Gitbook详解(八)-发布书籍
发布书籍
在我们编写完成书籍后,可以将其编译的相关书籍的电子书文件发布给别人共享,目前主流的方式:
- 将编译的 HTML 网站文件部署到自己的互联网中的 web 服务器中,供大家访问浏览,这样大家就可以实现公网共享访问浏览
- 将编译的 HTML 网站文件部署到局域网下的web服务器,供有限的局域网内人员共享访问浏览,如公司的资料文档共享
- 将编译的 HTML 网站文件部署到互联网中的代管服务器,比如:Github pages服务, Gitee pages服务等等,同样可以实现公网共享访问浏览
- 将编译的 HTML、PDF、ePub、Mobi等文件以文件的方式共享给别人
当然分享的方式可能有很多其他的方式,但是主要还是网络预览的方式和文件的方式两种主要分享类型,接下来,笔者针对这两种方式简单的分享一下如何快速方便的使用互联网的方式来共享自己的书籍。
- 通过相关互联网公司提供的相关静态网页服务,部署自己的数据,典型的有 Github,Gitee 等相关 Pages 的服务。
- 通过文件提供下载的方式来分享书籍。
发布到Github Pages
这个功能主要是将我们的书籍项目编译成静态网站文件,然后将静态网站文件上传到 Github 上,使用 Github 的 Pages 服务,创建一个属于自己的静态网站的一个功能,然后就可以利用 Github 来访问我们书籍了。
Github 官网也有对提供的 Pages有详细的说明,官网参考:https://pages.github.com
申请 Github 账号
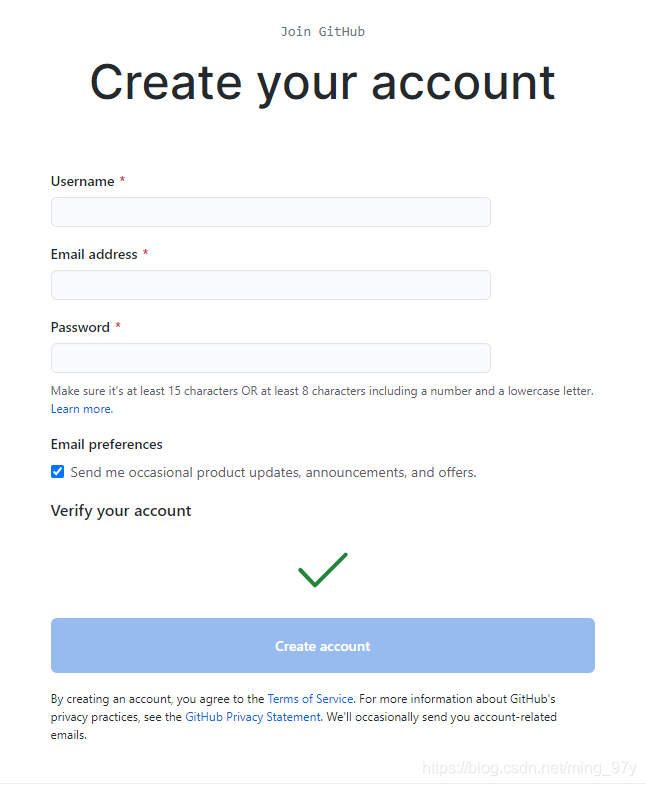
首先的条件就是需要一个自己的 Github 账号,如果没有的话,可以去官网上申请注册一个自己的 Github 账号,官网地址:https://github.com 。
注册如下所示:

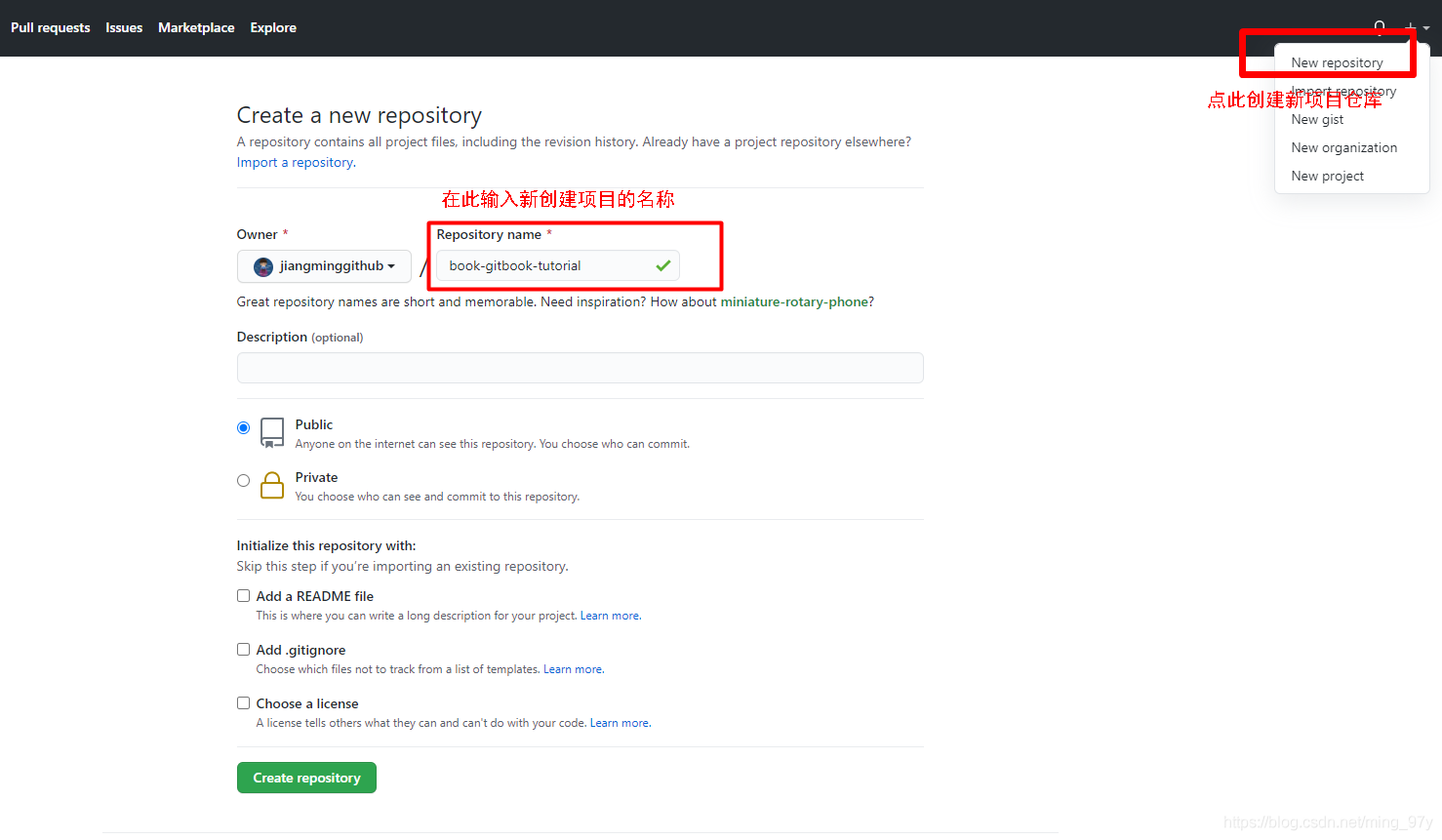
创建一个项目仓库
在 Github 中创建一个自己的项目仓库,名字按照你的想法去取,没有限制,当然建议大家尽量取一个有意义,简单易于理解的名字。
如下所示:

推送静态网站文件到Github仓库中
将自己书籍项目编译出来的静态网站文件推送到刚刚创建的 Github 中的项目中。具体推送的方法这里就不具体细细的介绍了,可以参考相关的 Git 的教程和 Github 新创建项目中的使用说明。
在这里推荐一个大家学习
Git和 远程仓库的相关教程的学习网站,廖雪峰的Git教程:https://www.liaoxuefeng.com/wiki/896043488029600
github快速使用指南示例参考:

创建 Pages 服务并部署自己的静态网站
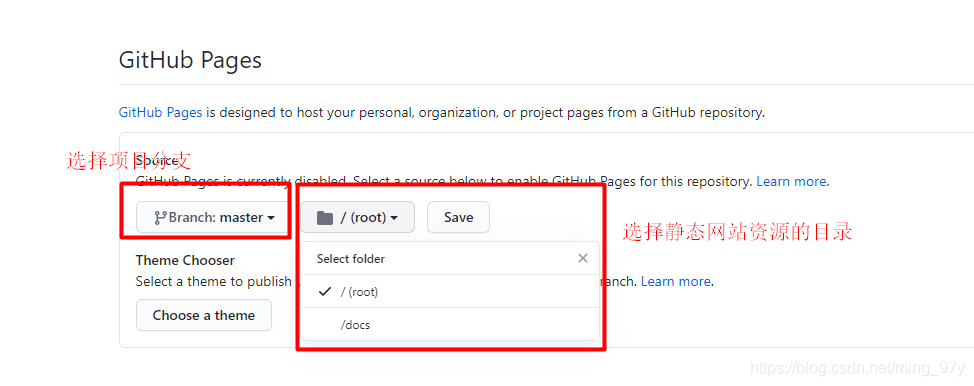
在需要创建 Pages 服务的项目中点击 “Settings” 按钮,滑动选项到 Pages 选项,选择需要创建 pages 服务的分支和部署的目标资源目录(目前github仅支持指定项目的根目录和根目录下的docs目录),选择好之后保存就可以根据提示的网址链接来访问你部署的书籍的静态网站了。
需要注意,目标仓库中必须有 index.html 才可以正常访问 !
