vuex 介绍
vuex是为vue.js开发的状态管理模式,负责vue的状态管理,状态管理是干啥的呢,举个栗子,比如一个酒店,哪间屋子入住了客人,哪间屋子客人退房了,客人退房后,房间有没有清扫过,这些都需要去记录,以便给客人安排房间啊,给员工安排工作什么的,这时就需要这么一个工具,去记录这些状态,vuex做的其实就是这个事情。我们可以使用vuex设置菜单切换时候的状态,还可以用来管理弹幕等等,在单向数据流的应用中,vuex可以对组件进行集中管理,所以说vuex必不可少。
现在我们来使用一下vuex,还是用上篇文章用的那个使用vue-cli生成的那个工程,在工程中,已经生成了一个名叫store.js的文件,进入这个文件(下面的代码),我们从上往下看,文件先引入了vue和vuex,然后在vue对象上绑定了vuex,在vuex.Store方法里,传递了一个对象,里面有state、mutations和actions三个属性,state就是组件的状态,mutations是改变状态的方法集,直接操作state,而actions则是直接操作mutation,不是直接更改状态。
import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex); export default new Vuex.Store({ state: { }, mutations: { }, actions: { }, });
然后我们在state里面定义一个状态count,在mutations里面来定义一个执行递增count方法:
import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex); export default new Vuex.Store({ state: { count: 1 }, mutations: { increase () { this.state.count ++ } }, actions: { }, });
