JavaScript之DOM
一、什么是DOM?
-
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
-
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
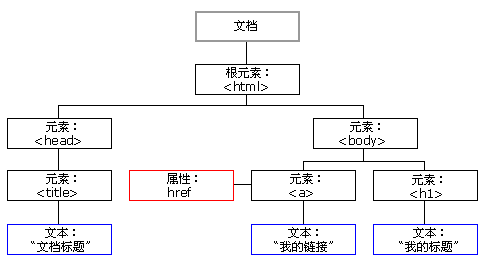
二、HTML DOM树
HTML DOM 模型被构造为对象的树。

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
三、查找标签
-
直接查找
document.getElementById 根据ID获取一个标签 document.getElementsByClassName 根据class属性获取 document.getElementsByTagName 根据标签名获取标签合集
-
间接查找
找到一个元素后就可以通过元素.XX的形式间接查找跟它相关的元素,
如:header = document.getElementById('header')
header.parentElement //查找header元素的父标签。注意不要加括号
常用方法如下:
parentElement 父节点标签元素 children 所有子标签 firstElementChild 第一个子标签元素 lastElementChild 最后一个子标签元素 nextElementSibling 下一个兄弟标签元素 previousElementSibling 上一个兄弟标签元素
四、节点操作
测试代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>节点操作测试</title>
</head>
<body>
<div class="d1">
<div class="d2">
<p id="p1">测试一下,你就知道</p>
</div>
</div>
</body>
</html>
-
创建节点
d3Ele = document.createElement('div') //创建一个新的div元素 d3Ele.className = 'd3' //给它设置class名 d3Ele.innerText = '我后来创建的div' //设置div里面的内容 -
添加子节点
d2Ele = document.getElementsByClassName('d3') //获取id为d2的div元素 d2Ele.appendChild(d3Ele) //将d3Ele作为子元素添加到d2Ele中 -
删除节点
d2Ele.removeChild(d3Ele) //删除d2Ele的子元素d3Ele
-
替换节点
d3Ele = document.createElement('div') //创建一个新的div元素 d3Ele.innerText = '测试一下,你就知道' //添加内容 d2Ele.replaceWith(d3Ele) //将都d2Ele替换为d3Ele -
属性节点
sds
获取文本节点的值:
var divEle = document.getElementById("d1") divEle.innerText divEle.innerHTML设置文本节点的值:
var divEle = document.getElementById("d1") divEle.innerText="1" divEle.innerHTML="<p>2</p>"attribute操作:
var divEle = document.getElementById("d1"); divEle.setAttribute("age","18") divEle.getAttribute("age") divEle.removeAttribute("age") // 自带的属性还可以直接.属性名来获取和设置 imgEle.src imgEle.src="..." -
获取值操作
var iEle = document.getElementById("i1"); console.log(iEle.value);语法:
elementNode.value
适用于以下标签:
- .input
- .select
- .textarea
-
class的操作
-
-
className 获取所有样式类名(字符串)
-
classList.remove(cls) 删除指定类
-
classList.add(cls) 添加类
-
classList.contains(cls) 存在返回true,否则返回false
-
classList.toggle(cls) 存在就删除,否则添加
var d1Ele = document.getElementById('p1') //找到id为p1的元素
d1Ele.className //查看d1Ele有哪些类 d1Ele.classList.add('clear-fixed') //为它添加一个名为clear-fixed的类名d1Ele.classList.remove('clear-fixed') //移除类d1Ele.classList.contains('clear-fixed') //判断是否有clear-fixed类d1Ele.classList.toggle('clear-fixed') //有clear-fixed类就移除,没有就添加,用于鼠标点击的时间循环切换状态
-
-
指定 CSS操作
d1Ele.style.background='red' //改变指定元素的背景颜色
d1Ele.style.height='100px' //改变指定元素的宽度
………………………………………………………………
五、事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),
比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,
这些属性可插入 HTML 标签来定义事件动作。
-
常用事件
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。
-
绑定方式
-
- 方式一:
<div id="d1" onclick="changeColor(this);">点我</div> <script> function changeColor(ths) { ths.style.backgroundColor="green"; } </script>注意:
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
- 方式二:
<div id="d2">点我</div> <script> var divEle2 = document.getElementById("d2"); divEle2.onclick=function () { this.innerText="呵呵"; } </script>
- 方式一:



