JS(API-日期和math)
JS(日期和math)
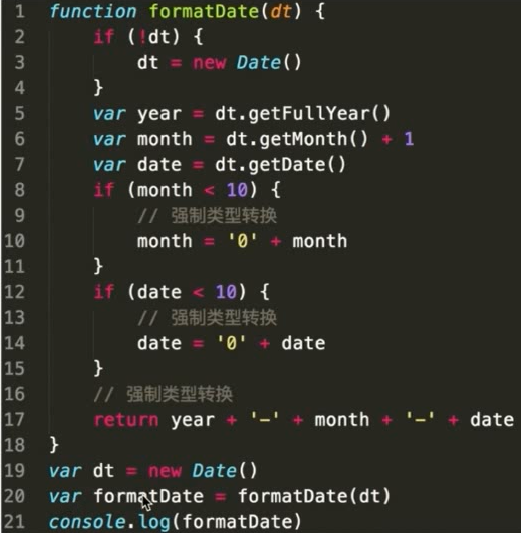
问题1.获取 2017-06-10

结果:

1.dt.getMonth() + 1 是真实的月份
2.month = '0' + month 中,month 是数字(number)类型,+ ‘0’ 则会变为字符串类型
问题2.获取随机数,要求是长度一致的字符串格式

结果:

1.var random = random + '0000000000' 意义是防止因随机数 的位数没有 10 位 这么多而报错
2.var random = random.slice(0,10) 是截取 随机数 的前10位
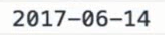
问题3.写一个能遍历对象和数组的通用 forEach 函数
函数定义

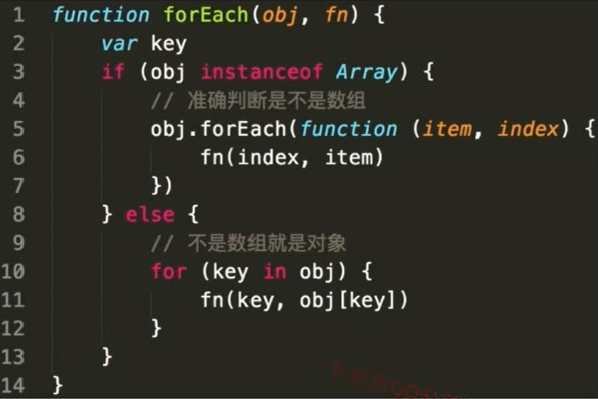
函数调用

Index 是数组的位置,item 是数组的值
key 是每个属性的名称,value 是每个属性的值
结果:

知识点
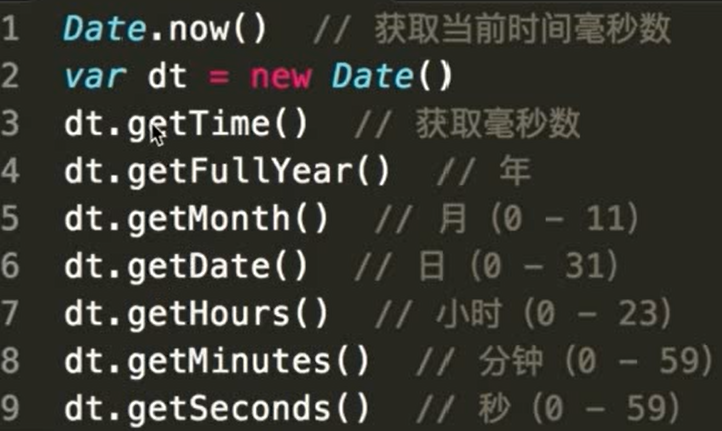
一、日期

二、Math
1.获取随机数 Math.random()

random 返回的是>0且<1的小数,小数点后的位数不确定且较长,主要用途是清除缓存,例如很频繁地访问一个链接,若链接有缓存的话则访问不到真实的效果,在链接后面 + random,则每次访问都会发生改变。
三、数组API
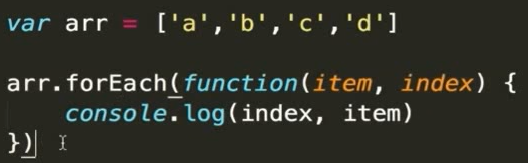
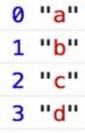
1.forEach 遍历所有元素


item 是每个元素的值,即a b c d ,index 是每个元素的位置(从0开始)
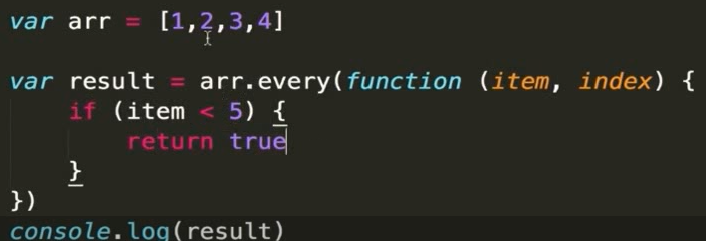
2.every 判断所有元素是否都符合条件