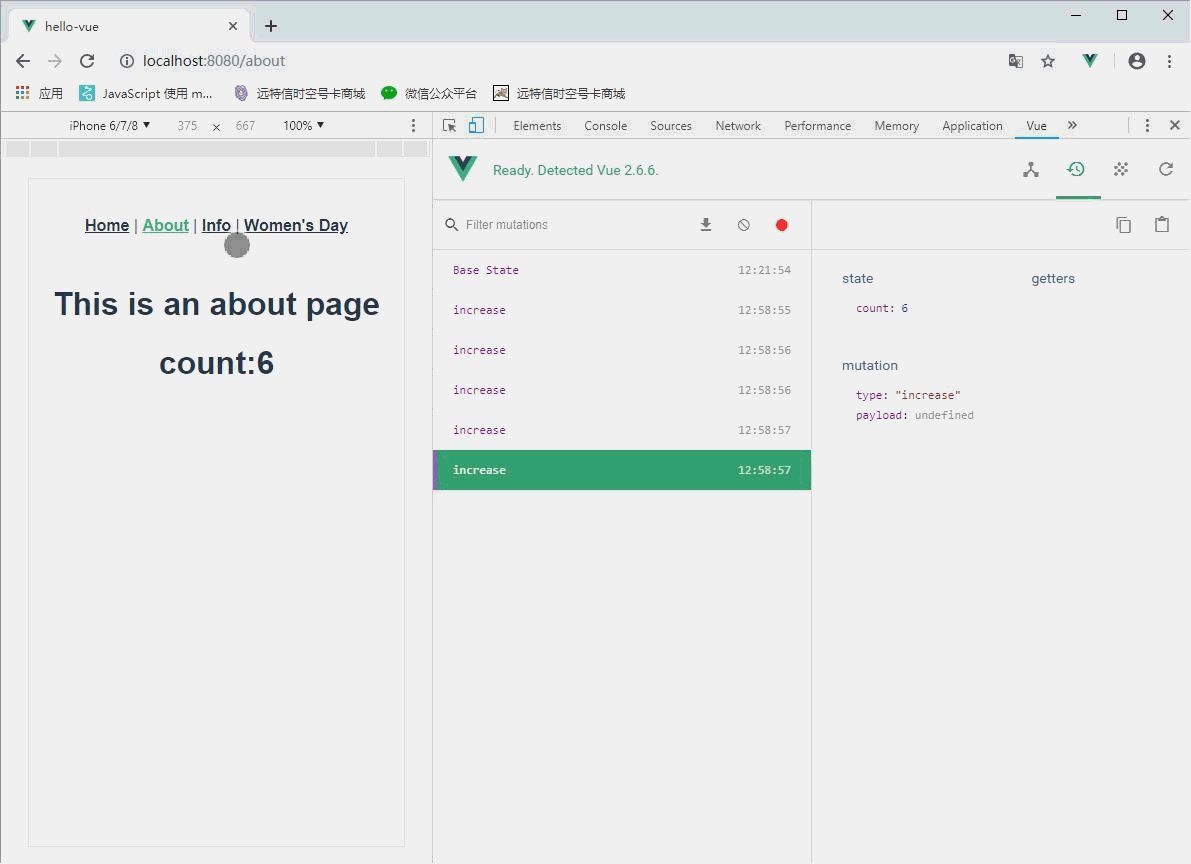
接下来,我们看下在组件中,怎么去使用vuex,首先,要引入store.js文件,然后在default这个对象里面去引用store,打开about.vue组件:
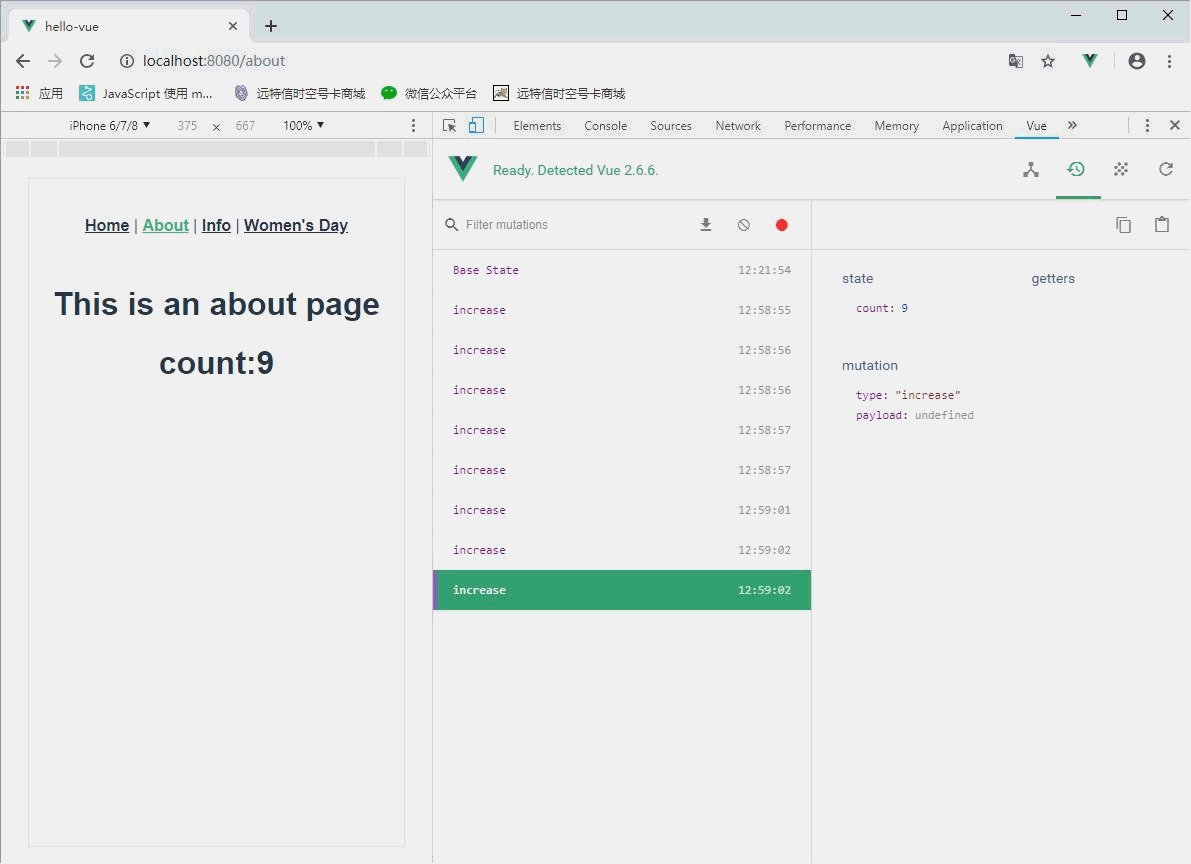
<template> <div class="about"> <h1>This is an about page</h1> <h1>count:{{msg}}</h1> </div> </template> <script> import store from '@/store'; export default { name: 'about', store, data(){ return { msg: store.state.count } } } </script>
