iPhone四人斗地主交互设计总结
1. 设计背景
1.1 丰满的理想——触控目标大小的定义
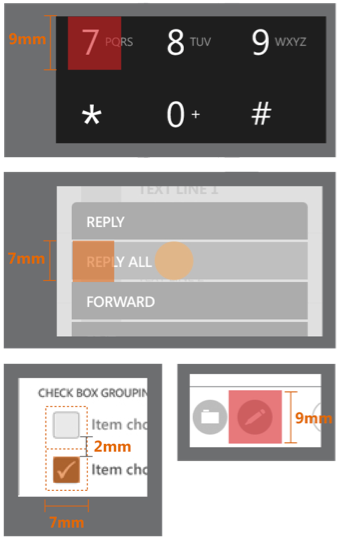
人们用他们的手指对触摸式界面进行操作,界面的控件必须足够大,以避免误操作的产生。在iPhone Human Interface Guideline,苹果建议最小触控尺寸是88*88 px(针对Retina Display,326 ppi)。
Windows 触屏推荐标准
(引用http://www.lukew.com/ff/entry.asp?1085,by Luke Wroblewski May 4, 2010)
1.2 骨感的现实——僧多粥少
当我设计四人斗地主(两副牌:地主33张牌,农民25张牌)的时候;iPhone 4S的宽度是74.5mm,我们试着做一个除法运算,74.5÷33=2.25mm。这个数值与人们食指8mm(来源于麻省理工触控学院数据)和Windows最佳触控区 7mm的数据相比,相差3倍之多。这个2.25mm间隙的手牌操控如果不加以处理,再加上移动终端操作的场景的多变性,根本无法达到用户的可用性的最低标准。
1.3 田野式调查发现——可玩性主要在于手牌的操作
在访问几位玩四人斗地主而非三人斗地主的玩家,我们发现四人斗地主可玩性主要在于:
1. 三人斗地主没意思,太简单,手牌好坏决定牌的结局。
2. 任意组合牌,千变万化,可以提高牌技。
3. 在其他玩家出牌时,希望可以手动组合手中的牌。
我们不难发现,四人斗地主的主要优势在于各种牌型的组合,这也是玩家选择这款游戏的主要动机,而目前我们现实情况(屏幕小、手牌多)导致玩家手牌操作非常困难,所以我们设计的重点就是使玩家操作手牌变得更加便捷。为此我们在Demo时期也尝试了各种解决方案。
2. 探索最佳体验的可能性——手牌设计方案
2.1 水平重叠式
这种设计方案主要思路是在固定的宽度基础上,尽量展示每组牌第一张的触控操作区。例如上图中的“方块8”。
优点:
1. 玩家可以快速、准确的定位到他期望选择的牌,多选的起点比较容易。
2. 玩家可以直观的看清楚自己每组牌的张数。
3. 方便玩家完成出单张和顺子的操作。
缺点:
1. 玩家选择出每组牌里面的几张牌(牌数少于这组牌总牌数),终点定位比较难。
2. 适合从右向左开始选牌的玩家,不过让玩家自己发现规律可以使玩家获得意外的惊喜。
2.2 竖直方向重叠
这种设计方案虽然能增大手牌点击的区域,不过存在严重的缺陷:
1. 3、5、7张组合数的牌型很难显示。
2. 不能多选。
3. 选择每组牌中若干张牌也比较麻烦,例如选择4个8中的3个8。
这种组合不太适合我们四人斗地主快速多选、出顺子等核心操作的需求,所以我们最终放弃尝试了。
2.3 扇形的排列方式
这种方案的主要灵感来源于我们打牌的真实场景。
优点:
1. 如上图,这种弧线的排列与直线排列相比增大了牌间距,弧线的路径大于直线的路线。
2. 排列符合真实场景,虚拟现实和体验真实感较强。
缺点:
1. 虽然视觉上更符合真实场景,但是弧形的手牌操作路径难度较高,精准度也不高。
2. 玩家只能限制在最外围的操作才能保证准确性,导致准确的操作范围很局限。
3. 扇形占据更大的空间,使其他的空间变得更小,在与其他玩家互动上也比较不方便。
2.4 附几种方案设计草图对比
3. 最佳排列方式:水平分组的实现
3.1 交互设计创新实现
1. 2张以上相同点数的牌为一组,单张牌为一组,大小王算作一组。
2. 牌型数量:A、2、3、4…….10、J、Q、K、王;所有地主手牌组数最大的情况是14组,任何牌都有。
