svg的小例子
最近做项目经常用到svg,接下来我们就用svg做几个小案例,大家一起看一看,svg也很神奇!!!!
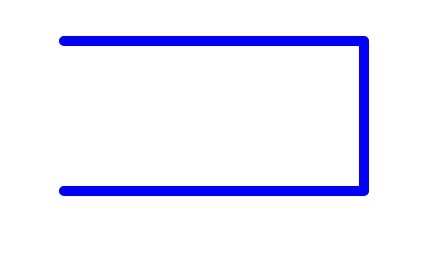
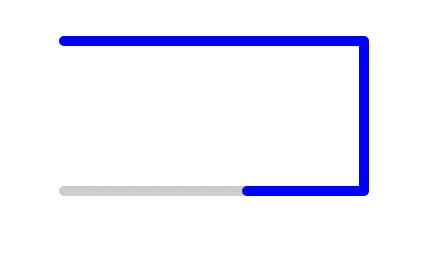
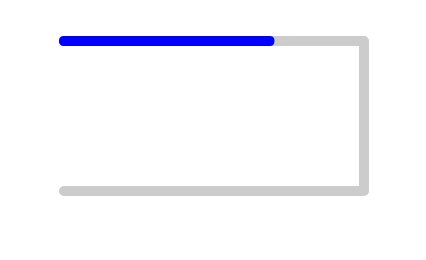
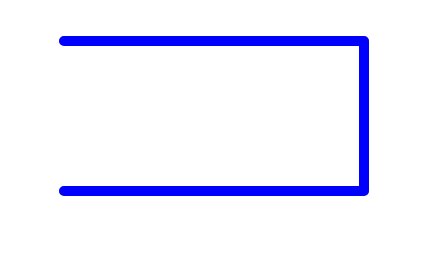
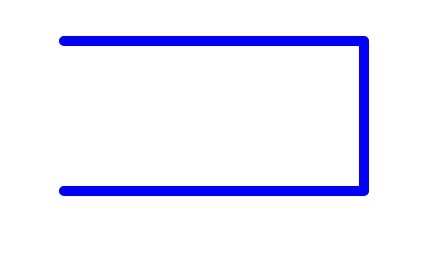
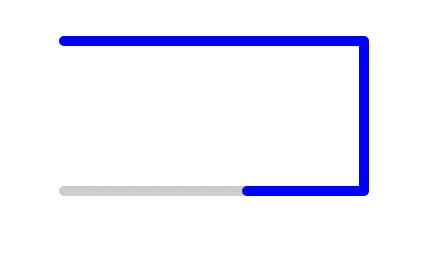
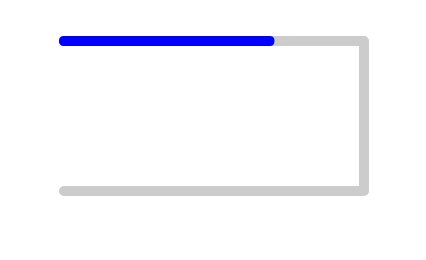
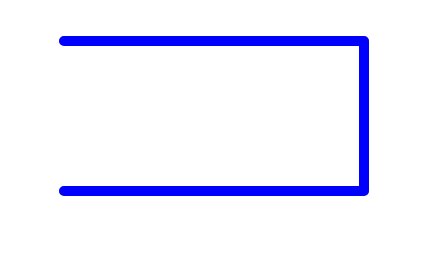
我们来看一下小例子的效果!!!

来看一下小例子的css代码
svg{
border: 1px solid #ccc;
}
#di{
fill: none;
stroke-width:10;
stroke:#ccc;
stroke-linejoin:round;
stroke-linecap:round;
}
#shang{
fill: none;
stroke-width:10;
stroke:blue;
stroke-linejoin:round;
stroke-linecap:round;
stroke-dasharray: 0, 1000;
stroke-dashoffset: 0;
animation: lineMove 3s infinite;
}
@keyframes lineMove {
0%{
stroke-dasharray: 0, 1000;
}
100%{
stroke-dasharray: 1000, 1500;
}
}
来看一下html的代码
<svg width="800" height="500" >
<path d="M200 150 H500 V300 H500 200" fill="none" id="di"/>
<path d="M200 150 H500 V300 H500 200" fill="none" id="shang"/>
</svg>
这就是我们经常会用到的例子,svg是可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。它由万维网联盟制定,是一个开放标准。