HTTP协议简单总结
一、HTTP定义:
HTTP(超文本传输协议):一种无状态的、应用层的、以请求/应答方式运行的协议,它使用可扩展的语义和自描述消息格式,与基于网络的超文本信息通信协议
二、HTTP特点:
- 简单快速:客户向服务器请求服务时,只需传送请求方法和路径。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
- 灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
- HTTP 0.9和1.0使用非持续连接:限制每次连接只处理一个请求,服务器处理完客户的请求,并收到客户的应答后,即断开连接。HTTP1.1使用持续连接:不必为每个web对象创建一个新的连接,一个连接可以传送多个对象,采用这种方式可以节省传输时间。由Connection: keep-alive加以标记
- 无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。同一个客户端的这次请求和上次请求是没有对应关系,对http服务器来说,它并不知道这两个请求来自同一个客户端。为了解决这个问题, Web程序引入了Cookie机制来维护状态
- 支持B/S及C/S模式。
三、HTTP工作原理:
1. 客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。
2. 发送HTTP请求
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
3. 服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
4. 释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求,不需要重新建立链接;
5. 客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
四、HTTP的请求方法:
根据HTTP标准,HTTP请求可以使用多种请求方法。
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。
- GET:请求指定的页面信息,并返回实体主题
- HEAD:类似get请求,只不过返回的响应没有具体的内容,用于回去报头
- POST:向指定资源提交数据进行处理请求(例如提交表单或者上传文件),数据被包含在请求体中,POST请求可能会导致新的资源的建立和已有资源的修改。
- PUT:从客户端向服务器传送的数据取代指定的文档内容
- DELETE:请求服务器删除指定页面
- CONNECT:HTTP1.1协议中主要作用是将服务器作为代理,让服务器代替用户去访问其他网页(说白了,就是FQ),之后将数据返回给用户。
- OPTIONS:允许客户端查看服务器的性能,用白话说就是:在发生正式的请求之前,先进行一次预检请求。看服务端返回一些信息,浏览器拿到之后,看后台是否允许进行访问。
- TRACE:回显服务器收到的请求,主要用于测试或诊断,是让我们的web服务器端将客户端的所有请求信息返回给客户端的方法,该方法多见于debug的需求。
GET和POST区别
大家现在度娘一下,查得最多的区别,可能就是:
- Get把参数写在URL中,Post通过请求体来传参的
- GET没有POST安全,因为Get参数直接显示在URL上
- Get请求在URL中传送的参数是有长度限制的,而POST是没有的
但是,真相是这样的吗?????真相如下:
- Get产生一个TCP数据包;Post产生两个TCP数据包。
- 对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);
- 对于POST,浏览器先发送header,服务器响应100(continue),然后再发送data,服务器响应200(返回数据);
五、HTTP之请求消息Request
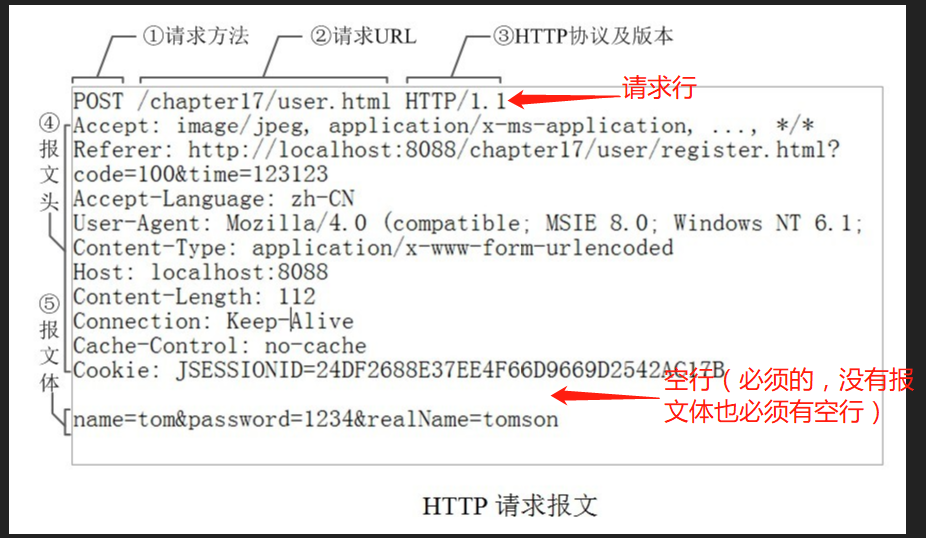
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行、请求头部、空行和请求数据四个部分组成。

- 第一部分:请求行,用来说明请求类型,要访问的资源以及所使用的HTTP版本.
- 第二部分:请求头部,紧接着请求行(即第一行)之后的部分,用来说明服务器要使用的附加信息
- 第三部分:空行,请求头部后面的空行是必须的,即使第四部分的请求数据为空,也必须有空行。
- 第四部分:请求数据也叫主体,可以添加任意的其他数据。
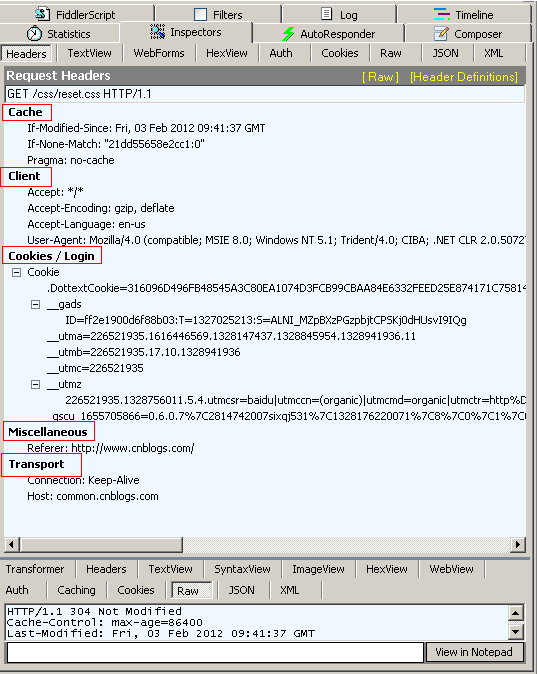
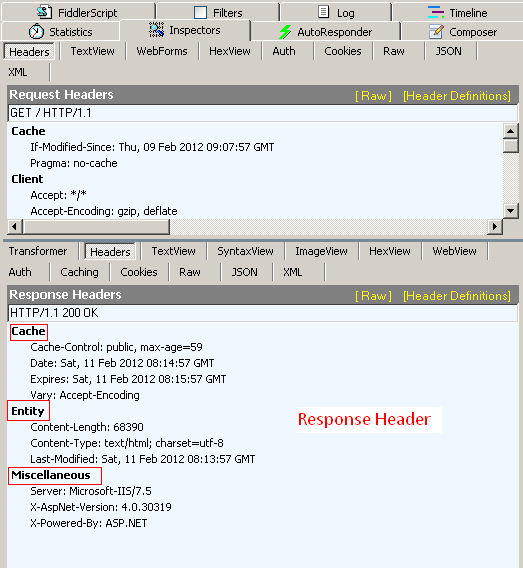
HTTP常见的请求头(参照fiddler抓包的显示)

1、Cache 头域
- If-Modified-Since
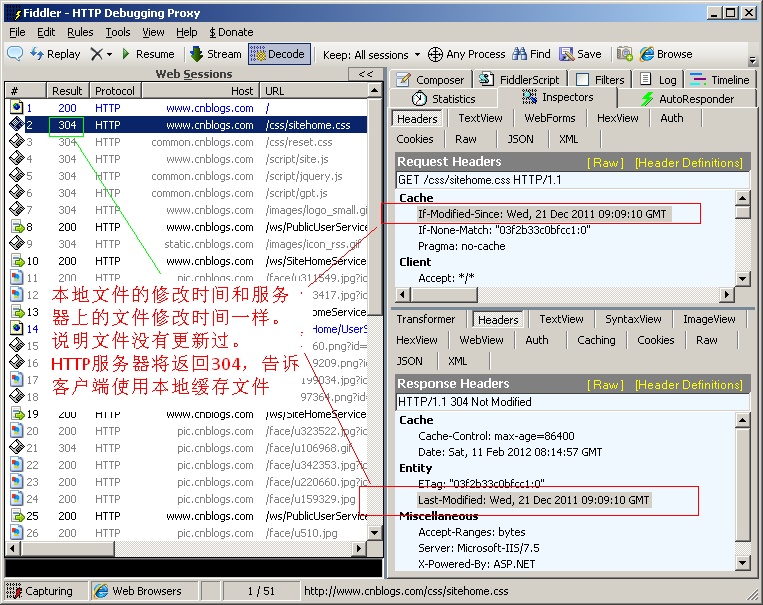
- 作用:把浏览器端缓存页面的最后修改时间发送到服务器去,服务器会把这个时间与服务器上实际文件的最后修改时间进行对比。如果时间一致,那么返回304,客户端就直接使用本地缓存文件。如果时间不一致,就会返回200和新的文件内容。客户端接到之后,会丢弃旧文件,把新文件缓存起来,并显示在浏览器中。
- 例如:If-Modified-Since: Thu, 09 Feb 2012 09:07:57 GMT
- 实例如下图:

- If-None-Match
- 作用: If-None-Match和ETag一起工作,工作原理是在HTTP Response中添加ETag信息。 当用户再次请求该资源时,将在HTTP Request 中加入If-None-Match信息(ETag的值)。如果服务器验证资源的ETag没有改变(该资源没有更新),将返回一个304状态告诉客户端使用本地缓存文件。否则将返回200状态和新的资源和Etag. 使用这样的机制将提高网站的性能
- 例如: If-None-Match: "03f2b33c0bfcc1:0"
- 实例如下图

- Pragma
- 作用: 防止页面被缓存,在HTTP/1.1版本中,它和Cache-Control:no-cache作用一模一样
- Pargma只有一个用法,例如: Pragma: no-cache
- 注意:在HTTP/1.0版本中,只实现了Pragema:no-cache, 没有实现Cache-Control
- Cache-Control
- 作用: 这个是非常重要的规则。 这个用来指定Response-Request遵循的缓存机制。各个指令含义如下:
- Cache-Control:Public,可以被任何缓存所缓存()
- Cache-Control:Private,内容只缓存到私有缓存中
- Cache-Control:no-cache,所有内容都不会被缓存
2、Client 头域
- Accept
- 作用:游览器端可以接收的媒体类型
- 例如:Accept:text/html,代表浏览器可以接受服务器回发的类型为:text/html,也就是我们常说的html文档,如果服务器无法返回text/html类型的数据,服务器应该返回一个406错误(non acceptable)
