使用ichartjs生成图表
官网:http://www.ichartjs.com/
ichartjs 是一款基于HTML5的图形库。使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形。 ichartjs致力于为您的应用提供简单、直观、可交互的体验级图表组件。是WEB/APP图表展示方面的解决方案 。如果你正在开发HTML5的应用,ichartjs正好适合您。 ichartjs目前支持饼图、环形图、折线图、面积图、柱形图、条形图。ichartjs是基于Apache License 2.0协议的开源项目。
ichartjs 对新手是十分友好的,它的强大之处在于可以根据需要自动生成图表,然后你只需要将数据绑定就可以了。所以,对于新手来说,不需要你深入了解和学习,只需要绑定数据就可以了。
例子:
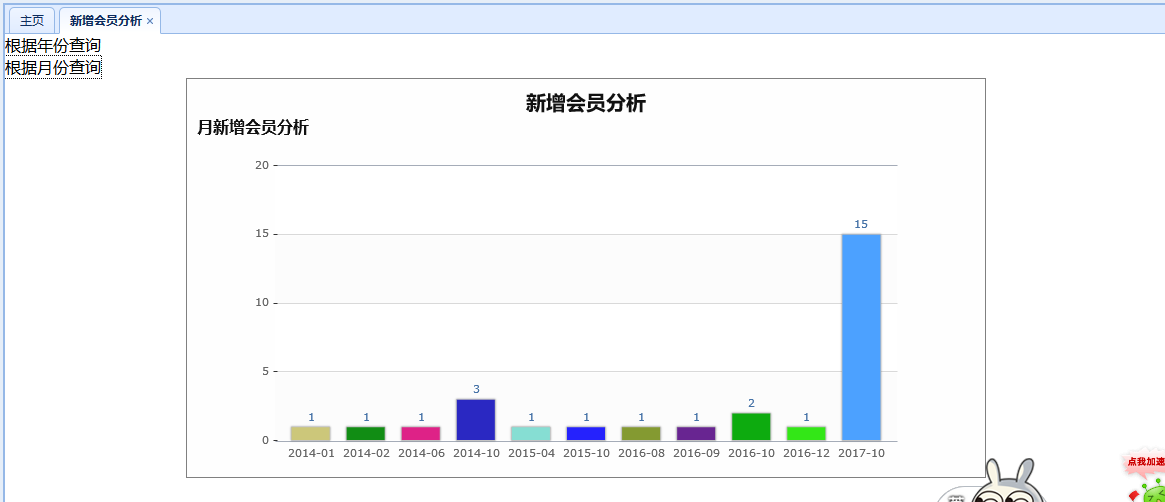
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> 4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 5 <html> 6 <head> 7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 8 <title>新增会员分析</title> 9 10 <% 11 String basePath = request.getContextPath(); 12 //验证session,防止直接进入该页面 13 Object obj = request.getSession().getAttribute("current");//获取session对象 14 if(obj == null) { 15 response.sendRedirect("../z_login.jsp"); 16 } 17 %> 18 <script type="text/javascript" src="../ichartjs/ichart.1.2.1.min.js"></script> 19 <script type="text/javascript" src="../js/jquery-3.2.1.min.js"></script> 20 <script type="text/javascript" 21 src="../jquery-easyui-1.5.1/jquery.easyui.min.js"></script> 22 <link rel="shortcut icon" href="img/logo1.jpg"/> 23 <link type="text/css" rel="stylesheet" 24 href="../jquery-easyui-1.5.1/themes/icon.css"></link> 25 <link type="text/css" rel="stylesheet" 26 href="../jquery-easyui-1.5.1/themes/default/easyui.css"></link> 27 <script type="text/javascript" 28 src="../jquery-easyui-1.5.1/locale/easyui-lang-zh_CN.js"></script> 29 30 <style type="text/css"> 31 32 *{margin:0;padding:0} 33 34 .anal{ 35 text-decoration:none; 36 color:black; 37 } 38 </style> 39 </head> 40 <body> 41 <a id="analyear" class="anal" href="#">根据年份查询</a><br> 42 <a id="analmon" class="anal" href="#">根据月份查询</a><br> 43 44 <div id='ichart-render'></div> 45 </body> 46 </html> 47 <script> 48 $(function() { 49 50 $("#analmon").click(function() { 51 $.ajax({ 52 type : "post", 53 url : "../useranal/analmon.do", 54 dataType : "json",//返回的 55 success : function(data) { 56 for(var i in data.rows.baifenbi){ 57 alert(i); 58 } 59 var chart = iChart.create({ 60 render:"ichart-render", 61 width:800, 62 height:400, 63 background_color:"#fefefe", 64 gradient:false, 65 color_factor:0.2, 66 border:{ 67 color:"BCBCBC", 68 width:1 69 }, 70 align:"center", 71 offsetx:0, 72 offsety:0, 73 sub_option:{ 74 border:{ 75 color:"#BCBCBC", 76 width:1 77 }, 78 label:{ 79 fontweight:500, 80 fontsize:11, 81 color:"#4572a7", 82 sign:"square", 83 sign_size:12, 84 border:{ 85 color:"#BCBCBC", 86 width:1 87 }, 88 background_color:"#fefefe" 89 } 90 }, 91 shadow:true, 92 shadow_color:"#666666", 93 shadow_blur:2, 94 showpercent:false, 95 column_width:"70%", 96 bar_height:"70%", 97 radius:"90%", 98 title:{ 99 text:"新增会员分析", 100 color:"#111111", 101 fontsize:20, 102 font:"微软雅黑", 103 textAlign:"center", 104 height:30, 105 offsetx:0, 106 offsety:0 107 }, 108 subtitle:{ 109 text:"月新增会员分析", 110 color:"#111111", 111 fontsize:16, 112 font:"微软雅黑", 113 textAlign:"left", 114 height:20, 115 offsetx:0, 116 offsety:0 117 }, 118 footnote:{ 119 text:"", 120 color:"#111111", 121 fontsize:12, 122 font:"微软雅黑", 123 textAlign:"right", 124 height:20, 125 offsetx:0, 126 offsety:0 127 }, 128 legend:{ 129 enable:false, 130 background_color:"#fefefe", 131 color:"#333333", 132 fontsize:12, 133 border:{ 134 color:"#BCBCBC", 135 width:1 136 }, 137 column:1, 138 align:"right", 139 valign:"center", 140 offsetx:0, 141 offsety:0 142 }, 143 coordinate:{ 144 width:"80%", 145 height:"84%", 146 background_color:"#ffffff", 147 axis:{ 148 color:"#a5acb8", 149 width:[1,"",1,""] 150 }, 151 grid_color:"#d9d9d9", 152 label:{ 153 fontweight:500, 154 color:"#666666", 155 fontsize:11 156 } 157 }, 158 label:{ 159 fontweight:500, 160 color:"#666666", 161 fontsize:11 162 }, 163 type:"column2d", 164 165 166 data:data.rows, 167 }); 168 chart.draw(); 169 170 }, 171 error : function(msg) { 172 cosole.log(msg); 173 } 174 }); 175 }); 176 177 178 $("#analyear").click(function() { 179 $.ajax({ 180 type : "post", 181 url : "../useranal/analyear.do", 182 dataType : "json",//返回的 183 success : function(data) { 184 for(var i in data.rows.baifenbi){ 185 alert(i); 186 } 187 var chart = iChart.create({ 188 render:"ichart-render", 189 width:800, 190 height:400, 191 background_color:"#fefefe", 192 gradient:false, 193 color_factor:0.2, 194 border:{ 195 color:"BCBCBC", 196 width:1 197 }, 198 align:"center", 199 offsetx:0, 200 offsety:0, 201 sub_option:{ 202 border:{ 203 color:"#BCBCBC", 204 width:1 205 }, 206 label:{ 207 fontweight:500, 208 fontsize:11, 209 color:"#4572a7", 210 sign:"square", 211 sign_size:12, 212 border:{ 213 color:"#BCBCBC", 214 width:1 215 }, 216 background_color:"#fefefe" 217 } 218 }, 219 shadow:true, 220 shadow_color:"#666666", 221 shadow_blur:2, 222 showpercent:false, 223 column_width:"70%", 224 bar_height:"70%", 225 radius:"90%", 226 title:{ 227 text:"新增会员分析", 228 color:"#111111", 229 fontsize:20, 230 font:"微软雅黑", 231 textAlign:"center", 232 height:30, 233 offsetx:0, 234 offsety:0 235 }, 236 subtitle:{ 237 text:"年新增会员分析", 238 color:"#111111", 239 fontsize:16, 240 font:"微软雅黑", 241 textAlign:"left", 