前台分页,以及类别选择
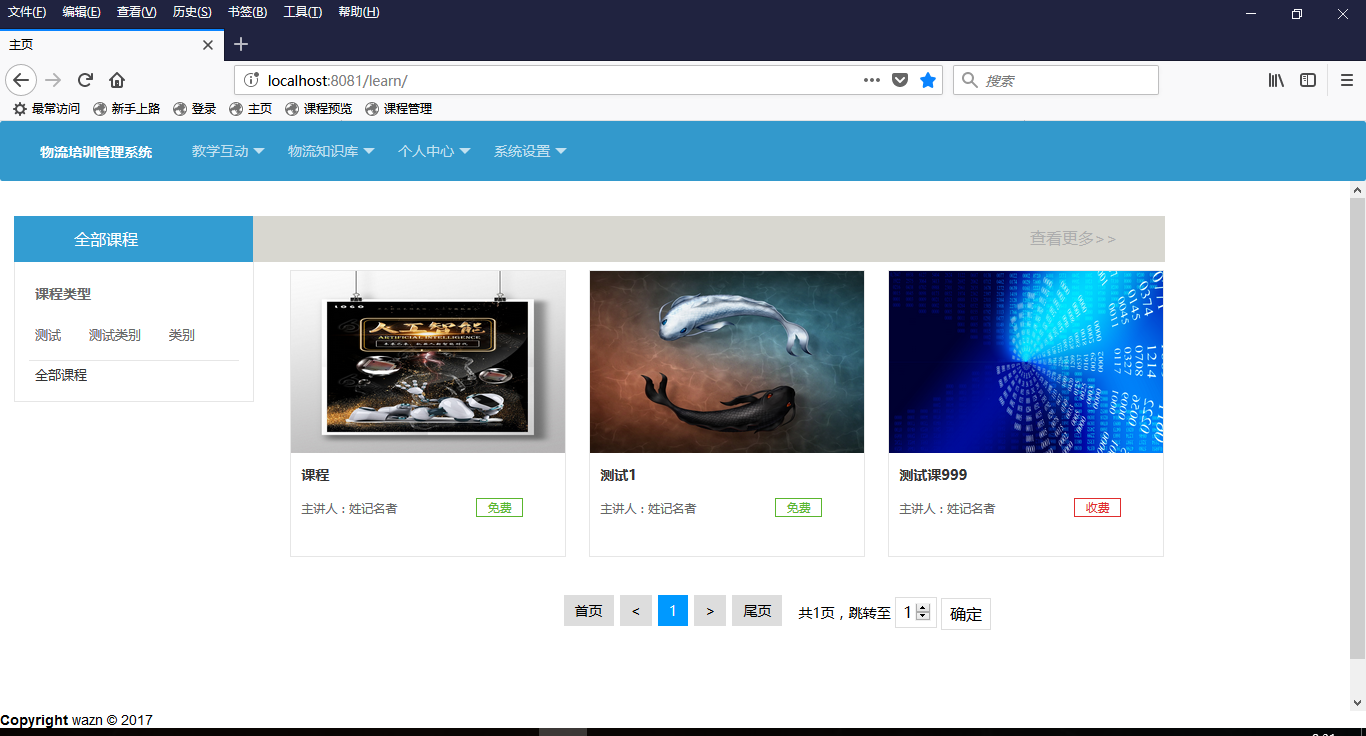
效果:

前台分页
区别于后台分页的将第几页和共多少条传到后台,再从后台从数据库查询出当前页应该显示的数据返回
前台分页是将所有的数据都查出存到前台,在经过用js进行判断,分页,显示
HTML代码:
<div class="pageBox1" class="independent-bottom-right" style="width: 910px;"> <ul class="pageDiv clearfix"> </ul> <div class="notContent hide"> 无数据 </div> <div class="page"> <ul class="pageMenu clearfix"> <li class="firstPage">首页</li> <li class="prevPage"> < </li> <div class="pageObj clearfix"> </div> <li class="nextPage"> > </li> <li class="lastPage">尾页</li> <li class="last" style="font-size: 14px;"> 共<span class="totalPage"></span>页,跳转至 <input type="number" class="keuInput" value="1"> <button type="button" class="btnSure">确定</button> </li> </ul> </div>
分页所需样式:
ul,li{margin: 0;padding: 0;list-style: none;} .pageMenu li::selection{background:transparent;} .clearfix{zoom:1;} .clearfix:after{content:"";display: block;clear: both;} .pageBox{width:800px;background: #eee;border:1px solid #ebebeb;padding: 10px;margin: 0 auto;} .pageDiv{width: 98.75%;background: #fff;padding-left: 1.25%;margin-bottom: 10px;} .pageDiv li{margin-bottom: 10px;border:1px solid #dbdbdb;width: 21.5%;margin-right: 1.25%;float:left;margin-top: 10px;padding: 1%;text-align: center;} .hide{display: none;} .notContent{padding: 15px 0;text-align: center;} .page{text-align: center;width: 100%;margin: 0 auto;} .pageMenu{display: inline-block;position: relative;left: 20%;} .pageMenu li{border: solid thin #ddd;margin: 3px;float: left;padding: 5px 10px;cursor: pointer;background: #fff;} .pageMenu li.firstPage{} .pageMenu li.prevPage{} .pageMenu li.pageNum{} .pageMenu li.nextPage{} .pageMenu li.lastPage{} .pageMenu li.disabled{ background-color: #DDDDDD; cursor: not-allowed;} .pageMenu li.active{ border: solid thin #0099FF;background-color: #0099FF;color: white;} .pageMenu li.last{background: transparent;border:0;position: relative;top: -4px;} .page .keuInput{padding: 0 5px;width: 30px;border: solid thin #ddd;height: 29px;outline: none;text-align: center;font-size: 16px;} .page .btnSure{padding: 4px 8px;border: solid thin #ddd;outline: none;text-align: center;font-size: 16px;background: #fff;position: relative;top: 2px;} .page .btnSure:hover{cursor: pointer;} .pageObj{float: left;}
jquery控制分页代码:
<script> $(function(){ var typeid=<%=request.getParameter("id") %>; var str=''; if(typeid!=null){ str='?typeid='+typeid; } $(".pageBox1").pageFun({ /*在本地服务器上才能访问哦*/ interFace:"<%=basePath%>/teach/course/listclassajax"+str, /*接口*/ //interFace:{${classlist}}, displayCount:6, /*每页显示总条数*/ maxPage:5,/*每次最多加载多少页*/ dataFun:function(data){ console.log(data); var dataHtml = "<div class='independent-PracticeCourse-contentli'>"+ "<div class='independent-PracticeCourse-contentli-content'>"+ "<div class='independent-PracticeCourse-contentli-top'>"+ "<a href='<%=basePath%>/teach/course/classdetails?id="+data.id+"' ><img src='${server }"+data.img+"' width='306' height='192' alt='' /></a>"+ "</div>"+ "<div class='independent-PracticeCourse-contentli-bottom'>"+ "<div class='independent-PracticeCourse-contentli-bottom-top'>"+ "<a href='<%=basePath%>/teach/course/classdetails?id="+data.id+"}'>"+ data.name+"</a>"+ "</div>"+ "<div class='independent-PracticeCourse-contentli-bottom-bottom' style='text-align: left;'>"+ "<div class='img-practice'> </div>"+ "<div class='name-practice'>主讲人:"+data.teacher.nickName+"</div>"; if(data.free==='免费'){ dataHtml+="<div class='type-practice'>"+data.free+"</div>"; }else if(data.free==='收费'){ dataHtml+="<div class='type-practice1'>"+data.free+"</div>"; } dataHtml+="</div>"+ "<div class='independent-PracticeCourse-contentli-bottom-bottom'>"+ "<div class='independent-PracticeCourse-contentli-bottom-time'></div>"+ "</div>"+ "</div>"+ "</div>"; return dataHtml; }, pageFun:function(i){ var pageHtml = '<li class="pageNum">'+i+'</li>'; return pageHtml; } }) }) </script>
最前面是判断是否有类别id传过来,如果有就根据传过来的类别id进行查询,如果没有就查询所有。
后台controller代码:
/** * 返回课程 * @param page * @param limit * @param name * @return */ @RequestMapping("/listclassajax") @ResponseBody public JSONObject listclassajax(Integer typeid) { JSONObject jo = new JSONObject(); Map<String,Object> result=classservice.listclassbytype(typeid); jo.put("status", "ok"); jo.put("message", "success"); jo.put("datas", result.get("data")); return jo; }
这里需要注意的是,这里返回的数据,因为引入js文件的要求,需要以以上格式返回,其中 datas 是返回的内容集合。
完成了分页之后还有一个问题,如何根据在左边显示数据库中的类别信息,然后根据类别信息显示数据。
显示类别信息的HTML代码:
<div class="independent-banner-top-left-image"> <img src="%E8%AF%BE%E7%A8%8B_files/both-image.png" alt="" width="35" height="35"> </div> <div class="independent-banner-top-left-bothwrite">全部课程</div>
js从数据库获取类别信息并追加到页面:
<script type="text/javascript"> function type1() { $.ajax({ type : "post", url : '<%=basePath%>/teach/course/listtype1?q=1', dataType : "json", sync : "false", success : function(data) { for (var a = 0; a < data.length; a++) { $("#typediv").append("<div class='independent-bottom-left-li-writemore-li'><a href='<%=basePath%>/teach/course/classlookpage?id="+data[a].id+"' >"+ data[a].name+ "</a></div>"); } }, error : function() { } }); } </script>
这里再追加类别信息到页面的时候,追加的是 超链接 ,然后在超链接的链接中写的就是当前页面的链接,然后加上当前类型的id,在分页之前就判断是否传过来id,如果有就根据id查询,如果没有就直接查询所有。
完整页面:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@ page import="org.springframework.security.core.context.SecurityContextHolder"%> <%@ page import="com.wazn.learn.configure.security.CustomerUser"%> <% String basePath = request.getContextPath(); CustomerUser user = (CustomerUser) SecurityContextHolder.getContext().getAuthentication().getPrincipal(); %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>课程预览</title> <style type="text/css"> .layui-btn { margin: 8px 16px } .layui-input { width: 200px; margin: 8px } .layui-form-label { width: 180px; font-size: 16px; margin: 8px } #searchtable { margin: 20px; padding: 10px; } #searchtable td { width: 100px; height: 30px; font-size: 16px; textalign: center; border: 1px solid black; padding: 5px } .layui-form-checkbox { margin-top: 10px } </style> <link rel="stylesheet" href="<%=basePath%>/res/css/style.css" media="all"> <script type="text/javascript" src="<%=basePath%>/res/js/jquery-1.12.4.min.js"></script> <link rel="stylesheet" href="<%=basePath%>/res/layui/css/layui.css" media="all"> <script src="<%=basePath%>/res/layui/layui.js" charset="utf-8"></script> <script src="<%=basePath%>/res/js/page.js"></script> </head> <style type="text/css"> li { float: left; } .independent-PracticeCourse-contentli-content:hover { box-shadow: 0 0 10px #666666; cursor: pointer; } .listdiv { width: 