点击设置:

Pages配置:

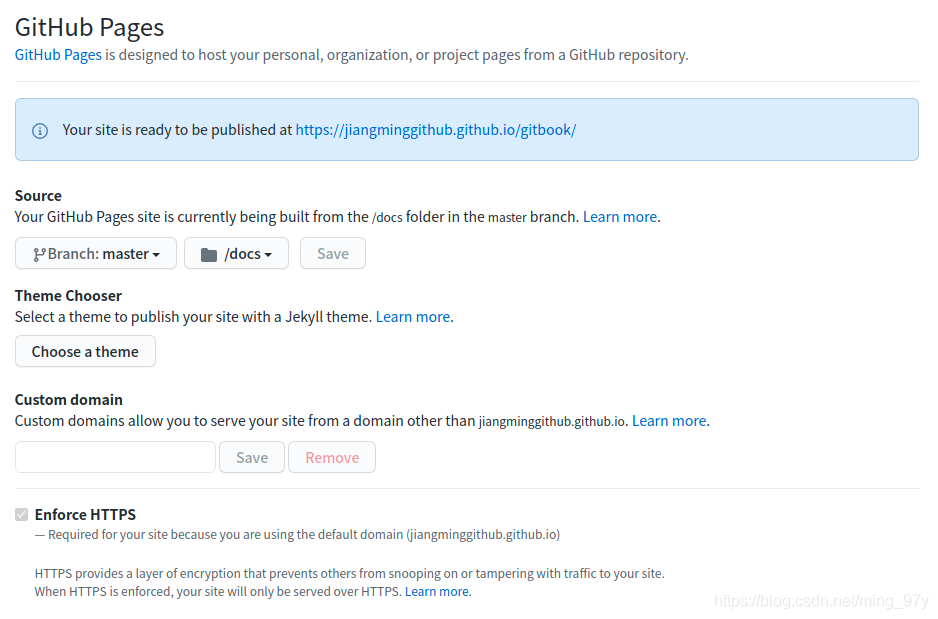
Pages完成设置:

Pages在线网站访问:

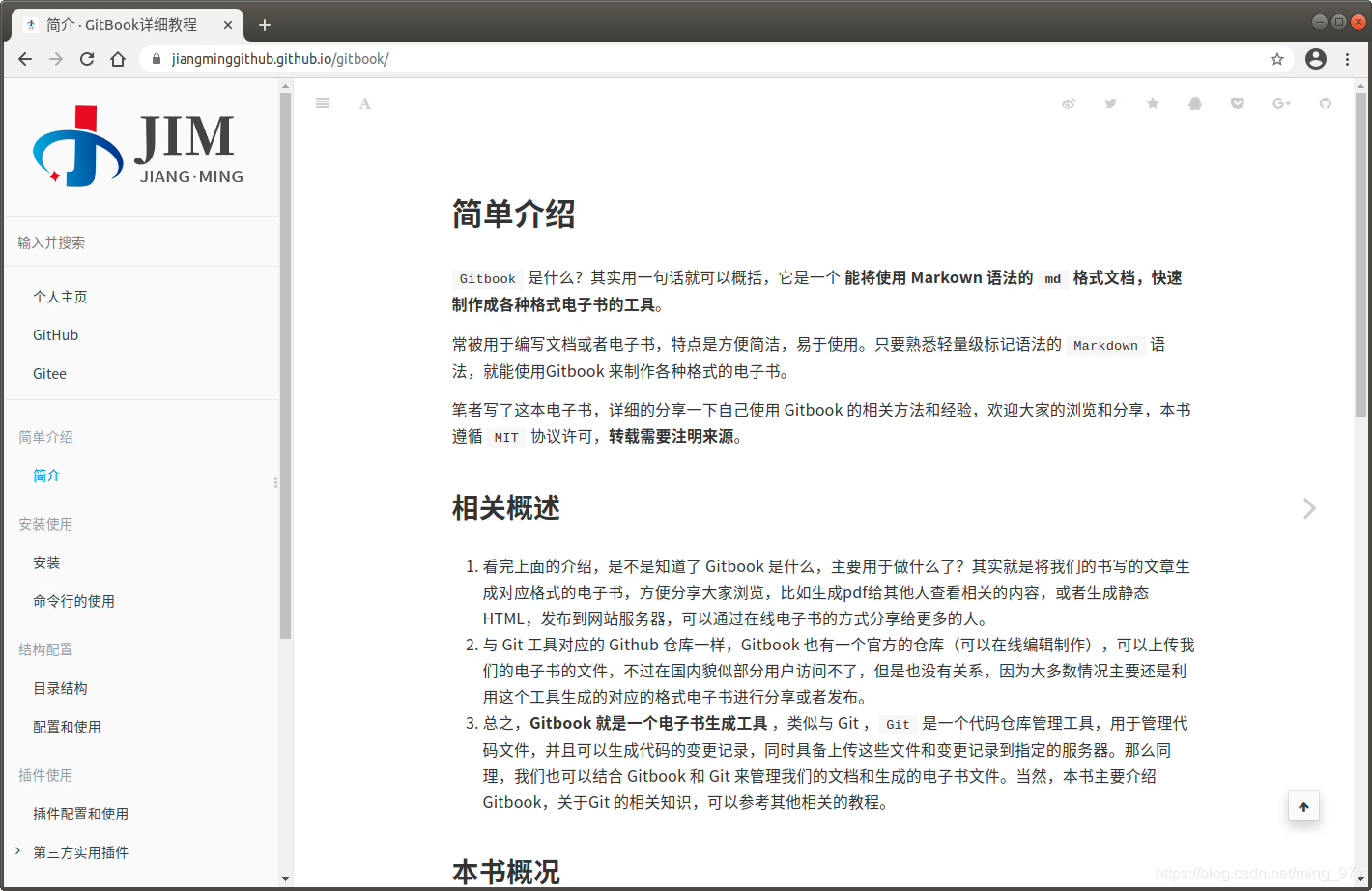
在线访问本书的github pages网站: https://jiangminggithub.github.io/gitbook/
发布到Gitee Pages
Gitee 是一个国内的 git 远程管理仓库,功能基本和 