3. 最后一张是整张牌一起显示的,所以14组牌型都有的话,就是一个P,13个M,19N。以iPhone4s 横屏宽度为例。
4. 13M+19N+P+2A=960; 13M+19N=960-P-2A (P和A的值是美术效果图设定的,建议减少A的值)
5. 原则:调整M的值,要使M的值在此基础上尽可能大,N的值最小是能够看得清楚牌即可。
6. 算法1.让M= 系数*N ,所以13M+19N=960-P-2A ,这样在(21-33)牌的时候,M,N可以动态的分配这个宽度。
7. 算法2.让M固定,在M>N前提和(21-33)前提下,N的值慢慢变大。
8. 当剩下20张时候,开始均匀排列。假设20张均匀排列的时候每张牌的间隙是Z,那么19Z+P+2A=960。 Z=(960-2A-P)/19,Z的大小不会变的。
9. 20张以下,Z不变,就和普通均匀分布一样即可。
10. 在牌数减少的情况,尽量快速增加N的值。
3.2 程序算法的实现
通常游戏的处理(均匀牌间距)
手牌展示宽度 = 牌间隔 * 最大牌数
900 = 26 * 33
手牌展示宽度 = 牌间隔 * 最大牌数
900 = 35 * 25
最大手牌33张的分组情况
手牌展示宽度 = 牌间隔 * 最大牌数 + 分组附加间隔 * 分组数
900 = 20 * 33 + 14 * 15
手牌大于17张的展示
手牌展示宽度 = 牌间隔 * 最大牌数 + 分组附加间隔 * 分组数
900 = 38 * 17 + 14 * 10
(分组数为大致的平均值,实际情况按实际手牌会有浮动,所以手牌展示宽度以接近最大展示区域900为宜)
手牌在33张到17张期间,牌间隔为变化值,保证能最大展示手牌的宽度,以方便操作。当小于17张时,间距不再动态变化。
4. 两副牌游戏创新点总结
创新点1:
组选牌使每组牌的第一张触控区域变大,减少了玩家一系列精细的小幅度微调来将手指精确定位在目标中心的成本。
(菲茨定律与互联网设计 Fitts’Law,http://cdc.tencent.com/?p=6122,腾讯CDC)
优点:
1. 方便单选。
2. 方便出顺子。
3. 方便多选时定位初始位置。
4. 方便查看手牌,玩家更容易理解自身的手牌情况。
创新点2:
在17-33牌之间(17张牌的阀值借用三人斗地主成功经验),保持手牌总宽度不变,牌减少增加的空隙,分别分配给每组牌的非首张牌。原三人斗地主设计是牌减少时,保持牌间距不变,而减少总宽度。
优点:
1. 随着牌数量的减少增加手牌间隙。
2. 在间隙增量的分配时,使每组非首张的手牌获得更大的增量。
3. 方便多选时定位终点。
创新点3:
手指滑动经过的区域的手牌都被提起,手指滑动的起点和终点可以在手牌两边与屏幕边缘的区域。
新:
旧:
优点:
1. 多选边缘区域的牌时,选择手牌的起点或者终点可以获得“无限可选中”。
2. 最后一把时,起点和终点均为“无限可选中”状态,可以获得一扫而起的出牌快感。
5. 未来设计指导总结
小屏幕移动终端在设计多副牌类游戏的时候,势必会遇到手牌操作区域有限的问题,我在此总结了一下前期摸索的一些成果和经验。
不同的游戏对应不同手牌操作方式。例如,《QQ无线升级》就采用手牌均匀排列方式,手牌操作规则是:第一次点击放大对应花色的牌,缩小其他花色;第二次才选中目标牌;由于升级特定的游戏规则,决定了每次采用两步出牌的方式很适合。但是同样这种方式不适合四人斗地主。
归根到底,棋牌游戏规则决定了其交互方式。就棋牌游戏交互方式而言没有最好的,只有最合适的,让我们一起去探索最好的游戏体验吧。