HTML 知识点总结
问题1.Doctype 的意义是什么
1.让浏览器以标准模式渲染
2.让浏览器知道元素的合法性
问题2. HTML XHTML HTML5的关系
1.HTML 属于 SGML
2.XHTML属于XML,是 HTML 进行 XML 严格化的结果
3.HTML5 不属于 SGML 或 XML, 比 XHTML宽松
问题3.HTML5 有什么变化
1.新的语义化元素
2.表单增强
3.新的API(离线、音视频、图形、实时通信、本地存储、设备能力)
4.分类和嵌套变更
问题4.em 和 i 有什么区别
1.em 是语义化标签,表强调
2.i 是重样式标签,表斜体
3.HTML5 中 i 不推荐使用,一般用作图标
问题5.语义化的意义是什么
1.开发者容易理解
2.机器容易理解(搜索,读屏软件)
3.利于 SEO
4.semantic microdata 一种更加语义化的规范,给页面元素添加标记,进一步语义化方便搜索)
问题6.那些元素可以自闭和
1.表单元素 input
2.图片 img
3.br hr
4.meta link
问题7.HTML 和 DOM 关系
1.HTML (结构)是 “死”的
2.DOM 是由 HTML 解析而来的,(结构)是“活”的
3.JS 可以维护DOM
问题8.property(特性) 和 attribute(属性) 的区别
1.attribute 是 “死”的(HTML中)
2.经过解析,每个元素会有一个 property,是“活”的
问题9.form 的作用有哪些
1.直接提交表单
2.使用 submit/reset 按钮
3.便于浏览器保存表单
4.第三方库可以整体提取值
5.第三库可以进行表单验证
知识点
1.<meta charset = "utf-8'>
表示页面使用的那种字符集(编码字符),一般为 utf-8,囊括所有英文和中文(放在第1行)
2.<meta name ="viewport" content="width=decive-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">
meta name ="viewport"表示页面视口(屏幕尺寸)(移动端常用)
content="width=decive-width表示视口宽度为设备宽度
initial-scale=1.0表示初始化缩放比例是1;maximum-scale=1.0表示最大缩放是1;
user-scalable=no表示用户不能缩放
3.<base href="/">
指定一个基础的路径,所有的链接都是以这个为基准来进行计算
4.<a>
href 在当前窗口打开;target 在新窗口打开

5.img
src 查找路径;alt 为替换资源,当图片不可用时显示 alt 中的文字
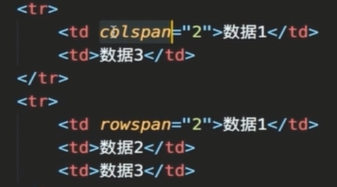
6.table td
colspan 表示行;rowspan 表示列

结果:

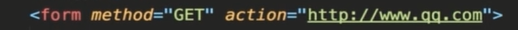
7.form

target:表示表单要提交到哪里
method:表示用什么方法提交表单,主要是 get 和 post
enctype:表示用什么方式编码;post 有1.url 的方法把文本提交上去;2.data 把数据做编码,编码之后提交上去,可以上传文件
ajax 中也可以用,批量获取表单(涉及到表单时,建议加上 form 属性)
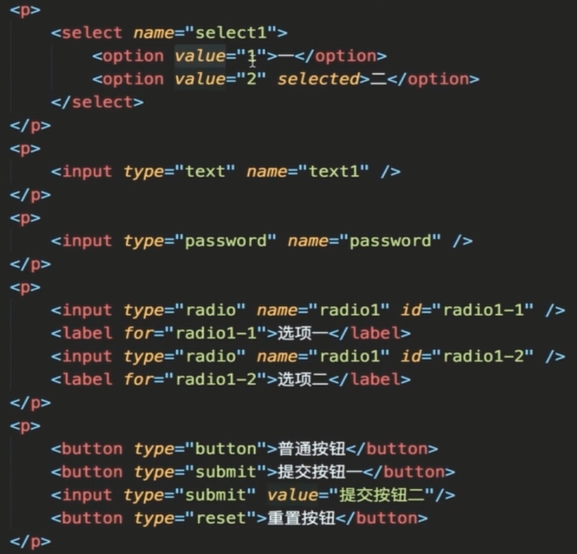
8.select > option

select 是下拉框,option 是其中的选项
当多个单选框的 name 是相同的,表示他们是一组的,即只可以在其中选择一个
label 中的 for 加上后,在点击文字时也可以进行选择
<button type = "button"> 为普通按钮,不会有其他效果,除非绑定事件
<button type = "submit">为提交按钮,把表单进行提交,即必须出现在<form>中才有意义;
<button type = "reset"> 为重置按钮,把表单状态恢复到初始化时,必须出现在<form>中才有意义;
结果:

9.label
可以跟一个表单相关联,当你点击 label 是就相当于点击表单本身(一般用于单选框和复选框,点击相应文字也可有反应)
一、新区块标签
1.section
2.article
3.nav
4.aside
二、表单增强
1.日期、时间、搜索
2.表单验证
3.Placeholder 自然聚焦
HTML5 新增语义
1.header/footer 头尾
2.section/article 区域
3.nav 导航
4.aside 不重要内容(侧边栏)
5.em /strong 强调
6.i icon
HTML 元素分类
一、按默认样式分类
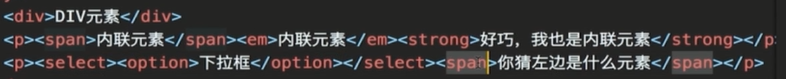
1.块级 block(1.默认占据整行2.形状是方形的)
2.行内 inline(不一定有规则形状)
3.inline-block(对外像 inline 元素,可以共处一行;对内像 block 元素,有自己的尺寸)

结果:

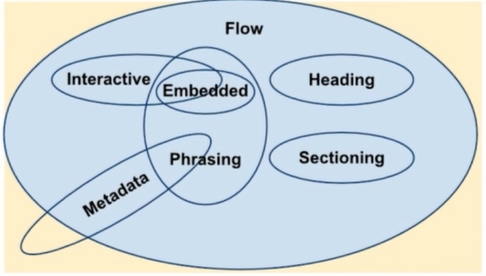
二、按内容分

HTML 元素嵌套关系
一、块级元素可以包含行内元素
二、块级元素不一定能包含块级元素
三、行内元素一般不能包括块级元素(有特例,如 a > div 合法)
HTML 元素默认样式
CSS Reset为什么存在?
只要您的客户存在使用不同浏览器(ie,firefox,chrome等)的可能,那你就不得不从完美的理想状态回到现实,因为不同核心的浏览器对CSS的解析效果呈现各异,导致您所期望的效果跟浏览器的“理解”效果有偏差,今天提到的css reset就是用来重置(复位)元素在不同核心浏览器下的默认值,尽量保证元素在不同浏览器下的同一“起跑线”。
——引用自关于CSS Reset解决方案:Normalize





