VScode中的react自动补全标签代码及黄色or红色警告
解决在vscode中react标签代码不提示的问题:
1、作为一个刚开始的react小白,一定有vscode中标签代码不自动提示的烦恼吧:
(如下两图,再输入
div及input标签的时候没有任何提示,能看到我这个文章的八成就是前端了,都习惯了代码自动补全,突然需要自己手打标签是非常不习惯了,这和在文本文档里面写代码没什么两样)


综上所述,可以看到在react中输入div及input标签不会有任何提示
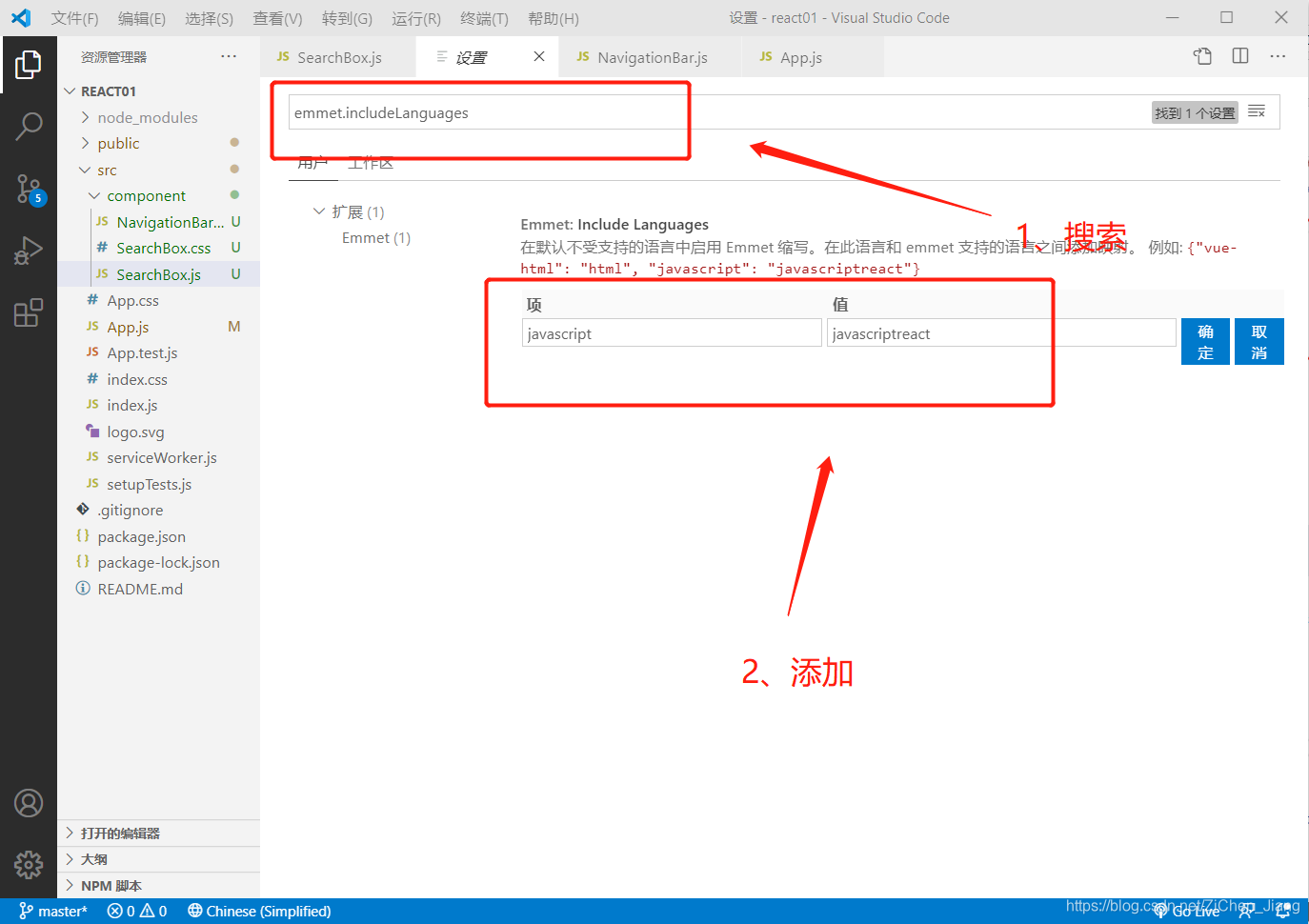
2、这时只需要在设置里添加此项就可以了,复制搜索emmet.includeLanguages,加入"javascript": "javascriptreact"(注意在vscode中没有引号)

3、此时会发现在写代码的过程中就会提示了


|
|
|
|
|
|
|
|
|
解决vscode中红色或黄色报错问题
1、前几天发现自己的vscode总是有红色及黄色波浪线的警告但是不影响正常运行,应该是严格模式下的格式警告。

2、但是工作中每个人的编码习惯又不一样,所以怎样才能让别人的代码在自己的电脑上不会出现红色波浪线呢?下面一张图解决你的烦恼**

本人开发的微信小程序(已上线)、公众号及网站二维码:
有兴趣的可以进去看看或者动动你们勤劳的双手点个关注哟 作者在此谢谢大家了。
1、佩奇网(微信小程序):一个IT技术社区,对大家很有帮助的,都有超前的技术分享

2、江小鱼(公众号):一个分享程序人生或者经验哲理的公众号

3、网站:暂时还没想好放什么,不过后续想好会放上去




