7 串讲微信接口--素材、用户分组、私密信息、地理位置
这一节将简单串讲一下常见的微信接口,仍然是以官方开发文档为基准:https://mp.weixin.qq.com/wiki
一 素材管理
进入官方文档,我们可以在左侧菜单中看到素材管理:

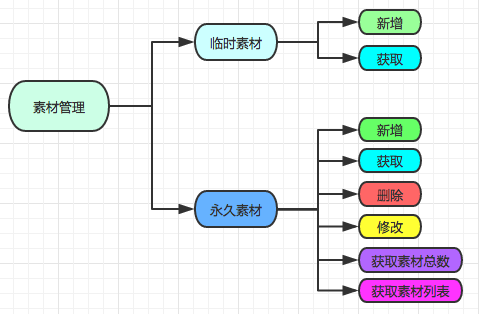
根据上图,我们可以整理一下学习思路:

1、临时素材
临时素材即临时性的多媒体素材,它有以下注意事项:
a.临时素材media_id可复用;
b.媒体文件在微信后台保存时间为3天,3天后media_id失效;
c.上传临时素材的格式与大小限制:
| 素材种类 | 大小 | 格式 | 长度 |
| 图片(image) | 2M | PNG/JPEG/JPG/GIF | |
| 语音(voice) | 2M | AMR/MP3 | 60s |
| 视频(video) | 10M | MP4 | |
| 缩略图(thumb) | 64KB | JPEG |
d.需使用https调用本接口。
接口调用请求说明:
http请求方式:POST/FORM,使用https
https://api.weixin.qq.com/cgi-bin/media/upload?access_token=ACCESS_TOKEN&type=TYPE
调用示例(使用curl命令,用FORM表单方式上传一个多媒体文件):
curl -F media=@test.jpg "https://api.weixin.qq.com/cgi-bin/media/upload?access_token=ACCESS_TOKEN&type=TYPE"
新增临时素材代码示例:
这里的代码还是接之前的课程进行添加和修改的哦~,打开wechat.js文件,先添加临时素材post的地址:
//增加url配置项 var prefix = 'https://api.weixin.qq.com/cgi-bin/'; var api = { accessToken: prefix + 'token?grant_type=client_credential', upload:prefix + 'media/upload?access_token=ACCESS_TOKEN&type=TYPE' };
还是在wechat.js文件中,在weChat()原型链上新增uploadMaterial方法,用于新增素材,这里用的是本地文件,所以记得先在wechat.js中引入fs模块:
var fs = require('fs');
然后,新增uploadMaterial方法:
//在weChat的原型链上增加uploadMaterial方法 用来新增临时素材 weChat.prototype.uploadMaterial = function(type, filepath) { var that = this; //构造表单对象 var form = { //使用fs模块的createReadStream创建文件读取流读取本地文件 media: fs.createReadStream(filepath) }; return new Promise(function(resolve, reject) { that .fetchAccessToken() .then(function(data) { var url = api.upload + 'access_token=' + data.access_token + '&type=' + type; //使用request发起请求 request({ method: 'POST', url: url, formData: form, json: true }) .then(function(response) { var _data = response.body; if (_data) { resolve(_data); } else { throw new Error('Upload Material fail'); }; }) .catch(function(err) { reject(err); }); }); }); };
上面用了fetchAccessToken()方法,但是在wechat.js中,没有这个方法,翻看之前的章节可以看到,我们把获取票据的方法写在了weChat()构造函数里,这样不利于维护,所以要把getAccessToken()方法放入fetchAccessToken()方法中,让获取票据的方法作为接口独立出来,然后再在构造函数里面调用,下面是处理后的代码:
//利用构造函数生成实例 完成票据存储逻辑 function weChat(opts) { var that = this; this.appID = opts.appID; this.appSecret = opts.appSecret; this.getAccessToken = opts.getAccessToken; this.saveAccessToken = opts.saveAccessToken; this.fetchAccessToken(); }; //在weChat的原型链上增加fecthAccessToken方法 让获取票据的方法作为接口独立出来 weChat.prototype.fetchAccessToken = function(data) { var that = this; //先对access_token进行判断 如果this.ccess_token && this.expires_in存在且在有效期内 if(this.access_token && this.expires_in){ if(this.isValidAccessToken(this)){ return Promise.resolve(this); }; }; //获取票据的方法 this.getAccessToken() .then(function(data) { //从静态文件获取票据,JSON化数据,如果有异常,则尝试更新票据 try { data = JSON.parse(data); } catch (e) { return that.updateAccessToken(); } //判断票据是否在有效期内,如果合法,向下传递票据,如果不合法,更新票据 if (that.isValidAccessToken(data)) { return Promise.resolve(data); } else { return that.updateAccessToken(); } }) //将拿到的票据信息和有效期信息存储起来 .then(function(data) { //console.log(data);打印AccessTokenData that.access_token = data.access_token; that.expires_in = data.expires_in; that.saveAccessToken(data); return Promise.resolve(data); }); };
新增临时素材的方法已经添加好了,现在我们来测试一下,打开weixin.js文件,先引入两个外部文件并初始化weChat()放入wechatApi变量中:
//引入外部文件 var config = require('./model/config'); var weChat = require('./model/wechat'); //初始化weChat 并传入配置信息 var wechatApi = new weChat(config.wechat);
然后,添加测试内容,这里是一个本地图片素材:
//回复策略--新增临时素材测试 else if(content === '5'){ var data = yield wechatApi.uploadMaterial('image', __dirname + '/images/1.jpeg'); reply ={ type: 'image', mediaId: data.media_id }; }
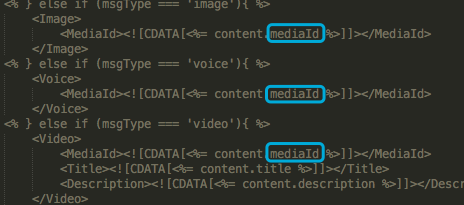
我在测试这部分的时候,遇到的两个问题,一个是本地图片的路径问题,nodejs的__dirname指的是当前文件所在目录的完整目录结构,所以在读取本地图片的时候,大家可以根据自己的需要来调整图片位置,另一个问题是reply中的mediaId,需要跟模板文件中对应,不要写错了:

测试成功,在公众号输入5,则会回复代码中指定的本地图片。
下面我们在测试一下增加临时素材--视频素材,在weixin.js文件中,继续添加回复策略6:
//回复策略--新增临时素材测试--视频素材 else if(content === '6'){ var data = yield wechatApi.uploadMaterial('video', __dirname + '/materials/1.mp4'); reply ={ type: 'video', title: '成都', description: '成都--赵雷', mediaId: data.media_id }; }
测试的结果,输入6,回复一段视频内容。
注意测试的时候,可能会返回「该公众号暂时无法提供服务,请稍候再试」,可能是视频文件大了,我开始的时候用了一个3.5M的,也没带起来,后来用了一个600多KB的,算是可以看到测试效果了。还有就是在设置回复策略的时候,reply里的内容,要根据官网文档中,不同类型区别设置哈。
我们再回复一段音乐试试~:
//回复策略--新增临时素材测试--音频素材 else if(content === '7'){ var data = yield wechatApi.uploadMaterial('image', __dirname + '/materials/2.jpeg'); reply ={ type: 'music', title: '半壶纱', description: '歌手: 刘珂矣', musicUrl: 'http://www.tingge123.com/mp3/2016-02-03/1454447473.mp3', thumbMediaId: data.media_id }; }
测试结果没有问题哦,手机上可以播放~
看看我们以上测试的截图:



获取临时素材:https://api.weixin.qq.com/cgi-bin/media/get?access_token=ACCESS_TOKEN&media_id=MEDIA_ID
获取临时素材代码示例:在获取永久素材代码示例的部分哦,往下面找喽~
2、永久素材
对于常用的素材,开发者可通过本接口上传到微信服务器,永久使用。新增的永久素材也可以在公众平台官网素材管理模块中查询管理。
注意事项:
a.永久图片素材新增后,将带有URL返回给开发者,开发者可以在腾讯系域名内使用(腾讯系域名外将被屏蔽掉);
b.数量上限:图文消息素材、图片素材上限为5000,其他类型为1000;
c.素材格式与大小:
| 素材种类 | 大小 | 格式 | 长度 |
| 图片(image) | 2M | BMP/PNG/JPEG/JPG/GIF | |
| 语音(voice) | 2M | AMR/MP3/WMA/WAV | 60s |
| 视频(video) | 10M | MP4 | |
| 缩略图(thumb) | 64KB | JPG |
d.图文消息的具体内容中,微信后台将过滤外部的图片链接,图片URL需通过『上传图文消息内的图片获取URL』接口上传图片获取;
e.『上传图文消息内的图片获取URL』接口所上传的图片,不占用5000个的数量限制,但仅支持JPG/PNG格式,大小要小于1M;
f.图文消息支持正文中插入自己账号和其他公众号已群发文章链接的能力;
g.调用该接口需https协议。
新增永久素材接口调用请求说明:
新增永久图文素材:https://api.weixin.qq.com/cgi-bin/material/add_news?access_token=ACCESS_TOKEN
上传图文消息内的图片获取URL:https://api.weixin.qq.com/cgi-bin/media/uploadimg?access_token=ACCESS_TOKEN
新增其他类型永久素材:https://api.weixin.qq.com/cgi-bin/material/add_material?access_token=ACCESS_TOKEN&type=TYPE
新增永久素材代码示例:
咱们接着之前临时素材的代码接着写,打开wechat.js文件,因为之前URL的API没有区分临时素材和永久素材,我们先来调整一下:
//增加url配置项 var prefix = 'https://api.weixin.qq.com/cgi-bin/'; var api = { accessToken: prefix + 'token?grant_type=client_credential', temporary:{ upload: prefix + 'media/upload?' }, permanent:{ upload: prefix + 'material/add_material?', uploadNews: prefix + 'material/add_news?', uploadNewsPic: prefix + 'media/uploadimg?' } };
然后来修改新增素材的方法uploadMaterial(),相对与之前新增临时素材时,给新增素材方法添加一个permanent参数,用来操作永久素材:
//在weChat的原型链上增加uploadMaterial方法 用来新增素材 weChat.prototype.uploadMaterial = function(type, material, permanent) { var that = this; //创建空对象 var form = {}; //默认新增临时素材 var uploadUrl = api.temporary.upload; //对permanent参数进行判断 如果传入permanent参数 则新增永久素材 if(permanent){ uploadUrl = api.permanent.upload; //让form兼容所有的上传类型 _.extend(form, permanent); } //判断上传类型 指定对应的uploadUrl material如果是图文的时候传进来的是一个数组 如果是图片或视频的话 传进来的是一个路径 if(type === 'pic'){ uploadUrl = api.permanent.uploadNewsPic; }; if(type === 'news'){ uploadUrl = api.permanent.uploadNews; form = material; }else{ form.media = fs.createReadStream(material); }; return new Promise(function(resolve, reject) { that .fetchAccessToken() .then(function(data) { var url = uploadUrl + 'access_token=' + data.access_token; //进行判断 如果不是永久素材 则上传临时素材 if(!permanent){ url += '&type=' + type; }else{ form.access_token = data.access_token; } //定义上传的参数 var options = { method: 'POST', url: url, json: true }; //素材类型不同 上传方式不同 if(type === 'news'){ options.body = form; }else{ options.formData = form; } //使用request发起请求 request(options) .then(function(response) { var _data = response.body; if (_data) { resolve(_data); } else { throw new Error('Upload Material fail'); }; }) .catch(function(err) { reject(err); }); }); }); };
_.extend(form, permanent)需要使用lodash库,要安装并引入哦~
var _ = require('lodash');
即便我们实现了永久素材的接口,新增永久素材的逻辑也不是每次都能跑通的,因为未经认证的订阅号并不支持永久素材上传,而用来测试的公众帐号上传也并不总是能成功,如果没跑通,也并不用纠结,可以继续向下进行。
现在,我们可以测试一下新增永久素材,打开weixin.js文件,添加测试信息:
//回复策略--新增永久素材测试--图片素材 else if (content === '8') { var data = yield wechatApi.uploadMaterial('image', __dirname + '/materials/2.jpeg', { type: 'image' }); reply = { type: 'image', mediaId: data.media_id }; } //回复策略--新增永久素材测试--视频素材 else if (content === '9') { var data = yield wechatApi.uploadMaterial('video', __dirname + '/materials/1.mp4', { type: 'video', description: '{"title":"test title","introduction":"test introduction"}' }); console.log(data); reply = { type: 'video', title: '成都', description: '成都--赵雷', mediaId: data.media_id }; }
我这里测试成功了哦~

获取素材--获取临时素材和永久素材
获取永久素材调用接口:https://api.weixin.qq.com/cgi-bin/material/get_material?access_token=ACCESS_TOKEN
获取素材代码示例:
打开wechat.js文件,先给URL配置项添加获取素材(临时/永久)的api配置项:
//增加url配置项 var prefix = 'https://api.weixin.qq.com/cgi-bin/'; var api = { accessToken: prefix + 'token?grant_type=client_credential', temporary:{ upload: prefix + 'media/upload?', fetch: prefix + 'media/get?' }, permanent:{ upload: prefix + 'material/add_material?', uploadNews: prefix + 'material/add_news?', uploadNewsPic: prefix + 'media/uploadimg?', fetch: prefix + 'material/get_material?' } };
还是在wechat.js文件中,在weChat的原型链上增加fetchMaterial方法,用来获取素材:
//在weChat的原型链上增加fetchMaterial方法 用来获取素材 weChat.prototype.fetchMaterial = function(mediaId, type, permanent) { var that = this; //默认获取临时素材 var fetchUrl = api.temporary.fetch; //对permanent参数进行判断 如果传入permanent参数 则获取永久素材 if (permanent) { fetchUrl = api.permanent.fetch; }; return new Promise(function(resolve, reject) { that .fetchAccessToken() .then(function(data) { var url = fetchUrl + 'access_token=' + data.access_token + '&media_id=' + mediaId; var options = { method: 'POST', url: url, json: true }; var form = {}; if(permanent){ form.media_id= mediaId; form.access_token= data.access_token; options.body = form; }else{ if(type === 'video'){ url = url.replace('https://','http://') }; url += '&media_id=' + mediaId; }; if(type === 'news' || type === 'video'){ request(options) .then(function(response) { var _data = response.body; if (_data) { resolve(_data); } else { throw new Error('fetch Material fail'); }; }); }else{ resolve(url); } //进行判断 如果不是永久素材和视频 替换http协议 // if (!permanent && type === 'video') { // url = url.replace('https://', 'http://'); // }; //返回url // resolve(url); }); }); };
删除永久素材:https://api.weixin.qq.com/cgi-bin/material/del_material?access_token=ACCESS_TOKEN
删除永久素材代码示例:
打开wechat.js文件,先给URL配置项添加删除永久素材的api配置项:
permanent:{ upload: prefix + 'material/add_material?', uploadNews: prefix + 'material/add_news?', uploadNewsPic: prefix + 'media/uploadimg?', fetch: prefix + 'material/get_material?', del: prefix + 'material/del_material?' }
还是在wechat.js文件中,在weChat的原型链上增加deleteMaterial方法,用来删除永久素材:
//在weChat的原型链上增加deleteMaterial方法 用来删除永久素材 weChat.prototype.deleteMaterial = function(mediaId) { var that = this; //创建form对象 var form = { media_id: mediaId; }; return new Promise(function(resolve, reject) { that .fetchAccessToken() .then(function(data) { var url = api.permanent.del + 'access_token=' + data.access_token + '&media_id=' + mediaId; //使用request发起请求 request({ method: 'POST', url: url, body: form, json: true }) .then(function(response) { var _data = response.body; if (_data) { resolve(_data); } else { throw new Error('Delete Material fail'); }; }) .catch(function(err) { reject(err); }); }); }); };
修改永久图片素材:ttps://api.weixin.qq.com/cgi-bin/material/update_news?access_token=ACCESS_TOKEN
修改永久图片素材代码示例:
打开wechat.js文件,先给URL配置项添加修改永久素材的api配置项:
permanent: { upload: prefix + 'material/add_material?', uploadNews: prefix + 'material/add_news?', uploadNewsPic: prefix + 'media/uploadimg?', fetch: prefix + 'material/get_material?', del: prefix + 'material/del_material?', update: prefix + 'material/update_news?' }
在wechat.js文件中,在weChat的原型链上增加updateMaterial方法,用来修改永久素材:
//在weChat的原型链上增加updateMaterial方法 用来修改永久素材 weChat.prototype.updateMaterial = function(mediaId, news) { var that = this; //创建form对象 var form = { media_id: mediaId; }; //让form继承传进来的news _.extend(form, news); return new Promise(function(resolve, reject) { that .fetchAccessToken() .then(function(data) { var url = api.permanent.update + 'access_token=' + data.access_token + '&media_id=' + mediaId; //使用request发起请求 request({ method: 'POST', url: url, body: form, json: true }) .then(function(response) { var _data = response.body; if (_data) { resolve(_data); } else { throw new Error('Delete Material fail'); }; }) .catch(function(err) { reject(err); }); }); }); };
获取素材总数(接口GET):https://api.weixin.qq.com/cgi-bin/material/get_materialcount?access_token=ACCESS_TOKEN
在wechat.js文件中,url配置项里添加永久素材总数count配置项:
permanent: { upload: prefix + 'material/add_material?', uploadNews: prefix + 'material/add_news?', uploadNewsPic: prefix + 'media/uploadimg?', fetch: prefix + 'material/get_material?', del: prefix + 'material/del_material?', update: prefix + 'material/update_news?', count: prefix + 'material/get_materialcount?' }
