vue class与style绑定、条件渲染、列表渲染
列表渲染
根据我例子的需要,先来说下,列表渲染使用到的是v-for指令,需要使用 item in items 形式的特殊语法,items 是源数据数组并且 item 是数组元素迭代的别名,具体使用方法如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue列表渲染</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script> <style> </style> </head> <body> <div class="myApp"> <table v-for="items in students"> <tr> <td>{{items.name}}</td> <td>{{items.score}}</td> </tr> </table> </div> <script> var myApp = new Vue({ el: '.myApp', data: { students:[{ name: '阿美', score: 95 },{ name: '美美', score: 85 },{ name: '大美', score: 95 },{ name: '中美', score: 75 }] } }); </script> </body> </html>
上面的例子,就是最基本的使用v-for进行列表渲染的示例。此外,v-for 还支持一个可选的第二个参数为当前项的索引index,如<li v-for="(item, index) in items">,也可以用 of 替代 in 作为分隔符,还有第三个可选参数键名key,如<div v-for="(value, key) in object">,下面,我们把这三个参数全都用上,看看效果:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue列表渲染</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script> <style> </style> </head> <body> <div class="myApp"> <table v-for="(items, key, index) in students"> <tr> <td>{{index}}</td> <td>{{key}}</td> <td>{{items.name}}</td> <td>{{items.score}}</td> </tr> </table> </div> <script> var myApp = new Vue({ el: '.myApp', data: { students: { laoer: { name: '阿美', score: 95 }, laoda: { name: '美美', score: 85 }, laosi: { name: '大美', score: 95 }, laosan: { name: '中美', score: 75 } } } }); </script> </body> </html>
