Mac下安装nodejs,然后安装Vue-devtools工具
一、安装nodejs
1.这一步简单,只要上官网下载下来,直接按照提示安装就可以,mac版本的安装方法很简单。
下载nodejs的官方网址是: nodejs.org ,浏览器输入就可以跳转到了官方。
2.Mac下它会自动安装好环境变量的。
二、安装vue-devtools调试工具
1.先下载好vue-devtools文件包,这是GitHub上下文件吧网址:https://github.com/vuejs/vue-devtools
2. cd进入到vue-devtools文件夹,执行下面指令:
npm install
3.编辑项目文件(就是打包),即执行下面指令:
npm run build
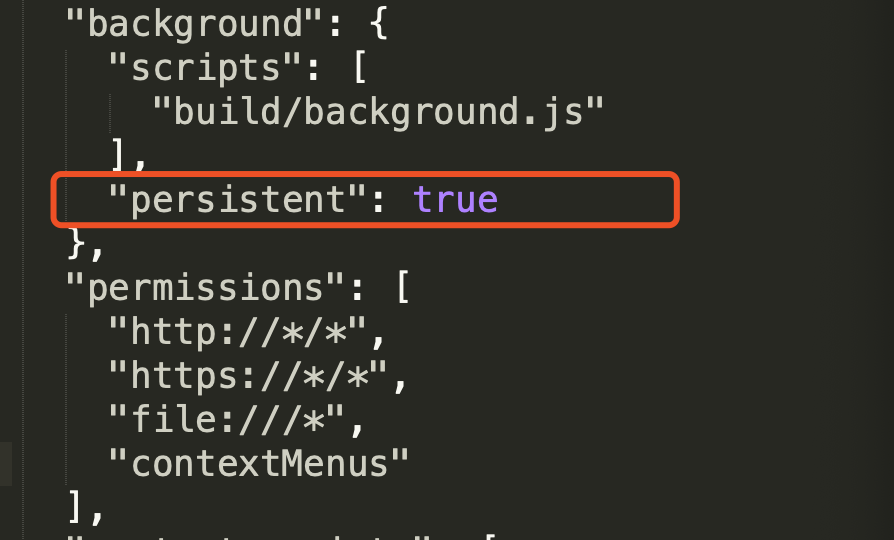
4.进入vue-devtools-dev文件夹下的shells -> chrome -> manifest.json ,找到persistent,将其值修改为true

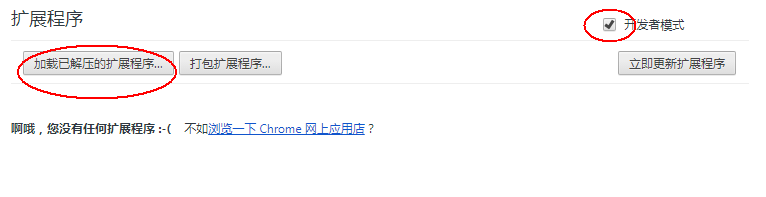
5.修改完以上以后,给chrome浏览器添加扩展程序,chrome浏览器>> 更多工具>> 扩展程序,进入下图页面:
(1)勾选开发者模式
(2)点击加载已解压的扩展程序(选择地址为:安装路径>> vue-devtools>>shells>>chrome),将chrome文件夹导入
(3)点击确定就能安装成功

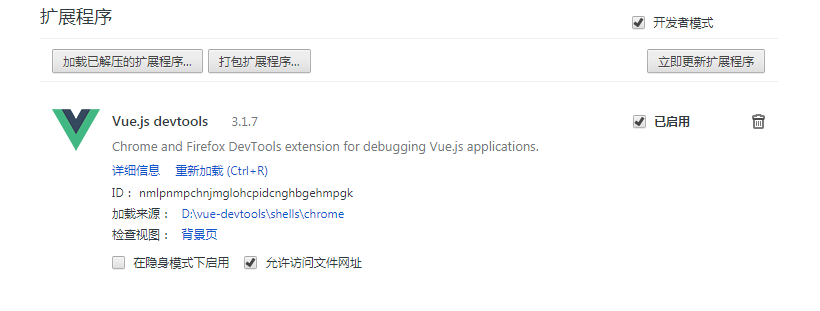
6.导入成功页面如下:

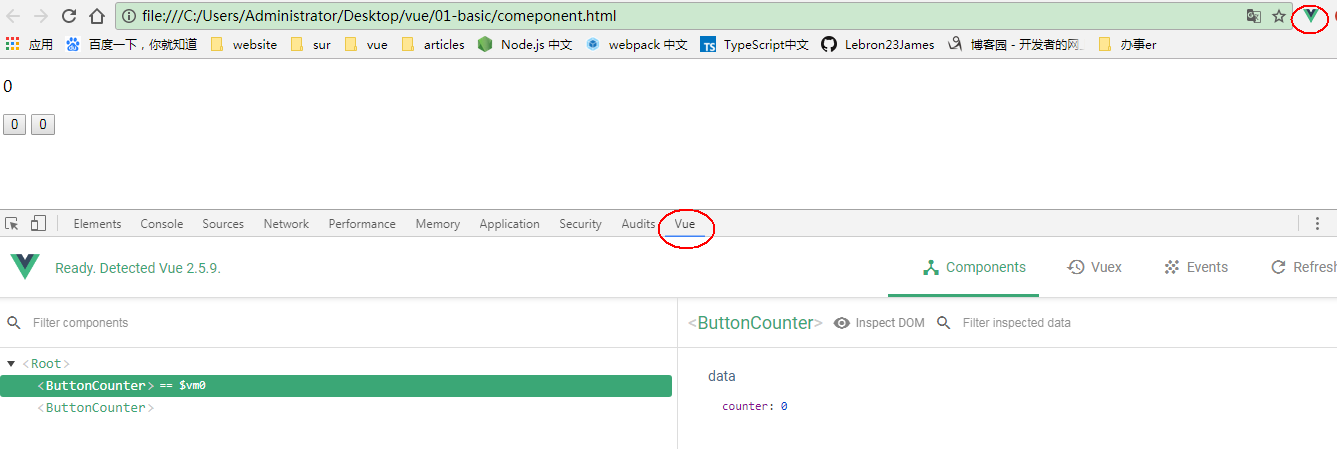
7.此时地址栏右侧出现vue的图标,在vue项目下图标变为亮色,切能够在开发者工具中进行vue的调试: