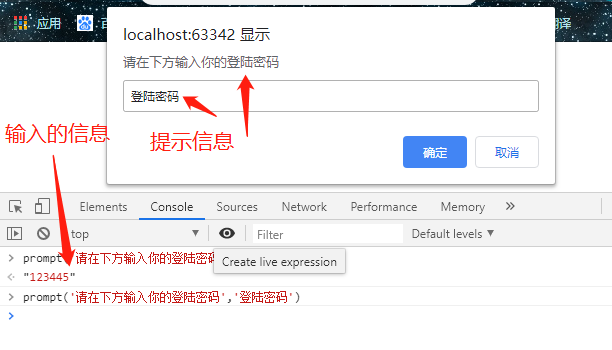
提示框(prompt)
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:prompt("请在下方输入","你的答案")

7)计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
建立时间等待
语法:
var t=setTimeout("JS语句",毫秒)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
clearTimeout()
表示清除时间等待
语法:
clearTimeout(setTimeout_variable)
举个例子:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <script> 9 function show() { 10 alert('hello'); 11 } 12 13 let t = setTimeout(show, 1000); //setTimeout是以毫秒为单位 14 clearTimeout(t); //清除时间 15 show() 16 17 18 </script> 19 </body> 20 </html>
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)
举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function show() {alert('hello')} //定义一个弹出框的函数
function func() {let t = setTimeout(show, 3000);function inner() {clearInterval(t)}setTimeout(inner,9000)}
func()
</script>
</body>
</html>
四.DOM
1)什么是DOM
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
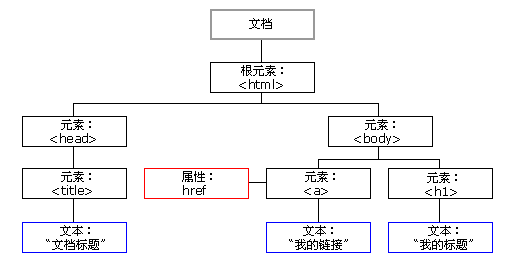
HTML DOM 模型被构造为对象的树。
2)HTMLDOM树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
-
文档节点(document对象):代表整个文档
-
元素节点(element 对象):代表一个元素(标签)
-
文本节点(text对象):代表元素(标签)中的文本
-
属性节点(attribute对象):代表一个属性,元素(标签)才有属性
-
注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
-
JavaScript 能够改变页面中的所有 HTML 元素
-
JavaScript 能够改变页面中的所有 HTML 属性
-
JavaScript 能够改变页面中的所有 CSS 样式
-
JavaScript 能够对页面中的所有事件做出反应
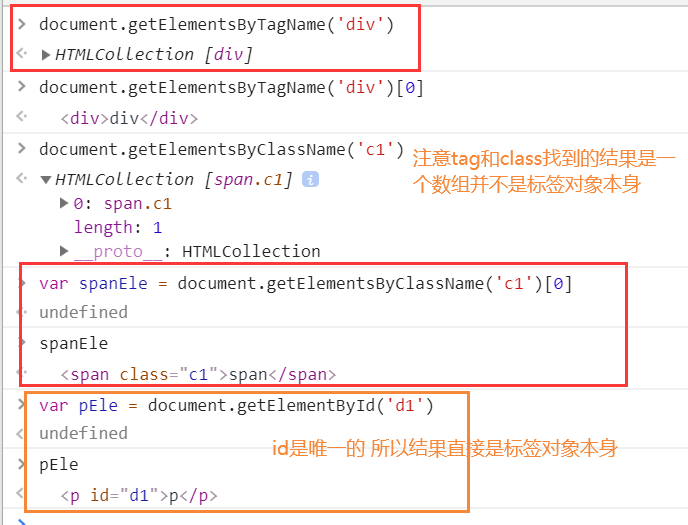
3)查找标签
1 document.getElementByid 根据ID获取标签 2 document.getElementsByClassName根据class属性获取 3 document.getElementsByTagName 根据标签名获取标签合集

-
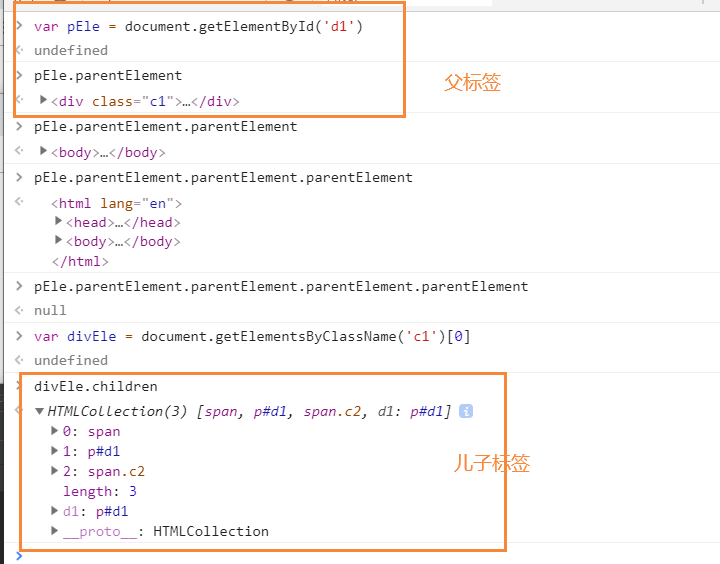
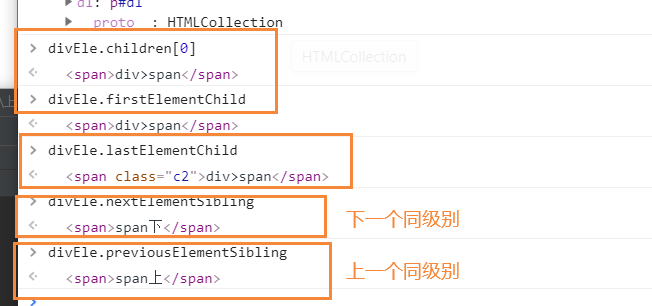
间接查找
1 parentElement 父节点标签元素 2 children 所有子标签 3 firstElementChild 第一个子标签元素 4 lastElementChild 最后一个子标签元素 5 nextElementSibling 下一个兄弟标签元素 6 previousElementSibling 上一个兄弟标签元素


4)节点操作
-
创建节点
语法:createElement(标签名)
var divEle = document.createElement("div");

-
添加节点
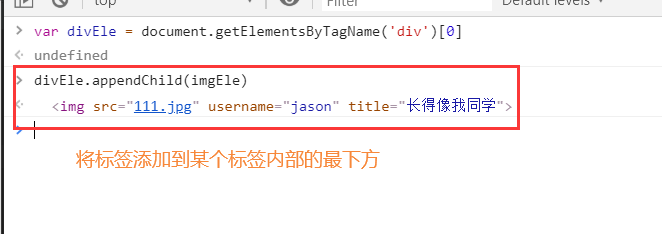
语法:somenode.appendChild(newnode);
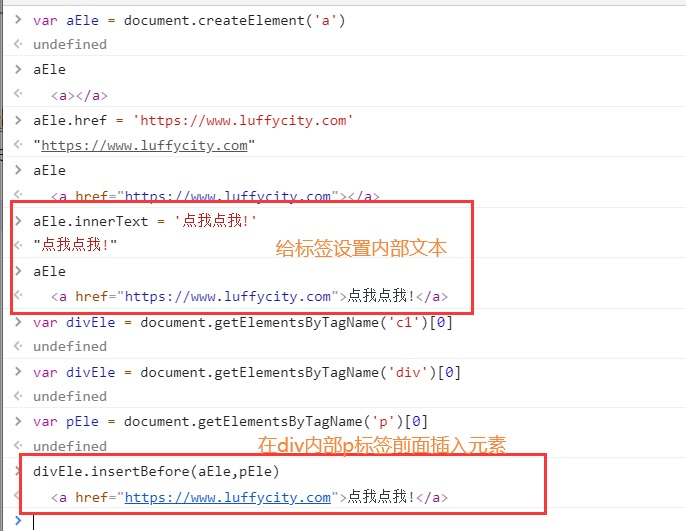
somenode.insertBefore(newnode,某个节点);
追加一个子节点(作为最后的子节点)
把增加的节点放到某个节点的前边。
示例:
1 var imgEle=document.createElement("img"); 2 imgEle.setAttribute("src", "http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg"); 3 var d1Ele = document.getElementById("d1"); 4 d1Ele.appendChild(imgEle);

-
属性节点
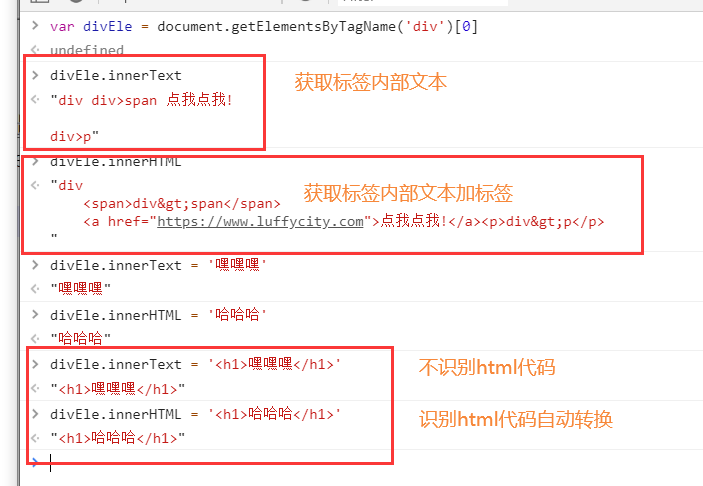
获取文本节点的值:
1 var divEle = document.getElementById("d1") 2 divEle.innerText 3 divEle.innerHTML
设置文本节点的值:
var divEle = document.getElementById("d1") divEle.innerText="1" divEle.innerHTML="<p>2</p>"


-
删除节点
语法:somenode.removeChild(要删除的节点)
获得要删除的元素,通过父元素调用该方法删除。

-
替换节点
somenode.replaceChild(newnode, 某个节点);
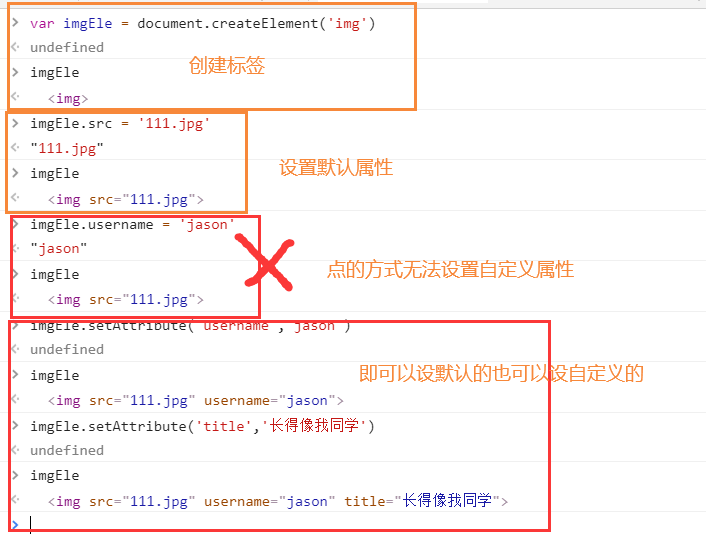
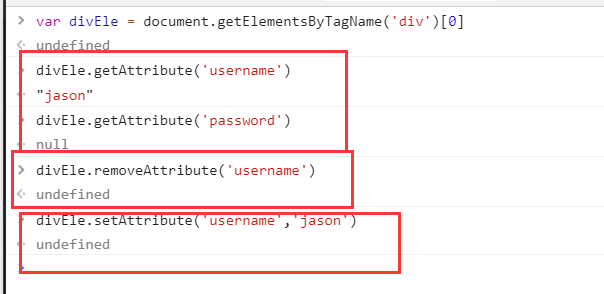
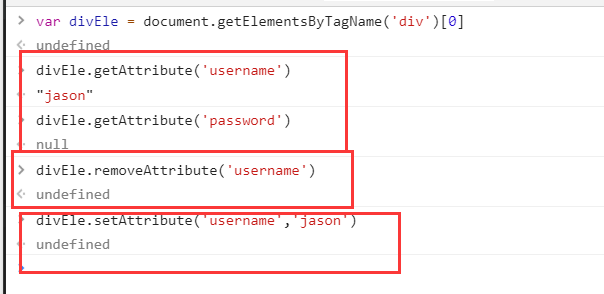
5)attribute操做
var divEle = document.getElementById("d1"); divEle.setAttribute("age","18") divEle.getAttribute("age") divEle.removeAttribute("age")
// 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src="..."

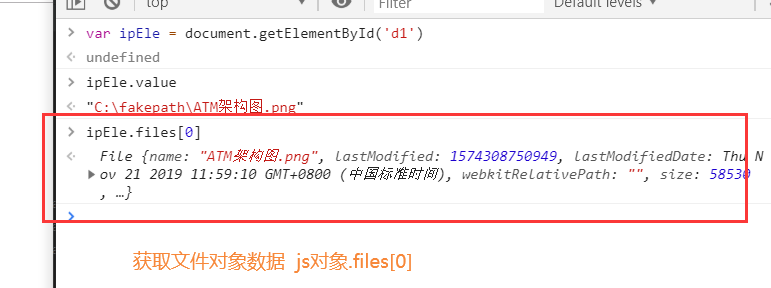
6)获取值操作
语法: elementNode.value
适用于以下标签:
-
.input
-
.select
-
.textarea
1 var iEle = document.getElementById("i1"); 2 console.log(iEle.value); 3 var sEle = document.getElementById("s1"); 4 console.log(sEle.value); 5 var tEle = document.getElementById("t1"); 6 console.log(tEle.value);

注意:获取文件对象数据通过js对象.files[0]

7)calss的操作
1 className 获取所有样式类名(字符串) 2 3 classList.remove(cls) 删除指定类 4 classList.add(cls) 添加类 5 classList.contains(cls) 存在返回true,否则返回false 6 classList.toggle(cls) 存在就删除,否则添加
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .c1 { 8 height: 400px; 9 width: 400px; 10 border-radius: 50%; 11 } 12 .bg_green { 13 background-color: green; 14 } 15 .bg_red { 16 background-color: red; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="c1 bg_green bg_red" ></div> 22 </body> 23 </html>