上面的例子,在浏览器中渲染出来的效果如下:

我以我大学室友为数据源,第一排是数据的索引,第二排是每个人的排行,第三排是昵称,第四排是成绩,哈哈,成绩是瞎写的~~
用来进行列表渲染的数据,可以是数组,也可以是对象,还可以将数组和对象结合。上面说的是v-for的基本用法,下面我们来分别了解一下当数据源为数组或者对象时,他们的更新和检测方法,当数据源为数组时,更新的方法我们根据是否会改变原数组来区分,使用后会改变原数组的方法,叫做变异方法,有push()、pop()、shift()、unshift()、splice()、sort()、reverse(),不改变原数组返回新数组的方法叫做替换数组,有filter()、concat()、slice()。具体使用方法,我们各举一个例子:
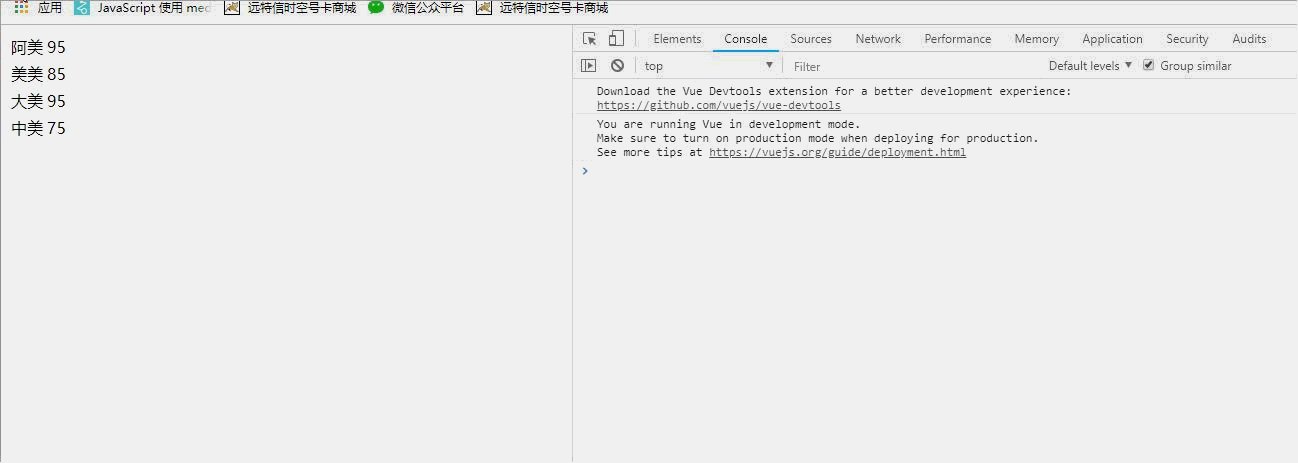
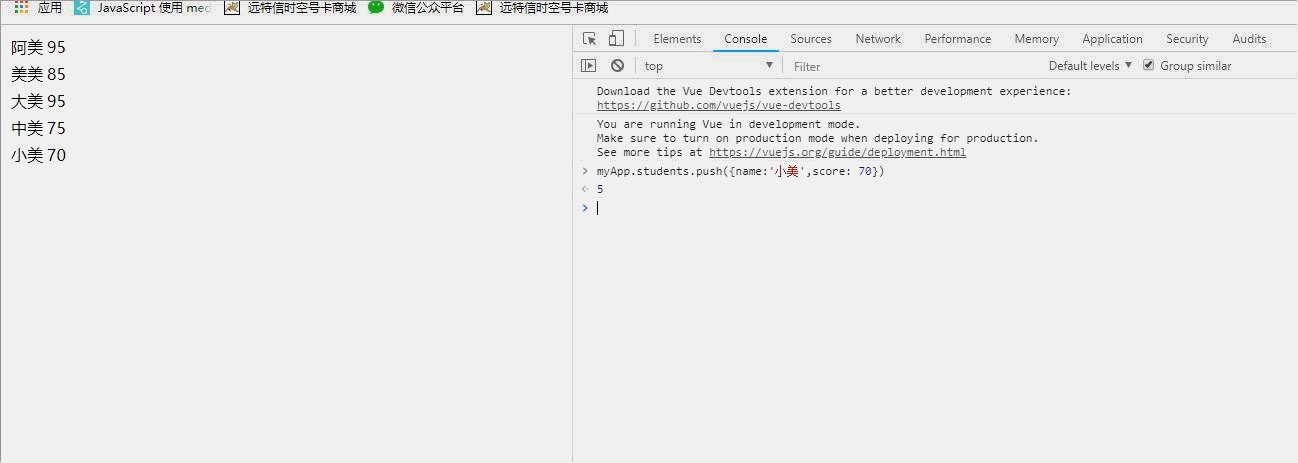
变异方法push()例子:

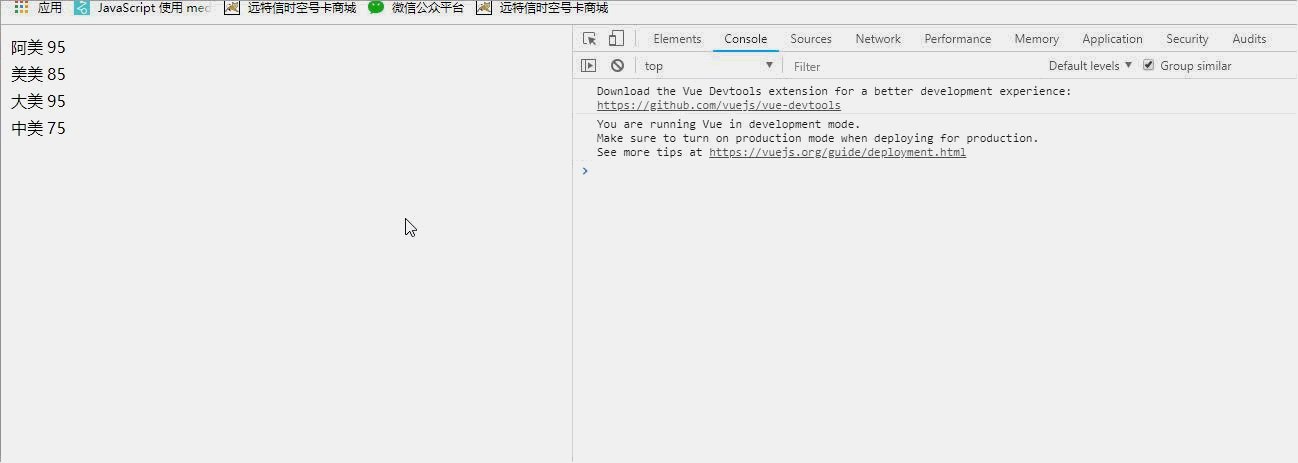
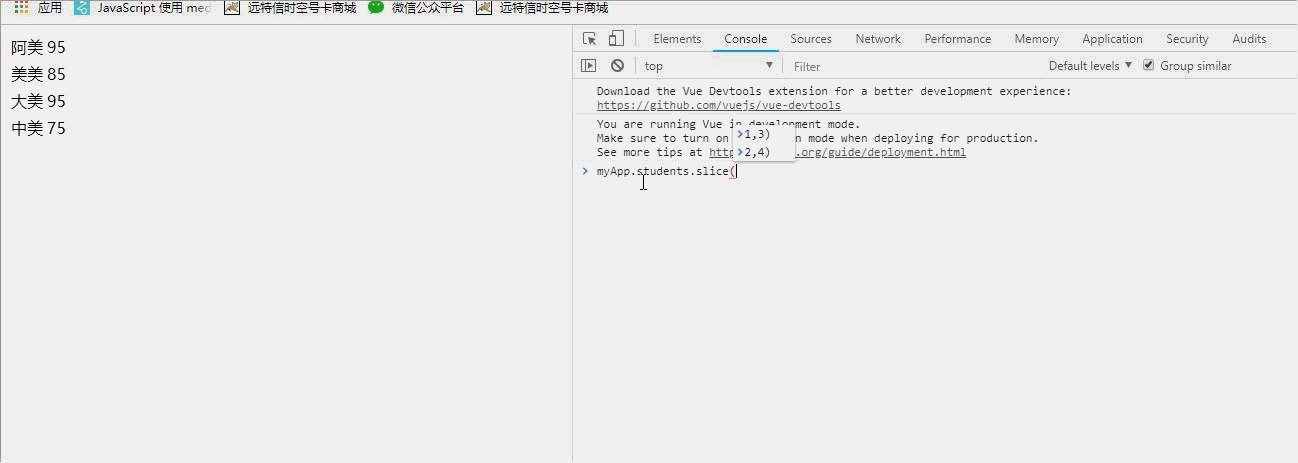
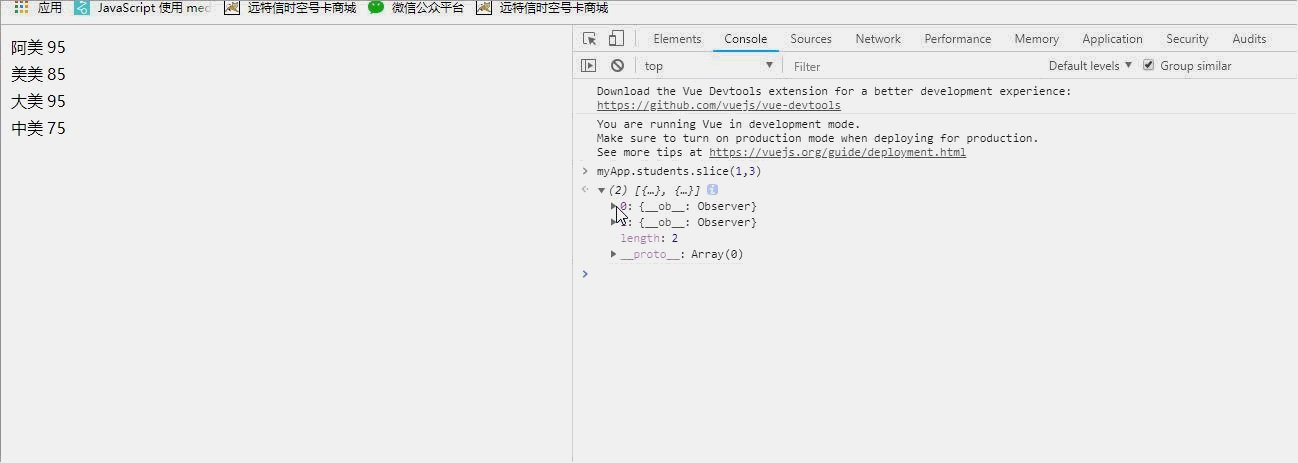
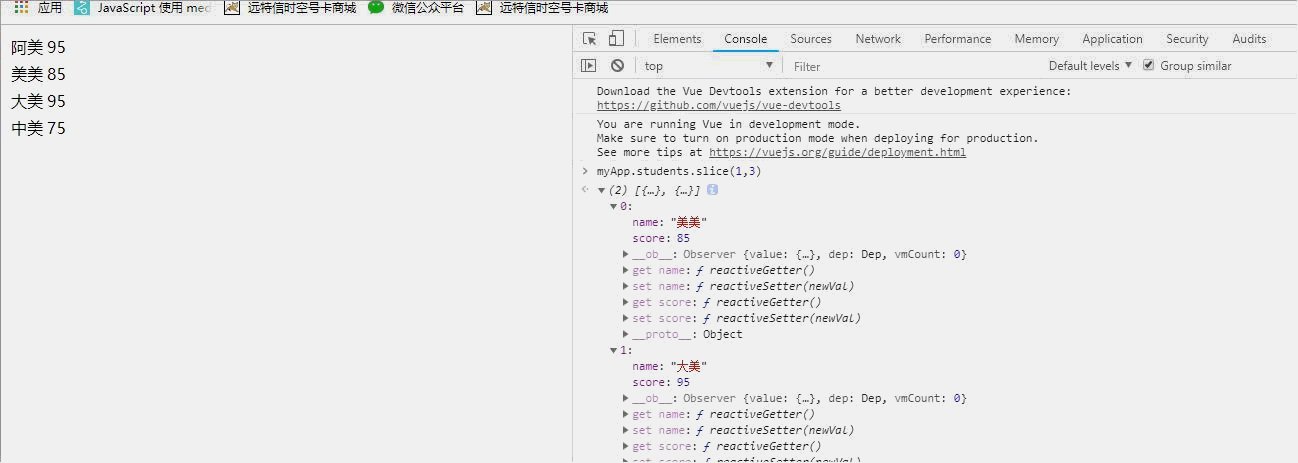
替换方法slice()例子:

注意,当数据源为数组时,如果我们利用索引值设置某项数据或者利用length属性设置数组长度时,不能动态监测数据的变动,也就是说不能动态展示调整的数据,如果遇到使用索引修改指定项的情况,我们使用以下三种方法来实现:
Vue.set(vm.items, indexOfItem, newValue)
vm.items.splice(indexOfItem, 1, newValue)
vm.$set(vm.items, indexOfItem, newValue)
如果要动态改变数组长度,可以使用 vm.items.splice(newLength) 来实现。
当数据源为对象时,我们要动态的给已经存在的属性值添加一条新值的话,需要用以下方法:
Vue.set(myApp.students, 'age', 27);
vm.$set(myApp.students, 'age', 27);
如果我们要动态的给已经存在的属性值添加多条新值的话,需要用以下方法:
myApp.students = Object.assign({}, myApp.students, {