242 height:20, 243 offsetx:0, 244 offsety:0 245 }, 246 footnote:{ 247 text:"", 248 color:"#111111", 249 fontsize:12, 250 font:"微软雅黑", 251 textAlign:"right", 252 height:20, 253 offsetx:0, 254 offsety:0 255 }, 256 legend:{ 257 enable:false, 258 background_color:"#fefefe", 259 color:"#333333", 260 fontsize:12, 261 border:{ 262 color:"#BCBCBC", 263 width:1 264 }, 265 column:1, 266 align:"right", 267 valign:"center", 268 offsetx:0, 269 offsety:0 270 }, 271 coordinate:{ 272 width:"80%", 273 height:"84%", 274 background_color:"#ffffff", 275 axis:{ 276 color:"#a5acb8", 277 width:[1,"",1,""] 278 }, 279 grid_color:"#d9d9d9", 280 label:{ 281 fontweight:500, 282 color:"#666666", 283 fontsize:11 284 } 285 }, 286 label:{ 287 fontweight:500, 288 color:"#666666", 289 fontsize:11 290 }, 291 type:"column2d", 292 293 294 data:data.rows, 295 }); 296 chart.draw(); 297 298 }, 299 error : function(msg) { 300 cosole.log(msg); 301 } 302 }); 303 }); 304 305 }); 306 </script>
后台代码:
1 2 /* 3 * 查询月增会员 4 */ 5 @ResponseBody 6 @RequestMapping("/analmon") 7 public JSONObject AnalMon() { 8 JSONObject jo = new JSONObject(); 9 List<Anal> list=useranalservice.AnalMon(); 10 for(Anal a:list){ 11 a.setColor("#"+Color.getRandColorCode()); 12 } 13 14 jo.put("rows", list); 15 return jo; 16 }
Sql语句:
1 <!-- 根据月份查询新增会员 --> 2 <select id="AnalMon" resultType="Anal"> 3 select to_char(cu.createtime, 'yyyy-mm') name, count(*) value 4 from (select u.* 5 from CRM_USERS u 6 ) cu 7 group by to_char(cu.createtime, 'yyyy-mm') 8 order by to_char(cu.createtime, 'yyyy-mm') 9 10 </select>
实体类:
1 package com.hanqi.model; 2 3 public class Anal { 4 private String name; 5 private String value; 6 private String color; 7 public String getName() { 8 return name; 9 } 10 public void setName(String name) { 11 this.name = name; 12 } 13 public String getValue() { 14 return value; 15 } 16 public void setValue(String value) { 17 this.value = value; 18 } 19 public String getColor() { 20 return color; 21 } 22 public void setColor(String color) { 23 this.color = color; 24 } 25 public Anal() { 26 super(); 27 // TODO Auto-generated constructor stub 28 } 29 public Anal(String name, String value, String color) { 30 super(); 31 this.name = name; 32 this.value = value; 33 this.color = color; 34 } 35 @Override 36 public String toString() { 37 return "Anal [name=" + name + ", value=" + value + ", color=" + color + "]"; 38 } 39 40 41 }

不过,ichartjs这样使用也有一个很大的问题,如果数据太多,展示的时候会很难看,而且目前这种方式只能生成柱状图和饼图。
要解决这两个问题,第一个问题可以尝试在查询数据的时候进行判断,限制用户查询太多的数据,并给出相应的提示。
第二个问题就需要深入的了解并学习iChatjs来自己生成图表了。




