动态增加表单元素并获取元素的text和value提交

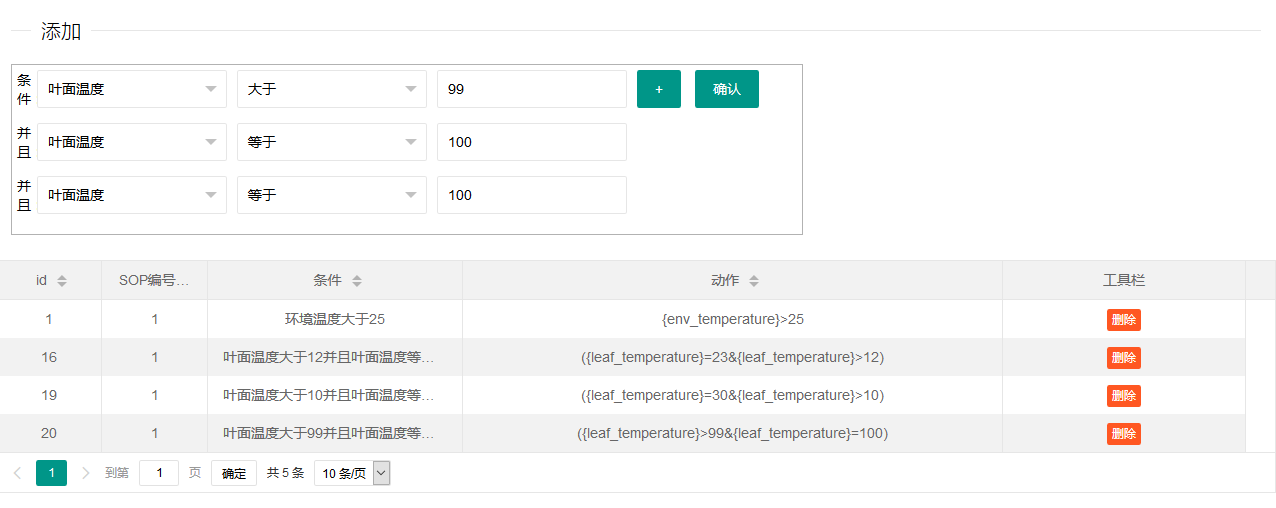
以上是效果图
需求是这样的:
专家设置好条件,然后设备检测到达到相应的条件之后,设备发出提醒给用户。
这就需要专家设置好能看懂的条件之后,然后把给专家看的,正常人能看懂的条件和发送的设备的,设备能够识别的条件分别拼接并保存到数据库。专家可以点击 + 添加条件,多个条件之间是并且的关系。
问题的关键在于动态添加表单和如何获取表单的text和value分别根据要求进行拼接。
首先是添加表单,这个很简单:
$("#addform").click(function () { //添加的内容 var addform = ' <div id="formpart" class="itemdiv layui-form-item">\n' + ' <div class="layui-input-inline inheight" style="width: 10px;">\n' + ' <label>并且:</label><br/>\n' + ' </div>\n' + ' <div class="layui-input-inline">\n' + ' <select lay-verify="required" name="factory" id="factory" lay-filter="" lay-search="lay-search">\n' + ' <option value="" selected="selected">请选择影响因素</option>\n' + ' <option value="leaf_temperature">叶面温度</option>\n' + ' </select>\n' + ' </div>\n' + ' <div class="layui-input-inline">\n' + ' <select name="operator" id="operator" lay-verify="required" lay-filter="" lay-search="lay-search">\n' + ' <option value="" selected="selected">请选择运算符号</option>\n' + ' <option value=">">大于</option>\n' + ' <option value="=">等于</option>\n' + ' </select>\n' + ' </div>\n' + ' <div class="layui-input-inline">\n' + ' <input class="layui-input f_val" lay-verify="required" name="f_val" placeholder="请输入因素数值" autocomplete="off"/>\n' + ' </div>\n' + ' </div>'; $("#formpart").after($(addform)); //删除表单 $("#removeform").click(function () { $("#addformbody").remove(); }); form.render(); });
然后是在提交的时候获取表单的所有的text和value进行拼接,由于这里使用的layui,他的select和显示并不在一起,具体见layui-select,这就给工作造成了很大的困难,这里就要用的next,eq(),children(),等等选择器。
思路就是每个追加的条件都是三个表单元素构成的,他们都在一个div中,根据这些div的相同的class获取到这些数据然后遍历每个div,在其中用各种选择器获取他们的text和value,进行拼接,发送给后台。
全部代码如下:
<!DOCTYPE HTML> <html> <head> <title>智慧农业</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> <script src="layui/layui.js" charset="utf-8"></script> <link rel="stylesheet" href="layui/css/layui.css" media="all" /> </head> <body> <div style="margin: 15px;"> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"> <legend>添加</legend> </fieldset> <form id="addf" class="form-inline layui-form"> <div style="padding: 5px;border: 1px #b2b2b2 solid;width: 780px"> <div id="formpart" class="itemdiv layui-form-item"> <div class="layui-input-inline inheight" style="width: 10px;"> <label>条件:</label><br/> </div> <div class="layui-input-inline"> <select lay-verify="required" name="factory" id="factory" lay-filter="" lay-search="lay-search"> <option value="" selected="selected">请选择影响因素</option> <option value="leaf_temperature">叶面温度</option> </select> </div> <div class="layui-input-inline"> <select name="operator" id="operator" lay-verify="required" lay-filter="" lay-search="lay-search"> <option value="" selected="selected">请选择运算符号</option> <option value=">">大于</option> <option value="=">等于</option> </select> </div> <div class="layui-input-inline"> <input class="layui-input f_val" lay-verify="required" name="f_val" placeholder="请输入因素数值" autocomplete="off"/> </div> <div class="layui-btn" style="transform: translateY(0px);" id="addform">+</div> <button class="layui-btn" lay-submit="" style="transform: translateY(0px);" id="but_sub" lay-filter="formsub" >确认 </button> </div> </div> </form> </div> <table id="tabledata" lay-filter="the_table" ></table> </body> <script> layui.use(['table','layer','form'], function(){ var table = layui.table; var layer = layui.layer ; var laytpl = layui.laytpl; var form = layui.form; var $ = layui.