注意:对象.classlist.toggle('类属性名') :有则移除,无则添加
8)指定css操作
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
五.事件
1)什么是事件?
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
总结:什么是事件?
即一旦标签达到某个条件就会自动触发一系列的动作
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。
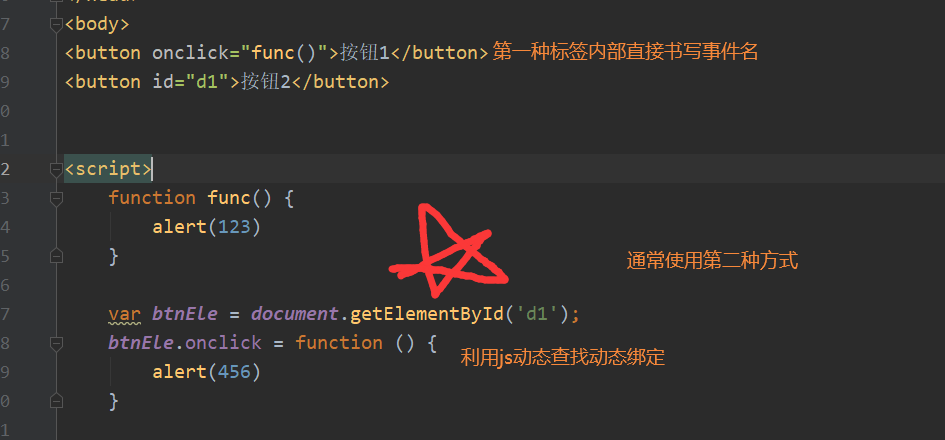
2)绑定事件的两种方式
方式一:
例1:
<div id="d1" onclick="changeColor(this);">点我</div> <script> function changeColor(ths) { ths.style.backgroundColor="green"; } </script>
注意:
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="func()">按钮1</button>
<script>
function func() {
alert(123)
}
</script>
</body>
</html>
方式二:
例1:
<div id="d2">点我</div> <script> var divEle2 = document.getElementById("d2"); divEle2.onclick=function () { this.innerText="呵呵"; } </script>
例2:
<body> <button id = "d1">点我</button> <script> var butEle = document.getElementById('d1') butEle.onclik = finction(){alert(456)} </script> </body>

3)定时器示例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 </head> 8 <body> 9 <input type="text" id="i1"> 10 <button id="b1">开始</button> 11 <button id="b2">结束</button> 12 13 <script> 14 var t; 15 function showTime() { 16 var i1Ele = document.getElementById('i1'); 17 var time = new Date(); 18 i1Ele.value = time.toLocaleString(); 19 } 20 showTime(); 21 var b1Ele = document.getElementById('b1'); 22 b1Ele.onclick = function (ev) { 23 if (!t){ 24 t = setInterval(showTime,1000) 25 } 26 }; 27 var b2Ele = document.getElementById('b2'); 28 b2Ele.onclick = function (ev) { 29 clearInterval(t); 30 t = undefined 31 }; 32 33 </script> 34 </body> 35 </html>
4)搜索框示例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>搜索框示例</title> 6 7 </head> 8 <body> 9 <input id="d1" type="text" value="请输入关键字" onblur="blur()" onfocus="focus()"> 10 11 <script> 12 function focus(){ 13 var inputEle=document.getElementById("d1"); 14 if (inputEle.value==="请输入关键字"){ 15 inputEle.value=""; 16 } 17 } 18 19 function blur(){ 20 var inputEle=document.getElementById("d1"); 21 var val=inputEle.value; 22 if(!val.trim()){ 23 inputEle.value="请输入关键字"; 24 } 25 } 26 </script> 27 </body> 28 </html> 29
5)select省市联动示例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>select联动</title> </head> <body> <select id="province"> <option>请选择省:</option> </select> <select id="city"> <option>请选择市:</option> </select> <script> data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]}; var p = document.getElementById("province"); var c = document.getElementById("city"); for (var i in data) { var optionP = document.createElement("option"); optionP.innerHTML = i; p.appendChild(optionP); } p.onchange = function () { var pro = (this.options[this.selectedIndex]).innerHTML; var citys = data[pro]; // 清空option c.innerHTML = ""; for (var i=0;i<citys.length;i++) { var option_city = document.createElement("option"); option_city.innerHTML = citys[i]; c.appendChild(option_city); } } </script> </body> </html>
六.js写入位置问题
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
例如:我们一般将js文件通过script标签将其引入到body标签最下方
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <script src="myjs.js"></script> 9 </body> 10 </html>
如果非要将js文件放在head标签内极有可能会报错,可以通过
windows.onload方式来解决报错问题,他会等待文件加载完毕后再响应内容
<script> window.onload = function () { function func() {alert(123)} var btnEle = document.getElementById('d1'); btnEle.onclick = function () { // 给btn标签绑定一个点击事件 一旦被点击了 就会自动执行函数 alert(456)} } </script>

