vue 生命周期钩子
每个vue实例被创建时都会经历一系列初始化的过程,像是一个生命从无到有的过程,所以叫生命周期,而这个过程都有对应的不同阶段,也就对应了生命周期不同的钩子函数,这些生命周期函数,作为vue实例的属性使用,只有到了这一过程的时候,对应的函数才会被调用,总结下来有如下方法:
beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用;
created:在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始;
beforeMount:在挂载开始之前被调用:相关的 render 函数首次被调用;
mounted:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子;
beforeUpdate:数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器;
updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
具体的介绍,可以到官网看详细的内容(生命周期钩子)
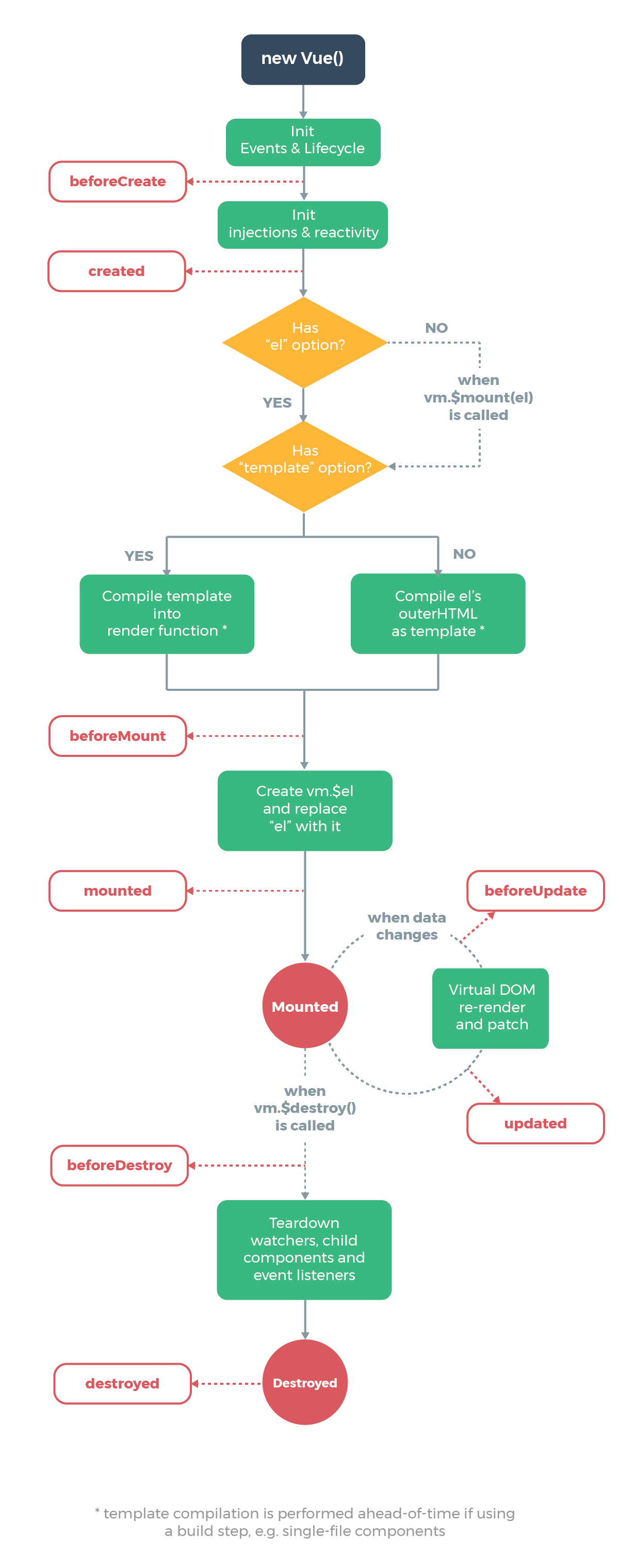
在官网讲vue实例的时候,给了一张生命周期的图片,我这里也附一张,帮助理解生命周期的过程: