我在easyui的combobox里加了一个搜索框,类似select2
easyui的combobox自带的搜索只能通过combobox本身的文本框里搜索,确实是个鸡肋,不方便而且有时候会失效。
为此,专门查看了源码添加了搜索框功能,类似select2的样式。
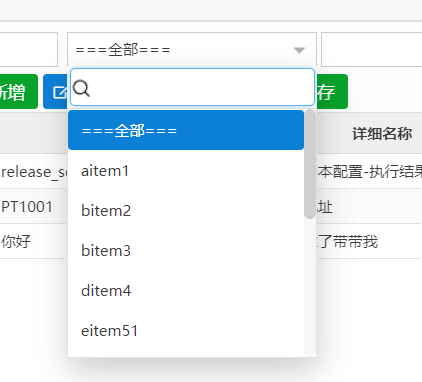
效果图:

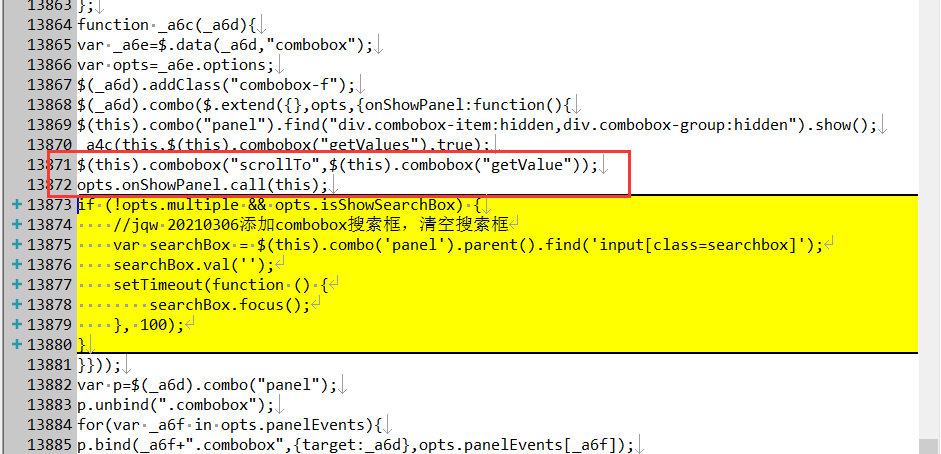
在源码中,搜索红色框内的代码,在代码下面添加黄色区域的代码。


黄色区域代码如下:
if (!opts.multiple && opts.isShowSearchBox) { //jqw 20210306添加combobox搜索框,清空搜索框 var searchBox = $(this).combo('panel').parent().find('input[class=searchbox]'); searchBox.val(''); setTimeout(function () { searchBox.focus(); }, 100); }
if (!opts.multiple && opts.isShowSearchBox) { //jqw 20210306添加combobox搜索框,清空搜索框 var searchArray = $('<div class="combobox-searchbox"></div>'); var queryInput = $('<input type="text" class="searchbox" placeholder=""/>'); queryInput.prependTo(searchArray); $(_a8d).parent("div").find('.combobox-searchbox').remove();//移除之前的搜索框 searchArray.prependTo($(_a8d).parent("div")); queryInput.keyup(function () { var val = queryInput.val(); $.fn.combobox.defaults.keyHandler.query.call(_a8c, val, queryInput); }); }
添加如下css样式:
.combobox-searchbox { width: 100%; height: 34px; background-color: #fff; text-align: center; } .combobox-searchbox .searchbox { width: 98%; height: 30px; margin: 2px; border: 1px solid #aaa; padding: 2px 2px 2px 18px; border-color: #66afe9; box-shadow: 0 0 5px 0 #93cdf9; border-radius: 4px; background: url('../icons/search_black.png') no-repeat left center; box-sizing: border-box; } .combobox-panelItem { width: 99% !important; }
css里的背景图片:
如果combobox下拉框是多选的,则不显示搜索框
搞定!!
作者:apegu
地址:http://www.cnblogs.com/jiangqw
如果,您认为阅读这篇博客让您有些收获,不妨点击一下推荐按钮。
分类:
EasyUI



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· 用 DeepSeek 给对象做个网站,她一定感动坏了
· DeepSeek+PageAssist实现本地大模型联网
· 手把手教你更优雅的享受 DeepSeek
· Java轻量级代码工程
· 从 14 秒到 1 秒:MySQL DDL 性能优化实战