$ ; table.render({ elem: '#tabledata', //指定原始表格元素选择器(推荐id选择器) url:"http://localhost:8081/itemlist?id=1", page:true, limits: [10,20,30], limit: 10, skin:'row', even:true, id:'the_table', cols: [[ {field: 'id', title: 'id', width: '20%', align:'center',sort: true, }, {field: 'sop_id', title: 'SOP编号', width: '20%', align:'center',sort: true}, {field: 'condition_expert', title: '条件', width: '20%', align:'center',sort: true}, {field: 'condition_onenet', title: '动作', width: '19%', align:'center',sort: true}, {fixed: 'right',title:'工具栏', width:'19%', align:'center', toolbar: '#toolbtn'} ]] }); table.on('tool(the_table)', function(obj){ var data = obj.data; //获得当前行数据 var layEvent = obj.event; //获得 lay-event 对应的值 var tr = obj.tr; //获得当前行 tr 的DOM对象 if(layEvent === 'del'){ layer.confirm('确认删除么', function (index) { $.ajax({ type: "post", url: 'http://localhost:8081/itemdel?id=' + data.id, data: { id: data.id }, dataType: "json", sync: "false", success: function (data) { layer.msg(data.message); }, error: function () { } }) table.reload("the_table"); }); } }); $("#add_btn").click(function(){ layer.open({ type: 2, title:['添加','font-size:22px'], area: ['400px', '420px'], content: '/additem', cancel: function(index, layer){ table.reload("the_table"); } }); }); form.on('submit(formsub)', function(data){ var $elements = $('.itemdiv'); var len = $elements.length; var condition_expert=''; var condition_onenet=''; for(var i=0;i<len;i++){ var f=$(".itemdiv").eq(i).children().eq(1).children().eq(1).children().eq(0).children().eq(0).val(); var o=$(".itemdiv").eq(i).children().eq(2).children().eq(1).children().eq(0).children().eq(0).val(); var v=$(".f_val").eq(i).val(); var fv = $("select[name='factory']").eq(i).val(); var ov = $("select[name='operator']").eq(i).val(); if(i==0){ condition_expert=f+o+v; condition_onenet='{'+fv+'}'+ov+v; }else{ condition_expert=condition_expert+'并且'+f+o+v; condition_onenet=condition_onenet+'&'+'{'+fv+'}'+ov+v; } } if(len>1){ condition_onenet='('+condition_onenet+')'; } console.log(condition_expert); console.log(condition_onenet); $.ajax({ url: 'http://localhost:8081/additem', type : 'POST', data : { sop_id:1, condition_expert:condition_expert, condition_onenet:condition_onenet, }, success : function(returndata) { layui.layer.msg(returndata.message,{time: 666}); $('#addf')[0].reset(); table.reload("the_table"); }, error : function(returndata) { layer.msg(returndata,{time: 666}); } }); return false; return false; }); $("#addform").click(function () { //添加的内容 var addform = ' <div id="formpart" class="itemdiv layui-form-item">\n' + ' <div class="layui-input-inline inheight" style="width: 10px;">\n' + ' <label>并且:</label><br/>\n' + ' </div>\n' + ' <div class="layui-input-inline">\n' + ' <select lay-verify="required" name="factory" id="factory" lay-filter="" lay-search="lay-search">\n' + ' <option value="" selected="selected">请选择影响因素</option>\n' + ' <option value="leaf_temperature">叶面温度</option>\n' + ' </select>\n' + ' </div>\n' + ' <div class="layui-input-inline">\n' + ' <select name="operator" id="operator" lay-verify="required" lay-filter="" lay-search="lay-search">\n' + ' <option value="" selected="selected">请选择运算符号</option>\n' + ' <option value=">">大于</option>\n' + ' <option value="=">等于</option>\n' + ' </select>\n' + ' </div>\n' + ' <div class="layui-input-inline">\n' + ' <input class="layui-input f_val" lay-verify="required" name="f_val" placeholder="请输入因素数值" autocomplete="off"/>\n' + ' </div>\n' + ' </div>'; $("#formpart").after($(addform)); //删除表单 $("#removeform").click(function () { $("#addformbody").remove(); }); form.render(); }); var $ = layui.$, active = { reload : function() { var demoReload = $('#demoReload'); //执行重载 table.reload('the_table', { page : { curr : 1 //重新从第 1 页开始 }, where : { name : demoReload.val() } }); } }; $('.demoTable .layui-btn').on('click', function() { var type = $(this).data('type'); active[type] ? active[type].call(this) : ''; }); }); </script> <script type="text/html" id="toolbtn"> <a class="layui-btn layui-btn-xs layui-btn-danger" lay-event="del">删除</a> </script> </html>




