JS数据类型
js数据类型分类
基本数据类型 : Number,String,Boolean,Undefined,Null
复杂数据类型 : Object,Array,Function,RegExp,Date,Error
全局数据类型 :Math
我们可以用typeof去判断一个变量的类型
但是通常只会返回6种状态,分别为:
undefined 未初始化
boolean
string
number
object 对象或者Null
function 函数
如果想具体判断是object哪种类型,则使用
Object.prototype.toString.call();
Array对象
1、array的创建
1 var arr = new Array(); 2 arr[0] = 0; 3 arr[1] = 1; 4 5 6 var arr = new Array("BMW","volvo"); 7 8 9 var arr = new Array(10);
常用的方法 :
concat() 连接两个或者更多数组,并返回结果
filter() 返回符合条件的所有元素数组
find() 返回符合传入测试(函数)条件的数组元素(第一个)
indexof() 返回数组元素的位置
join() 把数组所有元素放入一个字符串
map() 通过函数处理每个元素并返回处理后的数组
pop() 删除数组最后一个元素并返回删除元素
push() 向数组末尾添加元素
reduce() 将数组元素计算为一个值(从左往右) reduceRight()
reverse() 反转元素顺序
sort() 排序
例如 filter()就可以对数组进行筛选
1 var ages = [32,33,16,46]; 2 function filterAges(age){ 3 return ages>=18; 4 } 5 6 ages.filter(filterAges);//[32,33,46]
例如利用join()就能进行拼接 ()里是指定的拼接分隔符
1 var arr = ["I","Love","You"]; 2 alert(arr.join("_")); // 输出I_Love_You
例如你需要动态的删除数组的最后一个元素,那么就可以使用pop()
1 var arr = ["I","Love","You"]; 2 alert(arr.pop()); // 输出 You 3 alert(arr); // 输出[I,Love]
又例如求一个数组的和可以使用reduce()方法,而且计算速度比循环之类的快的多
1 var arr = [1,2,3]; 2 alert(arr.reduce(function (p1, p2, p3, p4) { 3 return p1+=p2; 4 })); //输出6 5 6 //如果想给个初始值的话,可以 7 var arr = [1,2,3]; 8 alert(arr.reduce(function (p1, p2, p3, p4) { 9 return p1+=p2; 10 },5)); //输出11,在5的基础上开始相加
或者还有个办法
1 var arr = [1,2,3]; 2 alert(eval(arr.join("+"))); //输出6
Date对象
var date = new Data(); //获取当前时间 Sun Sep 17 2017 15:16:05 GMT+0800
如果在你服务器上运行取得就是你服务上的时间
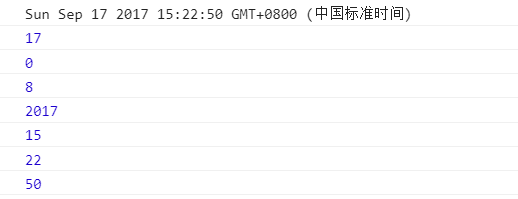
1 var date = new Date(); 2 console.log(date); 3 //获取当前日期(1~31) 4 console.log(date.getDate()); 5 //获取星期几 (0~6) 6 console.log(date.getDay()); 7 //获取月份 (0~11) 8 console.log(date.getMonth()); 9 //获取年份 10 console.log(date.getFullYear()); 11 //获取时 (0~23) 12 console.log(date.getHours()); 13 //获取分 (0~59) 14 console.log(date.getMinutes()); 15 //获取秒 (0~59) 16 console.log(date.getSeconds());
结果

如果在每个方法前面 +UTC,那么就可以获取UTC时间
如果把get换成set,那么就可以设置对应的时间
还有几个方法也比较实用
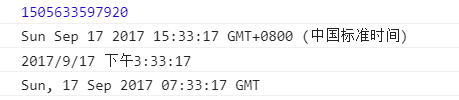
1 //获取1970年1月1日到指定时间的毫秒数(加上时区) 2 console.log(date.getTime()); 3 //将时间转成string类型 4 console.log(date.toString()); 5 //将时间转成本地string类型 6 console.log(date.toLocaleString()); 7 //将时间转成UTCstring类型 8 console.log(date.toUTCString());
结果

getTime 可以用来计算时间差
那么,怎么自己构造一个Date类型的时间呢
1、把毫秒数转换成Date
1 var date = new Date(1000*60*1); 2 console.log(date); //Thu Jan 01 1970 08:01:00 GMT+0800 (中国标准时间)
2、把字符串转话成Date对象 主要有2种格式
yyyy/MM/dd HH:mm:ss 推荐,可以省略时间,省略返回00:00:00
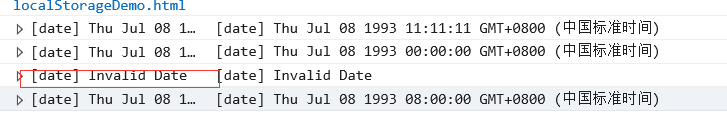
yyyy-MM-dd HH:mm:ss 省略时间返回08:00:00 ;如果不省略,在IE中会转化失败
1 var date = new Date("1993/07/08 11:11:11"); 2 console.log(date); //Thu Jul 08 1993 11:11:11 GMT+0800 (中国标准时间) 3 4 var date = new Date("1993/07/08"); 5 console.log(date); //Thu Jul 08 1993 00:00:00 GMT+0800 (中国标准时间) 6 7 var date = new Date("1993-07-08 11:11:11"); 8 console.log(date); //Thu Jul 08 1993 11:11:11 GMT+0800 (中国标准时间) 9 10 var date = new Date("1993-07-08"); 11 console.log(date); //Thu Jul 08 1993 08:00:00 GMT+0800 (中国标准时间)
如果不省略时间在IE中无法转化

3、new Date(year,month,opt_day,opt_hours,opt_minutes,opt_seconds,opt_milliseconds) 带opt的是可以省略的
year(int) 4位数
month(int) 2位数 0~11
opt_day(int) 2位数 0~23
opt_hours(int) 2位数 0~59
opt_minutes(int) 2位数 0~59
opt_seconds(int) 2位数 0~59
opt_milliseconds(int) 0~999
1 var date = new Date(1993,7,8); 2 console.log(date); //Sun Aug 08 1993 00:00:00 GMT+0800 (中国标准时间) 3 4 var date = new Date(1993,7,8,12); 5 console.log(date); //Sun Aug 08 1993 12:00:00 GMT+0800 (中国标准时间) 6 7 var date = new Date(1993,7,8,12,12); 8 console.log(date); //Sun Aug 08 1993 12:12:00 GMT+0800 (中国标准时间) 9 10 var date = new Date(1993,7,8,12,12,12); 11 console.log(date); //Sun Aug 08 1993 12:12:12 GMT+0800 (中国标准时间) 12 13 var date = new Date(1993,7,8,12,12,12,12); 14 console.log(date); //Sun Aug 08 1993 12:12:12 GMT+0800 (中国标准时间)



