LVGL中slider的使用
Slider(滑动条)
概况
Slider 对象就是一个有旋钮的 Bar(进度条)。可以拖动旋钮或者单击滑块栏来调整滑块来设置值。就像 Bar 一样,Slider 可以是垂直的或水平的。
创建一个滑动条对象:Lv_obj_t * slider1= lv_create_slider(lv_scr_act());
零件组成和样式
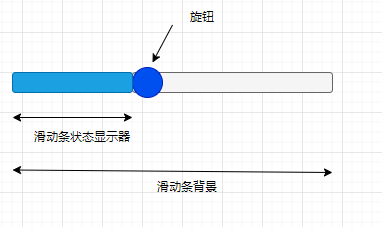
1、LV_PART_MAIN 滑动条的背景。 可以设置 padding 样式会使其在相应方向上变化。
2、LV_PART_INDICATOR 显示滑动条当前状态的指示器。
3、LV_PART_KNOB 旋钮(可以是原形或矩形)。默认情况下,旋钮是方形的(带有可选的圆角半径),边长等于滑动条的较小边。 可以通过设置 padding 样式调整旋钮的大小。 填充值可以是不对称的。

padding 是一个用于控制控件内部空间布局的属性。它定义了控件内容与控件边界之间的空白区域。padding 可以分为四个方向:padding.top、padding.bottom、padding.left 和 padding.right,分别表示顶部、底部、左侧和右侧的内边距。
例子:
static lv_style_t style;
lv_style_init(&style);
lv_style_set_pad_top(&style, 10);
lv_style_set_pad_bottom(&style, 10);
lv_style_set_pad_left(&style, 10);
lv_style_set_pad_right(&style, 10);
lv_obj_t * btn = lv_btn_create(lv_scr_act());
lv_obj_add_style(btn, &style, 0);
在这个例子中,创建了一个样式,并将 padding 值设置为 10 像素。然后,我们将这个样式应用到一个按钮控件上,使得按钮的内容与边缘之间有 10 像素的空白区域。
滑动条设置和范围设置
1、设置大小lv_obj_set_size,设置位置lv_obj_set_pos;
2、要设置滑动条的初始值,请使用 lv_slider_set_value(slider, new_value, LV_ANIM_ON / OFF)。 动画时间由样式的 anim_time 属性设置;
3、要指定滑动条的范围(最小值、最大值),可以使用 lv_slider_set_range(slider, min, max) 。默认范围为 0100,在水平模式下默认绘制方向为从左到右,并且垂直模式下从下到上。如果最小值大于最大值,如1000时,绘制方向变为相反的方向。
lv_obj_set_size(slider, 20, 200);//高度>宽度时,滑块为纵向
lv_obj_set_pos(slider,400,200);
lv_slider_set_value(slider, 50, LV_ANIM_OFF);
lv_slider_set_range(slider, -100, 100);//设置范围
lv_slider_get_value(slider);//获得当前值
-
anim_time属性设置
在 LVGL(Lightweight Virtual Graphics Library)中,anim_time 属性用于设置动画的持续时间。动画是一种在一定时间内平滑地改变控件属性的视觉效果。anim_time 属性定义了动画从开始到结束所需的时间,通常以毫秒(ms)为单位。要使用 anim_time 属性,你需要在创建动画时设置它。以下是一个使用 anim_time 属性的示例:
lv_anim_t a;
lv_anim_init(&a);
// 设置动画持续时间为 1000 毫秒(1 秒)
lv_anim_set_time(&a, 1000);
// 设置动画的目标值和动画函数
lv_anim_set_values(&a, start_value, end_value);
lv_anim_set_exec_cb(&a, anim_func);
// 启动动画
lv_anim_start(&a);
-
在这个例子中,首先创建了一个动画对象 a,然后使用 lv_anim_set_time 函数将动画的持续时间设置为 1000 毫秒(1 秒)。然后设置动画的目标值和动画执行函数。最后使用 lv_anim_start 函数启动动画。
-
注意,anim_time 属性仅在创建动画时使用,它不是控件的属性。如果你想要在控件上应用动画,需要使用 LVGL 提供的动画 API 来创建和控制动画。
三种模式

-
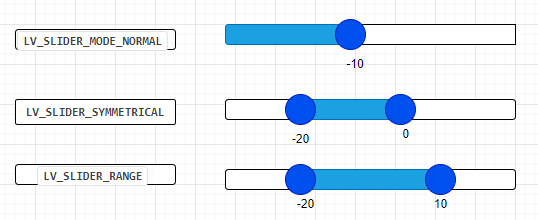
LV_SLIDER_MODE_NORMAL 为普通默认模式
-
LV_SLIDER_SYMMETRICAL 这个模式下可以指定负的最小范围。但是只能从零值到当前值绘制指示器
-
LV_SLIDER_RANGE 在这个模式下也可以指定负的最小范围。这样滑动条的起始值可以不是0,使用 lv_bar_set_start_value(bar, new_value, LV_ANIM_ON / OFF) 设置起始值。要注意设置的起始值必须小于结束值。
可以使用 lv_slider_set_mode(slider, LV_SLIDER_MODE_...) 更改模式。
lv_slider_set_left_value(slider, 20, LV_ANIM_OFF);//设置滑动条的左值
lv_slider_get_left_value(slider);//获取滑动条的左值
仅旋钮模式
一般情况可以通过拖动旋钮或单击滑动条来调整滑动条的值。 单击时旋钮会移动到点击的点,指示器也会相应更改。在某些情况下,需要将滑动条设置为仅对拖动旋钮做出反应,可以通过添加 LV_OBJ_FLAG_ADV_HITTEST 宏定义lv_obj_add_flag(slider, LV_OBJ_FLAG_ADV_HITTEST) 来启用此功能。
扩展的单击区域(由 lv_obj_set_ext_click_area(slider, value) 来设置)增加到旋钮的单击区域。
两种事件
LV_EVENT_VALUE_CHANGED 在滑块被拖动或者按键被改变时传达信号,持续滑动会一直发送信号
LV_EVENT_RELEASED 当松开滑块时发送信号
两种按键模式
LV_KEY_UP/RIGHT 将滑动条的值增加 1
LV_KEY_DOWN/LEFT 将滑动条的值减 1
简单的使用案例
int main(void)
{
/*LittlevGL init*/
lv_init();
/*Linux frame buffer device init*/
fbdev_init();
/*A small buffer for LittlevGL to draw the screen's content*/
static lv_color_t buf[DISP_BUF_SIZE];
/*Initialize a descriptor for the buffer*/
static lv_disp_draw_buf_t disp_buf;
lv_disp_draw_buf_init(&disp_buf, buf, NULL, DISP_BUF_SIZE);
/*Initialize and register a display driver*/
static lv_disp_drv_t disp_drv;
lv_disp_drv_init(&disp_drv);
disp_drv.draw_buf = &disp_buf;
disp_drv.flush_cb = fbdev_flush;
disp_drv.hor_res = 800;
disp_drv.ver_res = 480;
lv_disp_drv_register(&disp_drv);
evdev_init();
static lv_indev_drv_t indev_drv_1;
lv_indev_drv_init(&indev_drv_1); /*Basic initialization*/
indev_drv_1.type = LV_INDEV_TYPE_POINTER;
/*This function will be called periodically (by the library) to get the mouse position and state*/
indev_drv_1.read_cb = evdev_read;
lv_indev_t *mouse_indev = lv_indev_drv_register(&indev_drv_1);
/*Set a cursor for the mouse*/
LV_IMG_DECLARE(mouse_cursor_icon)
lv_obj_t * cursor_obj = lv_img_create(lv_scr_act()); /*Create an image object for the cursor */
lv_img_set_src(cursor_obj, &mouse_cursor_icon); /*Set the image source*/
lv_indev_set_cursor(mouse_indev, cursor_obj); /*Connect the image object to the driver*/
static void slider_event_cb(lv_event_t * e); //定义回调函数,注意局部变量要static
static lv_obj_t * slider_label; //创建旋钮对象
/**
* A default slider with a label displaying the current value
*/
void lv_example_slider_1(void)
{
/*Create a slider in the center of the display*/
lv_obj_t * slider = lv_slider_create(lv_scr_act());//创建滑块组件
lv_obj_center(slider); //居中
/*在滑块中加入事件 设置事件的模式宏*/
lv_obj_add_event_cb(slider, slider_event_cb, LV_EVENT_VALUE_CHANGED, NULL);
//LV_EVENT_VALUE_CHANGED 在滑块被拖动或者按键被改变时传达信号,持续滑动会一直发送信号。
/*Create a label below the slider*/
slider_label = lv_label_create(lv_scr_act()); //在滑动条下创建标签
lv_label_set_text(slider_label, "0%"); //设置标签初始值为0%
lv_obj_align_to(slider_label, slider, LV_ALIGN_OUT_BOTTOM_MID, 0, 10);
// lv_obj_align_to 使一个控件其相对于另一个控件或屏幕边缘进行对齐。位置是在底部的中间,Y偏移10
}
static void slider_event_cb(lv_event_t * e)
{
lv_obj_t * slider = lv_event_get_target(e);
//用于获取触发事件的对象(控件)。这个函数通常在事件处理函数中使用,以便获取触发事件的控件,并根据需要进行相应的处理。
char buf[8];//缓冲区
/*把获取的滑块值写入buf中*/
lv_snprintf(buf, sizeof(buf), "%d%%", (int)lv_slider_get_value(slider));
/*把buf中的内容显示在label上*/
lv_label_set_text(slider_label, buf);
lv_obj_align_to(slider_label, slider, LV_ALIGN_OUT_BOTTOM_MID, 0, 10);
// lv_obj_align_to 使一个控件其相对于另一个控件或屏幕边缘进行对齐。位置是在底部的中间,Y偏移10
}
/*Handle LitlevGL tasks (tickless mode)*/
while(1) {
lv_tick_inc(5);
lv_timer_handler();
usleep(5000);
}
return 0;
}
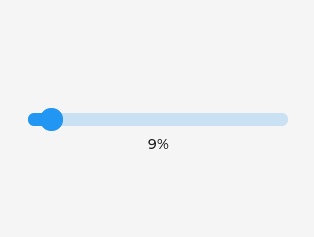
代码执行的效果:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具