然后,我们在wechat.js文件下方,添加countMaterial方法 用来获取永久素材总数:
weChat.prototype.countMaterial = function() { var that = this; return new Promise(function(resolve, reject) { that .fetchAccessToken() .then(function(data) { var url = api.permanent.count + 'access_token=' + data.access_token; //使用request发起请求 request({ method: 'GET', url: url, json: true }) .then(function(response) { var _data = response.body; if (_data) { resolve(_data); } else { throw new Error('count Material fail'); }; }) .catch(function(err) { reject(err); }); }); }); };
获取素材列表:https://api.weixin.qq.com/cgi-bin/material/batchget_material?access_token=ACCESS_TOKEN
在wechat.js文件中,url配置项里添加永久素材素材列表batch配置项:
permanent: { upload: prefix + 'material/add_material?', uploadNews: prefix + 'material/add_news?', uploadNewsPic: prefix + 'media/uploadimg?', fetch: prefix + 'material/get_material?', del: prefix + 'material/del_material?', update: prefix + 'material/update_news?', count: prefix + 'material/get_materialcount?', batch: prefix + 'material/batchget_material?' }
然后我们在wechat.js文件下方,添加batchMaterial方法 用来获取永久素材总数:
weChat.prototype.batchMaterial = function(options) {
var that = this;
//设置变量值
options.type = options.type || 'image';
options.offset = options.offset || 0;
options.count = options.count || 1;
return new Promise(function(resolve, reject) {
that
.fetchAccessToken()
.then(function(data) {
var url = api.permanent.batch + 'access_token=' + data.access_token;
//使用request发起请求
request({
method: 'POST',
url: url,
body: options,
json: true
})
.then(function(response) {
var _data = response.body;
if (_data) {
resolve(_data);
} else {
throw new Error('batch Material fail');
};
})
.catch(function(err) {
reject(err);
});
});
});
};
这里需要注意的是,该接口的三个参数type(素材的类型,图片(image)、视频(video)、语音 (voice)、图文(news))、offset(从全部素材的该偏移位置开始返回,0表示从第一个素材 返回)、count(返回素材的数量,取值在1到20之间)。
下面打开weixin.js文件,我们来添加获取素材总数和素材列表的回复策略:
//回复策略--获取永久素材总数和素材列表 else if (content === '11') { //获取素材总数 var counts = yield wechatApi.countMaterial(); console.log(JSON.stringify(counts)); //获取素材列表 var results = yield [ wechatApi.batchMaterial({ type: 'image', offset: 0, count: 10 }), wechatApi.batchMaterial({ type: 'voice', offset: 0, count: 10 }), wechatApi.batchMaterial({ type: 'video', offset: 0, count: 10 }), wechatApi.batchMaterial({ type: 'news', offset: 0, count: 10 }), ]; console.log("11"); console.log(JSON.stringify(results)); reply = "获取素材列表成功"; }
现在,关于素材这部分的内容,我们已经捋顺了一遍了,关键还是要看文档哦~
(画外音:当时写这篇文章的时候是2017年,停了一年的时间,2018年7月才开始接着补充文章内容...虽然有一定的环境原因,没有坚持写完,但主要还是自己懒惰了,希望以后能坚持学习总结,不懒惰不拖延。)
二 用户分组
用户标签管理:开发者可以使用用户标签管理的相关接口,实现对公众号的标签进行创建、查询、修改、删除等操作,也可以对用户进行打标签、取消标签等操作。
用户标签管理主要有以下接口:
1.创建标签:http请求方式:POST(请使用https协议)
https://api.weixin.qq.com/cgi-bin/tags/create?access_token=ACCESS_TOKEN
(一个公众号,最多可以创建100个标签。)
2.获取标签:http请求方式:GET(请使用https协议)
https://api.weixin.qq.com/cgi-bin/tags/get?access_token=ACCESS_TOKEN
3.编辑标签:http请求方式:POST(请使用https协议)
https://api.weixin.qq.com/cgi-bin/tags/update?access_token=ACCESS_TOKEN
4.删除标签:http请求方式:POST(请使用https协议)
https://api.weixin.qq.com/cgi-bin/tags/delete?access_token=ACCESS_TOKEN
打开wechat.js文件,在url配置项里,给api添加一个tags属性,用来存放标签管理的相关接口:
tag: { create: prefix + 'tags/create?', fetch: prefix + 'tags/get?', update: prefix + 'tags/update?', del: prefix + 'tags/delete?' }
然后在wechat.js文件里,添加创建、获取、编辑、删除标签的方法:
//在weChat的原型链上增加createTags方法 用来创建用户标签 weChat.prototype.createTag = function(name) { var that = this; return new Promise(function(resolve, reject) { that .fetchAccessToken() .then(function(data) { var url = api.tag.create + 'access_token=' + data.access_token; var form = { tag: { name: name } } //使用request发起请求 request({ method: 'POST', url: url, body: form, json: true }) .then(function(response) { var _data = response.body; if (_data) { resolve(_data); } else { throw new Error('create tag fail'); }; }) .catch(function(err) { reject(err); }); }); }); }; //在weChat的原型链上增加fetchTags方法 用来获取用户标签 weChat.prototype.fetchTag = function() { var that = this; return new Promise(function(resolve, reject) { that .fetchAccessToken() .then(function(data) { var url = api.tag.fetch + 'access_token=' + data.access_token; //使用request发起请求 request({ url: url, json: true }) .then(function(response) { var _data = response.body; if (_data) { resolve(_data); } else { throw new Error('get tag fail'); }; }) .catch(function(err) { reject(err); }); }); }); }; //在weChat的原型链上增加updateTags方法 用来编辑用户标签 weChat.prototype.updateTag = function(id, name) { var that = this; return new Promise(function(resolve, reject) { that .fetchAccessToken() .then(function(data) { var url = api.tag.update + 'access_token=' + data.access_token; var form = { tag: { id: id, name: name } } //使用request发起请求 request({ method: 'POST', url: url, body: form, json: true }) .then(function(response) { var _data = response.body; if (_data) { resolve(_data); } else { throw new Error('update tags fail'); }; }) .catch(function(err) { reject(err); }); }); }); }; //在weChat的原型链上增加delTags方法 用来删除用户标签 weChat.prototype.delTag = function(id) { var that = this; return new Promise(function(resolve, reject) { that .fetchAccessToken() .then(function(data) { var url = api.tag.del + 'access_token=' + data.access_token; var form = { tag: { id: id } } //使用request发起请求 request({ method: 'POST', url: url, body: form, json: true }) .then(function(response) { var _data = response.body; if (_data) { resolve(_data); } else { throw new Error('delete tags fail'); }; }) .catch(function(err) { reject(err); }); }); }); };
最后,我们在weixin.js文件中,添加操作标签的回复策略,对标签操作方法做下测试:
//回复策略--用户标签操作 else if (content === '12') { //创建用户标签 var group1 = yield wechatApi.createTag('kathrine'); console.log("创建用户标签jiangwei"); console.log(group1); var group2 = yield wechatApi.createTag('jhon'); console.log("创建用户标签jiangwei"); console.log(group2); //获取用户标签 var fetchTag1 = yield wechatApi.fetchTag(); console.log("获取用户标签1"); console.log(fetchTag1); //编辑用户标签 var updateTag1 = yield wechatApi.updateTag(104, 'rose'); console.log("编辑用户标签"); console.log(updateTag1); var fetchTag2 = yield wechatApi.fetchTag(); console.log("获取用户标签2"); console.log(fetchTag2); //删除用户标签 var delTag1 = yield wechatApi.delTag(103); //获取用户标签 var fetchTag3 = yield wechatApi.fetchTag(); console.log("获取用户标签"); console.log(fetchTag3); reply = "用户标签操作成功!"; }