- 通配符 * 代表任意类型
- 例如 Accept: */* 代表浏览器可以处理所有类型,(一般浏览器发给服务器都是发这个)
- Accept-Encoding
- 作用: 浏览器申明自己接收的编码方法,通常指定压缩方法,是否支持压缩,支持什么压缩方法(gzip,deflate),(注意:这不是只字符编码);
- 例如: Accept-Encoding: gzip, deflate
- Accept-Language
- 作用: 浏览器申明自己接收的语言。语言跟字符集的区别:中文是语言,中文有多种字符集,比如big5,gb2312,gbk等等;
- 例如:Accept-Language: en-us
- User-Agent
- 作用:告诉HTTP服务器,客户端使用的操作系统和浏览器的名称和版本
- 例如: User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; CIBA; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729; .NET4.0C; InfoPath.2; .NET4.0E)
- Accept-Charset
- 作用:浏览器申明自己接收的字符集,这就是本文前面介绍的各种字符集和字符编码,如gb2312,utf-8(通常我们说Charset包括了相应的字符编码方案);
- 例如:Accept-Charset: utf-8
3、Cookie/Login 头域
- Cookie
- 作用: 最重要的header,将cookie的值发送给HTTP 服务器
- 例如:Cookie:xxxxxxxxx
4、Entity头域
- Content-Length
- 作用:发送给HTTP服务器数据的长度。
- 例如:Content-Length: 38
- Content-Type
- 作用:用于指示资源(请求数据)的MIME类型
- 例如:Content-Type: application/json
5、Miscellaneous 头域
- Referer
- 作用:提供了Request的上下文信息的服务器,告诉服务器我是从哪个链接过来的
- 例如:Referer: https://www.cnblogs.com/
6、Transport 头域
- Connection:
- 作用:当一个网页打开完成后,判断客户端和服务器之间用于传输HTTP数据的TCP连接会不会关闭
- 例如:Connection: keep-alive,客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接
- 例如:Connection: close,代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭, 当客户端再次发送Request,需要重新建立TCP连接
- Host
- 作用: 请求报头域主要用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来的
- 例如: 我们在浏览器中输入:http://www.guet.edu.cn/index.html 浏览器发送的请求消息中,就会包含Host请求报头域,如下:Host:http://www.guet.edu.cn,此处使用缺省端口号80,若指定了端口号,则变成:Host:指定端口号
六、HTTP之响应消息Response
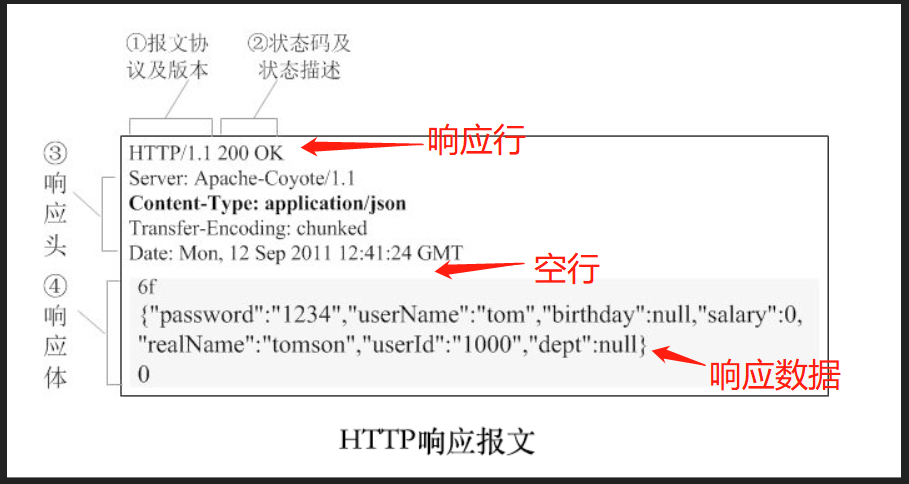
一般情况下,服务器接收并处理客户端发过来的请求后会返回一个HTTP的响应消息。由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

- 第一部分:状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成。
- 第二部分:消息报头,用来说明客户端要使用的一些附加信息
- 第三部分:空行,消息报头后面的空行是必须的
- 第四部分:响应正文,服务器返回给客户端的数据。
HTTP常见的响应头(参照fiddler抓包的显示)

1、Cache头域
- Date
- 作用: 生成消息的具体时间和日期
- 例如: Date: Sat, 11 Feb 2012 11:35:14 GMT
- Expires
- 作用: 浏览器会在指定过期时间内使用本地缓存
- 例如: Expires: Tue, 08 Feb 2022 11:35:14 GMT
- 作用: 浏览器会在指定过期时间内使用本地缓存
- Vary
- 作用:告知下游的代理服务器,应当如何对以后的请求协议头进行匹配,以决定是否可使用已缓存的响应内容而不是重新从原服务器请求新的内容;响应数据中的Vary用来判断当前缓存中同请求的数据的Vary是否失效,如果缓存中的Vary与服务器刚拿到的Vary不一致,则可以进行更新。
- 例如: Vary: Accept-Encoding
- 例如:Vary:*,意味着请求头中的所有信息都不可作为是否从缓存服务器拿数据的判断依据。
2、Cookie/Login 头域
- P3P
- 作用: 用于跨域设置Cookie, 这样可以解决iframe跨域访问cookie的问题
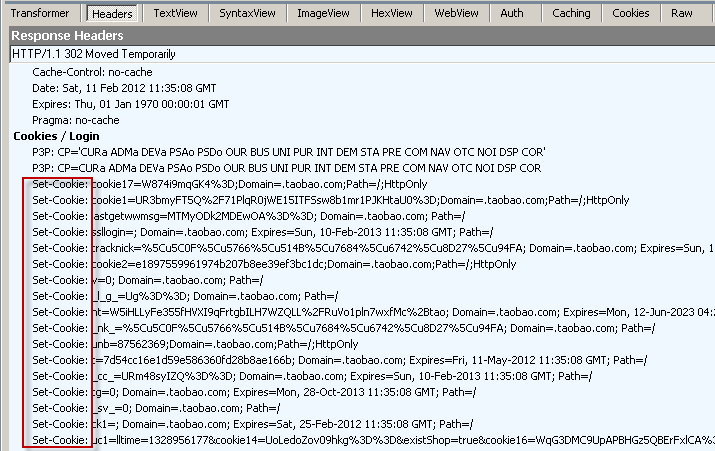
- Set-Cookie
- 作用:非常重要的header, 用于把cookie 发送到客户端浏览器, 每一个写入cookie都会生成一个Set-Cookie.
- 例如:Set-Cookie: H_PS_PSSID=1450_21119_22157; path=/; domain=.baidu.com
- 一般只有登陆接口响应头会存在该项

3、Entity 头域
- ETag
- 作用: 和If-None-Match配合使用。(实例请看上节中If-None-Match的实例)
- 例如: ETag: "03f2b33c0bfcc1:0"
- Last-Modified
- 作用: 用于指示资源的最后修改日期和时间。(实例请看上节的If-Modified-Since的实例)
- 例如:Last-Modified: Wed, 21 Dec 2011 09:09:10 GMT
- Content-Type
- 作用:WEB服务器告诉浏览器自己响应的对象的类型和字符集
- 例如:Content-Type: text/html; charset=utf-8
- Content-Length
- 作用:指明实体正文的长度,以字节方式存储的十进制数字来表示。在数据下行的过程中,Content-Length的方式要预先在服务器中缓存所有数据,然后所有数据再一股脑儿地发给客户端。
- 例如:Content-Length: 19847
- Content-Encoding
- 作用:WEB服务器表明自己使用了什么压缩方法(gzip,deflate)压缩响应中的对象
- 例如:Content-Encoding:gzip
- Content-Language
- 作用: WEB服务器告诉浏览器自己响应的对象的语言者
- 例如: Content-Language:en-US
4、Miscellaneous 头域
- Server
- 作用:指明HTTP服务器的软件信息
- 例如:Server: Microsoft-IIS/7.5
- X-AspNet-Version
- 作用:如果网站是用ASP.NET开发的,这个header用来表示ASP.NET的版本
- 例如: X-AspNet-Version: 4.0.30319
- X-Powered-By
- 作用:表示网站是用什么技术开发的
- 例如:X-Powered-By: ASP.NET
5、Transport 头域
- Connection
- 作用:当一个网页打开完成后,判断客户端和服务器之间用于传输HTTP数据的TCP连接会不会关闭
- 例如:Connection: keep-alive当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接
- 例如: Connection: close 代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭, 当客户端再次发送Request,需要重新建立TCP连接
6、Location头域
- Location
- 作用: 用于重定向一个新的位置,包含新的URL地址
- 实例请看304状态实例