Github一样,不过因为服务器在国内,所以访问速度比 Github 要快很多,同样这个功能主要是将我们的书籍项目编译成静态网站文件,然后将静态网站文件上传到 Gitee 上,使用 Gitee的 Pages 服务,创建一个属于自己的静态网站的一个功能,然后就可以利用 Gitee 来访问我们书籍了。
Gitee 官网也有对提供的 Pages有详细的说明,官网参考:https://gitee.com/help/articles/4136#article-header0
申请 Gitee 账号
首先的条件就是需要一个自己的 Gitee 账号,如果没有的话,可以去官网上申请注册一个自己的 Gitee 账号,官网地址:https://gitee.com 。
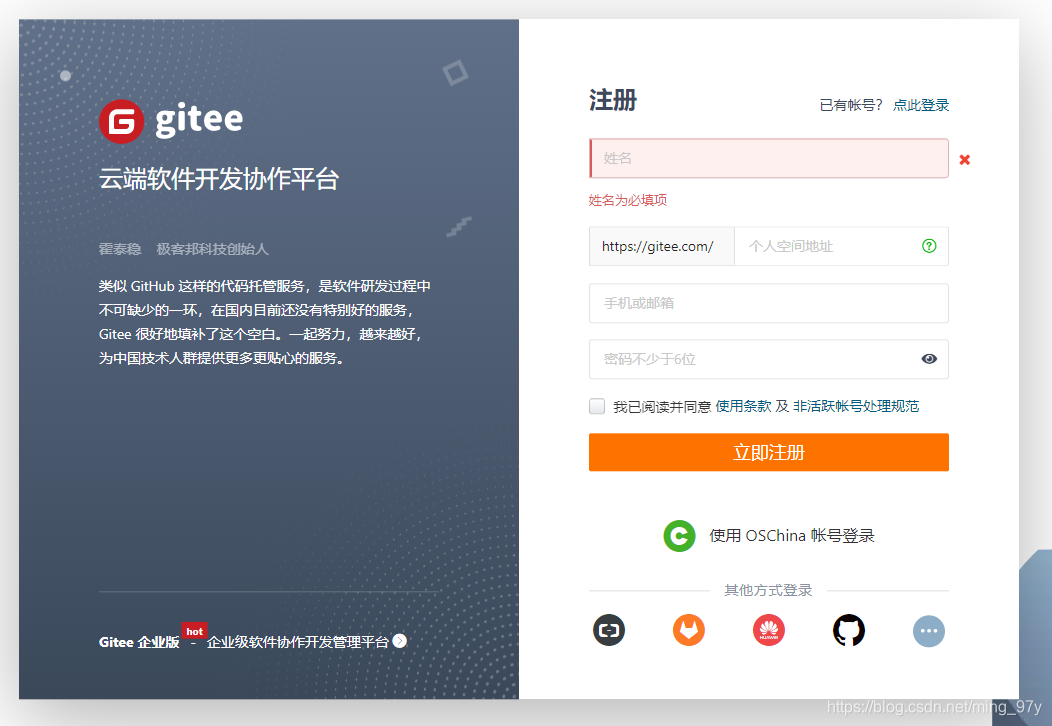
Gitee账号注册:

创建一个项目仓库
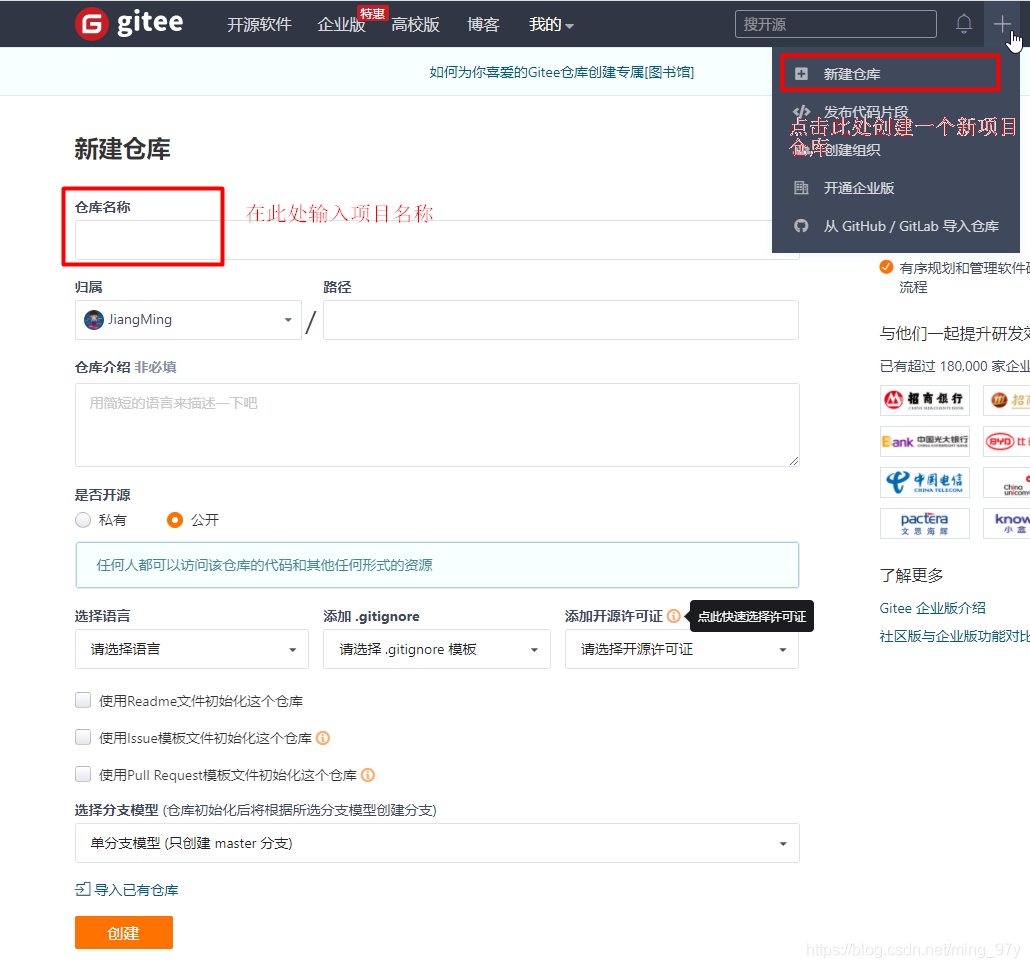
在 Gitee 中创建一个自己的项目仓库,名字按照你的想法去取,没有限制,当然建议大家尽量取一个有意义,简单易于理解的名字。
示例图:

推送静态网站文件到Github仓库中
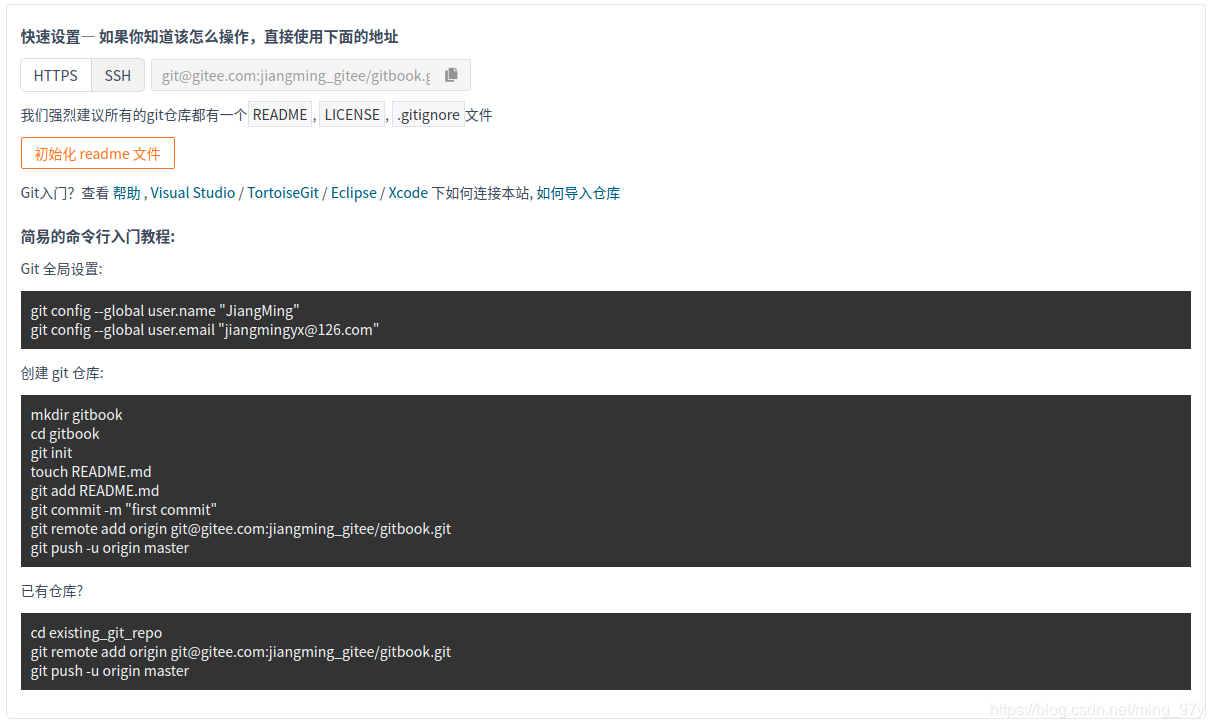
将自己书籍项目编译出来的静态网站文件推送到刚刚创建的 Gitee 中的项目中。具体推送的方法这里就不具体细细的介绍了,可以参考相关的 Git 的教程和 Gitee 新创建项目中的使用说明。
在这里推荐一个大家学习
Git和 远程仓库的相关教程的学习网站,廖雪峰的Git教程:https://www.liaoxuefeng.com/wiki/896043488029600
gitee快速使用指南示例参考:

创建 Pages 服务并部署自己的静态网站
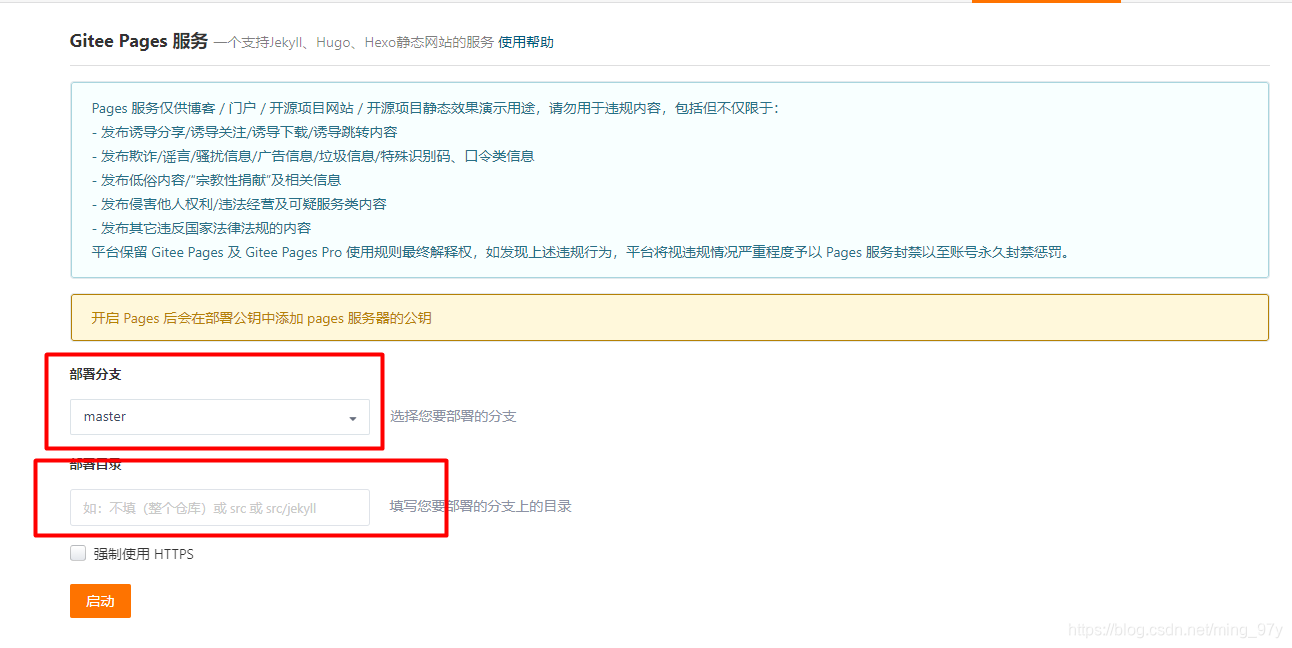
在需要创建 Pages 服务的项目中点击 “服务按钮” 按钮,选择 Gitee Pages 选项,选择需要创建 pages 服务的分支和部署的目标资源目录,选择好之后启动就可以根据提示的网址链接来访问你部署的书籍的静态网站了。
需要注意,目标仓库中必须有 index.html 才可以正常访问 !