三 获取用户私密信息
设置用户备注名:开发者可以通过该接口对指定用户设置备注名,该接口暂时开放给微信认证的服务号。
接口调用请求说明:http请求方式: POST(请使用https协议)
https://api.weixin.qq.com/cgi-bin/user/info/updateremark?access_token=ACCESS_TOKEN
获取用户基本信息(包括UnionID机制):
http请求方式: GET
https://api.weixin.qq.com/cgi-bin/user/info?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
批量获取用户基本信息:
http请求方式: POST
https://api.weixin.qq.com/cgi-bin/user/info/batchget?access_token=ACCESS_TOKEN
获取用户列表:
http请求方式: GET(请使用https协议)
https://api.weixin.qq.com/cgi-bin/user/get?access_token=ACCESS_TOKEN&next_openid=NEXT_OPENID
设置用户名我们不测了,我用的是测试号,测不了,我们测下获取用户基本信息,打开wechat.js文件,配置下url,添加上获取用户基本信息的变量:
user: { remark: prefix + 'user/info/updateremark?', fetch: prefix + 'user/info?', batchFetch: prefix + 'user/info/batchget?',
list: prefix + 'user/get?' }
然后在wechat.js文件下方添加获取用户信息的方法:
//在weChat的原型链上增加fetchUsers方法 用来获取用户基本信息 weChat.prototype.fetchUsers = function(openIds, lang) { var that = this; lang = lang || 'zh_CN'; return new Promise(function(resolve, reject) { that .fetchAccessToken() .then(function(data) { var options = { json: true } //判断openIds 如果是数组则为批量获取信息 if (_.isArray(openIds)) { options.url = api.user.batchFetch + 'access_token=' + data.access_token; options.body = { user_list: openIds }; options.method = 'POST'; } else { options.url = api.user.fetch + 'access_token=' + data.access_token + '&openid='+ openIds +'&lang=' + lang; } //使用request发起请求 request(options) .then(function(response) { var _data = response.body; if (_data) { resolve(_data); } else { throw new Error('fetch user fail'); }; }) .catch(function(err) { reject(err); }); }); }); }; //在weChat的原型链上增加listUser方法 用来设置用户备注名 weChat.prototype.listUsers = function(openId) { var that = this; return new Promise(function(resolve, reject) { that .fetchAccessToken() .then(function(data) { var url = api.user.list + 'access_token=' + data.access_token; if(openId){ url += 'next_openid' + openId; } //使用request发起请求 request({ method: 'GET', url: url, json: true }) .then(function(response) { var _data = response.body; if (_data) { resolve(_data); } else { throw new Error('List users fail'); }; }) .catch(function(err) { reject(err); }); }); }); };
在weixin.js里添加回复策略,测试下我们添加的方法是否生效:
//回复策略--用户信息获取 else if (content === '13') { //单个获取用户信息 var user = yield wechatApi.fetchUsers(message.FromUserName, 'en'); console.log(user); //批量获取用户信息 var openIds = [ { openid: message.FromUserName, lang: 'en' } ] var users = yield wechatApi.fetchUsers(openIds); console.log(users); reply = "用户信息获取成功!"; } //回复策略--获取用户列表 else if (content === '14') { //单个获取用户信息 var userList = yield wechatApi.listUsers(); console.log(userList); reply = userList.total; }
以上为用户信息的相关内容。
四 地理位置
开通了上报地理位置接口的公众号,用户在关注后进入公众号会话时,会弹框让用户确认是否允许公众号使用其地理位置。
关于地理位置的获取,我们在上一节有写到,可以回看~
注意:因为官方文档是处于更新状态的,所以后面关于微信公众号的知识点,可能跟最新的文档有一定的差异,所以开发的时候还是要以最新的文档为准。