200px; height: 300px; } .type-practice1 { width: 45px; height: 17px; line-height: 16px; text-align: center; float: left; color: #666; font-size: 12px; border: 1px solid #5ab62d; color: #5ab62d; color: #e02d2d; border: 1px solid #e02d2d; } .layui-input { width: 60%; } .layui-select { width: 60%; } .independent-PracticeCourse-contentli{ margin-left: 25px; } ul,li{margin: 0;padding: 0;list-style: none;} .pageMenu li::selection{background:transparent;} .clearfix{zoom:1;} .clearfix:after{content:"";display: block;clear: both;} .pageBox{width:800px;background: #eee;border:1px solid #ebebeb;padding: 10px;margin: 0 auto;} .pageDiv{width: 98.75%;background: #fff;padding-left: 1.25%;margin-bottom: 10px;} .pageDiv li{margin-bottom: 10px;border:1px solid #dbdbdb;width: 21.5%;margin-right: 1.25%;float:left;margin-top: 10px;padding: 1%;text-align: center;} .hide{display: none;} .notContent{padding: 15px 0;text-align: center;} .page{text-align: center;width: 100%;margin: 0 auto;} .pageMenu{display: inline-block;position: relative;left: 20%;} .pageMenu li{border: solid thin #ddd;margin: 3px;float: left;padding: 5px 10px;cursor: pointer;background: #fff;} .pageMenu li.firstPage{} .pageMenu li.prevPage{} .pageMenu li.pageNum{} .pageMenu li.nextPage{} .pageMenu li.lastPage{} .pageMenu li.disabled{ background-color: #DDDDDD; cursor: not-allowed;} .pageMenu li.active{ border: solid thin #0099FF;background-color: #0099FF;color: white;} .pageMenu li.last{background: transparent;border:0;position: relative;top: -4px;} .page .keuInput{padding: 0 5px;width: 30px;border: solid thin #ddd;height: 29px;outline: none;text-align: center;font-size: 16px;} .page .btnSure{padding: 4px 8px;border: solid thin #ddd;outline: none;text-align: center;font-size: 16px;background: #fff;position: relative;top: 2px;} .page .btnSure:hover{cursor: pointer;} .pageObj{float: left;} </style> <body onload="type1();"> <div class="independent-banner-top"> <div class="independent-banner-top-left"> <div class="independent-banner-top-left-image"> <img src="%E8%AF%BE%E7%A8%8B_files/both-image.png" alt="" width="35" height="35"> </div> <div class="independent-banner-top-left-bothwrite">全部课程</div> </div> <div class="independent-child"> </div> <div class="independent-banner-top-ul"> <div class="independent-banner-top-left-bothwrite" style="float: right;"><a>查看更多>></a></div> </div> </div> <div class="independent-both"> <!--左侧开始--> <div class="independent-bottom-left"> <div class="independent-bottom-left-li" style="padding-top: 5px;"> <div class="independent-bottom-left-li-write">课程类型</div> <div class="independent-bottom-left-li-writemore" id="typediv"> </div> <div class="independent-bottom-left-li-writemore-li"> <a href="<%=basePath%>/teach/course/classlookpage">全部课程</a> </div> <div class="independent-bottom-left-li-writemore"> </div> </div> </div> <div class="independent-bottom-right" style="width: 910px;"> <div style="width: 100%; height: 100%"> </div> <div class="pageBox1" class="independent-bottom-right" style="width: 910px;"> <ul class="pageDiv clearfix"> </ul> <div class="notContent hide"> 无数据 </div> <div class="page"> <ul class="pageMenu clearfix"> <li class="firstPage">首页</li> <li class="prevPage"> < </li> <div class="pageObj clearfix"> </div> <li class="nextPage"> > </li> <li class="lastPage">尾页</li> <li class="last" style="font-size: 14px;"> 共<span class="totalPage"></span>页,跳转至 <input type="number" class="keuInput" value="1"> <button type="button" class="btnSure">确定</button> </li> </ul> </div> </div> </div> </div> </body> <script> $(function(){ var typeid=<%=request.getParameter("id") %>; var str=''; if(typeid!