结果:true
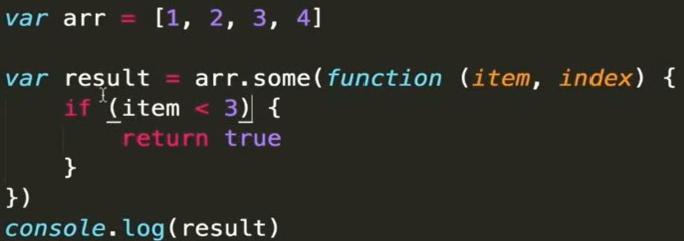
3.some 判断是否有至少一个元素符合条件

结果:true
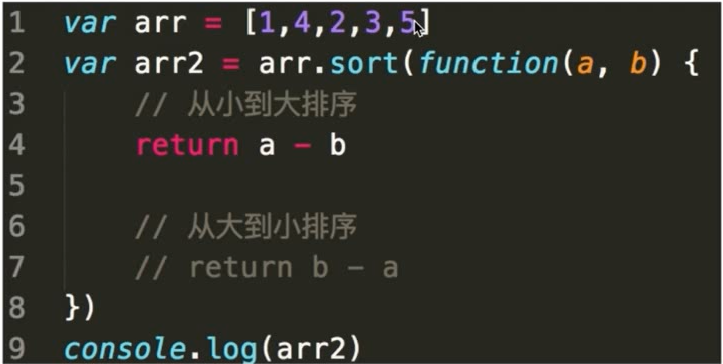
4.sort 排序

结果:[1 2 3 4 5]
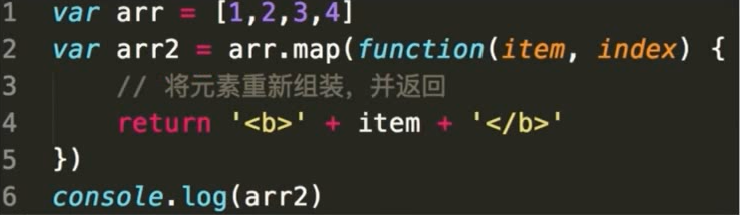
5.map 对元素重新组装,生成新元素

结果:['<b>' 1 '</b>','<b>' 2 '</b>','<b>' 3 '</b>','<b>' 4 '</b>']
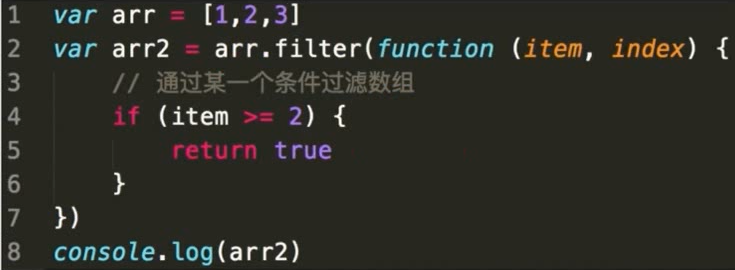
6.filter 过滤符合条件的元素

结果:2 3
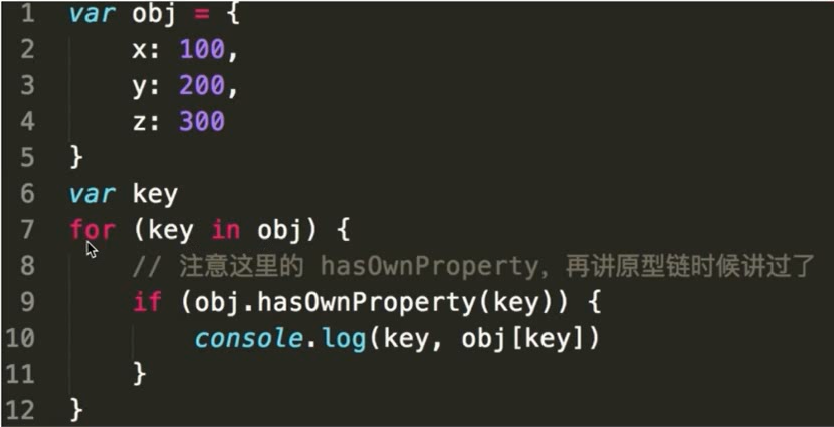
四、对象API

key 是 Object 的一个属性名,故 k 为 x 或 y 或 z,obj.hasOwnProperty(key) 证明属性 key(x 或 y 或 z) 是 Object 原生的属性,而不是从原型中拿到属性
结果:






