JavaScript基础知识一
一.什么是javascript?
二.javascript和ECMAScript的关系即历时
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。而是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
ECMAScript的历史
| 年份 | 名称 | 描述 |
|---|---|---|
| 1997 | ECMAScript 1 | 第一个版本 |
| 1998 | ECMAScript 2 | 版本变更 |
| 1999 | ECMAScript 3 | 添加正则表达式添加try/catch |
| ECMAScript 4 | 没有发布 | |
| 2009 | ECMAScript 5 | 添加"strict mode"严格模式添加JSON支持 |
| 2011 | ECMAScript 5.1 | 版本变更 |
| 2015 | ECMAScript 6 | 添加类和模块 |
| 2016 | ECMAScript 7 | 增加指数运算符(**)增加Array.prototype.includes |
注:ES6就是指ECMAScript 6。
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
-
核心(ECMAScript)
-
文档对象模型(DOM) Document object model (整合js,css,html)
-
浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
简单地说,ECMAScript 描述了JavaScript语言本身的相关内容
三.javascript的部分基础内容
1.js的引入方式
js主要用来编程前端,因此需要将js代码引入到html文件中,主要有两种引用方式
-
script标签内写代码
1 <script> 2 //在这写js代码 3 </script>
-
引入额外的文件
1 <script src="myjs.js"></script>
-
快速验证
先建一个新的浏览器页面,打开检查,选择console可以直接在上面写js代码
2.javascript语言基础
1.注释和结束符
1 // 这是单行注释 2 3 /* 4 这是 5 多行注释 6 */ 7 8 JavaScript中的语句要以分号(;)为结束符。
2.变量声明
-
javascript的变量名可以使用数字,字母,下划线,$组成,不能以数字开头
-
js推荐使用驼峰式命名UserName
-
-
js中声明变量需要使用var或者let,这两种声明方式是有区别的
-
5.1版本之前全部使用var,6.0版本之后添加了let
-
var声明的变量无论在什么位置都可以影响全局,而let声明的变量如果在全局只能影响全局,如果声明局部就只能影响局部
-
6.0版本是向下兼容的 也支持va,但是5.1版本却不支持let
-
-
ES6新增const用来声明常量。一旦声明,其值就不能改变。
1 const PI = 3.1415; 2 PI // 3.1415 3 4 PI = 3 5 // Uncaught TypeError: Assignment to constant variable. 6 at <anonymous>:1:4
3.js数据类型
js拥有动态类型
1 var x; // 此时x是undefined 2 var x = 1; // 此时x是数字 3 var x = "Alex" // 此时x是字符串
4.数值类型
JavaScript不区分整型和浮点型,就只有一种数字类型。
1 var a = 12.34; 2 var b = 20; 3 var c = 123e5; // 12300000 其中123e5表示123*e^5,e表示10,是一种科学计数法 4 var d = 123e-5; // 0.00123
还有一种NaN,表示不是一个数字(Not a Number)。
1 parseInt("123") // 返回123 2 3 parseInt("123dda") // 返回结果也是123,原因是会js的指针会从头开始检索,发现是数字就是数字 4 5 parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。 6 parseFloat("123.456") // 返回123.456
5.字符串
字符串的拼接 python不推荐使用加号的(效率极低) js中推荐你使用加号做字符串拼接
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
注意:
如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
常用方法:
| 方法 | 说明 |
|---|---|
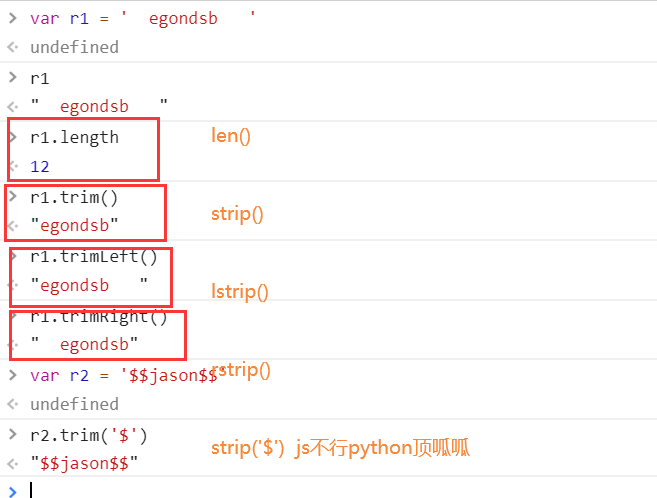
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
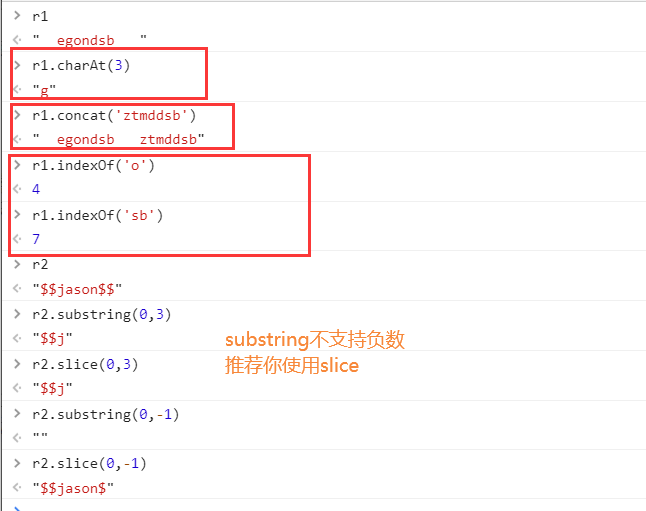
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
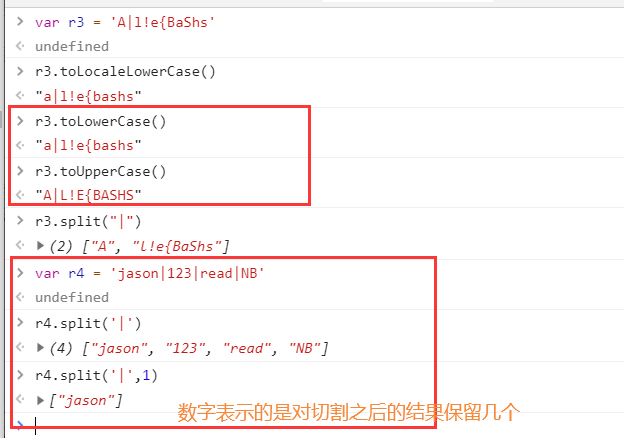
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |



6.布尔值
区别于Python,true和false都是小写。
var a = true;
var b = false;
""(空字符串)、0、null、undefined、NaN都是false。
null和undefined
-
null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
-
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
即null表示先赋值然后在赋给null清空,undefined表示没有赋值,只有一个变量名
7.Object
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
-
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"
常用方法
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 剔除尾部元素并可以打印出来 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素并可以打印出来 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
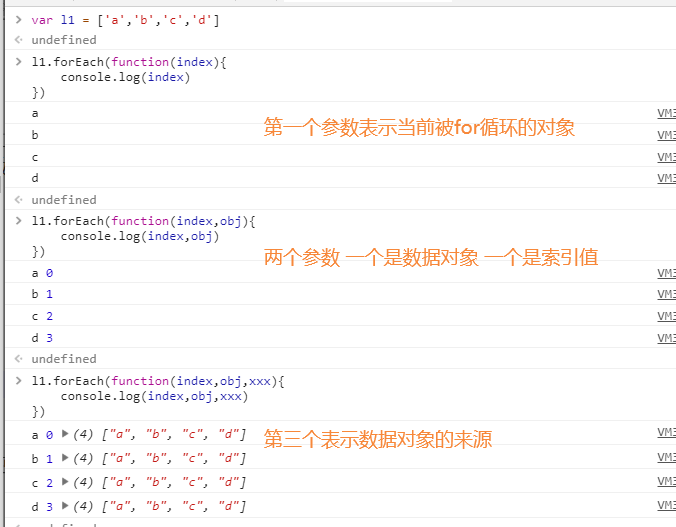
| .forEach() | 将数组的每个元素传递给回调函数 |
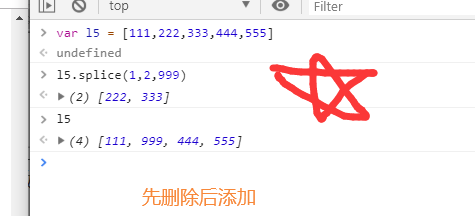
| .splice() | 删除元素,并向数组添加新元素。 |
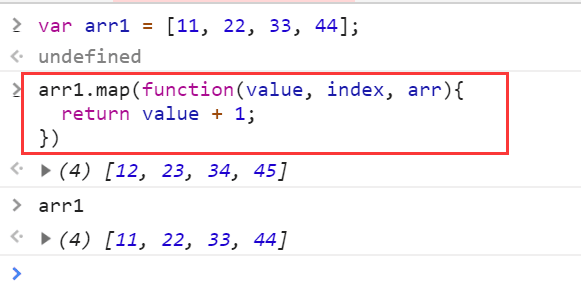
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
重点:
forEach():回调函数,表示 将数组的每个元素传递给回调函数
语法: forEach(function(currentValue, index, arr), thisValue)

