CSS3的chapter2
CSS的选择符有很多,大致分为八种:
-
-
- 通配选择符
- 元素选择符
- 群组选择符
- 关系选择符
- id及class类选择符
- 伪类选择符
- 属性选择符
- 伪对象选择符
-
1.通配选择符:
可以使用模糊指定的方式来对对象进行选择。
* { color:blue; background-color:red; }
2.元素选择符:
指以网页中已有的标签名作为名称的选择符。
h1{
color:red;
}
3.群组选择符:
对一组标签进行相同的样式定义。
h1,p{
font-size:30px;
font-family:"微软雅黑";
color:#333;
}
4.关系选择符:
-
- 包含选择符(E F)
选择所有被E元素包含的F元素。
.son1 a{color:blue;} - 子选择符(E>F)
选择所有作为E元素的子元素F。
.son1>a{color:red;} - 相邻选择符(E+F)
选择紧贴在E元素之后的F元素。
.son1+div{color:green;} - 兄弟选择符(E~F)
选择E元素所有的兄弟元素F。
.son1~div{color:yellow;}效果图:

- 包含选择符(E F)
5.id及class类选择符:
id选择符:
可以为标有特定id的HTML元素指定特定的样式,以"#"来定义,每一个id名称只能使用一次,不得重复。
#p1{
font-size:12px;
font-weight:bold;
}
class选择符:
与Id选择符不同,class可以重复使用,将多个元素使用同一个样式定义。
.p1{
font-size:12px;
font-weight:bold;
}
6.伪类选择符
-
- E:link ——设置元素E在未被访问前的样式
- E:visited ——设置元素E在已被访问后的样式
- E:hover ——设置元素E在其鼠标悬停时的样式
- E:active ——设置元素E在被用户激活时的样式
a{text-decoration: none;} a:link{color:red;} a:hover{color:green;} a:active{color:blue;} a:visited{color:purple;}效果是a标签在未访问前是红色,鼠标悬停时是绿色,鼠标点击时是蓝色,访问后时紫色。
- E:focus ——设置元素成为输入焦点时的样式
input:focus{background-color: blue;}效果是文本框在成为输入焦点时背景变为蓝色。
- E:lang(fr) ——匹配使用特殊语言的元素E
- E:not(s) ——匹配不含s选择符的元素E
- E:root ——匹配元素E的在文档的根元素,常指html元素
- E:first-child ——匹配父元素的第一个子元素E
- E:last-child ——匹配父元素的最后一个子元素E
- E:only-child ——匹配父元素的仅有的一个子元素E
- E:nth-child(n) ——匹配父元素的第n个子元素E
- E:nth-last-child(n) ——匹配父元素的倒数第n个子元素E
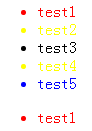
li:only-child{color:red;} li:first-child{color:red;} li:last-child{color:blue;} li:nth-child(2){color:yellow;} li:nth-last-child(2){color:yellow;}效果图:
-

- E:first-of-type ——匹配同类型中的第一个同级兄弟元素E
- E:last-of-type ——匹配同类型中的最后一个同级兄弟元素E
- E:only-of-type ——匹配同类型中的唯一的一个同级兄弟元素E
- E:nth-of-type(n) ——匹配同类型中的第n个同级兄弟元素E
- E:nth-last-of-type(n) ——匹配同类型中的倒数第n个同级兄弟元素E
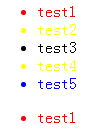
.ul3 li:only-of-type{color:red;} li:first-of-type{color:red;} li:last-of-type{color:blue;} li:nth-of-type(2){color:yellow;} li:nth-last-of-type(2){color:yellow;}效果图:

- E:empty ——匹配没有任何子元素的元素E
input:empty{border-color:red;}效果为背景变成红色,因为input元素没有子元素。
- E:checked ——匹配用户界面上处于选中状态的元素E
input[name="love[]"]:checked+label{color:blue;background-color:red;}
- E:enabled ——匹配用户界面上处于可用的状态的元素E
input:enabled{color:red;}
- E:disabled ——匹配用户界面上处于禁用的状态的元素E
input:disabled{color:blue;}
- E:target ——匹配相关URL指向的元素E
属性选择符:
-
- E[att] ——选择具有att属性的E元素。
p[class]{color:green;} - E[att="val"] ——选择具有att属性且属性值等于val的E元素
p[class="qq"]{color:red;} - E[att~="val"] ——选择具有att属性且属性值为用空格分隔的字词列表,其中一个等于val的E元素
p[class~="abc"]{color:blue;} - E[att^="val"] ——选择具有att属性且属性值为以val开头的字符串的E元素。
p[class^="aa"]{color:yellow;} - E[att$="val"] ——选择具有att属性且属性值为以val结尾的字符串的E元素。
p[class$="abc"]{color:black;} - E[att*="val"] ——选择具有att属性且属性值为包含val的字符串的E元素。
p[class*="z"]{color:orange;} - E[att|="val"] ——选择具有att属性且属性值为以val开头并用连接符"-"分隔的字符串的E元素。
p[class|="y"]{color:#ccc;}
- E[att] ——选择具有att属性的E元素。
伪对象选择符:
-
- E::first-letter ——设置对象内的第一个字符的样式。
p::first-letter {font-size:20px;font-weight:bold;} - E::first-line ——设置对象内的第一行的样式。
p::first-line {color:blue;}/ - E::before ——设置在对象前发生的内容。用来和content属性一起使用
p::before{content:'123';} - E::after ——设置在对象后发生的内容。用来和content属性一起使用
p::after{content:'123';} - E::placeholder ——设置对象文字占位符的样式。
input::-webkit-input-placeholder {color: green;} - E::selection ——设置对象被选择时的颜色
p::-webkit-selection{ background-color: #E13300; color: white; }
- E::first-letter ——设置对象内的第一个字符的样式。





