bootStrap 入门
环境:ubuntu eclipse maven springboot
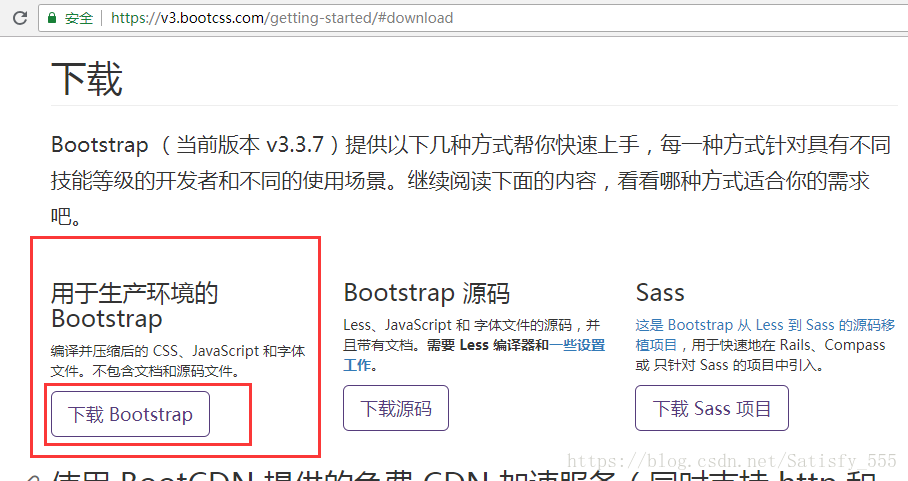
一. 官网下载bootStrap https://v3.bootcss.com/getting-started/#download

二.在项目中添加bootstrap,以及jquery

三新建测试页面index.jsp,以下引用的是bootstrap中按钮的样式,更多使用请参考官方文档https://v3.bootcss.com/css/
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>book</title> <!-- 引入jQuery --> <script type="text/javascript" src="static/js/jquery-1.12.4.min.js"></script> <!-- 引入样式 --> <link href="static/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <script src="static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </head> <body> <button type="button" class="btn btn-warning">(警告)Warning</button> </body> </html>