splice():删除元素,并向数组添加新元素。
语法: splice(index,howmany,item1,.....,itemX)

map: 返回一个数组元素调用函数处理后的值的新数组
语法: map(function(currentValue,index,arr), thisValue)

注意:
关于sort()需要注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。 若 a 等于 b,则返回 0。 若 a 大于 b,则返回一个大于 0 的值。
1 function sortNumber(a,b){ 2 return a - b 3 } 4 var arr1 = [11, 100, 22, 55, 33, 44] 5 arr1.sort(sortNumber) 6 7 arr1 8 (6) [11, 22, 33, 44, 55, 100]
可以使用以下方式遍历数组中的元素:
1 var a = [10, 20, 30, 40]; 2 for (var i=0;i<a.length;i++) { 3 console.log(i); 4 }
*补充:*
ES6新引入了一种新的原始数据类型(Symbol),表示独一无二的值。它是JavaScript语言的第7种数据类型。
8.类型查询
typeof "abc" // "string" typeof null // "object" typeof true // "boolean" typeof 123 // "number"
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
对变量或值调用 typeof 运算符将返回下列值之一:
-
undefined - 如果变量是 Undefined 类型的
-
boolean - 如果变量是 Boolean 类型的
-
number - 如果变量是 Number 类型的
-
string - 如果变量是 String 类型的
-
object - 如果变量是一种引用类型或 Null 类型的
9.运算符
-
算数运算符
+ - * / % ++ -- var x=10; var res1=x++; var res2=++x; res1; 10 res2; 12 这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,而++x会先进行自增运算再赋值!
-
比较运算符
> >= < <= != == === !== 注意: 1 == “1” // true 弱等于 1 === "1" // false 强等于 //上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将 //数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误
-
逻辑运算符
&& : 与
|| :或
! :非
-
赋值运算符
= += -= *= /=
10.流程控制
-
if - else
var a = 10; if (a > 5){ console.log("yes"); }else { console.log("no"); }
-
if - else if - else
1 var a = 10; 2 if (a > 5){ 3 console.log("a > 5"); 4 }else if (a < 5) { 5 console.log("a < 5"); 6 }else { 7 console.log("a = 5"); 8 }
-
switch

-
for
for(条件){循环体代码} for (var i=0;i<10;i++) { console.log(i); }
-
while
1 var i = 0; 2 while (i < 10) { 3 console.log(i); 4 i++; 5 }
-
三元运算
1 var a = 1; 2 var b = 2; 3 var c = a > b ? a : b 4 //这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用; 5 var a=10,b=20; 6 var x=a>b ?a:(b=="20")?a:b; 7 x
11.函数
-
无参函数
function f1(){console.log('无参函数')};
-
有参函数
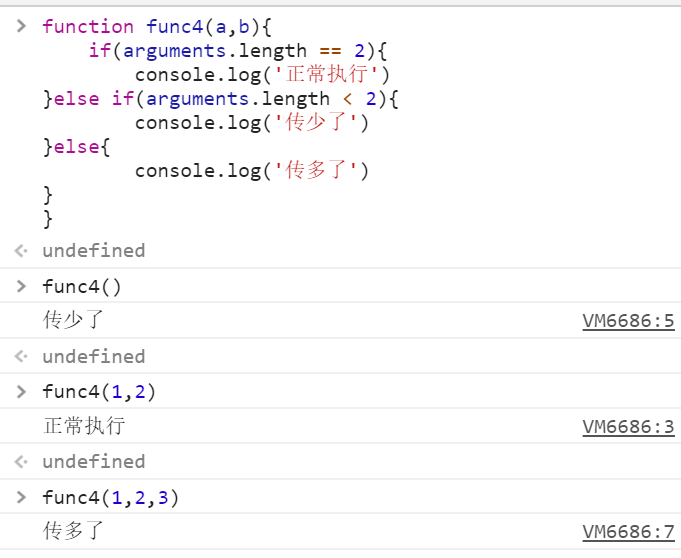
1 function f2(a,b){console.log('有参函数')} 2 function f2(a,b){console.log(arguments)} 3 arguments:能够接收到所有参数 4 注意:有参函数若传参值不够或多传也不会报错可以自定义设置报错

-
带返回值的函数
1 function sum(a, b){ 2 return a + b; 3 }
-
匿名函数
function (a,b){return a + b} //匿名函数单独使用无任何意义 //可以将其赋值给一个变量名 var sum = function (a,b){return a + b}
-
立即执行函数,书写立即执行的函数,首先写两个括号()()这样防止书写混乱
(func(a,b){return a + b;}(1,2);
-
补充:箭头函数(=>)定义函数
var f = v => v; // 等同于 var f = function(v){ return v; } var f = () => 5; // 等同于 var f = function(){return 5}; var sum = (num1, num2) => num1 + num2; // 等同于 var sum = function(num1, num2){ return num1 + num2; //这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中 }
-
函数中的arguments参数
function add(a,b){ console.log(a+b); console.log(arguments.length); console.log(arguments[0]);//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1 } add(1,2) 3 2 1 注意: 函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
12.函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!
几个例子:
1.
var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } f(); //输出结果是?
2.
1 var city = "BeiJing"; 2 function Bar() { 3 console.log(city); 4 } 5 function f() { 6 var city = "ShangHai"; 7 return Bar; 8 } 9 var ret = f(); 10 ret(); // 打印结果是?
3.闭包
var city = "BeiJing"; function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner; } var ret = f(); ret();
词法分析
JavaScript中在调用函数的那一瞬间,会先进行词法分析。
词法分析的过程:
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。 2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。 3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找。
看两个例子:
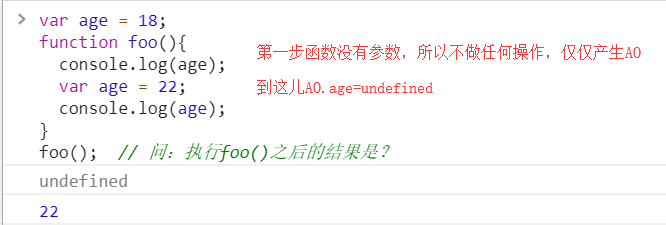
var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); } foo(); // 问:执行foo()之后的结果是?

第二题:
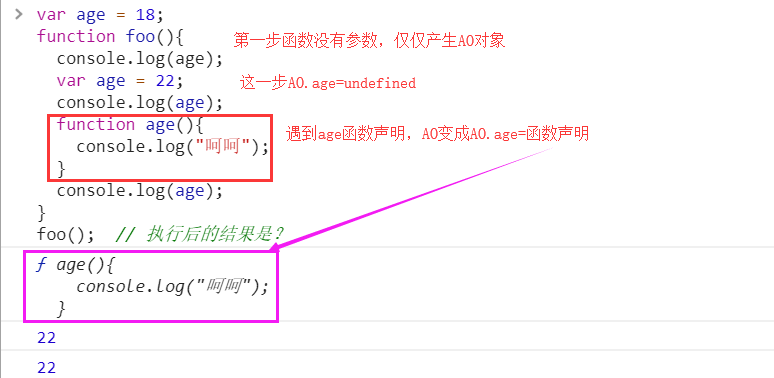
1 var age = 18; 2 function foo(){ 3 console.log(age); 4 var age = 22; 5 console.log(age); 6 function age(){ 7 console.log("呵呵"); 8 } 9 console.log(age); 10 } 11 foo(); // 执行后的结果是?

词法分析过程:
1、分析参数,有一个参数,形成一个 AO.age=undefine;
2、分析变量声明,有一个 var age, 发现 AO 上面已经有一个 AO.age,因此不做任何处理
3、分析函数声明,有一个 function age(){
13.内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
上面已经列举了JavaScript中的Number对象、String对象、Array对象等。
注意:
var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object
-
自定义的对象
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
1 var a = {"name": "Alex", "age": 18}; 2 console.log(a.name); 3 console.log(a["age"]); // 两种查询方式 4 5 // 遍历对象中的内容 6 for (var i in a){ 7 console.log(i, a[i]); 8 } 9 10 // 创建对象 11 var person=new Object(); // 创建一个person对象 12 person.name="Alex"; // person对象的name属性 13 person.age=18; // person对象的age属性 14 person["hobby"] = "sing"; 15 16 //两种添加方式
-
data对象
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
-
JSON对象
var str1 = '{"name": "Alex", "age": 18}'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);
-
RegExp对象
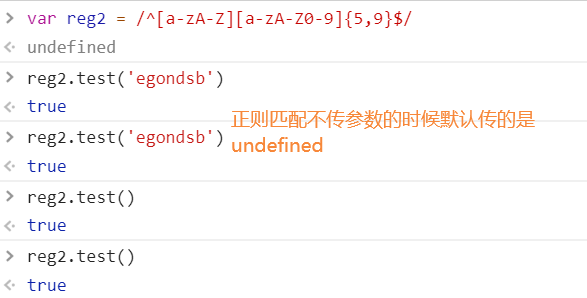
// 定义正则表达式两种方式 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; // 正则校验数据 reg1.test('jason666') reg2.test('jason666') /*第一个注意事项,正则表达式中不能有空格*/ // 全局匹配 var s1 = 'egondsb dsb dsb'; s1.match(/s/) s1.match(/s/g) var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g reg2.test('egondsb'); reg2.test('egondsb'); reg2.lastIndex; /*第二个注意事项,全局匹配时有一个lastIndex属性*/ // 校验时不传参数 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/ reg2.test(); reg2.test(undefined); var reg3 = /undefined/; reg3.test();
注意:正则校验时不要传空格
补充
javascript中的一些常见bug
-
第一种
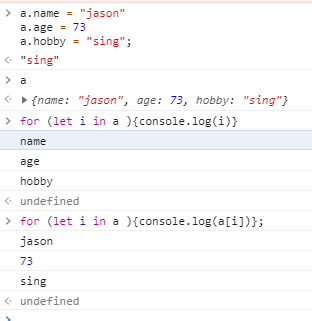
遍历的时候通过点对象的方式只能拿到key,只有通过索引的方式才能找到value值

-
第二种
全局模式正则校验时,第一次校验的时候指针会指到末尾,第二次重复校验的时候会从第一次的末尾开始,这时候就会返回校验错误

-
第三种
正则匹配时若不传参数会默认传undefind