前端必备之CSS(一)
CSS 是 Cascading Style Sheet 的缩写,翻译为 “层叠样式表”。CSS定义如何显示HTML的标签样式,用于呈现网页效果。使用CSS可以实现网页内容与表现的分离,极大地提高了工作效率。
【学习重点】
- 掌握基本语法与用法
- 能够正确使用CSS选择器
1.1 CSS基本用法
1.1.1 css样式
样式是CSS最小的结构单元,每个样式包含两部分内容,选择器和声明(规则),如图所示。

1.1.2 CSS注释
html 的注释是 //行注释 快捷键 ctrl+?
css 注释方式仅有 /* 被注释的内容 */ 快捷键 ctrl+?
注释可以用来调节 bug,注释一行,调试一行
1.1.3 CSS应用
CSS样式代码必须保存在.css 类型的文本文件中,或者放在网页内<style>标签中,或者插在网页标签的 style 属性值中。CSS样式应用方法主要包括4种:行内样式、内嵌样式、链接样式以及导入样式。
1、行内样式
行内样式就是把CSS样式直接放在代码内的标签中,一般都放入标签的style 属性中,由于行内样式直接插入标签中,故是一种最直接的方式,同时也是修改最不方便的样式。

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> <h1 style='color:#f00;'>linux is very much!</h1> <h1 style='color:#00f;'>linux is very much!</h1> </body> </html>
2、内嵌样式
内嵌样式通过将CSS写在网页源文件的头部,即在<head>中,通过使用HTML的<style>标签中将其包围,其特点是:该样式只能在此页面中应用,解决行内样式多次书写的弊端。

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <!-- style标签中专门用来放置样式 --> <style> /*标签选择器*/ *{ font-family: 微软雅黑; } h1{ color:#f00; } </style> </head> <body> <h1>linux is very much!</h1> <h1>linux is very much!</h1> </body> </html>
3、链接样式
链接样式通过HTML的<link>标签,将外部样式表的文件链接到HTML文档中,这也是网站应用最多的方法,同时也是最实用的方式。这种方法将HTML文档和CSS文件完全分离,实现结构层和表示层的彻底返利,增强网页结构的扩展性和CSS样式的可维护性。

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <link rel="stylesheet" href="index.css"> </head> <body> <h1>linux is very much!</h1> <h1>linux is very much!</h1> </body> </html>
4、导入样式
导入样式使用@import命令,在内部样式表中导入外部样式表。

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <style> @import url(index.css); h1{ color:#aaf; } </style> </head> <body> <h1>linux is very much!</h1> <h1>linux is very much!</h1> </body> </html> 注意:@import url(index.css);必须写在h1{}前面,不然无效,要置顶
提示:
两种导入样式表的方法比较:
link属于HTML标签,而@import是css提供的。
页面被加载时,同时下载link链接的css文件与html结构(异步),而@import引用的CSS会等到页面被脚在完成再加载(同步)。
@import 在IE5以上才能识别,而link是html标签,我兼容性问题。
link权重高于@import
以上四种样式的优先级为:行内样式>内嵌样式>链接样式>导入样式;
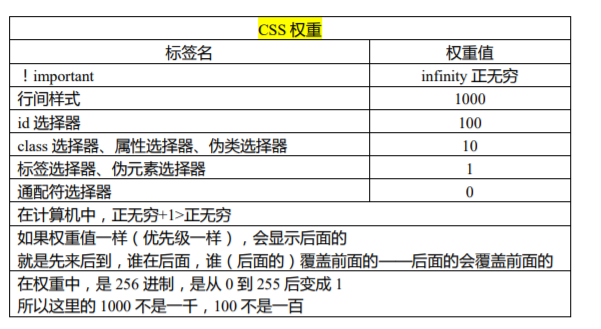
1.1.4 CSS权重