age: 27,
favoriteColor: 'Vue Green'
});
有时,我们想要显示一个数组的过滤或排序副本,而不实际改变或重置原始数据。在这种情况下,可以创建返回过滤或排序数组的计算属性。
例如:
<li v-for="n in evenNumbers">{{ n }}</li>
data: { numbers: [ 1, 2, 3, 4, 5 ] }, computed: { evenNumbers: function () { return this.numbers.filter(function (number) { return number % 2 === 0 }) } }
在计算属性不适用的情况下 (例如,在嵌套 v-for 循环中) 你可以使用一个 method 方法:
<li v-for="n in even(numbers)">{{ n }}</li>
data: { numbers: [ 1, 2, 3, 4, 5 ] }, methods: { even: function (numbers) { return numbers.filter(function (number) { return number % 2 === 0 }) } }
以上就是v-for指令用于渲染列表的主要用法。
class与style绑定
绑定class和style(行内样式),使用到的是v-bind指令,具体语法有三种,对象语法、数组语法、对象和数组结合使用的语法。具体用法就是v-bind:class="{...}",v-bind:style="{...}",在花括号里面,写那个传递过来的对象,可以是值,语句或者计算属性,当然我举得例子用的花括号是对象,也可以用数组或者根据需要用对象和数组结合使用的语法。下面的例子,我是用方法来控制样式显示的,大家可以参考,实现的方法有很多,条条大路通罗马:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue列表渲染</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script> <style> .you{ color: green; } .liang{ color: orange; } .jige{ color: pink } .bujige{ color: red } </style> </head> <body> <div class="myApp"> <table v-for="items in students"> <tr v-bind:class="classObj(items.score)"> <td>{{items.name}}</td> <td>{{items.score}}</td> </tr> </table> </div> <script> var