js的原型
在讲js的原型之前,必须先了解下Object和Function。
Object和Function都作为JS的自带函数,Object继承自己,Funtion继承自己,Object和Function互相是继承对方,也就是说Object和Function都既是函数也是对象。
1 console.log(Function instanceof Object); // true 2 console.log(Object instanceof Function); // true
Object 是 Function的实例,而Function是它自己的实例。
console.log(Function.prototype); // ƒ () { [native code] } console.log(Object.prototype); // Object
普通对象和函数对象
JavaScript中万物皆对象,但对象之间也是有区别的。分为函数对象和普通对象。
函数对象可以创建普通对象,普通对象没法创建函数对象,普通对象JS世界中最低级的小喽啰,啥特权也没有。
凡是通过new Function创建的对象都是函数对象,其他都是普通对象(通常通过Object创建),可以通过typeof来判断。
1 function f1(){}; 2 typeof f1 //"function" 3 4 5 var o1 = new f1(); 6 typeof o1 //"object" 7 8 var o2 = {}; 9 typeof o2 //"object"
这边要注意的是下面这两种写法是一样的
function f1(){}; == var f1 = new Function();
function f2(a,b){ alert(a+b); } 等价于 var f2 = new Function(a,b,"alert(a+b)");
prototype、_proto_和construetor(构造函数)
下面两句话也很重要
1、每一个函数对象都有一个prototype属性,但是普通对象是没有的;
prototype下面又有个construetor,指向这个函数。
2、每个对象都有一个名为_proto_的内部属性,指向它所对应的构造函数的原型对象,原型链基于_proto_;
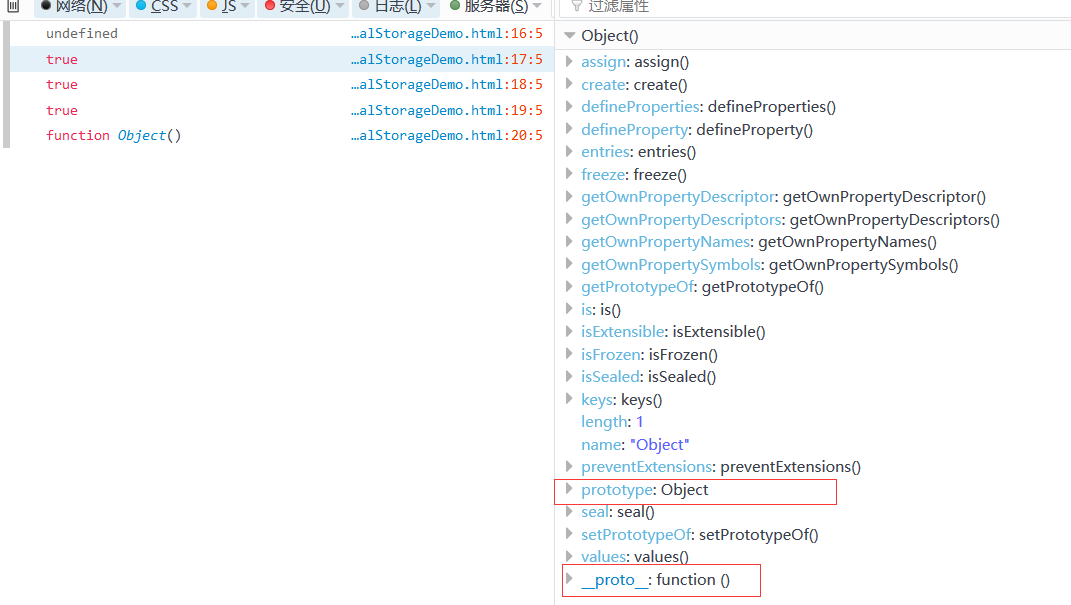
好了,开始上代码和例子,建一个普通对象,我们可以看到
1、o的确没有prototype属性
2、o是Object的实例
3、o的__proto__指向Object的prototype
4、Object.prototype.constructor指向Object本身
还可以继续往下延伸......
