JS(DOM 和 BOM)
JS(DOM 和 BOM)
常说的JS(浏览器执行的JS)包含两部分:1.JS基础知识(语法)(ECMA262标准)2.JS-Web-API(W3C标准)
W3C 标准中关于 JS 的规定有:(只管定义用于浏览器中 JS 操作页面的API 和全局变量,没有任何JS语法)
1.DOM 操作(Document Object Model)
题目1.DOM 是那种基本的数据结构
树
题目2.DOM操作的常用API有哪些
1.获取DOM节点,以及节点的property 和 Attribute
2.获取父节点、子节点
3.新增节点、删除节点
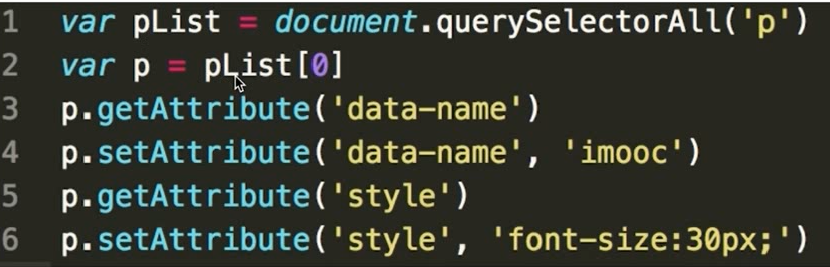
题目3.DOM节点的 Attribute 和 property 有何区别
1.property 只是一个 JS 对象的属性的修改
2.Attribute 是对 html 标签属性的修改
知识点:
1、DOM本质
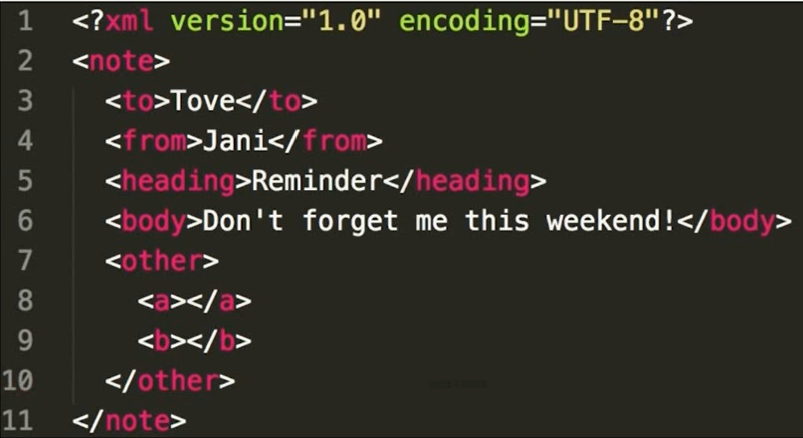
xml

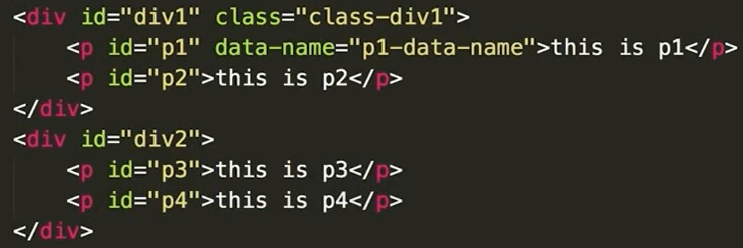
html

DOM:是网站内容与JavaScript互通的接口。自JavaScript成为最常用的语言时JavaScript和DOM通常被视为独立的实体。DOM接口用于存取、遍历和控制HTML和XML文档
DOM是Document Object Model文档对象模型的缩写。根据W3C DOM规范,DOM是一种与浏览器,平台,语言无关的接口,使得你可以访问页面其他的标准组件
D:文档 – html 文档 或 xml 文档
O:对象 – document 对象的属性和方法
M:模型
DOM 是针对xml(html)的基于树的API。
DOM树:节点(node)的层次。
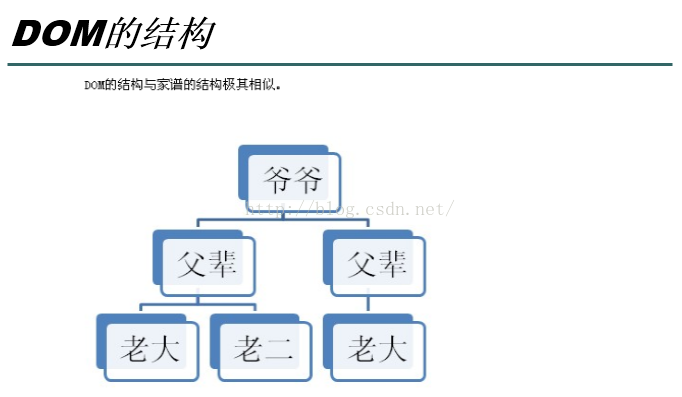
DOM 把一个文档表示为一棵家谱树(父,子,兄弟)
DOM定义了Node的接口以及许多种节点类型来表示XML节点的多个方面
2、DOM节点操作
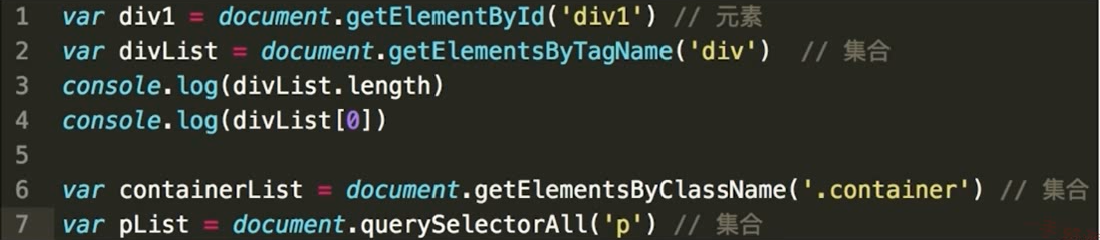
1.访问/获取节点