myApp = new Vue({ el: '.myApp', data: { students:[{ name: '阿美', score: 95 },{ name: '美美', score: 85 },{ name: '大美', score: 95 },{ name: '中美', score: 75 }] }, methods:{ classObj: function (scoreVal) { var className = ''; if(scoreVal >= 90){ className = 'you'; } else if (scoreVal >= 80 && scoreVal < 90){ className = 'liang'; } else if(scoreVal >= 60 && scoreVal < 80){ className = 'jige'; } else { className = 'bujige'; } return className; } } }); </script> </body> </html>

上面是绑定class的小栗子~其实绑定style也是一样的,只不过class传的是类名,style传的是样式而已。
条件渲染
条件渲染,就是根据条件去判断是否渲染,使用到的指令有v-if、v-else-if、v-else、v-show,使用时需要注意的就是v-else和v-else-if必须紧跟在带 v-if 或者 v-else-if 的元素之后使用,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。下面我们简单的用下试试:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue列表渲染</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script> </head> <body> <div class="myApp"> <table v-for="items in students"> <tr v-if="items.score > 80"> <td>{{items.name}}</td> <td>{{items.score}}</td> </tr> </table> </div> <script> var myApp = new Vue({ el: '.myApp', data: { students:[{ name: '阿美', score: 95 },{ name: '美美', score: 85 },{ name: '大美', score: 95 },{ name: '中美', score: 75 }] } }); </script> </body> </html>