=null){ str='?typeid='+typeid; } $(".pageBox1").pageFun({ /*在本地服务器上才能访问哦*/ interFace:"<%=basePath%>/teach/course/listclassajax"+str, /*接口*/ //interFace:{${classlist}}, displayCount:6, /*每页显示总条数*/ maxPage:5,/*每次最多加载多少页*/ dataFun:function(data){ console.log(data); var dataHtml = "<div class='independent-PracticeCourse-contentli'>"+ "<div class='independent-PracticeCourse-contentli-content'>"+ "<div class='independent-PracticeCourse-contentli-top'>"+ "<a href='<%=basePath%>/teach/course/classdetails?id="+data.id+"' ><img src='${server }"+data.img+"' width='306' height='192' alt='' /></a>"+ "</div>"+ "<div class='independent-PracticeCourse-contentli-bottom'>"+ "<div class='independent-PracticeCourse-contentli-bottom-top'>"+ "<a href='<%=basePath%>/teach/course/classdetails?id="+data.id+"}'>"+ data.name+"</a>"+ "</div>"+ "<div class='independent-PracticeCourse-contentli-bottom-bottom' style='text-align: left;'>"+ "<div class='img-practice'> </div>"+ "<div class='name-practice'>主讲人:"+data.teacher.nickName+"</div>"; if(data.free==='免费'){ dataHtml+="<div class='type-practice'>"+data.free+"</div>"; }else if(data.free==='收费'){ dataHtml+="<div class='type-practice1'>"+data.free+"</div>"; } dataHtml+="</div>"+ "<div class='independent-PracticeCourse-contentli-bottom-bottom'>"+ "<div class='independent-PracticeCourse-contentli-bottom-time'></div>"+ "</div>"+ "</div>"+ "</div>"; return dataHtml; }, pageFun:function(i){ var pageHtml = '<li class="pageNum">'+i+'</li>'; return pageHtml; } }) }) </script> <script type="text/javascript"> function type1() { $.ajax({ type : "post", url : '<%=basePath%>/teach/course/listtype1?q=1', dataType : "json", sync : "false", success : function(data) { for (var a = 0; a < data.length; a++) { $("#typediv").append("<div class='independent-bottom-left-li-writemore-li'><a href='<%=basePath%>/teach/course/classlookpage?id="+data[a].id+"' >"+ data[a].name+ "</a></div>"); } }, error : function() { } }); } </script> </html>
这是需要引入的js文件:
;(function($,win,doc,unde){ $.fn.pageFun = function(options){ var that = $(this); var defaults = { pageDiv : $(this).find(".pageDiv"), pageDivLi : $(this).find(".pageDiv li"), page : $(this).find(".page"), pageMenu : $(this).find(".pageMenu"), pageMenuLi: $(this).find(".pageDiv li"), firstPage : $(this).find(".firstPage"), prevPage : $(this).find(".prevPage"), pageNum : $(this).find(".pageNum"), nextPage : $(this).find(".nextPage"), pageObj : $(this).find(".pageObj"), pageObjLi : $(this).find(".pageObj li"), lastPage : $(this).find(".lastPage"), keuInput : $(this).find(".keuInput"), btnSure : $(this).find(".btnSure"), notContent: $(this).find(".notContent"), totalPage : $(this).find(".totalPage"), pNum : 1, lastNum : 0, cacheNum : 1, min : 0, res :null }; var opts = $.extend({},defaults,options); var Method = { init : function(){ Method.getData(); /*请求接口获得数据*/ Method.handleEvent(); /*事件处理*/ }, getData : function(){ $.getJSON(opts.interFace,function(data){ if(data.status == "ok"){ opts.res = data.datas; if((opts.res.length <= opts.displayCount)&&(opts.res.length > 0)){ opts.displayCount = opts.res.length; opts.lastPage.addClass("disabled"); opts.nextPage.addClass("disabled"); opts.firstPage.off("click"); opts.lastPage.off("click"); opts.prevPage.off("click"); opts.nextPage.off("click"); }else if(opts.res.length == 0){ opts.notContent.removeClass("hide"); opts.firstPage.addClass("disabled"); opts.prevPage.addClass("disabled"); opts.lastPage.addClass("disabled"); opts.nextPage.addClass("disabled"); opts.firstPage.off("click"); opts.lastPage.off("click"); opts.prevPage.off("click"); opts.nextPage.off("click"); return; } else{ opts.pNum = Math.ceil(opts.res.length / opts.displayCount); } opts.notContent.addClass("hide"); for (var i = 0; i < opts.displayCount; i++) { opts.pageDiv.append(opts.dataFun(opts.res[i])); } for (var i = 0; i < opts.pNum; i++) { opts.pageObj.append(opts.pageFun(i+1)); } var centerLeft = -(opts.pageMenu.outerWidth(true)/2)+"px" opts.pageMenu.css({marginLeft:centerLeft}) opts.firstPage.addClass("disabled"); opts.prevPage.addClass("disabled"); opts.pageObj.find("li:first-child").addClass("active"); opts.totalPage.text(opts.pNum); Method.showPageindex(0, opts.maxPage, 0); } else{ } }); }, handleEvent : function(){ opts.pageObj.on("click","li",function(){ /*点击页码切换*/ $(this).addClass("active"); opts.pageDiv.empty(); $(this).siblings("li").removeClass("active"); opts.cacheNum = $(this).text(); if($(this).text() == 1){ opts.firstPage.addClass("disabled"); opts.prevPage.addClass("disabled"); opts.lastPage.removeClass("disabled"); opts.nextPage.removeClass("disabled"); if (opts.pNum == 1) { opts.lastPage.addClass("disabled"); opts.nextPage.addClass("disabled"); Method.xhhtml($(this).text(),opts.res.length); return ; }; }else if($(this).text() == opts.pNum){ opts.firstPage.removeClass("disabled"); opts.prevPage.removeClass("disabled"); opts.lastPage.addClass("disabled"); opts.nextPage.addClass("disabled"); if(opts.res.length<(opts.displayCount*opts.pNum)){ Method.xhhtml($(this).text(),opts.res.length); return } }else{ opts.firstPage.removeClass("disabled"); opts.prevPage.removeClass("disabled"); opts.lastPage.removeClass("disabled"); opts.nextPage.removeClass("disabled"); } Method.showPageindex(0, opts.maxPage, $(this).text()); Method.xhhtml($(this).text(),$(this).text()*opts.displayCount); }); opts.prevPage.on("click",function(){ /*点击上页*/ if(opts.cacheNum == 1){ return; } if(opts.cacheNum == 2){ opts.firstPage.addClass("disabled"); opts.prevPage.addClass("disabled"); } opts.pageDiv.empty(); opts.cacheNum-- opts.lastPage.removeClass("disabled"); opts.nextPage.removeClass("disabled"); that.find(".pageObj li").eq(opts.cacheNum-1).addClass("active"); that.find(".pageObj li").eq(opts.cacheNum-1).siblings("li").removeClass("active"); Method.xhhtml(opts.cacheNum,opts.cacheNum*opts.displayCount); Method.showPageindex(0, opts.maxPage, opts.cacheNum); }); opts.nextPage.on("click",function(){ /*点击下页*/ if(opts.cacheNum == opts.pNum){ return; } opts.pageDiv.empty(); opts.cacheNum++ opts.firstPage.removeClass("disabled"); opts.prevPage.removeClass("disabled"); that.find(".pageObj li").eq(opts.cacheNum-1).addClass("active"); that.find(".pageObj li").eq(opts.cacheNum-1).siblings("li").removeClass("active"); if(opts.cacheNum == opts.pNum){ opts.lastPage.addClass("disabled"); opts.nextPage.addClass("disabled"); Method.xhhtml(opts.cacheNum,opts.res.length); }else{ Method.xhhtml(opts.cacheNum,opts.cacheNum*opts.displayCount); } Method.showPageindex(0, opts.maxPage, opts.cacheNum); }); opts.firstPage.on("click",function(){ /*点击首页*/ opts.pageDiv.empty(); opts.firstPage.addClass("disabled"); opts.prevPage.addClass("disabled"); opts.lastPage.removeClass("disabled"); opts.nextPage.removeClass("disabled"); that.find(".pageObj li").eq(0).addClass("active"); that.find(".pageObj li").eq(0).siblings("li").removeClass("active"); Method.xhhtml(1,opts.displayCount); opts.cacheNum = 1; Method.showPageindex(0, opts.maxPage, 0); }); opts.lastPage.on("click",function(){ /*点击尾页*/ opts.pageDiv.empty(); opts.firstPage.removeClass("disabled"); opts.prevPage.removeClass("disabled"); opts.lastPage.addClass("disabled"); opts.nextPage.addClass("disabled"); that.find(".pageObj li").eq(opts.pNum-1).addClass("active"); that.find(".pageObj li").eq(opts.pNum-1).siblings("li").removeClass("active"); opts.cacheNum = opts.pNum; Method.xhhtml(opts.pNum,opts.res.length); Method.showPageindex(0, opts.maxPage, opts.pNum); }); opts.btnSure.on("click",function(){ /*输入页码 跳转*/ var val = opts.keuInput.val(); if((val == "")||val<=0){ opts.keuInput.val(1); alert("请输入有效页码"); return } if((Number(val)>opts.pNum)){ alert('共'+opts.pNum+'页'); return } opts.pageDiv.empty(); that.find(".pageObj li").eq(val-1).addClass("active"); that.find(".pageObj li").eq(val-1).siblings("li").removeClass("active"); opts.cacheNum = val; Method.showPageindex(0, opts.maxPage, val); if(val == "1"){ opts.firstPage.addClass("disabled"); opts.prevPage.addClass("disabled"); opts.lastPage.removeClass("disabled"); opts.nextPage.removeClass("disabled"); if(opts.pNum == 1){ opts.firstPage.addClass("disabled"); opts.prevPage.addClass("disabled"); opts.lastPage.addClass("disabled"); opts.nextPage.addClass("disabled"); } }else if(val == opts.pNum){ opts.firstPage.removeClass("disabled"); opts.prevPage.removeClass("disabled"); opts.lastPage.addClass("disabled"); opts.nextPage.addClass("disabled"); Method.xhhtml(val,opts.res.length); return; }else { opts.firstPage.removeClass("disabled"); opts.prevPage.removeClass("disabled"); opts.lastPage.removeClass("disabled"); opts.nextPage.removeClass("disabled"); } Method.xhhtml(val,val*opts.displayCount); }); }, xhhtml : function(index,count){ for (var i = ((index-1)*opts.displayCount); i < count; i++) { opts.pageDiv.append(opts.dataFun(opts.res[i])); } opts.keuInput.val(index); }, showPageindex : function(min, max, index) { if (index <= Math.ceil(max / 2)) { min = 0; max = max; } else if (opts.pNum - index < Math.ceil(max / 2)) { min = opts.pNum - max; max = opts.pNum ; } else { console.log(min) console.log(max) console.log(index) min = Math.round(index - max / 2)-1; max = Math.round(Number(index) + Number(max / 2))-1; console.log(min) console.log(max) console.log(index) } that.find(".pageObj li").hide(); for (var i = min; i < max; i++) { that.find(".pageObj li").eq(i).show(); } } } Method.init(); } })(jQuery,window,document,undefined)