document.getElementById(id); //返回对拥有指定id的第一个对象进行访问
document.getElementsByName(name); //返回带有指定名称的节点集合 注意拼写:Elements
document.getElementsByTagName(tagname); //返回带有指定标签名的对象集合 注意拼写:Elements
document.getElementsByClassName(classname); //返回带有指定class名称的对象集合 注意拼写:Elements

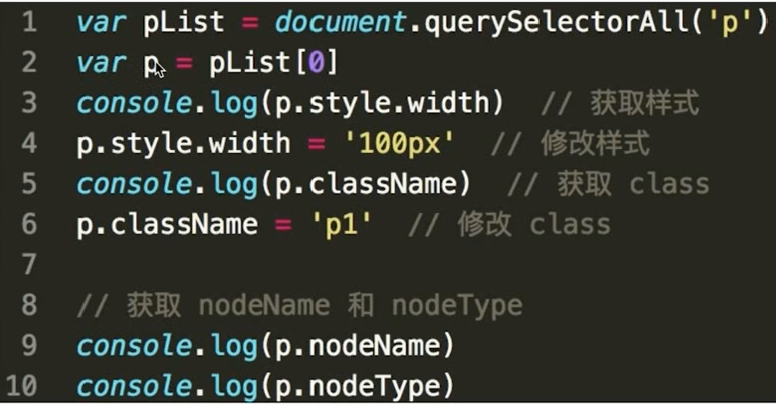
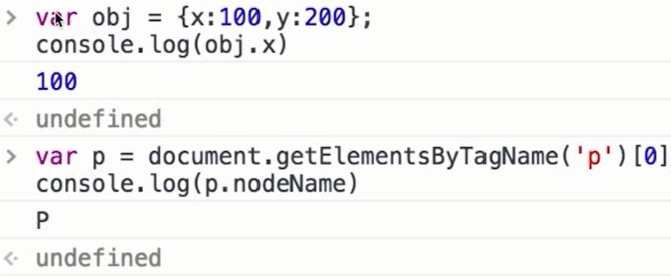
获取对节点对象进行属性扩展的样式

property 是 JS 的一个属性, x 是 obj 的一个 property;node 是 p 的一个 property

Attribute 是 JS 的一个属性
2.创建节点/属性
document.createElement(eName); //创建一个节点
document.createAttribute(attrName); //对某个节点创建属性
document.createTextNode(text); //创建文本节点
3.添加节点
document.insertBefore(newNode,referenceNode); //在某个节点前插入节点
parentNode.appendChild(newNode); //给某个节点添加子节点
4.复制节点
cloneNode(true | false); //复制某个节点 参数:是否复制原节点的所有属性
5.删除节点
parentNode.removeChild(node); //删除某个节点的子节点 node是要删除的节点
3、DOM结构操作


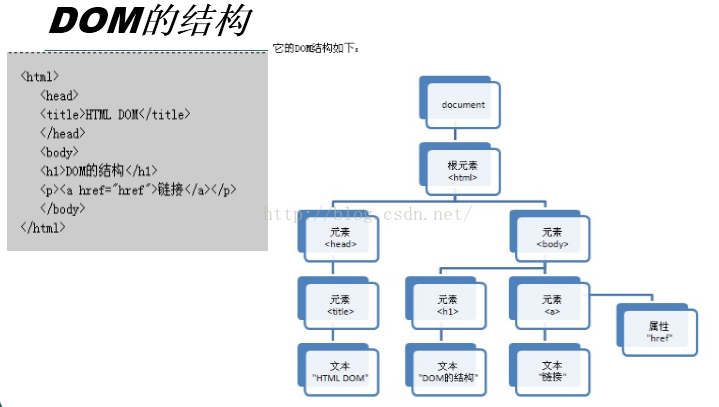
节点及其类型
节点
*由结构图中我们可以看到,整个文档就是一个文档节点。
*而每一个HMTL标签都是一个元素节点。
*标签中的文字则是文本节点。
*标签的属性是属性节点。
*一切都是节点……
节点树
节点树的概念从图中一目了然,最上面的就是“树根”了。节点之间有父子关系,祖先与子孙关系,兄妹关系。这些关系从图中也很好看出来,直接连线的就是父子关系了。而有一个父亲的就是兄妹关系……
二.BOM操作
题目1.如何检测浏览器的类型
根据 navigator 属性值来得到
题目2.解析 url 的各部分
根据 location 属性值来得到
知识点
一、navigator

浏览器特性
二、screen

屏幕特性
三、location

1.href 整个 url
2.protocol 协议
3.pathname 路径
4.search 参数(?后面的)
5.hash #后面的
演示:


四、history

返回 和 前进
3.事件绑定
4.ajax 请求(包括 http 协议)
5.存储
一、页面弹框是 window.alert(123),浏览器需要做:
1.定义一个 window 全局变量,对象类型
2.定义一个 alert 属性,属性值是一个函数
二、获取元素 document.getElementById(id),浏览器需要
1.定义一个 document 全局变量,对象类型
2.给它定义一个 getElementById 的属性,属性值是一个函数