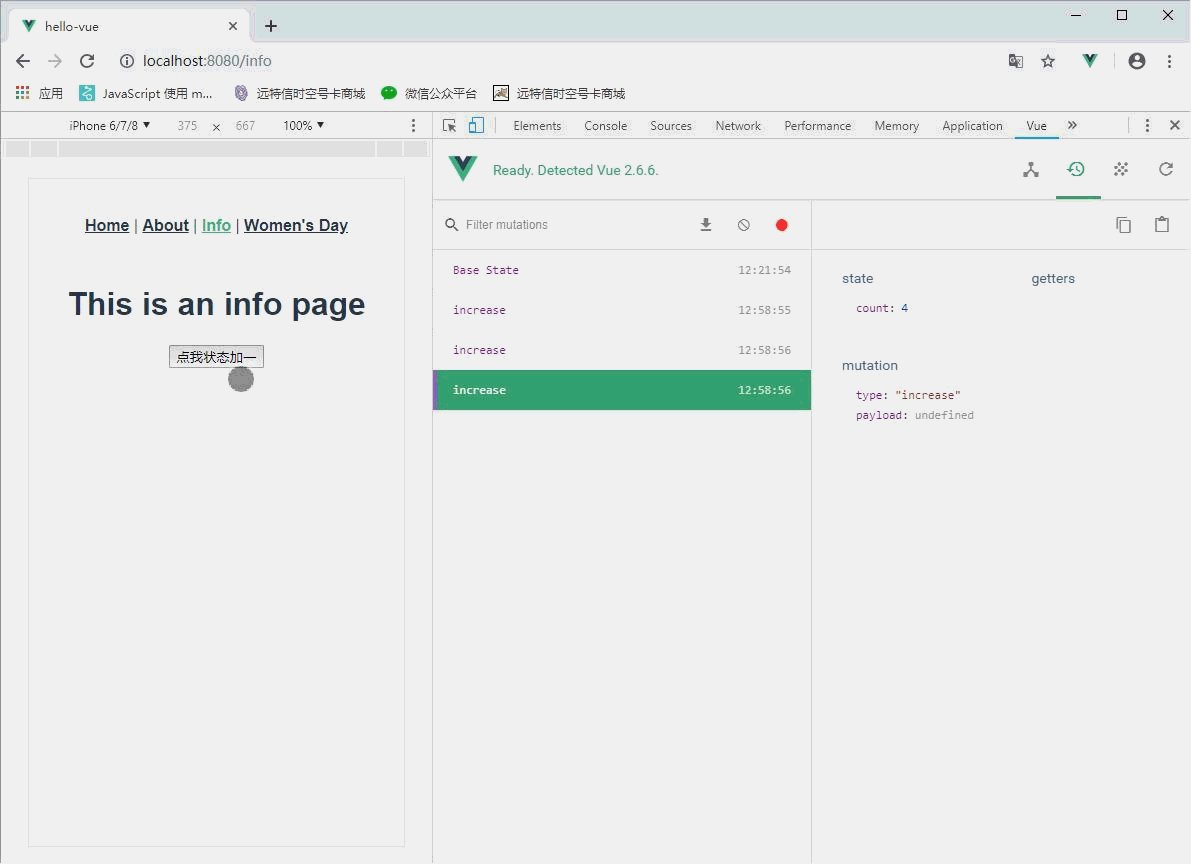
最后,使用store.commit这个关键词,去修改count这个状态的值,打开info.vue这个组件,我们在这个组件中添加一个方法,来实现修改状态的功能:
<template> <div class="about"> <h1>This is an info page</h1> <button @click="add">点我状态加一</button> </div> </template> <script> import store from '@/store'; export default { name: 'Info', store, methods: { add(){ store.commit('increase'); } } }; </script>
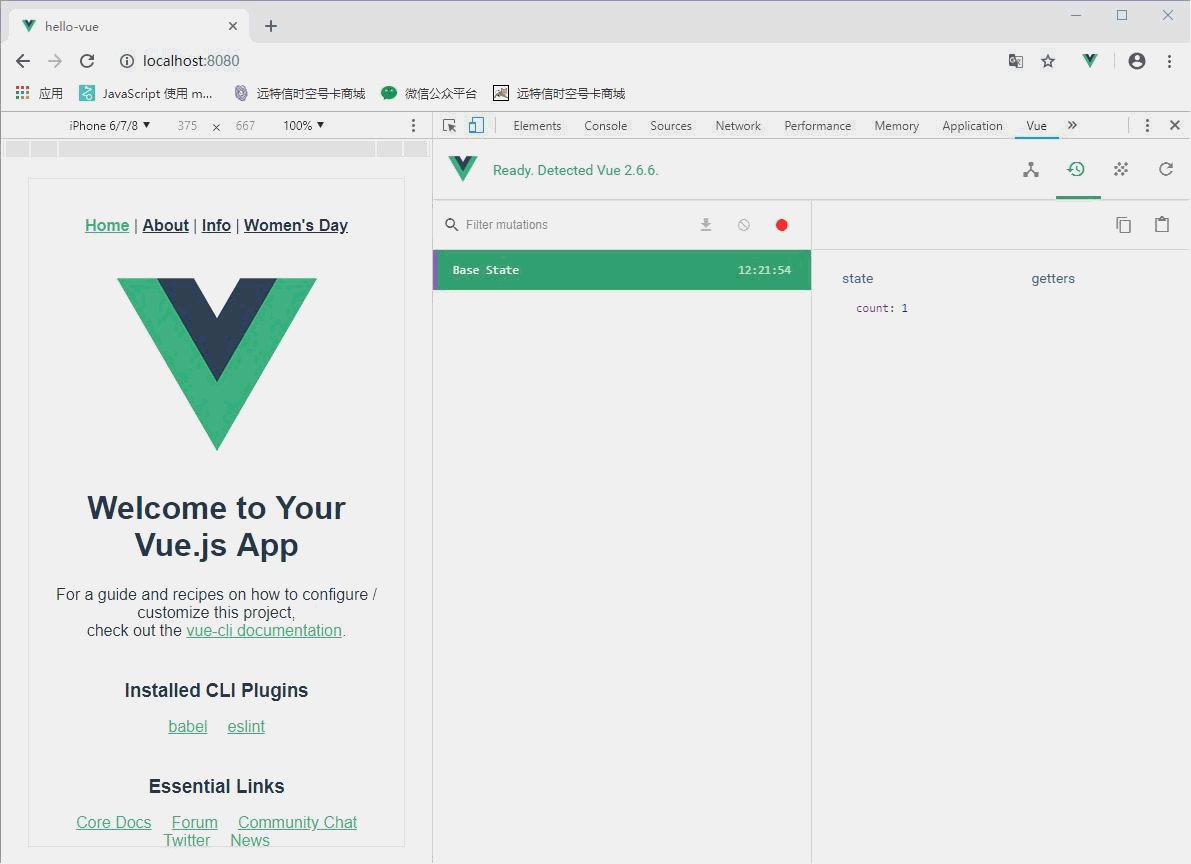
控制台运行工程,在chrome浏览器中看下效果: