JFinal极速开发框架使用笔记(二) 两个问题,一个发现
最近给新人出了一个小测试,我也用JFinal框架做了一下,记录一下使用过程中遇到的坑和新学到的知识点
首先是遇到的两个小问题,
一个是用最新版的eclipse运行JFinal的maven项目报错,经过长时间的探索,才发现是JFinal框架项目在最新版本的eclipse中不能按照正常的运行方式,启动,要更改启动参数,也就是:
public static void main(String[] args) { JFinal.start("src/main/webapp", 81, "/", 5); //JFinal.start("src/main/webapp", 82, "/"); }
要改为:
public static void main(String[] args) { //JFinal.start("src/main/webapp", 81, "/", 5); JFinal.start("src/main/webapp", 82, "/"); }
没错,就是要用在IDEA中启动的方式,去掉最后一个参数。
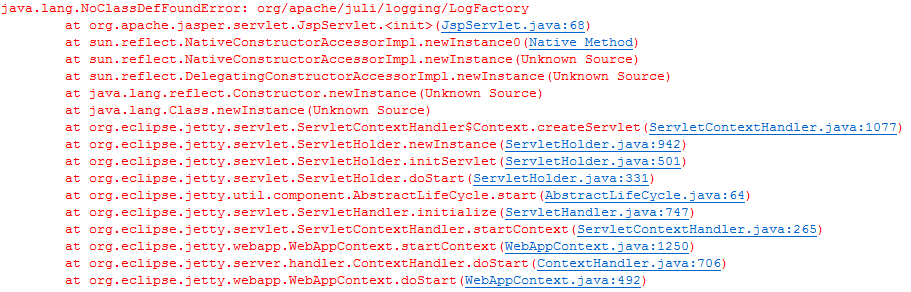
运行时报错
java.lang.ClassNotFoundException: org.apache.juli.logging.LogFactory

这个问题在于,要把项目中的Tomcat服务器remove掉

测试要求:录入学生信息,录入三门课成绩,然后根据成绩总分排序,并且查询的时候不能用SQL语句直接查出来,要用Java逻辑判断

关键在于,查询的时候不能用SQL语句查出来,而且数据结构是学生表,学号姓名,成绩表,学号科目成绩,不同科目在同一个字段,这样就稍微复杂一些了
接受前台表单域传过来的数据并保存到数据库:
JFinal框架向接受前台表单传过来的参数并增加有两种方法,一种是getBean方式,一种是getModel方式。
getModel方式用来接收表单域传过来的Model对象,表单域名称以”modelName.attrName”方式命名, getModel 使用的 attrName 必须与数据表字段名完全一样。
getBean 方法用于支持传统 Java Bean, 包括支持使用 jfnal 生成器生成了 getter、 setter 方法的 Model, 页面表单传参时使用与 setter 方法相一致的 attrName,而非数据表字段名。getModel 与 getBean 区别在于前者使用数表字段名而后者使用与 setter 方法一致的属性名进行数据注入。
除了这个之外,还可以通过使用空字符串“”实现,表单域中使用正常方式提交,不用加前缀,在后台接受时,使用getModel方法,加一个“”,就可以正常接收数据了。
@Before(StudentTestValidator2.class) public void savebeanscore(){ StudentTest st=getModel(StudentTest.class,""); st.save(); redirect("/student/layui"); }
同样的,这种方式也可以在表单域中设置专门的前缀,然后再后台用同样的方式用该前缀参数使用getModel方式接受。
然后是录入成绩:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>录入成绩</title> <script type="text/javascript" src="/jquery-1.12.4.min.js"></script> <script type="text/javascript" src="/layui-v2.2.45/layui/layui.js"></script> <link rel="stylesheet" href="/layui-v2.2.45/layui/css/layui.css" media="all"> </head> <body> <form class="layui-form" action="/test/savebeanscore" method="post" style="width: 40%; margin-top: 100px"> <div class="layui-form-item"> <label class="layui-form-label">学生:</label> <div class="layui-input-block"> <select name="studentid" lay-search id="studentid"></select> </div> <input type="hidden" id="yincang"> </div> <div class="layui-form-item"> <label class="layui-form-label">课程</label> <div class="layui-input-block"> <select name="classes"> <option value="语文">语文</option> <option value="数学">数学</option> <option value="英语">英语</option> </select> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">成绩</label> <div class="layui-input-block"> <input type="text" name="scouress" placeholder="请输入" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="scoreform">立即提交</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form> <script src="layui.js"></script> <script> layui.use('form', function(){ var form = layui.form; $.ajax({ type : "post", url : '/student/getstudentlist', data:{page:1, limit:1000}, dataType : "json", sync : "false", success : function(data) { for (var a = 0; a < data.data.length; a++) { $("#studentid").append( "<option class='studentid' value="+data.data[a].studentid+" >"+ data.data[a].studentname + "</option>") } form.render('select'); //用ajax追加的需要这样渲染一下 }, error : function() { } }) form.on('select(type)', function(data) {//给隐藏的input赋值) $("#yincang").val(data.value); }); }); </script>
//@Before(StudentTestValidator.class) public void savescore(){ StudentTest st=getModel(StudentTest.class); st.save(); redirect("/student/layui"); } @Before(StudentTestValidator2.class) public void savebeanscore(){ StudentTest st=getModel(StudentTest.class,""); st.save(); redirect("/student/layui"); }

接下来就是最关键的逻辑部分:
关于这一部分,初衷应该是考察逻辑思维,所以要求查询出数据之后,用java代码把数据组合起来并排序发到前台
这里关键点有两个,一个在于使用Map将储存数据,然后返回Map的List集合
然后就是在给List<Map>集合根据Map中的总分进行排序
/** * 返回综合成绩数据,并根据总分排序 */ public void getlist() { List<Student> list = Student.dao.find("select * from student"); List<StudentTest> testlist = StudentTest.dao.find("select * from studenttest"); List<Map<String,Object>> list1=new ArrayList(); for(Student s:list){ Map<String,Object> map=new HashMap(); map.put("studentid", s.get("studentid")); map.put("studentname", s.get("studentname")); int sum=0; for(StudentTest st:testlist){ if((s.get("studentid"))== (st.get("studentid"))){ if(st.get("classes").equals("语文")){ sum+=(Integer)st.get("scouress"); map.put("chinese", st.get("scouress")); }else if(st.get("classes").equals("数学")){ sum+=(Integer)st.get("scouress"); map.put("math", st.get("scouress")); }else if(st.get("classes").equals("英语")){ sum+=(Integer)st.get("scouress"); map.put("english", st.get("scouress")); } } } map.put("sum", sum); list1.add(map); } Collections.sort(list1, new Comparator<Map<String,Object>>() { public int compare(Map<String, Object> o1, Map<String, Object> o2) { int map1value = (Integer) o1.get("sum"); int map2value = (Integer) o2.get("sum"); return map2value-map1value; } }); JSONObject jo = new JSONObject(); jo.put("code", 0); jo.put("msg", true); jo.put("count",list1.size()); jo.put("data", list1); renderJson(jo); }