1 var o = {}; 2 console.log(o.prototype); //undefined 3 console.log(o instanceof Object); //true 4 console.log(o.__proto__ === Object.prototype) //true 5 console.log(Object === Object.prototype.constructor) //true 6 console.log(Object.prototype.constructor) //function Object()
7 console.log(Object.prototype.__proto__); //null

下面来一个函数对象,从下面的例子可以看出
1、demo是函数对象,f1还是普通对象
2、f1是Demo的实例
3、demo的原型prototype的__proto__指向Object的原型prototype,而Object的原型prototyped的__proto__指向null;
1 function Demo(){}; 2 var f1 = new Demo(); 3 console.log(f1.prototype); //undefined 4 console.log(f1 instanceof Demo); //true 5 console.log(f1.__proto__ === Demo.prototype); //true 6 console.log(Demo === Demo.prototype.constructor) ;//true 7 console.log(Demo.prototype.__proto__ === Object.prototype) ;//true 8 console.log(Object.prototype.__proto__); //null

原型链
javascript中,每个对象都会在内部生成一个proto 属性,当我们访问一个对象属性时,如果这个对象不存在就回去proto 指向的对象里面找,一层一层找下去,这就是javascript原型链的概念。
f1.__proto__ ==> Demo.prototype ==> Demo.prototype.__proto__ ==> Object.prototype ==> Object.prototype.__proto__ ==> null
JS中所有的东西都是对象,所有的东西都由Object衍生而来, 即所有东西原型链的终点指向null
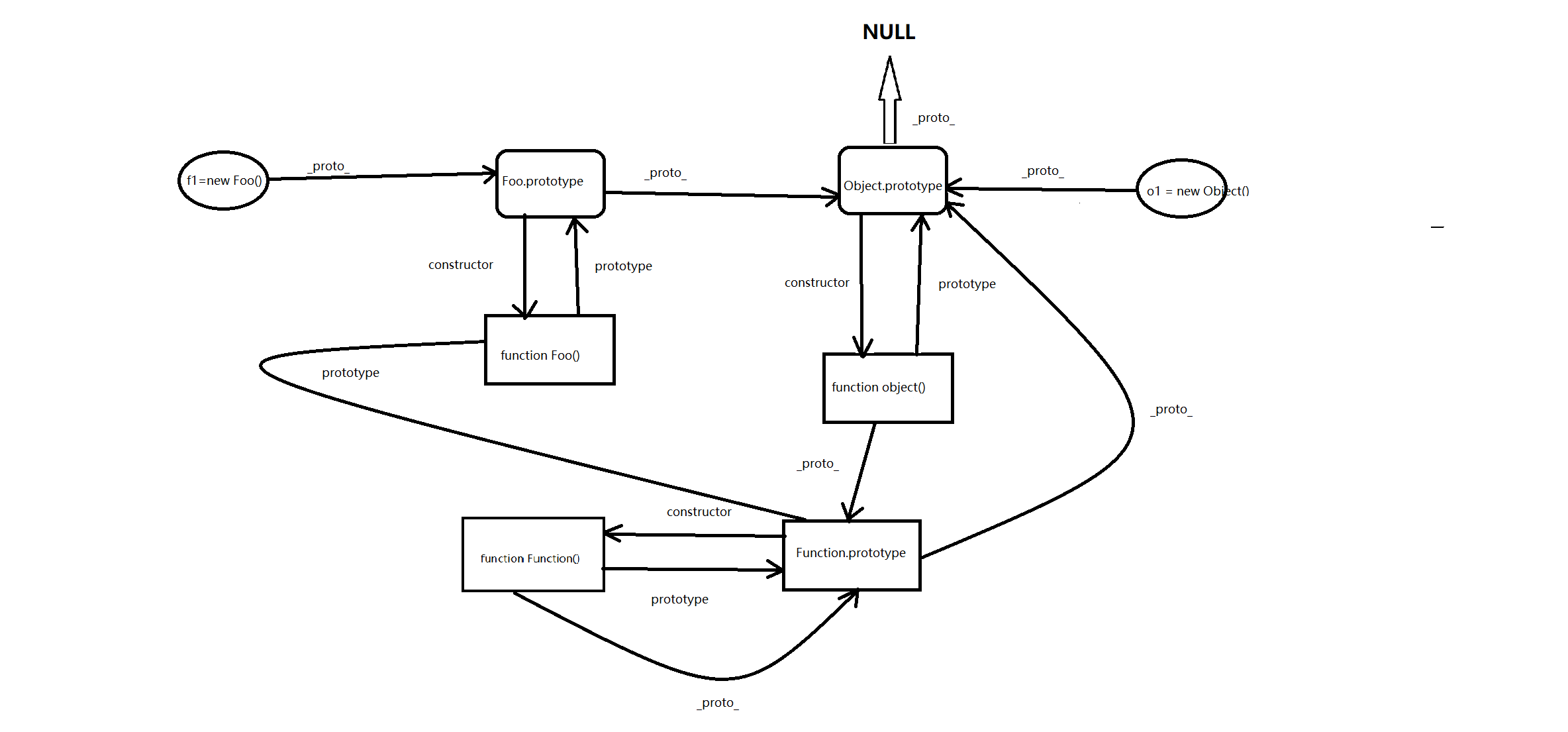
补上原型链的关系图