根据上面计算规则,计算下面权重值
1 <style type="text/css"> 2 h3{color:#ff7300;} /*加权值=1分*/ 3 .f14{font-size:14px;} /*加权值=10分*/ 4 #head{width:960px;} /*加权值=100分*/ 5 h3 .f14{font-weight:bold;} /*加权值=1分+10分=11分*/ 6 #head h2{border:1px solid #ff73;} /*加权值=100分+1分=101分*/ 7 div p{padding:0 10px;} /*加权值=1分+1分=2分*/ 8 div #head{margin:0 auto;} /*加权值=1分+100分=101*/ 9 #head h2 span{float:right;} /*加权值=100分+1分+1分=102分*/ 10 #head .f14 em{float:right;} /*加权值=100分+10分+1分=111分*/ 11 #head .f14 span em{float:right;} /*加权值=100分+10分+1分+1分=112分*/ 12 #head div h2 .f12 span em{color:#000;} /*加权值=100分+1分+1分+10分+1分+1分=114分*/
2.1 CSS选择器
CSS通过选择器控制html元素,CSS选择器对网页对象可以实现一对一、一对多或者多对一的匹配。
2.1.1 基本选择器
1、标签选择器
标签选择器直接引用HTML标签名称,也称为类型选择器,类型选择器规定了网页元素在页面默认的显示样式。因此,标签选择器可以快速,方便的控制页面标签的默认样式效果。
p { font-size: 12px; /* 字体大小为12像素 */ color: red; /* 字体颜色为红色 */ }
2、类选择器
类选择器允许以一种独立于文档元素的方式来指定样式。该选择器可以单独使用,也可以与其他元素结合使用。
在使用类选择器之前,需要修改具体的文档标记,以便类选择器正常工作。为了将类选择器的样式与元素关联,必须将 class 指定为一个适当的值。
<style type="text/css"> .font18px {/* 字体大小类 */ font-size:18px; /* 字体大小为18像素 */ } .underline {/* 下划线类 */ text-decoration:underline; /* 字体修饰为下划线 */ } .italic {/* 斜体类 */ font-style:italic; /* 字体样式为斜体 */ } </style> <p class="underline">问君能有几多愁,恰似一江春水向东流。</p> <p class="font18px italic underline">剪不断,理还乱,是离愁。别是一般滋味在心头。</p> <p class="italic">独自莫凭栏,无限江山,别时容易见时难。流水落花春去也,天上人间。</p>
3、ID选择器
ID选择器以井号(#)作为前缀,然后是一个自定义的ID名。应用ID选择器可以使用id属性来实现。只要在标签中定义id属性,然后把改属性设置为事先定义好的ID选择器名称即可。
<style type="text/css"> #box {/* ID样式 */ background:url(images/2.jpg) center bottom; /* 定义背景图像并居中、底部对齐 */ height:200px; /* 固定盒子的高度 */ width:400px; /* 固定盒子的宽度 */ border:solid 2px red; /* 边框样式 */ padding:100px; /* 增加内边距 */ } </style> <div id="box">问君能有几多愁,恰似一江春水向东流。</div>
4、通配符选择器
如果HTML 所有元素都需要定义相同的样式,这是不妨使用通配符选择器。通配符选择器是固定的,用(*)来表示。
<style type="text/css"> * { margin: 0; padding: 0; } </style>
2.1.2 组合选择器
当把两个或多个基本选择器组合在一起,就形成了一个复杂的选择器,通过组合和选择器可以精确匹配页面元素,CSS提供了多种组合基本选择器的方式。
1、包含选择器
包含选择器通过空格标识符来表示,前面的一个选择器表示包含框对象的选择器 , 而后面表示为被包含的选择器。
<style type="text/css"> #header p { font-size:14px;} #main p {font-size:12px;} </style> <div id="header"> <p>头部区域第1段文本</p> <p>头部区域第2段文本</p> <p>头部区域第3段文本</p> </div> <div id="main"> <p>主体区域第1段文本</p> <p>主体区域第2段文本</p> <p>主体区域第3段文本</p> </div>
2、子选择器
子选择器是指父元素所包含的子元素。子选择器使用尖括号(>)表示。
<style type="text/css"> span { /* span元素的默认样式 */ font-size:12px; } div > span { /* div元素包含的span子元素的默认样式 */ font-size:24px; } </style> <h2> <span>HTML文档树状结构</span> </h2> <div id="box"> <span class="font24px">问君能有几多愁,恰似一江春水向东流。</span> </div>
3、相邻选择器
相邻选择器,通过加号(+)分隔符进行定义。其前后选择符的关系是兄弟关系,即在HTML中,两个标签前为兄后为弟,否则样式无法应用。
<style type="text/css"> p+h3 { background-color: #0099FF; /* 设置背景色 */ } </style> <div class="header"> <p>相邻选择器</p> #p同级后面的h3就只有相邻的一个 <h3>通过p控制h3</h3> </div>
4、兄弟选择器
CSS3增加的一种新的选择器,它通过波浪号(~)分隔符进行定义。其基本结构是第一个选择器指定同级前置元素,后面的选择器指定指定其后所有匹配元素,前后选择符关系必须是兄弟关系。
<style type="text/css"> p ~ h3 { background-color: #0099FF; /* 设置背景色 */ } </style> <div class="header"> <p>兄弟选择器</p> #p同级后面所有的h3 <h3>11111111</h3> <h3>22222222</h3> <h3>33333333</h3> </div>
5、分组选择器
分组选择器通过逗号(,)进行分割定义。其基本结构是第一个选择器指定的匹配元素,后面的的选择器指定另一个匹配元素,最后把前后选择器匹配的元素都取出来。
<style type="text/css"> h1, h2, h3, h4, h5, h5, h6 { background-color: #99CC33; /* 设置背景色 */ margin: 0; /* 清除标题的默认外边距 */ margin-bottom: 10px; /* 使用下边距拉开各个标题之间的距离 */ } </style> <h1>h1元素<span>这里是span元素</span></h1> <h2>h2元素<span>这里是span元素</span></h2> <h3>h3元素<span>这里是span元素</span></h3> <h4>h4元素<span>这里是span元素</span></h4> <h5>h5元素<span class="S1">这里是span元素</span></h5> <h6>h6元素<span class="S2">这里是span元素</span></h6>
2.1.3 属性选择器

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <style> *{ font-family: 微软雅黑; } h1[class]{ #指定了属性名,但没有确定属性值 color:#aaf; } h1[id][class]{ #指定了多个属性名,但都没有确定属性值 background: #aaf; } h1[id ^= "f1"]{ #id属性以f1开头的 background: #aaf; } h1[id $= "id2"]{ #id属性以id2结尾的 background: #aaf; } h1[id *= "f2"]{ #id属性包含f2的 background: #aaf; } h1[id |= "f3"]{ #id属性值是f3或者以f3- 开头的值 background: #aaf; } </style> </head> <body> <h1 id='f1-id1'>111111111111111111111</h1> <h1 id='f2-id2' class='h1-class2'>222222222222222222222</h1> <h1 id='f3-id3'>333333333333333333333</h1> <h1>444444444444444444444444</h1> </body> </html>
2.1.4 伪类选择器
CSS伪类是用来添加一些选择器的特殊效果。
语法:selector:pseudo-class {property:value;}
其中selector表示选择器,pseudo-class 为伪类名称,property是CSS属性,value为CSS的属性值。
1、动态伪类
动态伪类是一类行为类样式,这些伪类并不存在HTML中,只有当用户与页面进行交互时才能体现出来,动态伪类选择器包括两种形式:
锚点伪类,这是一种在链接中常见的的样式,如 :link,:visited.
行为伪类,也称为用户操作伪类,如 :hover 、:active、:focus.
:focus用于元素成为焦点时的样式效果,常用于表单元素上
a:link {color:gray;} /* 链接未访问时前景色为灰色 */
a:visited {color:yellow;} /* 链接被访问后前景色为黄色 */
a:hover {color:green;} /* 鼠标悬浮在链接上时前景色为绿色 */
a:active {color:blue;} /* 鼠标点击链接那一下前景色为蓝色*
提示:对于这四个伪类要想全部生效,那么就要设置它们的先后顺序,要让他们遵循一个爱恨原则 l(:link)ov(:visited)e-h(hover)a(:active)te
2、结构伪类
- :first-child 选择某个元素的第一个子元素
- :last-child 选择某个元素的最后一个子元素
- :nth-child() 选择某个元素的一个子或多个特定的子元素
- :nth-last-child 选择某个元素的一个子或多个特定的子元素,从这个元素的最后一个子元素开始计算
- :nth-of-child 选择指定的元素
- :nth-last-of-child 选择指定的元素,从元素的最后一个开始计算
- :fist-of-type 选择一个上一级元素下的第一个同类子元素
- :last-of-type 选择一个上一级元素下的最后一个同类子元素
- :only-child 选择的元素是它的父元素的唯一一个子元素
- :only-of-type 选择一个元素是它的上级元素的唯一一个相同类型的子元素
- :empty 选择的元素里面没有任何内容
更新中。。。



