1.js的本质就是处理数据。数据来自于后台的数库
所以说变量就起到了临时存储数据的作用。
ECMAScript制定了js的数据类型
数据类型有哪些?
基本数据类型
1.字符串 string
2.数字 Number
3.不尔 Boolean
4.空 Null
5. Undefined
6.对象 Object{Array数组 json function函数 日期 数字对象 等}
基本数据类型就是简单的赋值
引用(复合)数据
var s=[“hello”,123,true,“张三”] 数组
var json={“name”:“zhangshan”,“age”:23}
引用数据类型 他就是把内存地址赋值给变量

基本数据类型就是简单的赋值 引用数据类型是将数据的内存赋值给变量
栈内存就是环境
堆内存就是存代码的仓库
2.js代码在执行前 浏览器会给他一个环境(栈内存)叫window全局作用域
Alert() prompt() confirm()都是方法
怎么找这个方法和属性?
1.arr.find() find()是arr的方法
2.没有带.的在谁的环境下是谁的方法
判别变量的数据类型 typeof变量名返回的数据类型
在window下的方法和属性我们把他叫全局方法或全局属性。
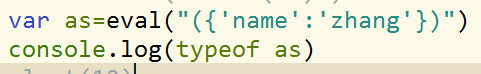
1.eval()将字符串转化为js代码
表达式 带=的都叫表达式
语句
单反从后台拿来的数据,都是字符串,不管长成什么样子。
var a=“[12,23]”; var a=“12”
eval()括号里面必须填东西,并且必须是字符串,将这个字符串转换成对应的js代码
eval(“(alert(12))”) >alert(12)
eval(“()”)如果eval方法中带()就会强制得奖括号里的表达式准换成对象

尤其是{} [] eval()里面必须加()
2.isNaN() is not number
当()里面的东西不是数字的时候 返回true 是数字的时候返回false
isNaN()具有隐式转换的功能
隐式转换的有哪些 - */ == isNaN
3.Number()
将东西强制转换为数字

4.parseFloat() 5.parseInt()
6.String()将里面的内容转换成字符串


