如何创建ChromeApp
一个ChromeAPP 包含以下内容:
1. 清单文件 manifest.json,列出应用的一些基本信息例如:如何启动应用,应用的权限等等。
2. 事件处理页面也就是我们常说的后台脚本(background script),这个文件管理APP的整个活动周期,这个也是你处理一些事件的监听的地方比如如何启动,关闭应用的窗体。
3.所有的代码文件都必须打包成一个ChromeAPP,包含HTML,CSS,JS和本地模板
4.其他文件,例如图片文件也得打包至ChromeAPP
下面来创建一个APP
第一步: 创建 manifest.json
{
"manifest_version": 2,
"name": "Codelab",
"version": "1",
"icons": {
"128": "icon_128.png"
},
"permissions": [],
"app": {
"background": {
"scripts": ["background.js"]
}
},
"minimum_chrome_version": "28"}
这里需要注意的是 第一行 “manifest_version":2 这个必须要加
permissions 如何是访问网站则需要添加在这里
background 就是我们要处理的后台脚本
icons 需要提供一个正方形图片(这个会显示在ChromeAPP的应用列表中),大小就是 第一个参数(px)
2. 添加一个图片也就是icons里的图片,注意大小要与前面的一致,例如128×128
3.创建backgroud.js
/**
* Listens for the app launching then creates the window
*
* @see http://developer.chrome.com/apps/app.window.html
*/
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('index.html', {
id: 'main',
bounds: { width: 620, height: 500 }
});});
这个函数的意思就是在应用启动的时候,添加一个监听,打开index.html这个网站(下一步我们会创建这个)
第四步创建index.html
<!DOCTYPE html><html><head> <meta charset="utf-8"></head><body> <h1>Hello, let's code!</h1></body></html>
完成上面的步骤之后,就基本完成了一个ChromeAPP的相关文件了。 下一步就是运行了。
运行程序
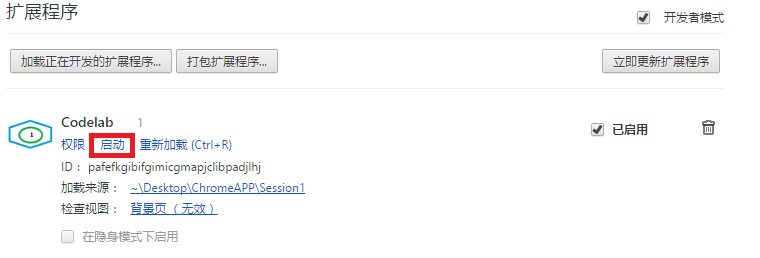
在Chrome的地址栏输入chrome://extensions/ 就可以打开扩展程序列表,勾选"开发者模式",点击"加载正在开发的扩展程序" 打开ChromeAPP文件包就可以看到你的应用出现在列表中了。点击应用下方的“启动”就可以查看效果了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号