点击服务按钮:

Pages配置:

Pages完成设置:

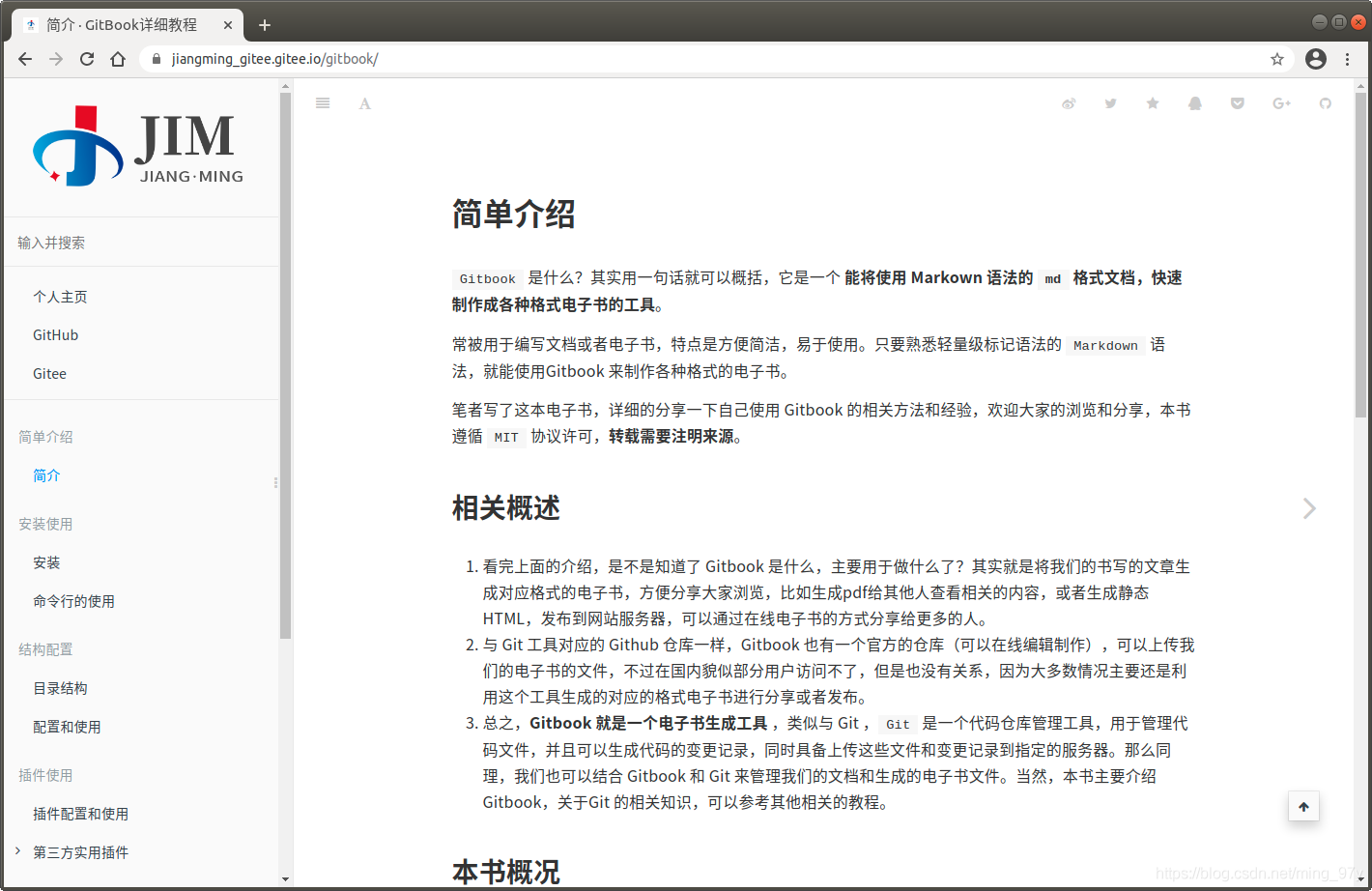
Pages在线网站访问:

在线访问本书的gitee pages网站: https://jiangming_gitee.gitee.io/gitbook/
发布电子书文件
将自己的 Gitbook 书籍项目导出各种电子书格式的文件单独发布出来的方式。可以通过 网盘、 邮件、微信、ftp 等等很多方式来提供文件的共享。在此就不一一介绍怎么使用了,相信很多人可能已经很熟悉了。如果不熟悉的可以先学习一下互联网方面的相关知识,或者找一下相关的教程~
如何导出各种电子书格式的文件,请参考本书的
书籍导出部分的章节介绍。
在线电子书:
在线访问本书的github pages网站: https://jiangminggithub.github.io/gitbook/
在线访问本书的gitee pages网站: https://jiangming_gitee.gitee.io/gitbook/
下载本书的电子书文件:
HTML 网站文件下载:点此下载
PDF 文件下载:点此下载
ePub 文件下载:点此下载
Mobi 文件下载:点此下载
>>> 系列文章快捷导航:



